Table of Contents
Fue allá en año 2018 a través de una presentación en Vue.js Londres y posteriormente con un post, cuando Evan You (creador de Vue) anunciaba Vue 3.
Finalmente la beta fue lanzada el 16 de abril de 2020 y al momento de escribir éste articulo nos encontramos en la versión 3.0.0-beta.14.
Según el roadmap oficial, la release oficial está planificada fines de Q2 2020, es por eso que vamos a estar repasando sus features más importantes, las que generaron mayor revuelo dentro de la comunidad y como podemos probar esta beta tan esperada.
Cambios y Features
En la presentación Evan You asegura que Vue 3 va a ser, entre otras cosas:
– Más rapido
– Más pequeño
– Más mantenible
– Y en definitiva, nos va a hacer la vida mas fácil
En esta sección vamos a repasar los cambios y features que hacen que estas afirmaciones sean una realidad.
Re-escritura completa del Virtual DOM y optimización del renderizado
Ahora es el doble de rápido tanto en el montado como la actualización utilizando la mitad de memoria.
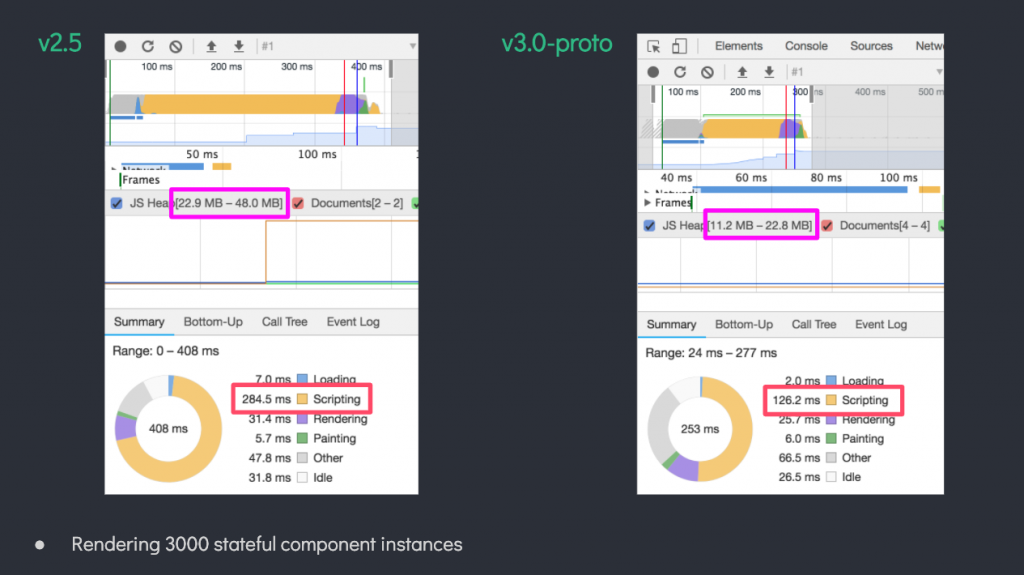
En términos del montado inicial de una aplicación se realizó una prueba renderizando 3.000 componentes con estado y el resultado fue el siguiente:

Como podemos observar en la imagen se tardó menos de la mitad en la ejecución de los scripts y a su vez se utilizó menos de la mitad de memoria en comparación con la misma prueba en Vue 2.5
Si nos centramos en la actualización o patching de los componentes, donde también se ganó en performance, Vue se ha vuelto más «inteligente» a la hora de discernir que nodos debe re-renderizar dentro del árbol.
Para lograr esto el equipo de Vue se baso en lo siguiente:
– Se optimizó la generación de slots para evitar re-renderizados innecesarios de componentes hijos.
– Si dentro de un componente hay nodos estáticos y dinámicos, solo se actualizarán los dinámicos evitando así la actualización de todo el árbol, esto se logró gracias al hoisting de estos nodos estáticos.
– Si un componente tiene props estáticas pero un contenido que es dinámico, ahora solo se actualizará el contenido dinámico, evitando actualizar el componente en sí. Esto se logró gracias al hoisting de props estáticas.
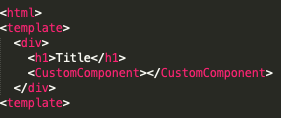
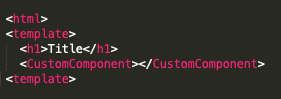
– Si un componente tiene un ‘inline handler’ ahora se evita el re-renderizado si la identidad de esa función cambia. También en este contexto se ha eliminado la necesidad de tener un solo componente como root, ahora podemos tener varios y automáticamente el nuevo Virtual DOM los va a envolver en un nuevo component llamado Fragment.
Antes

Después

Un core mucho más pequeño y Tree shaking
Vue siempre ha sido relativamente pequeño, su peso en runtime es de ~23KB GZipped. Para Vue 3 se ha reducido sustancialmente el tamaño, gracias al «Tree shaking» dónde se puede excluir del bundle código que no se esta utilizando.
Se ha movido la mayor parte de la API global y helpers a ES module exports. De esta manera los bundlers modernos como webpack, pueden analizar las dependencias y no incluir código que no ha sido importado.
Gracias a estos cambios el tamaño del core de Vue 3 es de ~10KB GZipped.
Adiós Facebook, Hola Microsoft (Flow -> Typescript)
Inicialmente Vue 2 fue escrito en Javascript. Luego de la etapa de prototipado se dieron cuenta que un sistema de tipado iba a ser muy beneficioso para un proyecto de esas magnitudes, es allí que decidieron comenzar a utilizar Flow (superset de javascript creado por Facebook).
Para Vue 3 el equipo de desarrollo opto por utilizar Typescript (otro superset de javascript creado por Microsoft), esta fue una decisión muy acertada ya que hoy en día la utilización de typescript en proyectos de Vue es creciente y como Vue 2 usaba otro sistema de tipado, tenían que tener las declaraciones de typescript separadas del código fuente del framework.
Hoy en día, con Vue 3 pueden generar las declaraciones automáticamente, haciendo así el mantenimiento mucho más fácil.
Composition API y el Vue Drama
Por último pero no menos importante tenemos la llamada Composition API, que viene a mover los cimientos del framework.
En Vue 3 en vez de definir un componente especificando una larga lista de options (Options API), la Composition API permite al usuario escribir y reutilizar lógica de component como si estuviera escribiendo una función, todo mientras disfruta de una excelente integración de typescript.
A continuación podemos ver a grandes rasgos las diferencias entre ambas APIs:
Options API
export default {
data: function () {
return {
count: 0
}
}
methods: {
increment: function () {
this.count = this.count++
}
},
computed: {
double: function () {
return this.count * 2)
}
}
}
Compostion API
import { reactive, computed } from 'vue'
export default {
setup() {
const state = reactive({
count: 0,
double: computed(() => state.count * 2)
})
function increment() {
state.count++
}
return {
state,
increment
}
}
}
¿Muy parecido a React, verdad?
Las horas más oscuras para Vue 3
Pero no todo fue color de rosa para el equipo de Vue, durante la primera etapa de la propuesta de esta nueva API, se informó a la comunidad que la composition API iba a reemplazar completamente a la Options API.
Esta situación dió inicio a lo que en Reddit se llamó «The Vue Drama» o «The Vue Darkest Hours». Gran parte de la comunidad se opuso a este reemplazo y propuso que ambas API puedan convivir.
El equipo de Vue decidió volver a trabajar la propuesta y dió marcha atrás a esas declaraciones, asegurando que ambas APIs irían a convivir y una vez más, dejo en claro lo mucho que se apoyan en el feedback de la comunidad y los usuarios.
Cómo probar esta beta
Para probar la beta de Vue 3 debemos empezar con un proyecto en Vue 2.
Desde la terminal iniciamos un nuevo proyecto.
npm install -g @vue/cli
vue create my-proyect
Luego agregamos el plugin `vue-next` que va a instalar las dependencias de Vue 3 en nuestro proyecto y va a realizar todos los cambios necesarios.
vue add vue-next
Y listo, ya puedes probar la nueva composition API.
¿Fácil, verdad?
Conclusión
Los breaking changes en los frameworks pueden llegar a ser muy estresantes. Mas allá de que esta versión de Vue no presenta Breaking changes creo que va a ser un antes y un después para este framework, ya que va a cambiar la manera en que programamos en Vue.
Tarde o temprano te encontrarás frente a un proyecto de Vue 3 usando la nueva API, mejor empezar ahora que tienes más tiempo de adaptarte.










