Table of Contents
Introducción
¿Qué te parece probar una aplicación en tres plataformas con una solo test? Ese era el objetivo de nuestro framework, pretendíamos probar la aplicación web y la aplicación iOS/Android con una solo test en el lado de la interfaz de usuario.
Nosotros, como ingenieros de QA, siempre tratamos de optimizar los tiempos de ejecución y mantenimiento e incluso las estrategias de prueba facilitando la escritura de pruebas de una manera eficiente, incluso queríamos involucrar a nuestros POs o a cualquier persona que tuviera interés en escribir pruebas en la creación de pruebas utilizando la herramienta cucumber.
Este artículo trata de los pasos que dimos para hacerlo posible, qué retos encontramos y qué soluciones posibles se encontraron y las que decidimos adaptar, también explicamos el uso de herramientas como la plataforma en la nube browserstack y cómo hace que la automatización se ejecute de forma más fluida y rápida.
Análisis de requisitos
Empezamos con nuestro análisis de requisitos, en este capítulo vamos a hablar de las herramientas elegidas, cada herramienta tiene que tener un propósito y seamos sinceros, algunas herramientas también tienen contras, así que cuando se trata de ello hay que asegurarse de que los pros superan a los contras.
También tenemos que pensar en la compatibilidad entre herramientas, es decir, que cada herramienta que elijamos tiene que ser compatible con todas las demás y viceversa, por lo que hay que investigar mucho.
Una cosa más importante que uno debe tener en cuenta es que no todas las herramientas son gratuitas, algunas necesitan una cuota mensual, como una suscripción un ejemplo obvio sería Browserstack nuestra plataforma en la nube.
Como ya hemos mencionado, Browserstack es un proveedor de dispositivos remotos reales y tuvimos que pagar una cuota mensual por los cinco hilos que teníamos disponibles. Elegimos esta plataforma basada en la nube en particular porque no sólo es fácil de integrar, sino que también sólo ofrece «dispositivos reales» y eso es importante cuando se trata de pruebas, queremos asegurarnos de que nos acercamos lo más posible a lo real, en mi opinión un dispositivo simulado o emulado nunca será lo mismo que un dispositivo real, por supuesto que puede acercarse pero siempre habrá diferencias.
La siguiente herramienta que también mencionamos es cucumber, esta es más una forma de probar que una herramienta, soporta Behaviour Driven Development (BDD), ayuda a explicar el aspecto del flujo de la aplicación en sintaxis Gherkin. Es una de las herramientas de pruebas de automatización más utilizadas debido a muchas razones, en primer lugar su código abierto y libre y soporta múltiples lenguajes como Python, Java y JavaScript.
Se puede integrar sin problemas con Selenium, Appium, Ruby on rails y otras herramientas de prueba.
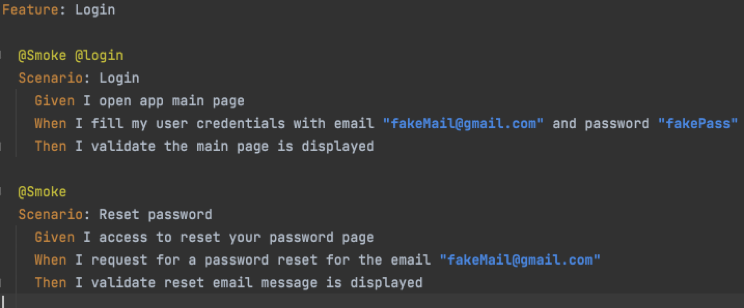
Una gran ventaja para nosotros fue la poca cantidad de conocimientos técnicos requeridos para escribir pruebas, ya que queríamos que no sólo los miembros técnicos del equipo que escriben las pruebas, sino cualquier persona interesada en hacerlo fuera capaz de formular pruebas, esto es posible con cucumber a diferencia de muchas otras herramientas de automatización y una vez que las pruebas están escritas son claras y fáciles de entender, aquí hay un ejemplo:
Feature: Inicio de Sesión (Login)
Scenario: Verificación de Inicio de Sesión (Login)
Given el usuario está en la página de inicio de sesión
When el usuario introduce sus credenciales e inicia la sesión
Then verifica que el inicio de sesión sea exitoso
Cualquiera de estas frases puede ser reutilizada sin necesidad de añadir o editar ningún código.
Para la automatización móvil elegimos Appium, un marco de trabajo de código abierto que permite a los QAs realizar pruebas automatizadas de aplicaciones en diferentes plataformas como Android, iOS y Windows. En cuanto a la automatización web, elegimos el marco más utilizado, Selenium, que se utiliza para aplicaciones web y no admite aplicaciones móviles o de sistemas, de ahí la necesidad de utilizar tanto Appium como Selenium como marcos de automatización.
La siguiente herramienta de la lista es GitLab CI/CD, que es la parte de GitLab que se utiliza para todos los métodos continuos (integración, entrega y despliegue continuos). Con GitLab CI/CD, puedes probar, construir y publicar tu software sin necesidad de una aplicación o integración de terceros. Más adelante en el artículo se mostrarán ejemplos de scripts de Gitlab CI/CD explicando su funcionamiento.
Todo framework de control de calidad respetable tiene que tener un informe, para este en particular elegimos Serenity Report ya que funciona extremadamente bien con cucumber haciendo que el informe sea rápido y fácil de leer, como un plus el informe de serenity es ampliamente personalizable haciendo sólo la información relevante necesaria para que aparezca en el informe un largo con detalles importantes como informes HTML enviables por correo electrónico, informes de campos personalizados, y la configuración de gradle y Si usted está usando Gradle, puede utilizar la tarea de informe para generar cualquier informe extendido configurado, lo que nos lleva a nuestra siguiente herramienta, Gradle(más sobre los informes más adelante en el artículo).
Creo que muchos cuestionarán esta elección frente a la herramienta Maven, así que permítanme decir que ambas son capaces de almacenar en caché las dependencias localmente y descargarlas en paralelo. Como consumidor de librerías, Maven permite anular una dependencia, pero sólo por versión mientras que Gradle proporciona reglas personalizables de selección y sustitución de dependencias que pueden ser declaradas una vez y manejar dependencias no deseadas en todo el proyecto y es por eso que lo elegimos sobre Maven.
Para terminar este capítulo, lo único que nos queda por mencionar es el lenguaje de desarrollo, elegimos Java porque tiene importantes ventajas sobre otros lenguajes y entornos que lo hacen adecuado para casi cualquier tarea de programación.
Planificación de los tests
¿Qué es un plan de tests?
Un plan de pruebas o test plan es un documento detallado que describe la estrategia de pruebas, los objetivos, el calendario, la estimación, los resultados y los recursos necesarios para realizar las pruebas de un producto de software.
El plan de tests nos ayuda a determinar el esfuerzo necesario para garantizar la calidad de la aplicación que se está probando, y también sirve como plan para controlar las pruebas de software en su conjunto, que son supervisadas por el equipo de control de calidad. En mi opinión, es importante tener un plan de tests para ayudar a las personas ajenas al equipo a entender los detalles de los tests.
¿Cómo aseguramos un correcto PLAN DE TESTS?
Estrategia de tests
- Alcance
El alcance de los tests es muy importante, debemos saber qué parte de la aplicación se asigna a nuestro equipo, lo que debe, lo que no debe y lo que no puede ser probado a través de tests de automatización, hay un montón de ventajas a las pruebas automatizadas, pero como todo es tiene alguna limitación también.
En este caso, nuestro alcance era básicamente la parte principal de la aplicación, la suscripción, el inicio de sesión, la autenticación y la página de inicio.
El framework que construimos estaba destinado a automatizar esta parte para las tres plataformas.
2. Tipo de prueba
La prueba de la interfaz gráfica de usuario es el proceso de probar la interfaz gráfica de usuario de un producto para garantizar que cumple con sus especificaciones, también habíamos previsto la prueba de la API, pero no llegamos tan lejos, es seguro decir que nuestro marco estaba preparado para integrar la prueba de la API.
3. Documentación
La documentación es esencial para la continuidad de cualquier proyecto, una documentación fiable es imprescindible ya que ayuda a mantener un seguimiento de todos los aspectos de una aplicación y mejora la calidad de un producto de software, el objetivo principal de la documentación es el desarrollo, el mantenimiento y la transferencia de conocimientos a otros desarrolladores en caso de que sea necesario.
Creamos un archivo readme con toda la documentación y todos los pasos necesarios para preparar un entorno de pruebas, las herramientas de automatización, el acceso al entorno, la configuración de los móviles de pruebas, las cuentas utilizadas para las pruebas e incluso la configuración de la máquina local para ejecutar las pruebas en local.
Objetivos de test
La planificación de las pruebas es donde todos los elementos se conectan entre sí, todos los equipos, ios, android, web incluyendo nuestros POs, después de evaluar las necesidades del cliente y definir nuestro plan/estrategia, cada equipo desarrolla nuevas funcionalidades que necesitan ser probadas, ahí es donde entramos nosotros como QAs, nuestro objetivo es probar cada una de estas funcionalidades antes de que lleguen a producción.
Planificación de recursos
Nos reunimos con los desarrolladores para definir qué pruebas debían priorizarse, cada miembro del equipo tenía asignado un número de casos de prueba, y cada uno se aseguraba de que las pruebas se completaran antes del final del sprint, asegurando la continuidad del ciclo.
El número de hilos que tenía nuestra plataforma en la nube (Browserstack) era otro recurso a tener en cuenta, sólo disponíamos de cinco hilos, por lo que entre los miembros del equipo (tres) y la automatización que se ejecutaba en segundo plano teníamos a veces que calcular, ajustar y adaptar nuestro tiempo para no perder tiempo esperando a que los hilos se despejaran.
Lo mismo ocurre con gitlab CI, a veces teníamos que esperar a que se despejaran los puertos para que el proceso de automatización pudiera elegir uno y lanzar la automatización, compartíamos el repositorio con otros equipos por lo que esa parte era difícil de adaptar.
Desarrollo de casos de prueba
Un caso de prueba es un escenario que mide la funcionalidad de muchas acciones o condiciones para verificar un resultado esperado, pueden ser para pruebas manuales o automatizadas, una cosa muy importante a tener en cuenta es que los casos de prueba están destinados a probar el comportamiento básico, como una acción de inicio de sesión, muchos cometen el error de crear un caso de prueba largo que se convierte en una pesadilla para mantener especialmente en la automatización desafiando el propósito de las pruebas automatizadas, tener un pequeño caso de prueba controlado permite más flexibilidad en la forma de probar las características.
1. ¿Cómo se escribe un caso de prueba??
Paso 1: Localizadores de casos de prueba
Todos los casos de prueba deberían llevar IDs únicos para representarlos. En la mayoría de los casos, seguir una convención para este ID de nomenclatura ayuda a la organización, la claridad y la comprensión del caso de prueba, en la segunda parte del capítulo explico más sobre los IDs y por qué deben ser seleccionados sobre los xpaths.
Paso 2: Descripción de la prueba
Esta descripción debe detallar qué unidad, característica o función se está probando o qué se está verificando,m esto se hace a través del lenguaje cucumber como se ha visto antes, es un proceso paso a paso que explica cómo se ejecutará la prueba y con la ayuda de un nombre de característica y un nombre de escenario un simple vistazo al caso de prueba debería ser suficiente para entender el objetivo de dicha prueba.
Paso 3: Supuestos y condiciones previas
Esto implica cualquier condición que deba cumplirse antes de la ejecución del caso de prueba. Un ejemplo sería requerir una cuenta válida para un inicio de sesión, una palabra cucumber se utiliza para las condiciones previas, por ejemplo:
GIVEN que el usuario ya tiene una cuenta
Paso 4: Datos de prueba
Esto se refiere a las variables y sus valores en el caso de prueba. En el ejemplo de un inicio de sesión por correo electrónico, sería el nombre de usuario y la contraseña de la cuenta.
Paso 5: Pasos a ejecutar
Deben ser pasos fácilmente repetibles tal y como se ejecutan desde la perspectiva del usuario final. Por ejemplo, un caso de prueba para iniciar sesión en una aplicación podría incluir estos pasos:
- Abrir la página de inicio de la aplicación de correo electrónico
- Introducir nombre de usuario.
- Introducir contraseña.
- Haga clic en el botón «Enter» o «Login».
Un ejemplo utilizando la herramienta Pepinillo/Pepino como se ha visto antes sería:
Feature: Inicio de sesión
Scenario: Verificación de Inicio de sesión
Given que el usuario está en la página de inicio de sesión
When el usuario introduce sus credenciales e inicia la sesión
Then verifica que el inicio de sesión sea exitoso
2. Algunos de los problemas a los que nos enfrentamos y cómo pudimos resolverlos
- Faltan identificaciones:
Para que cualquier automatización de la interfaz de usuario tenga éxito se necesitan localizadores o identificadores de elementos, es la forma en que la herramienta de automatización sabe dónde encontrar un elemento específico en la vista.
Hay muchas formas de localizar elementos en la vista, algunas son menos fiables que otras, usar xpaths por ejemplo no es fiable y se considera una mala práctica usarlos, simplemente porque si se cambia la ubicación del elemento o se introduce un nuevo elemento en la vista, lo más probable es que el localizador xpath cambie haciendo imposible localizar el elemento, y dará lugar a un error de «elemento no encontrado», por otro lado el uso de IDs es mucho más fiable porque en primer lugar son únicos, por lo que incluso si el elemento cambiara de lugar o si tuviéramos un nuevo elemento introducido en la vista la herramienta de automatización encontraría el elemento por id, otro beneficio de usar IDs es la velocidad de la automatización porque la mayoría de las herramientas/navegadores están optimizados para encontrar ids primero.
El problema que nos encontramos es la falta de IDs para los elementos necesarios para la automatización, es un problema bien conocido por los QAs, como medida temporal utilizamos xpaths cuando era posible en aras de avanzar con la automatización, pero siempre teniendo en cuenta que una refactorización del localizador iba a ser necesaria, también nos aseguramos de que la refactorización iba a ser mínima mediante la preparación del marco de tal manera que sólo un único cambio en el código iba a ser necesario y por lo que uno de los miembros de nuestro equipo coordinó múltiples reuniones con los desarrolladores para resolver este problema.
- Las vistas no se pueden cargar:
Automatizando iOS, a veces nos encontraríamos con el problema de que la herramienta de automatización de Appium no puede cargar ciertas vistas, esto es debido a la gran cantidad de información que tiene una determinada vista, a veces tardaría hasta cinco minutos en cargar una vista lo cual no es sostenible, la solución aquí es limitar la herramienta para que cargue hasta cierta profundidad en la vista donde se encuentra el elemento que necesitamos, facilitando y agilizando la herramienta.
La capacidad de Appium que utilizamos para esto es –> «SnapshotMaxDepth»: «10» y esto limitaría su árbol localizador a diez capas, SnapshotMaxDepth se establece en cincuenta por defecto.
- Tiempos de ejecución:
Un problema al que se enfrentan todos los ingenieros de automatización de control de calidad son los tiempos de ejecución, especialmente cuando se trata de la automatización de la interfaz de usuario y tienen que ejecutar una prueba de regresión.
La mejor práctica aquí sería usar una función que espere a que el elemento se muestre en la vista en lugar de usar sleeps, que definitivamente no es una buena práctica, cuando la función waitForVisible se ejecuta, comprueba el elemento que queremos encontrar cada 500ms, esto asegura que seguimos con el caso de prueba una vez que encontramos el elemento opuesto a poner un sleep de cinco segundos donde incluso si el elemento está presente, la prueba seguirá en espera durante cinco segundos enteros.
Entorno de pruebas y ejecución de pruebas
En primer lugar, ¿qué es un entorno de pruebas?
Suele ser difícil crear una copia exacta del entorno de producción, en este capítulo explicaré la diferencia entre entorno de prueba y de puesta en escena y explicaré el papel de estos entornos de prueba y cómo los utilizamos.
Un entorno de pruebas es un entorno que permite ejecutar casos de prueba ya definidos, permite crear entornos idénticos cada vez que se necesita probar un producto, es muy importante para que un ingeniero de pruebas garantice resultados fiables, un ingeniero de pruebas utiliza entornos de pruebas para probar una parte muy específica de una aplicación, y lo que hace que este entorno sea tan diferente al de producción es la configuración necesaria para probar diferentes partes de la aplicación.
Un entorno de puesta en escena replica el entorno de producción, es importante que este entorno sea una copia exacta de la producción, se necesita una documentación muy detallada para conseguirlo.
Mientras que un entorno de prueba se centra en probar componentes individuales, el entorno de puesta en escena se centra en probar toda la aplicación. Básicamente, el entorno de puesta en escena es un campo de juego seguro en el que se puede probar toda la aplicación y esto es lo que hace que la puesta en escena sea ideal para las pruebas de extremo a extremo o las pruebas de rendimiento.
Gestionamos estos entornos a través de la automatización mediante la construcción de un CI de automatización de despliegue, como se mencionó anteriormente la herramienta que utilizamos es Gitlab CI, esta herramienta nos ayudó a automatizar y ejecutar trajes de prueba a través de scripts en los que mencionamos el repositorio de destino las pruebas que queremos ejecutar, el entorno elegido y, obviamente, una plataforma de elección ios / android / web, que se lanzó en browserstack, nuestro proveedor de la nube.
Arquitectura


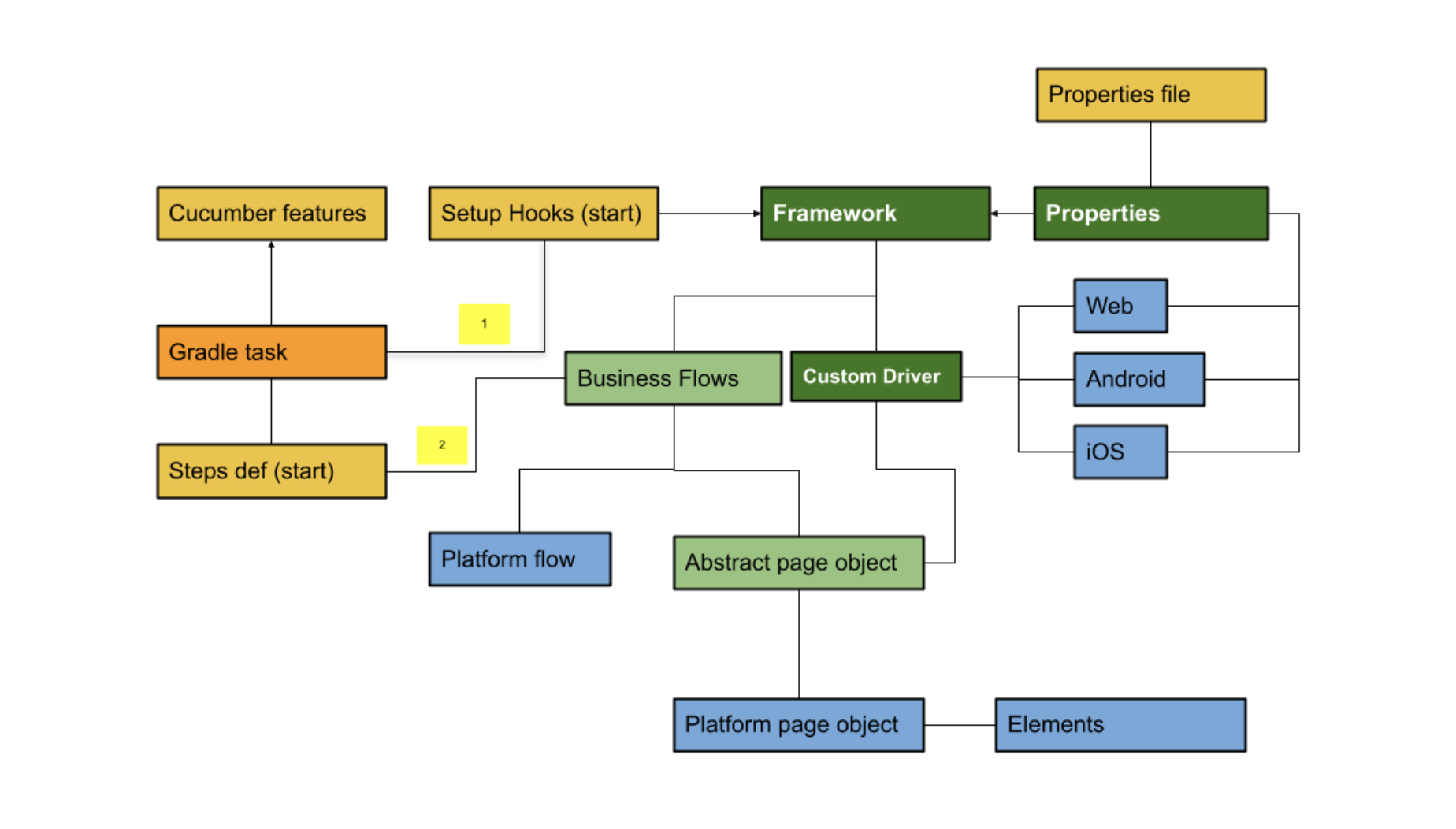
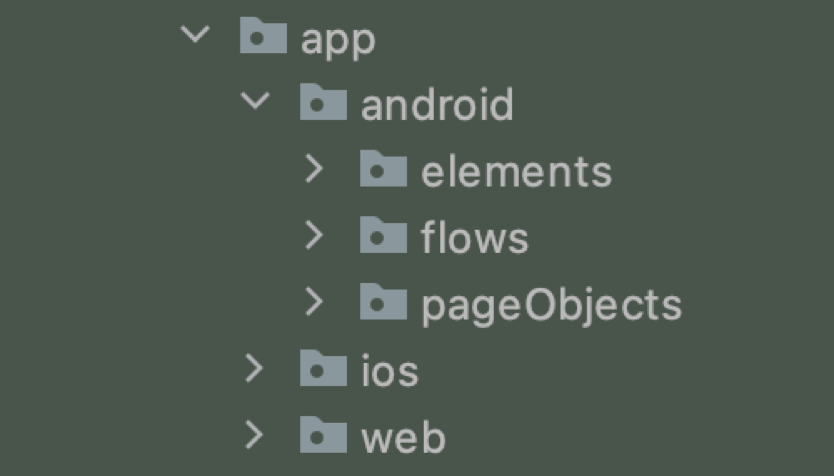
El marco de trabajo se dividió en tres paquetes iOS, Android y web, cada uno de los cuales contiene:
Los elementos o localizadores.
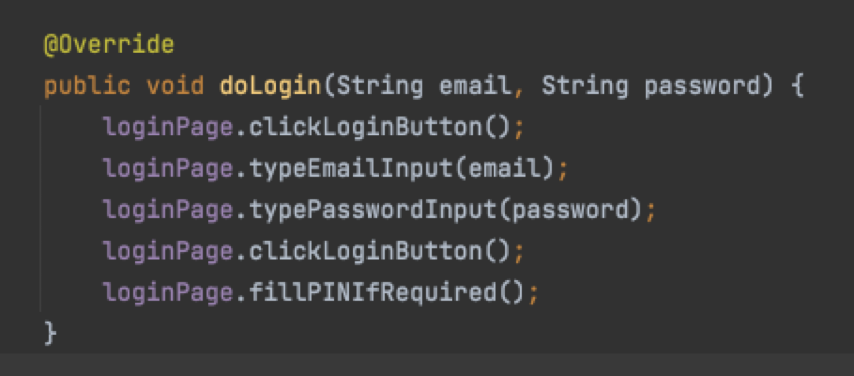
Los flujos que contienen el flujo real de la prueba:

Implementación
- Otros ejemplos de pruebas BDD serían:

- HOOKS:
Uso de Cucumber Hooks Before y After.
Funciona al principio y al final del escenario de prueba o característica. Como su nombre lo indica, el gancho @before se ejecuta antes de cualquier otro escenario de prueba, y el gancho @after se ejecuta después de ejecutar el escenario, esto nos ayudó a controlar algunas de las condiciones previas.

Nuestros Hooks tenían más usos uno de los cuales era tener nuestras pruebas nombradas en BrowserStack, haciendo fácil distinguir entre las pruebas, especialmente si se están ejecutando varias, esto se hizo llamando a una función en el hook before para enviar el nombre a browserstack como una capacidad o preset a la prueba.

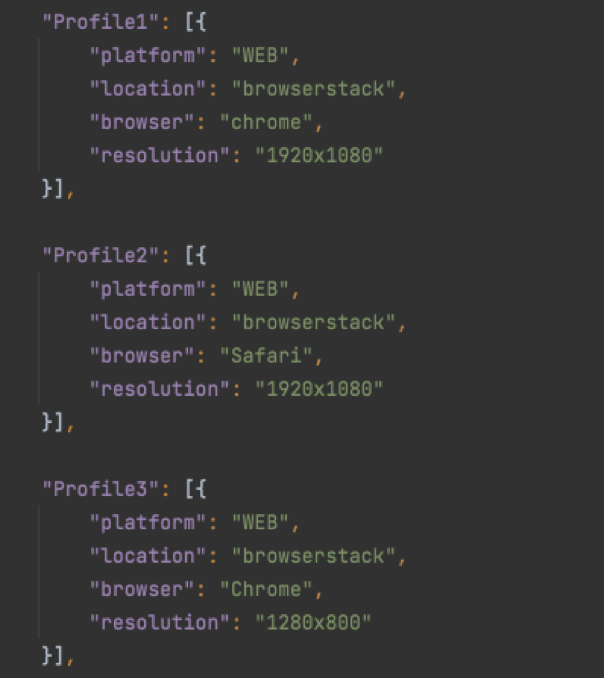
Otra característica del framework es la creación de perfiles, básicamente podemos crear un perfil Json que ha elegido capacidades como el tamaño de la pantalla y el navegador para las pruebas web, los móviles exactos y la versión del sistema operativo para ejecutar nuestras pruebas.

Informes
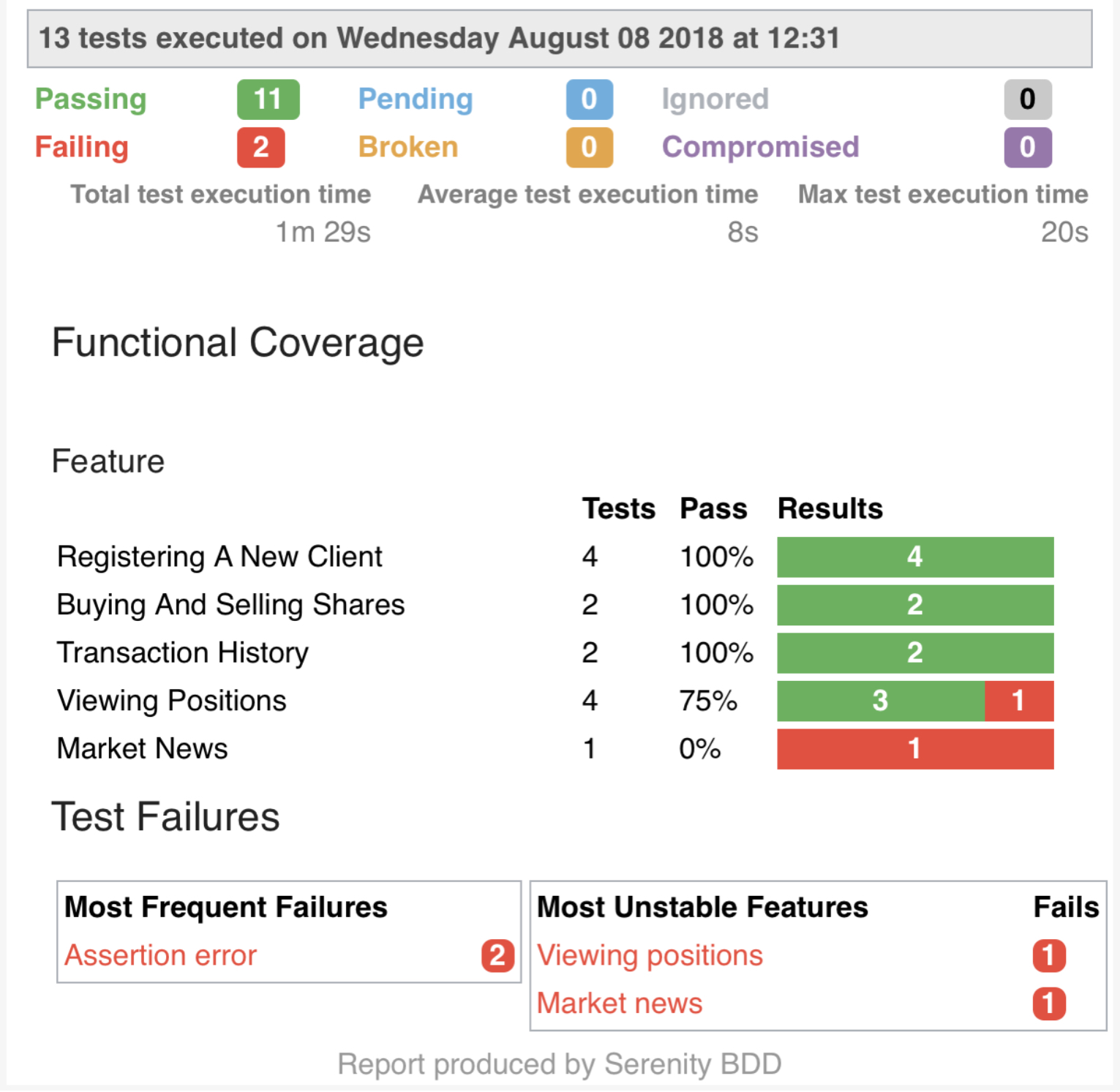
Después de cada ejecución obtenemos un informe generado por serenity donde se muestran los detalles de la ejecución, serenity es una herramienta utilizada para la elaboración de informes así como para otras cosas como la escritura de pruebas reales utilizando su marco de trabajo, lo teníamos implementado debido a los ricos informes que ofrece, los informes de serenity pueden ser personalizados y adaptados a las necesidades del marco de trabajo, además de los informes HTML estándar proporciona informes enviables por correo electrónico e incluso informes HTML como una aplicación react de una sola página.
Esta herramienta se puede configurar usando Gradle para generar cualquier informe extendido configurado, incluso se puede personalizar anulando los valores de las propiedades pasando otras propiedades para anular las que vienen por defecto, todo esto se hace en el archivo serenity.properties.
Este es un ejemplo de informe:

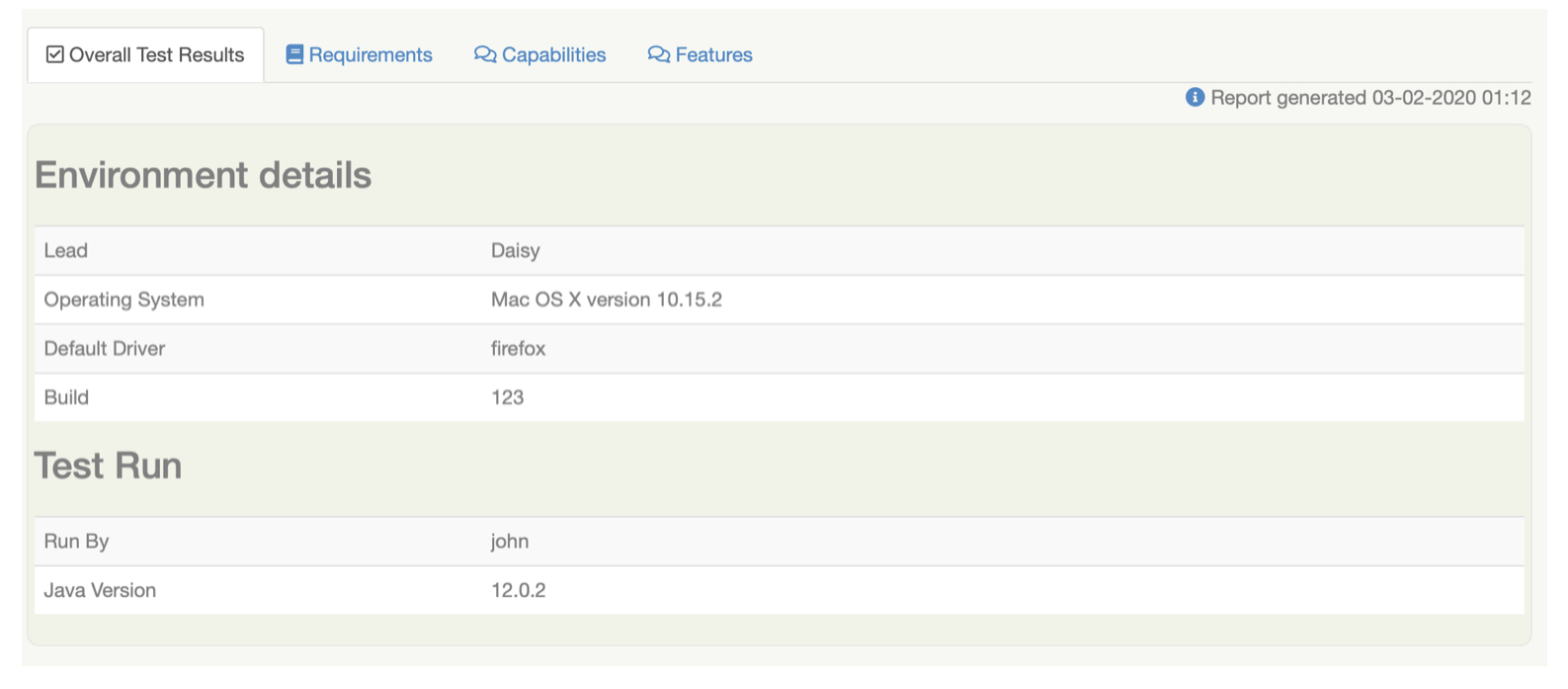
Y esta sería la pantalla de información de la construcción:

Conclusión
El control de calidad es un proceso muy complejo que incluye muchos pasos para garantizar la seguridad y la calidad del software en desarrollo, cuando el proceso de QA se organiza y se ejecuta correctamente, le permite rastrear y eliminar los errores, los problemas de rendimiento e incluso los problemas de seguridad antes de la liberación. El framework que creamos estaba destinado a hacer todo esto para tres plataformas, manteniendo un rendimiento óptimo y necesitando el menor mantenimiento posible con respecto a la arquitectura central del marco de trabajo, lo adaptamos tanto a nuestras necesidades como a las de los clientes.
Descuidar las actividades de aseguramiento de la calidad puede crear la ilusión de una entrega más rápida de las características o una reducción de los costes/recursos del proyecto, pero a largo plazo, no prestar suficiente atención al proceso de aseguramiento de la calidad conllevará graves riesgos tanto técnicos como comerciales e incluso pondrá en peligro la seguridad del producto, en mi humilde opinión, el aseguramiento de la calidad es la clave para construir un producto seguro y estable que los usuarios encuentren cómodo y agradable de usar.
Author
-

QA specialist with experience in automation, using various tools such as Cucumber, Appium and Selenium. Professional with management skills, used to working with deadlines and adapting the needs and changes within the projects.
View all posts