Table of Contents
Los microservicios existen desde hace mucho tiempo. A pesar de ser una solución más compleja que el Monolito más tradicional, los microservicios son una buena solución a muchos problemas extremadamente comunes en el desarrollo de software, como un proceso de despliegue difícil y lento, una gran base de código que a menudo carece de cohesión, la dificultad para que diferentes equipos trabajen simultáneamente en características algo relacionadas debido a los conflictos, etc.
Sin embargo, los microservicios se utilizan casi exclusivamente en el lado del backend. Y esto tiene mucho sentido, ya que es más fácil proporcionar una experiencia sin fisuras, con una capa de consolidación, como la API que proporciona el lado del servidor. En cierto modo, oculta todo lo que ocurre por debajo. En el frontend, ya que siempre está frente a los ojos del usuario final, esto no es tan fácil de lograr. Especialmente teniendo en cuenta cómo funcionan las SPA y lo que se espera de ellas, y también dada la popularidad de los patrones y bibliotecas de estado compartido global, como Redux.
Ahora bien, esto es exactamente para lo que se necesitan los Micro Frontends. Para replicar los beneficios que los microservicios aportan al lado del servidor, pero esta vez directamente frente al usuario final en su navegador. En nombre de Apiumhub, déjame compartir contigo los principales beneficios de los Micro Frontends que queremos archivar, son:
Beneficios de Micro Frontends
- Código más cohesivo
Al dividir el frontend en piezas más pequeñas, lo hacemos separando el código en piezas más pequeñas de funcionalidad (en muchos casos por página o parte del enrutamiento), lo que resulta en una base de código más pequeña y cohesiva, que es más fácil de entender y desarrollar.
- Simplificar el mantenimiento
Dado que cada micro frontend se responsabiliza totalmente de una parte concreta de la aplicación, sin apenas dependencias con el resto, acorta tanto el tiempo de desarrollo como el de pruebas.
- Permite escalar los equipos de desarrollo
Más equipos pueden trabajar simultáneamente en el proyecto, ya que las colisiones entre ellos disminuyen significativamente, y los equipos pueden ser más autónomos y desacoplados del resto.
- Simplifica las actualizaciones
En un monolito, cuando se necesita actualizar una determinada dependencia, o cambiar un componente común, no se puede hacer a menos que el resto de la aplicación también soporte el cambio. Por eso, introducir un cambio de ruptura es una tarea costosa, que lleva mucho tiempo de desarrollo, y aún más tiempo de pruebas para asegurar que todo funciona como se espera. Pero si usamos Micro Frontends, podemos introducir cualquier cambio que necesitemos en nuestro módulo, sin colisionar con el resto de la aplicación.
- Despliegue independiente
Cada micro frontend debe tener su propio pipeline que construya, pruebe y despliegue el módulo hasta la producción. De esta forma podemos conseguir una entrega continua en la que nuestras actualizaciones lleguen a producción en cuestión de minutos.
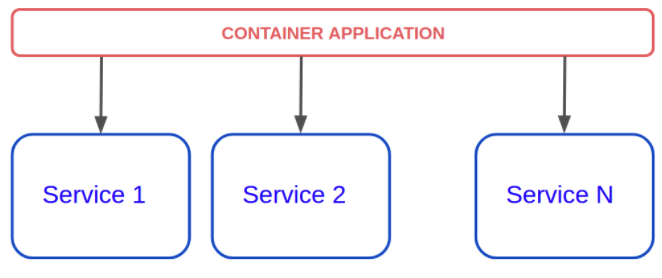
Las aplicaciones creadas con Micro Frontends parecen aplicaciones normales para el usuario final, mientras que cada uno de los Micro Frontends tiene su propio código base, repositorio y pipeline.

Para que todo funcione, nos apoyamos en la aplicación Container, que detectará y entenderá qué vista se espera que se muestre al usuario, cómo debe componerse y construirse. Y esto se puede lograr utilizando uno de los siguientes enfoques:
Integrar micro frontends en Build-time.
En este enfoque, todas las micro aplicaciones se juntan en la aplicación Container durante el proceso de construcción, y el resultado de esta operación se despliega en producción. En este caso, la aplicación Container actúa como un Monolito, y las micro aplicaciones son sólo dependencias que se utilizan dentro.
El principal problema que surge con este método, es que cada vez que se empuja una nueva versión de un micro frontend en particular, es necesario ir al proyecto principal (Container), bump la versión del micro servicio, y empujar ese cambio. Es decir, se pierde la posibilidad de despliegue independiente de cada micro frontend.
Integrar los micro frontends en Run-time.
En este caso, la Aplicación Container no auto-contiene todos los micro frontends, y no serán descargados por el navegador del usuario cada vez que se solicite el punto de entrada de la aplicación, sino sólo cuando se alcance la ruta o vista específica en la aplicación principal.
Esto puede lograrse de dos maneras diferentes:
– Usando server-side includes.
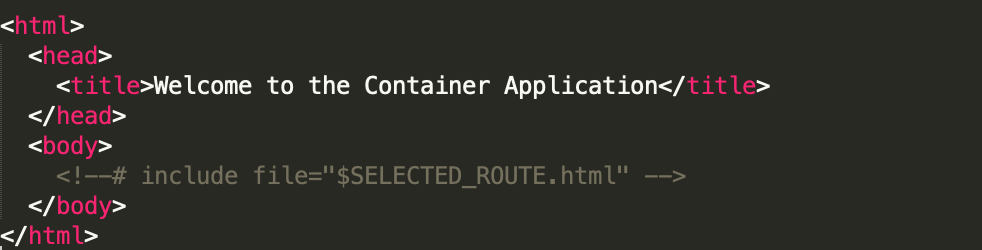
Podemos utilizar Nginx como servidor web para diferenciar a qué ruta (ubicación) está accediendo el usuario, y devolver un HTML u otro, como respuesta. Como referencia:
Plantilla HTML que se puede utilizar para conseguir ‘incluir’ el micro frontend adecuado:
Welcome to the Container Application

Configuración de muestra Nginx:
server {
listen 8080;
server_name apiumhub.com;
root /usr/share/nginx/html;
index index.html;
ssi on;
location /route1 {
set $SELECTED_ROUTE 'route1';
}
location /route2 {
set $SELECTED_ROUTE 'route2';
}
} Sin embargo, esta solución tiene sus limitaciones, especialmente en términos de uso real de una aplicación de página simple, donde queremos confiar en el estado compartido, o cuando el micro frontend a presentar no está definido por la ruta sino por condiciones más complejas.
– Cargar dinámicamente los micro frontends en el navegador
En esta situación, la aplicación Container cargará el micro frontend necesario siempre que sea necesario, añadiendo directamente una etiqueta <script> al DOM con el src apuntando a la aplicación solicitada.
Aquí, viene un gran ejemplo de cómo lograr tal comportamiento utilizando un gancho personalizado en una aplicación React regular, que permite cargar el paquete correcto, y utiliza un evento personalizado para la comunicación a través de los servicios. Pero cualquier otra comunicación vía Publisher / Subscriber sirve perfectamente, como la librería pubsub-js.











