Table of Contents
Introducción
IntelliJ Aqua es el IDE lanzado por JetBrains que está orientado a la automatización de pruebas e incorpora varias herramientas y opciones que ayudan a los QA de automatización a desarrollarlas. Actualmente se encuentra en fase de preview gratuita, por lo que he decidido probar esta versión de IntelliJ para sacar mis propias conclusiones y ver hasta qué punto es útil o necesaria (¿quizás imprescindible?) para nuestro trabajo diario como QAs de automatización.
Primeros pasos
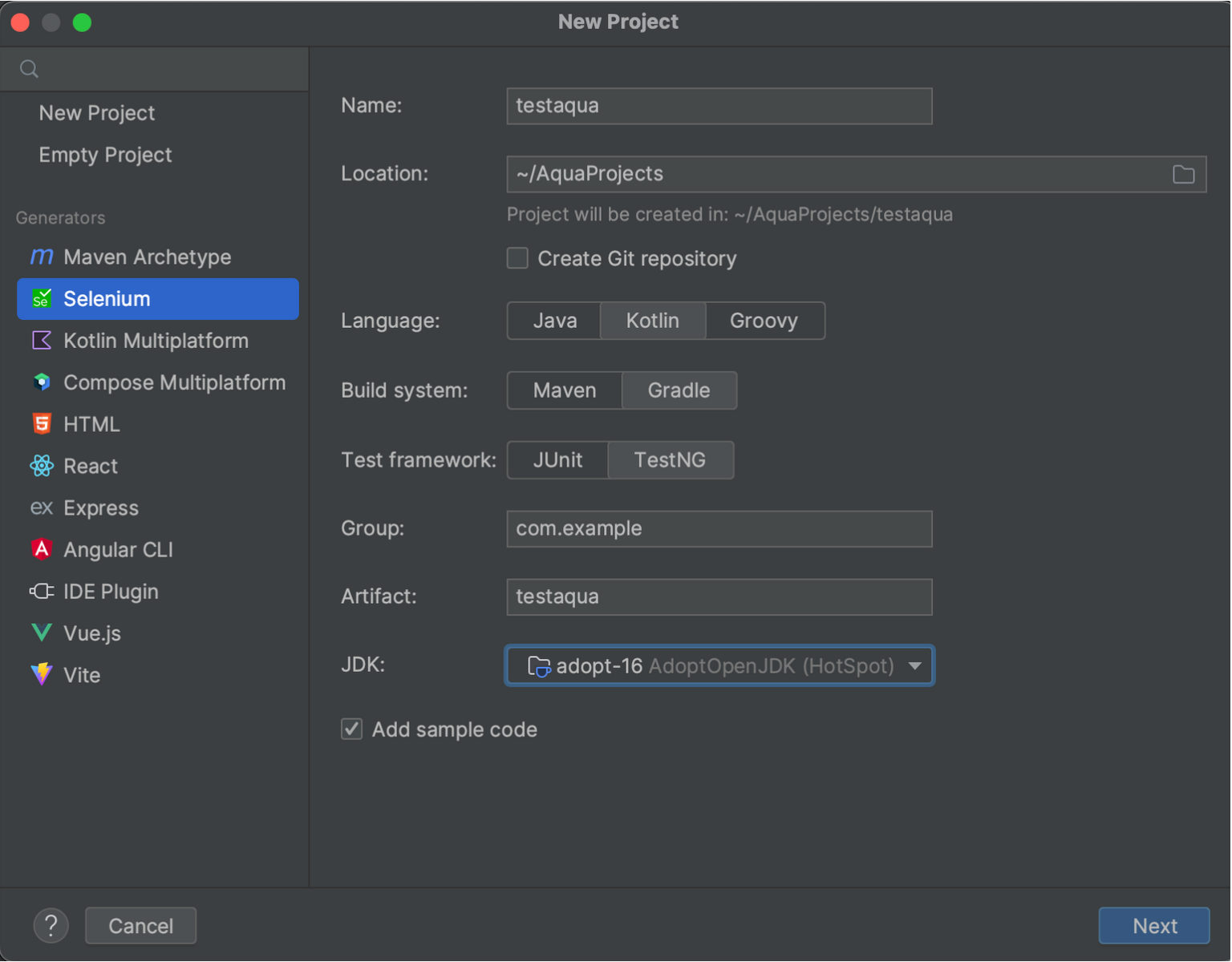
Al abrir la versión preview y aceptar el acuerdo de confidencialidad, aparece el típico menú de IntelliJ para autenticarse con la cuenta de JetBrains o a través de Google, Github u otros servicios si se desea, además de mostrar el menú para abrir un proyecto que se tenga localmente. Yo optaré por abrir uno nuevo y probar el generador del framework en Kotlin-Selenium aprovechando uno de los generadores que proporciona Aqua.

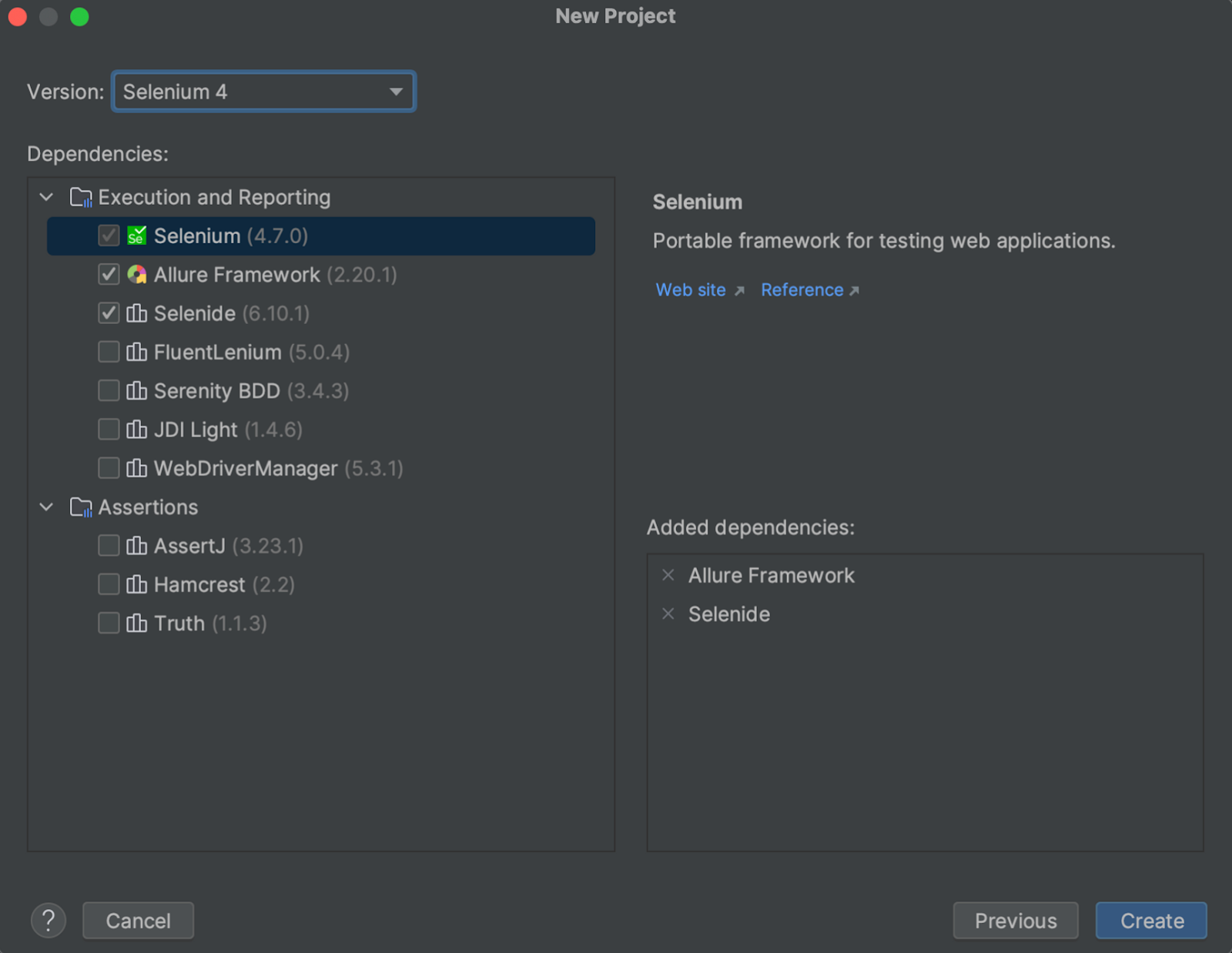
Al hacerlo, Aqua también me permite elegir algunas dependencias útiles para la generación de informes, como Allure, así como una dependencia muy útil para la automatización, como Selenide. Me quedo con las dependencias que me sugiere por defecto y acepto la configuración.

Interfaz

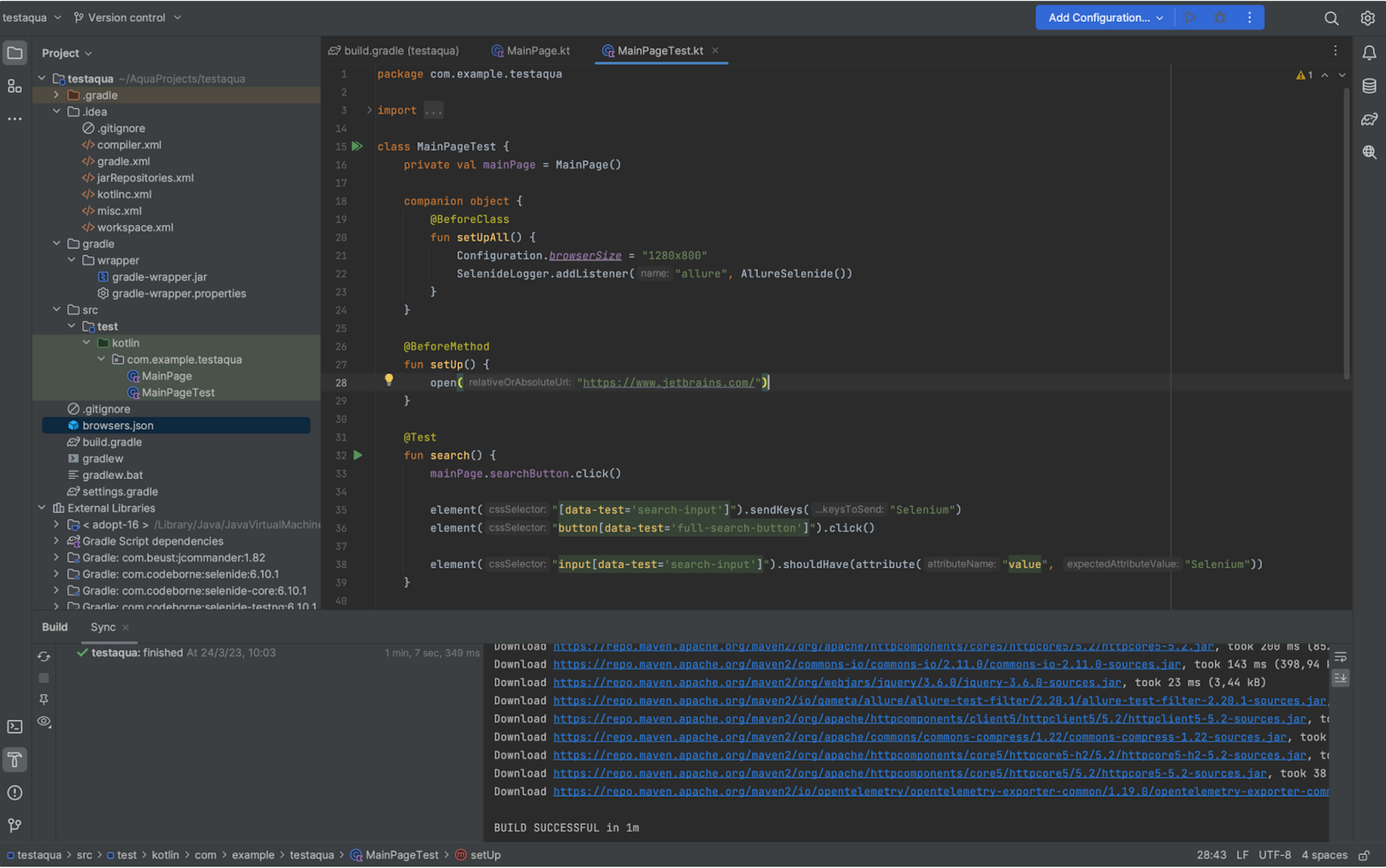
Esta es la primera impresión de Aqua una vez generado el proyecto. Lógicamente recuerda mucho a otros IDEs de IntelliJ en cuanto a diseño y organización de los diferentes paneles y módulos, aunque puedo apreciar algunos módulos nuevos como Bases de Datos y el famoso Inspector Web a la derecha junto al panel de Gradle, módulos que investigaremos más adelante.
Echando un vistazo al proyecto generado con Selenium, puedo ver que la arquitectura está basada en un típico POM muy simple, lo suficientemente bueno para un generador de proyectos IDE que pretende proporcionar un punto de partida que permita flexibilidad y escalabilidad.
Los archivos generados pertenecen a una clase que no hace más que contener los selectores de página (MainPage.kt) y una clase de prueba que prepara una configuración básica para las pruebas y los métodos necesarios para la prueba (MainPageTest.kt).
MainPage.kt
package com.example.testaqua
import com.codeborne.selenide.Selectors.byXpath
import com.codeborne.selenide.Selenide.element
// page_url = <https://www.jetbrains.com/>
class MainPage {
val seeDeveloperToolsButton = element(byXpath("//*[@data-test-marker='Developer Tools']"))
val findYourToolsButton = element(byXpath("//*[@data-test='suggestion-action']"))
val toolsMenu = element(byXpath("//div[@data-test='main-menu-item' and @data-test-marker = 'Developer Tools']"))
val searchButton = element("[data-test='site-header-search-action']")
}MainPageTest.kt
package com.example.testaqua
import com.codeborne.selenide.Condition.attribute
import com.codeborne.selenide.Condition.visible
import com.codeborne.selenide.Configuration
import com.codeborne.selenide.Selectors.*
import com.codeborne.selenide.Selenide
import com.codeborne.selenide.Selenide.element
import com.codeborne.selenide.Selenide.open
import com.codeborne.selenide.logevents.SelenideLogger
import io.qameta.allure.selenide.AllureSelenide
import org.testng.annotations.*
import org.testng.Assert.*
class MainPageTest {
private val mainPage = MainPage()
companion object {
@BeforeClass
fun setUpAll() {
Configuration.browserSize = "1280x800"
SelenideLogger.addListener("allure", AllureSelenide())
}
}
@BeforeMethod
fun setUp() {
open("<https://www.jetbrains.com/>")
}
@Test
fun search() {
mainPage.searchButton.click()
element("[data-test='search-input']").sendKeys("Selenium")
element("button[data-test='full-search-button']").click()
element("input[data-test='search-input']").shouldHave(attribute("value", "Selenium"))
}
@Test
fun toolsMenu() {
mainPage.toolsMenu.click()
element("div[data-test='main-submenu']").shouldBe(visible)
}
@Test
fun navigationToAllTools() {
mainPage.seeDeveloperToolsButton.click()
mainPage.findYourToolsButton.click()
element("#products-page").shouldBe(visible)
assertEquals(Selenide.title(), "All Developer Tools and Products by JetBrains")
}
}El código por supuesto no pretende ser demasiado rebuscado para ser un generador de código básico. Sin embargo, es decepcionante no ver ninguna opción que incluya Gherkin/Cucumber junto con Selenium en su generador a no ser que lo instales manualmente con alguna dependencia o plugin y me parece un error por parte de JetBrains no incluir la que probablemente sea la combinación más utilizada por la comunidad de automatización aparte de la creciente Cypress (que tampoco está incluida por Aqua, aunque parece que se espera que llegue en un futuro próximo junto con Playwright).
⚠ Nota: La prueba de ejemplo de Selenide no funciona en la versión de la dependencia que viene por defecto (6.10.1). Para solucionarlo basta con actualizar la dependencia a la versión 6.12.2.
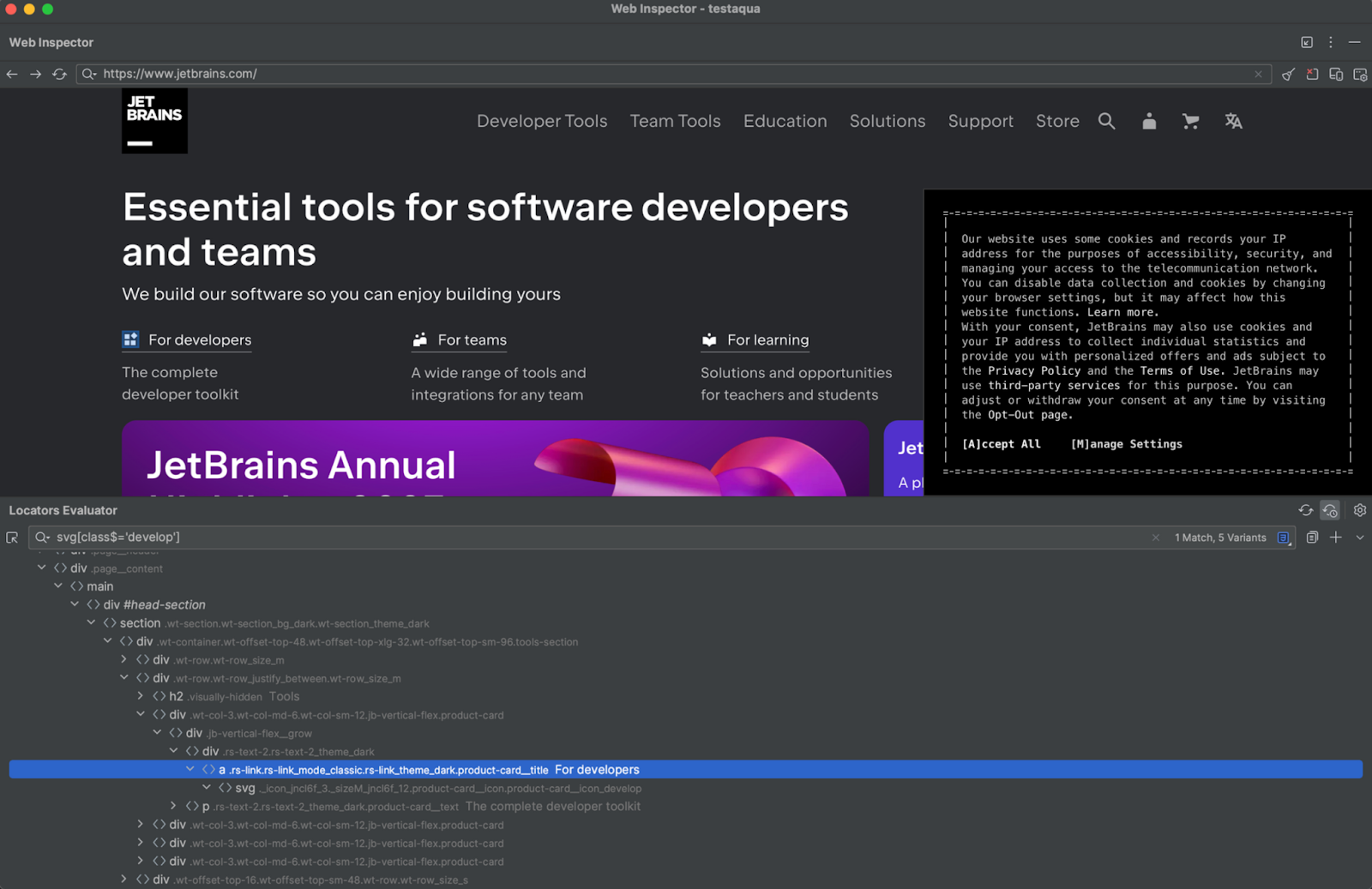
Inspector web
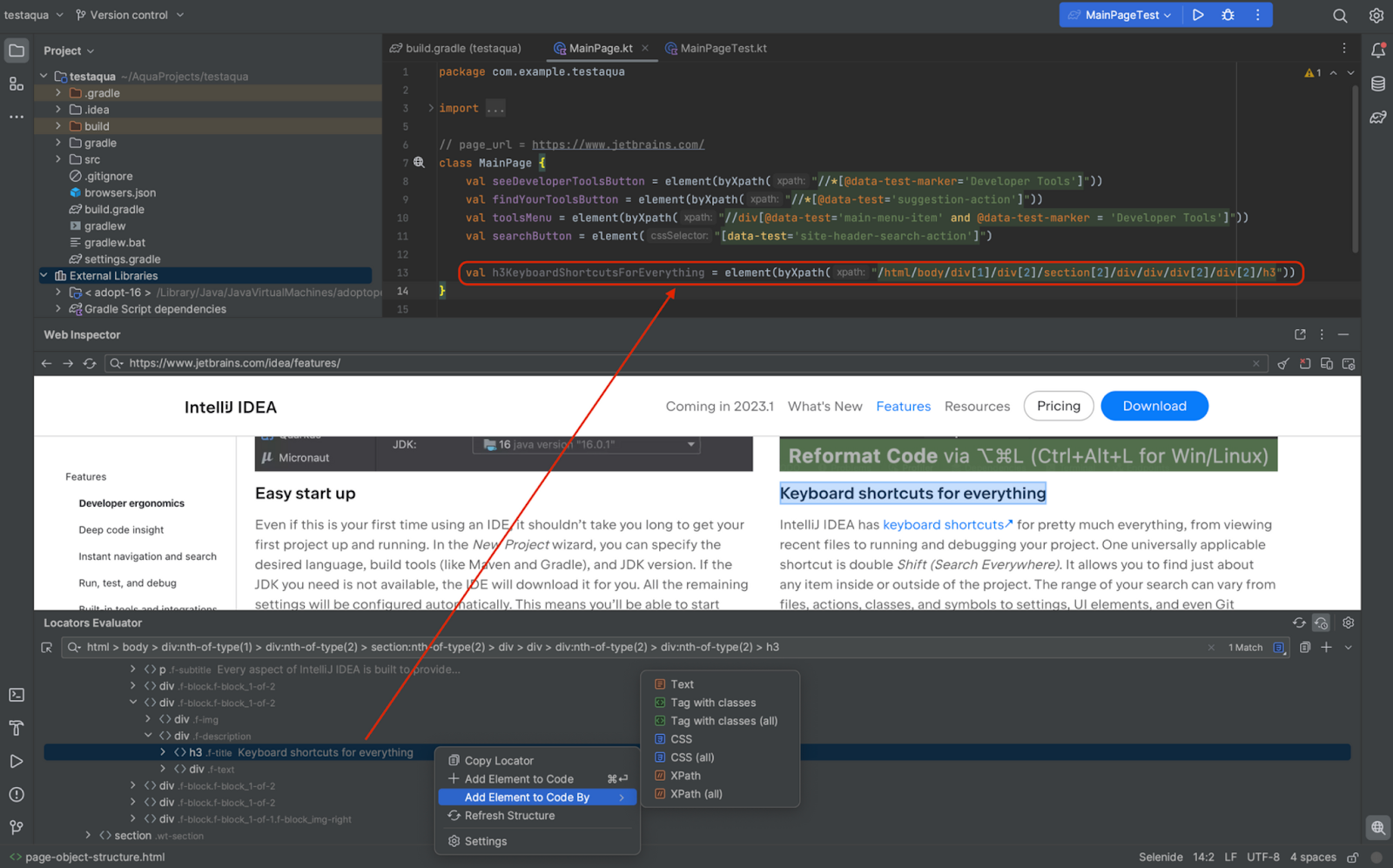
Una de las grandes incorporaciones de Aqua es su inspector web. Con esta herramienta, podremos ver la página web, elegir los selectores más adecuados para nuestras pruebas, y copiar estos selectores directamente a nuestro código. También permite cambiar la resolución pasando a una pantalla móvil.

No aporta nada nuevo que no haga ya cualquier otro navegador web como Chrome o Firefox, pero el hecho de que esté integrado en el IDE nos permite añadir directamente el selector en nuestro código eligiendo directamente a qué PageObject queremos añadirlo.

La herramienta tiene potencial: El hecho de que a través del inspector podamos copiar automáticamente el selector al PageObject de nuestra elección podría crear un vínculo entre dichos selectores en nuestra OP y el inspector web. Pensando más allá, en un futuro Aqua podría añadir alguna detección de «selectores rotos» comparando el valor de nuestro selector en código con el selector que encuentra en el inspector web. Sin duda es una idea demasiado ambiciosa para la actual fase de desarrollo del IDE. Lo descubriremos en futuras implementaciones de esta sección.
Por otro lado, la herramienta aún está algo verde en términos de rendimiento y estabilidad. Mientras escribo este artículo el IDE se ha bloqueado de vez en cuando tras hacer clic en algunas opciones del inspector. No obstante, espero que los errores sean más estables en las fases posteriores de esta vista previa.
Pruebas API
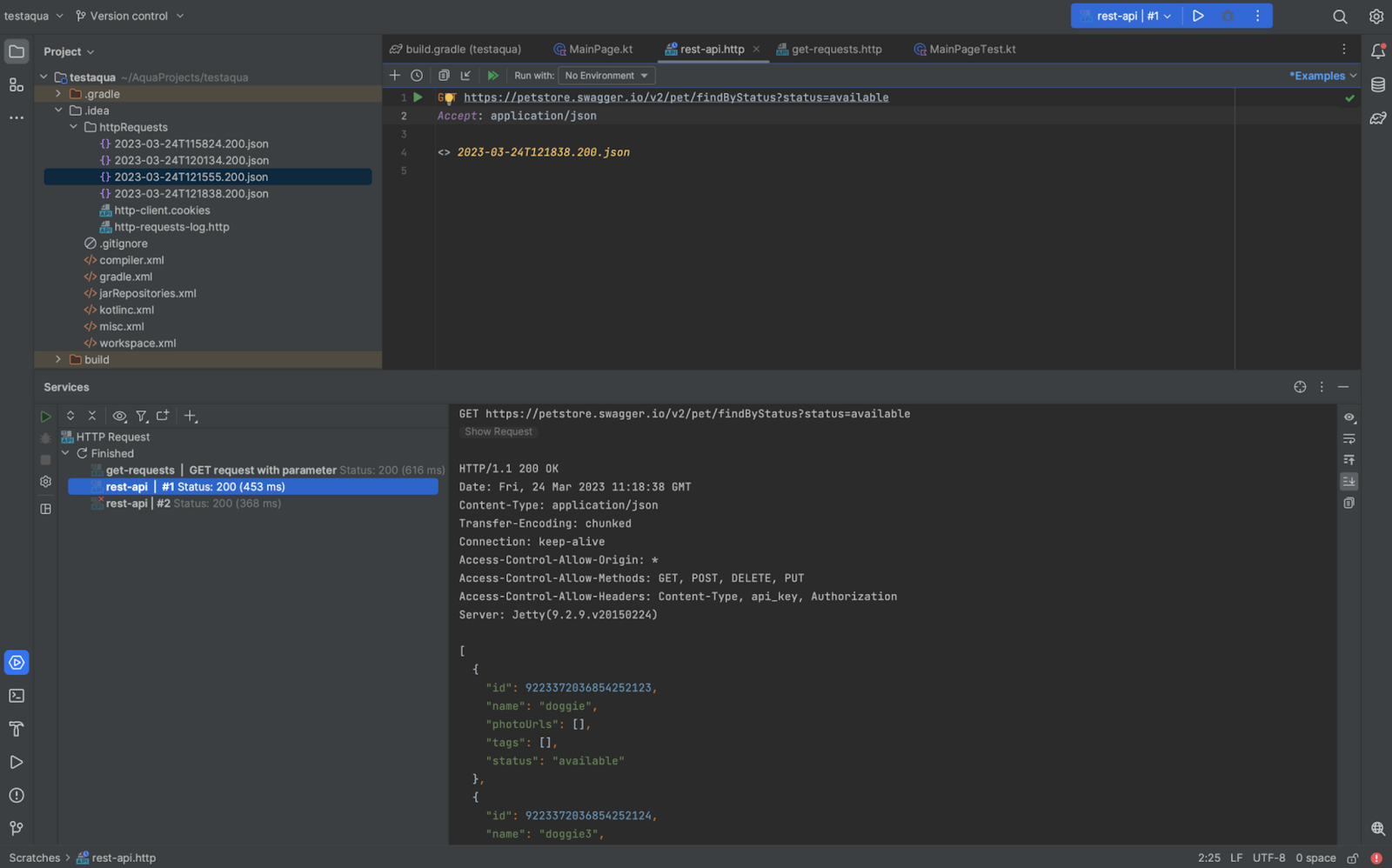
IntelliJ Aqua también viene con su propio cliente HTTP para pruebas de API.

Las respuestas se guardan por defecto en una carpeta httpRequests en formato JSON o XML. Me falta más configuración de este cliente HTTP, como dónde guardar estas respuestas o incluso si quiero guardarlas directamente. Tampoco se indica nada al respecto en la documentación ya que está en desarrollo y todavía no hay nada en esta sección. Probablemente sea la sección en la que Aqua tiene más margen de mejora.
TMS
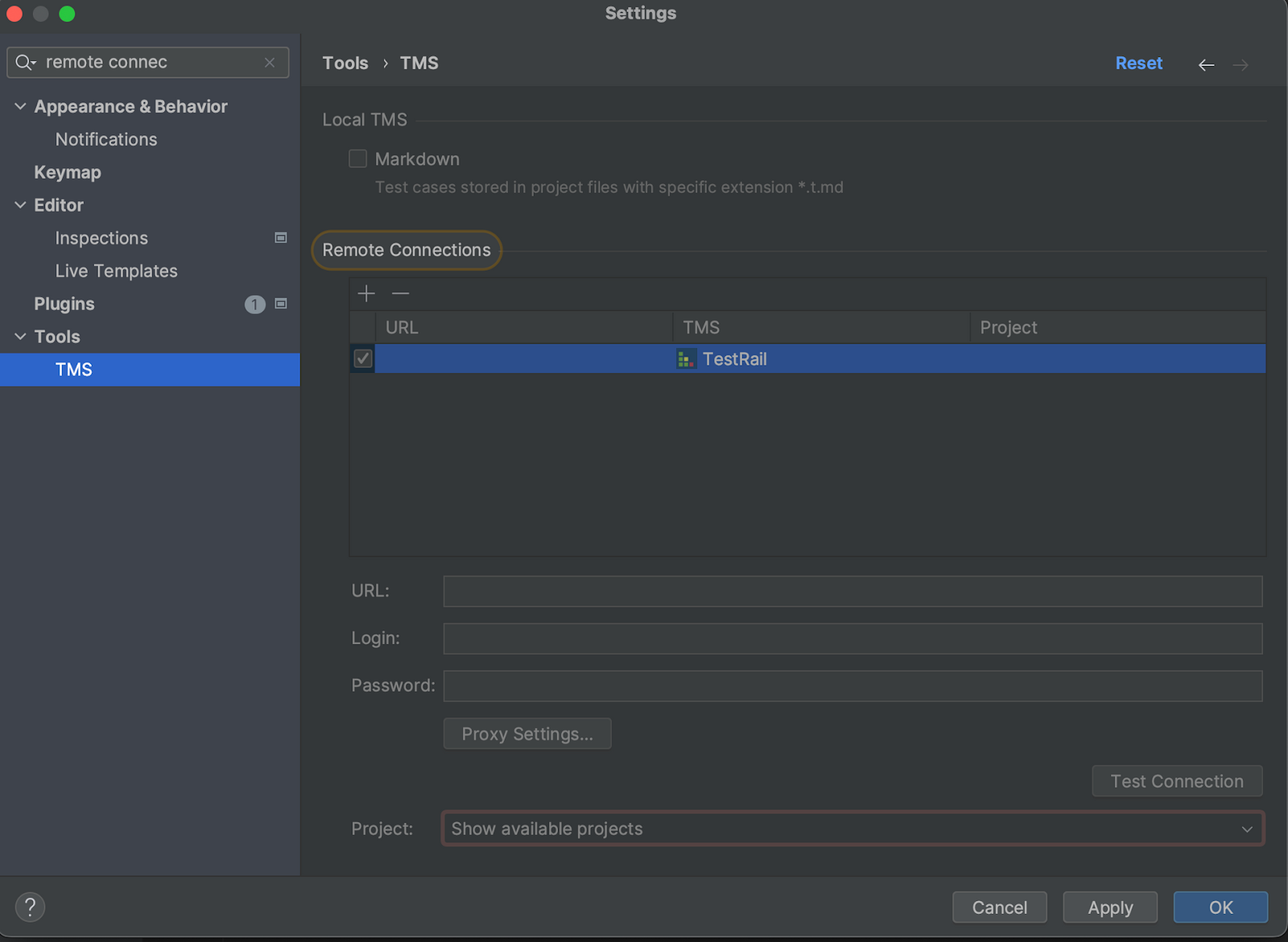
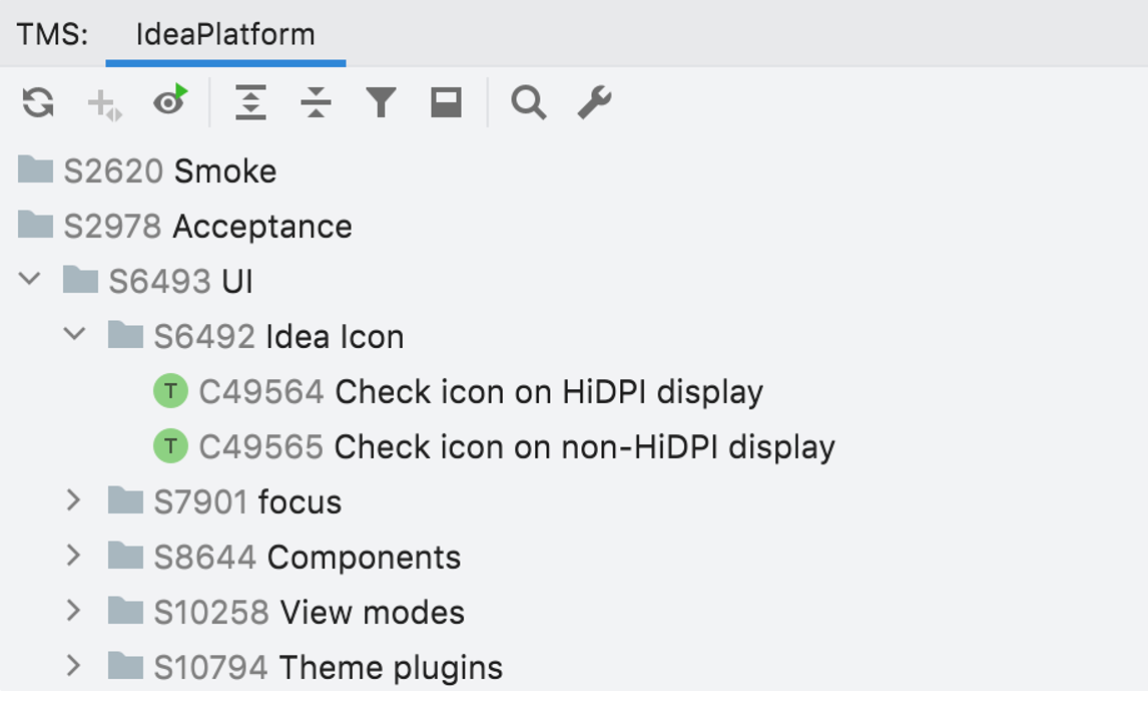
IntelliJ Aqua también viene con la posibilidad de conectar el IDE remotamente a un TMS como TestRail (más servicios TMS vendrán como Zephyr, Xray, y TestLink)

Esto permitirá vincular la suite de pruebas en el código con las pruebas en dicho servicio, permitiendo una mejor visualización de las mismas e integración en IntelliJ Aqua.

Será interesante saber si Aqua permitirá la gestión directa de las pruebas de este servicio a través del IDE, algo que podremos averiguar cuando esta sección esté más desarrollada.
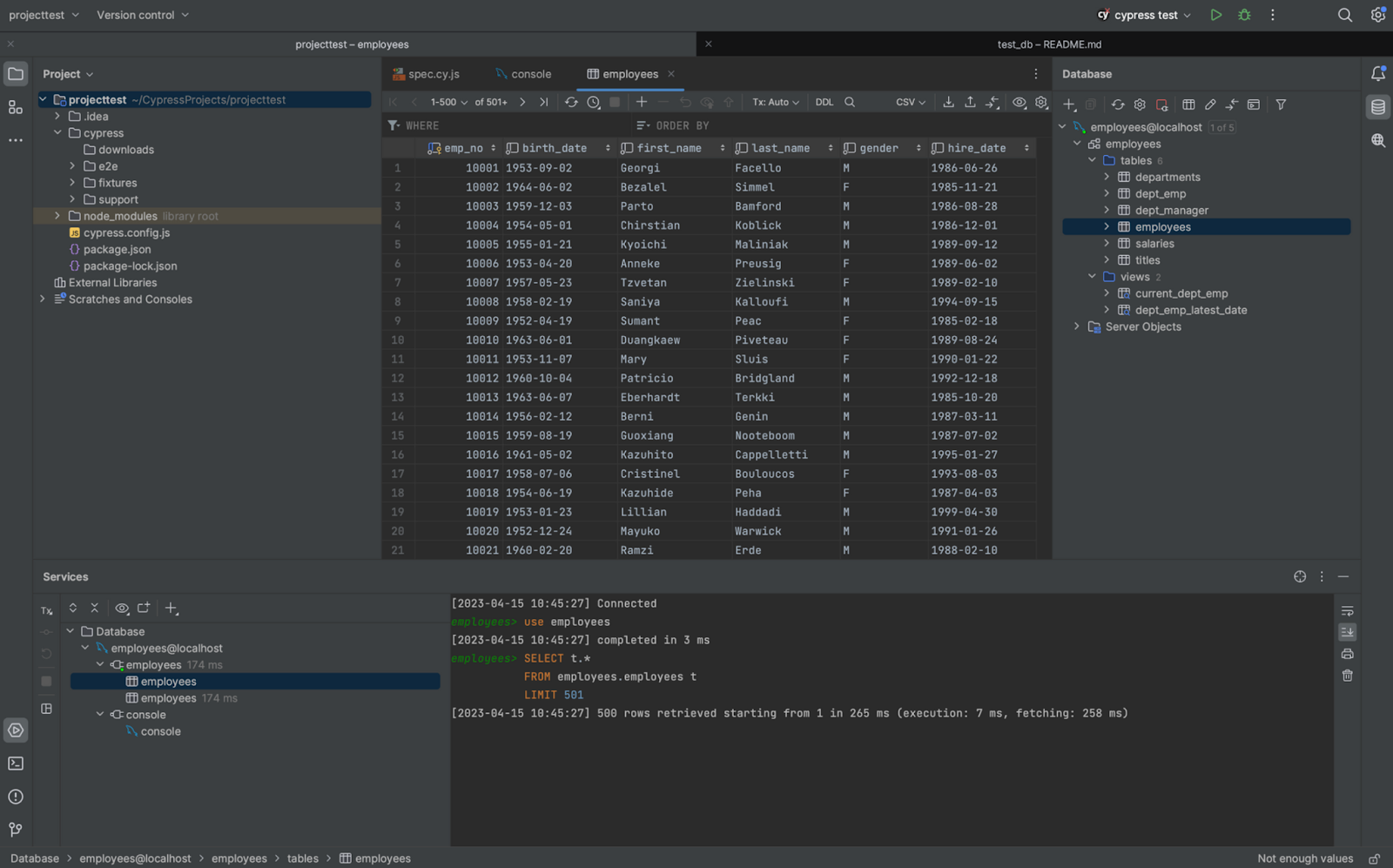
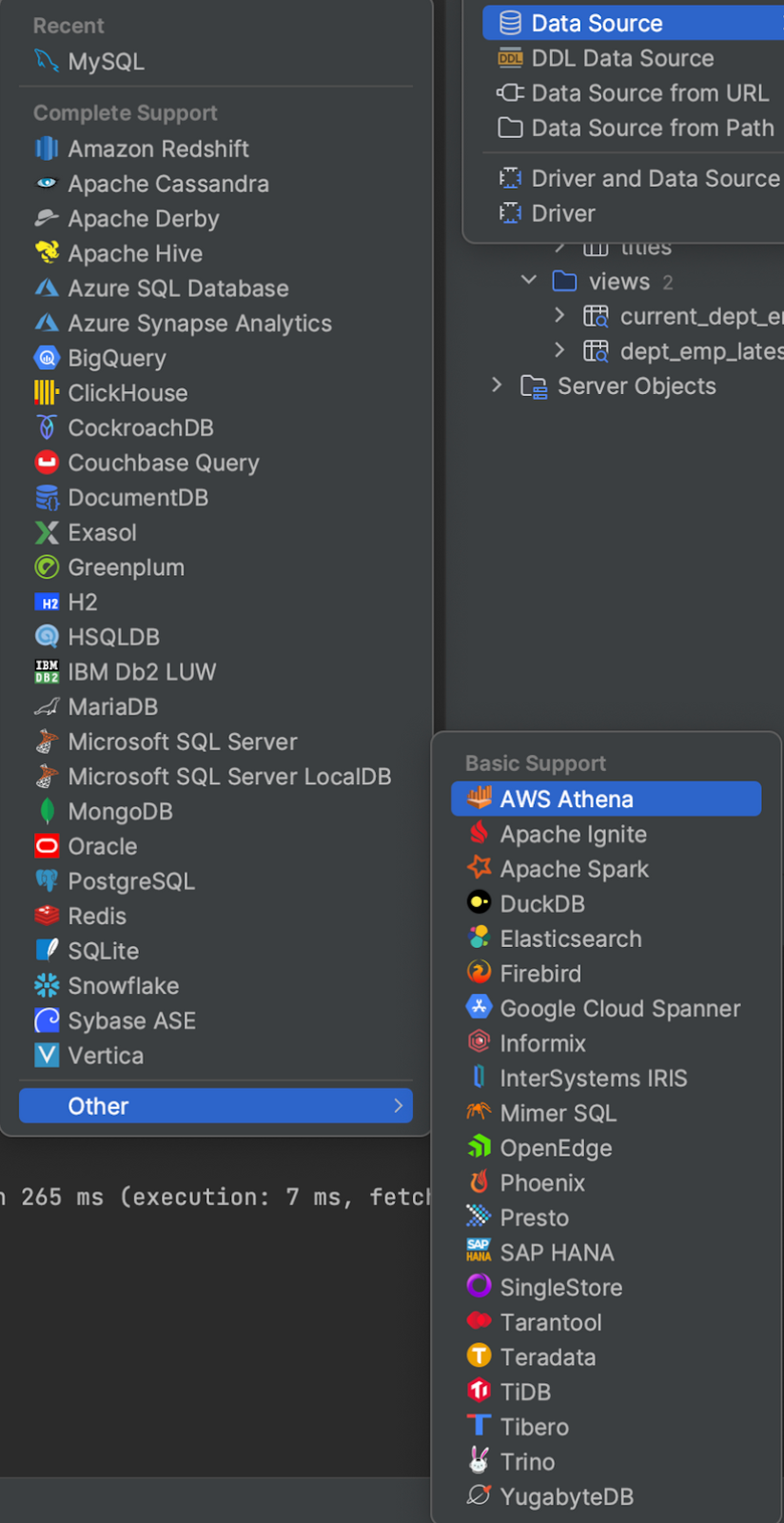
Bases de datos
Aqua te permite integrar la gestión de bases de datos en el IDE para scripts, aserciones de bajo nivel y un sinfín de otras operaciones.

El abanico de integraciones es bastante amplio hoy en día y es útil si las pruebas trabajan directamente con una BD o si realizamos algún tipo de gestión de datos, por ejemplo, preparar un conjunto de datos previo antes de lanzar nuestras pruebas.

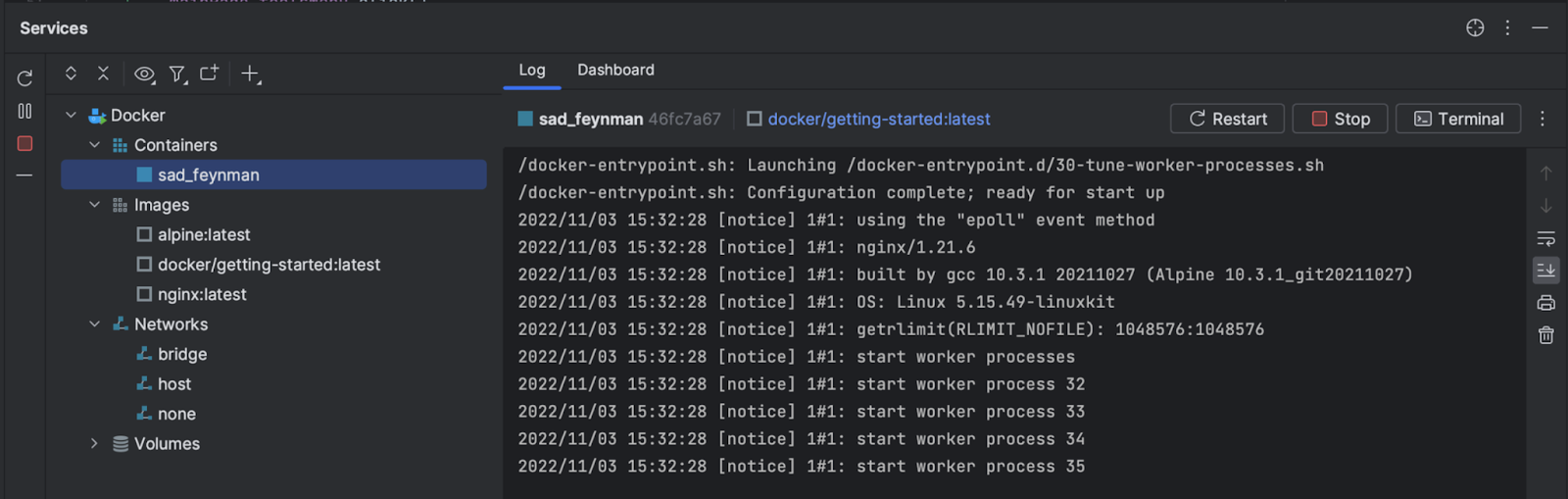
Docker
Con IntelliJ Aqua, tenemos acceso a nuestros contenedores Docker, pudiendo ejecutarlos, depurarlos, descargarlos y construir imágenes o ejecutar aplicaciones multicontenedor.

De nuevo, un gran añadido si queremos ejecutar nuestras pruebas bajo una configuración específica, como datos de producción sin querer ejecutarlas directamente en el entorno de producción, en este caso, podemos gestionar el contenedor como necesitemos con las funcionalidades de Aqua.
Reflexiones finales sobre IntelliJ Aqua
En mi opinión, IntelliJ Aqua puede ser un buen complemento para el trabajo diario de QA Automation, especialmente para aquellos que ya utilizan tecnologías como Docker o gestión de Bases de Datos para sus pruebas. El beneficio que podamos obtener de Aqua dependerá de las futuras actualizaciones y funcionalidades que puedan incluirse en nuevas fases de desarrollo.
Pros
- Un conjunto de herramientas muy útil tanto para los que empiezan a trabajar en el campo de la automatización como para los más avanzados.
- Test framework generador suficiente para empezar de 0, pudiendo escalar la arquitectura a partir de lo que Aqua proporciona.
- Hay potencial en el inspector web nativo, que podría ser una herramienta muy útil para la automatización en el futuro.
- Otras funciones útiles como la conexión TMS, la gestión de bases de datos y Docker están integradas en el IDE.
Cons
- No hay soporte para la automatización de pruebas móviles y no hay soporte para Cypress o Playwright (aunque se espera que estos dos lleguen más adelante en el desarrollo).
- El generador echa de menos la opción de proporcionar Selenium junto a Cucumber, lo que supone una gran pérdida si el usuario quiere automatizar en un lenguaje no JS.
- Difícil de utilizar ahora mismo en el día a día, ya que las versiones publicadas pueden bloquearse con bastante frecuencia.
¿Te interesa estar al día de las últimas tendencias en tecnología? Te sugiero que eches un vistazo al blog de Apiumhub. Podrás encontrar contenidos sobre nuevas tecnologías, desarrollo front-end, automatización de QA, arquitectura de software y mucho más.
Author
-

QA Automation with over 5 years experience working in both manual and automation testing, on web and mobile testing. Passionate about AI/ML & testing processes.
View all posts











