Table of Contents
La navegación en SwiftUI ha sido un punto muy importante del framework desde el primer día, no obstante cuando intentabamos crear una app que tuviera un poco más de complejidad de navegación y vistas nos encontrabamos con los primeros problemas.
Dado la importancia de la navegación dentro de una app, esta ha sido revisada y mejorada. En este WWDC 22‘ han publicado una nueva API para construir flujos de navegación complejos facilitando así el desarrollo.
Para ver su uso vamos a construir una pequeña app para la lista de la compra y le vamos a aplicar los nuevos cambios de navegación.
Lista de compra
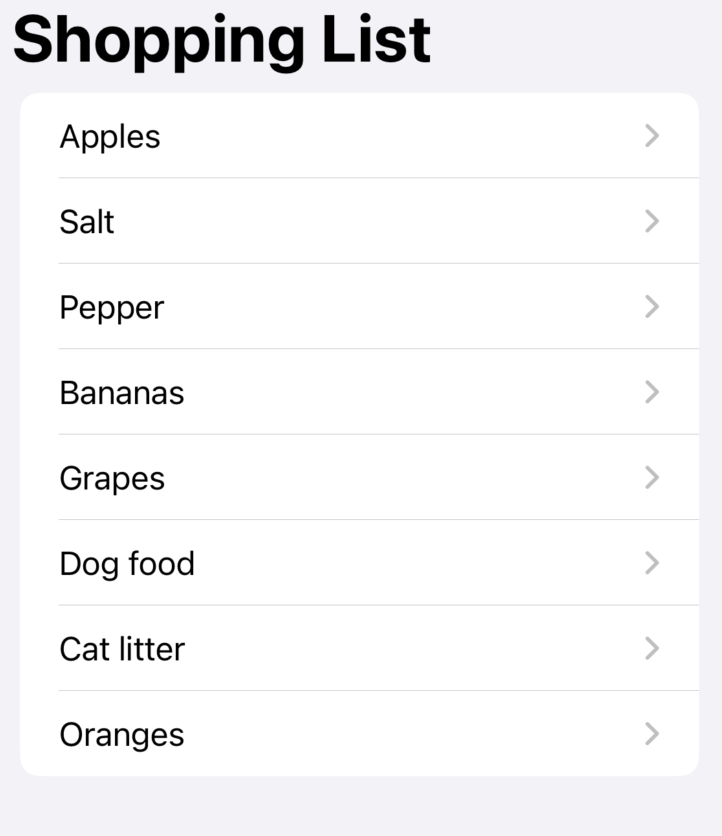
La aplicación de ejemplo es simplemente una lista de compra dónde podremos ver diversos productos y al pulsar nos navegará a su detalle.

Prior iOS 16
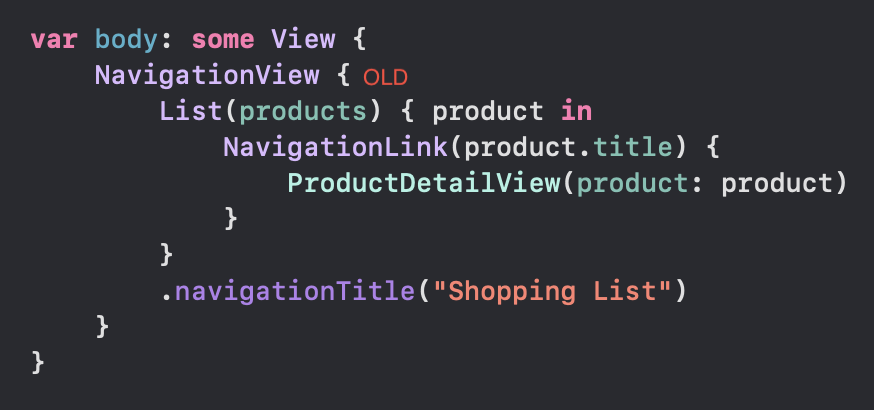
Ejemplo de cómo se vería la configuración de la navegación de nuestra app antes de recibir las mejoras de iOS16.

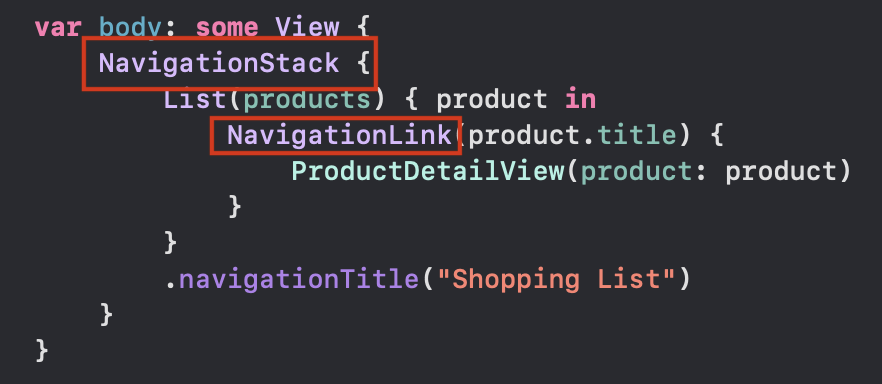
Todos reconocemos el objeto NavigationView que tantos dolores de cabeza nos ha traído. Lo primero que vamos a hacer es cambiarlo ya que ha sido deprecado por una versión mejorada de este.
NavigationStack (NUEVO)
Una vista que muestra una vista raíz y permite presentar vistas adicionales sobre la vista raíz.

Como hemos comentado antes la navegación de nuestra app de ejemplo se trata de una navegación master-detail y cómo se puede observar aún usa NavigationLink para cada producto de la lista. Cumple su cometido y no quiere decir que esté mal usado, simplemente veremos qué podremos mejorarlo.
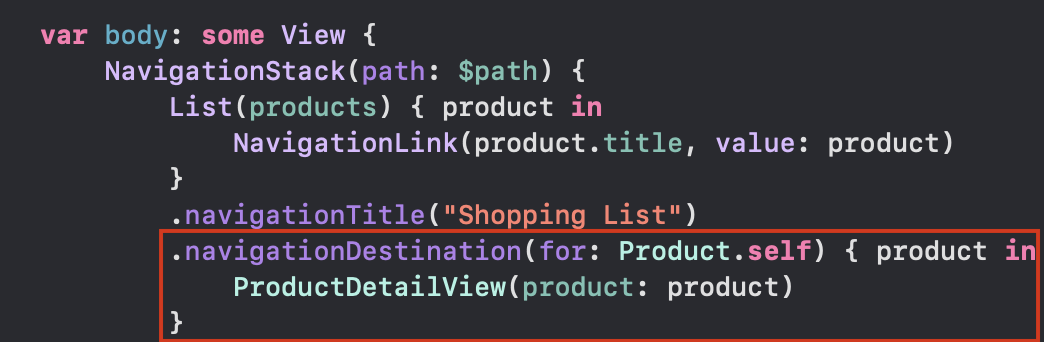
Con iOS16 nos introducen un nuevo modo de cómo enfocar la navegación, el nuevo modificador de vista navigationDestination.
.navigationDestination(for:destination:) (NUEVO)
Asocia una vista de destino con un tipo de datos presentado para su uso dentro de una pila de navegación.
Este nuevo modificador nos permite indicar el valor que queremos presentar junto con qué vista queremos que se muestre para ese valor en concreto. We place it as we would any view modifier, specify the type and inside the *closure* we will specify the view to which we want to navigate.

Finalmente debemos modificar el init del NavigationLink para poder pasarle el valor.
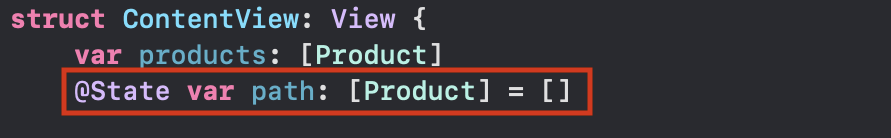
Lo mejor de todo es que el NavigationStack funciona como un stack de vistas, un array en el cual se le van añadiendo los tipos (y a su vez, las vistas a las que está vinculado) en orden y este array está expuesto para nosotros para que podamos jugar con él. A parte del array de productos para popular la vista ahora vamos a declarar un array como @State, le llamaremos path.

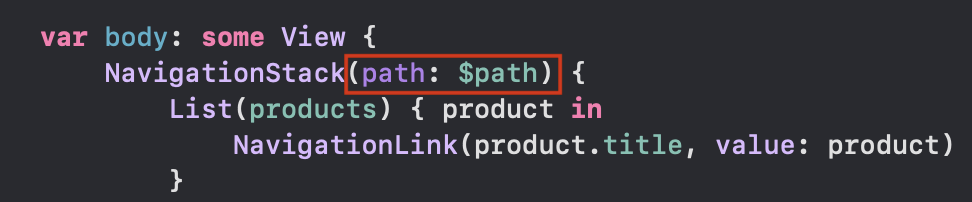
Cuando inicializamos el NavigationStack ahora le podemos pasar el array como publisher.

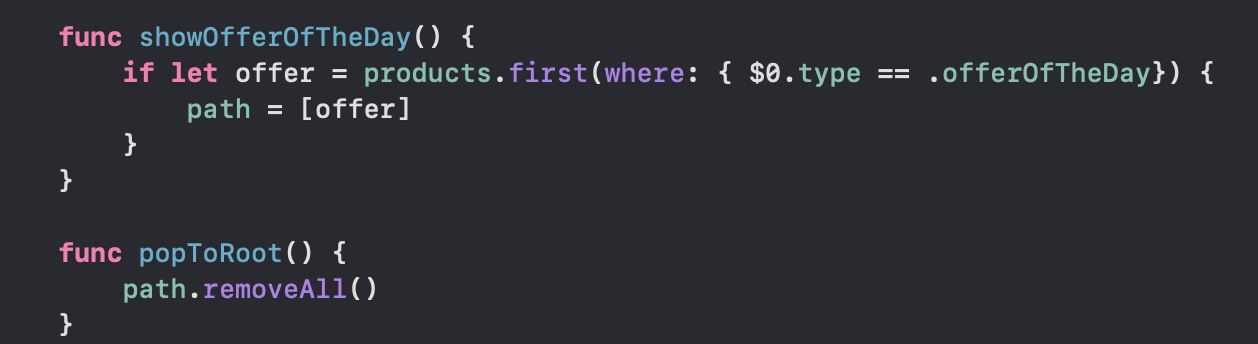
Este cambio nos permite modificar el stack de navegación a nuestro antojo. Por ejemplo, podemos crear una función para que nos navegue directamente a la oferta del día o el clásico método para volver al inicio del stack de navegación. Es tan fácil como editar un array.

Las tres reglas de navigationDestination
Al usar el modificador .navigationDestination tenemos que tener en cuenta estas tres normas.
- El modificador navigationDestination debe estar siempre dentro de un NavigationStack
- No deberíamos poner el modificador navigationDestination como hijo de ningún elemento considerador como lazy container como por ejemplo List, LazyVStack o LazyVGrid, debido a que estos elementos no cargan las vistas inmediatamente.
- El navigationDestination declarado más arriba siempre sobre escribirá a los que estén por debajo que cumplan con el _mismo tipo_
Author
-

More than 10 years on software development field, and working on mobile development since 2013. Experience creating apps from scratch and working on big applications with several dependencies. Used to work with the latest technologies and take care of architectural decisions. Able to lead small iOs teams, always from the tech side.
View all posts











