Table of Contents
Basado en el libro de Atomic Design de Brad Frost

¿Qué es el diseño atómico?
El diseño atómico es una metodología de diseño y desarrollo de interfaces de usuario que ha ganado popularidad en los últimos tiempos. Fue propuesta por Brad Frost como enfoque sistemático para crear componentes reutilizables y coherentes en aplicaciones web, siguiendo una analogía con la estructura de átomos y moléculas en química.
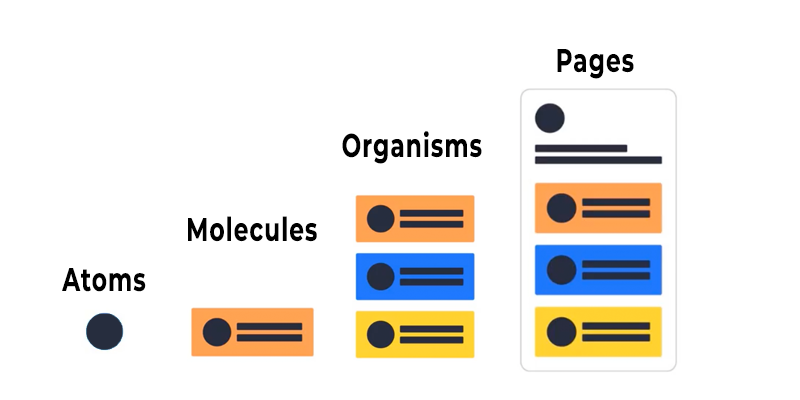
Este enfoque organiza los elementos de una interfaz en niveles jerárquicos, desde los componentes más básicos y sencillos hasta los más complejos.
En este artículo, exploraremos cómo aplicar el Diseño Atómico en un proyecto VueJS, uno de los frameworks más populares para construir aplicaciones web. uno de los frameworks más populares para construir aplicaciones web.
Beneficios
Escalabilidad y consistencia: El enfoque modular del diseño atómico facilita la creación de componentes reutilizables. Esto permite construir interfaces escalables y fáciles de mantener, ya que los cambios realizados en un componente pueden propagarse a todas las instancias en las que se utilice.
Escalabilidad: Al dividir la interfaz en componentes jerárquicos, el diseño atómico permite una arquitectura escalable. Los átomos y moléculas pueden combinarse para construir organismos más complejos y, a su vez, plantillas y páginas. Esto facilita el proceso de añadir nuevas características y funcionalidades a medida que la aplicación crece y evoluciona.
Facilita el trabajo en equipo: Al seguir una estructura y una nomenclatura claras para los componentes, el diseño atómico facilita la colaboración entre diseñadores y desarrolladores. Todos los miembros del equipo comparten un vocabulario común y comprenden cómo se construyen y componen los distintos elementos de la interfaz.
Velocidad de desarrollo: La reutilización de componentes y la estructura organizada del diseño atómico aceleran el proceso de desarrollo. Los equipos pueden crear interfaces más rápido utilizando componentes ya diseñados y probados.
Facilita el diseño responsivo: El diseño atómico fomenta la creación de componentes que se adaptan fácilmente a distintos tamaños de pantalla y dispositivos. Los átomos y las moléculas pueden diseñarse individualmente y probarse a distintas resoluciones, lo que facilita la creación de interfaces responsivas y adaptables.
Documentación clara y completa: Al tener una jerarquía de componentes bien definida, la documentación del diseño atómico es más estructurada y completa. Los equipos pueden crear bibliotecas de componentes y mantener una guía de estilo coherente, lo que se traduce en una documentación más útil y accesible para futuros desarrollos y nuevos miembros del equipo.
Mejor mantenimiento: Al tener una estructura clara y organizada, el mantenimiento y la refactorización de la interfaz resultan más sencillos. Los cambios en un componente atómico sólo afectarán a las instancias en las que se utilice, lo que reduce el riesgo de introducir errores en otras partes de la aplicación.
Fomenta la creatividad y la experimentación: Aunque el diseño atómico establece una estructura, también permite la creatividad y la experimentación dentro de los componentes. Los diseñadores y desarrolladores pueden probar distintas combinaciones de átomos y moléculas para lograr nuevas soluciones y experiencias innovadoras.

Implementación del diseño atómico con Vue.js
Vue.js es un framework progresivo que facilita la creación de componentes reutilizables. Veamos cómo podemos aplicar Atomic Design en Vue.js.
1.Átomos
<template>
<button class="btn" @click="onClick">
<slot></slot>
</button>
</template>
<script>
export default {
methods: {
onClick() {
this.$emit('click');
}
}
}
</script>2. Moléculas
Las moléculas utilizan átomos, en este caso, crearemos un SearchInput.
<template>
<div class="search-input">
<input type="text" class="search-input__field" placeholder="Buscar" v-model="query" />
<Button @click="onSearch">Buscar</Button>
</div>
</template>
<script>
import Button from './Button';
export default {
components: {
Button
},
data() {
return {
query: ''
};
},
methods: {
onSearch() {
// Lógica de búsqueda aquí
}
}
}
</script>3. Organismos
Siguiendo el enfoque del diseño atómico, podemos crear un organismo que agrupe la molécula SearchInput junto con otros componentes relacionados, como un formulario de registro.
<template>
<form class="registration-form">
<h2>Formulario de Registro</h2>
<SearchInput />
<Button @click="onSubmit">Registrarse</Button>
</form>
</template>
<script>
import SearchInput from './SearchInput';
export default {
components: {
SearchInput
},
methods: {
onSubmit() {
// Lógica de envío del formulario aquí
}
}
}
</script>4. Plantillas y páginas
El siguiente nivel en el diseño atómico son las plantillas y las páginas. Las plantillas definen la estructura general y la estructura y el diseño generales, mientras que las páginas son instancias específicas de esas plantillas. plantillas.
<!-- Template -->
<template>
<div class="app">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
</template><!-- Page -->
<template>
<App>
<template v-slot:header>
<h1>Mi Aplicación Vue</h1>
</template>
<RegistrationForm />
<!-- Otras instancias de componentes aquí -->
<template v-slot:footer>
<p>Derechos de autor 2023 - Mi Aplicación Vue</p>
</template>
</App>
</template>A continuación puede ver una ilustración que le ayudará a asimilar los ejemplos anteriores.

Organización de directorios de un proyecto Vue.js utilizando diseño atómico
En este esquema, los componentes atómicos, las moléculas y los organismos se agrupan dentro de la carpeta components. Las plantillas se encuentran en la carpeta layouts, y las páginas en la carpeta pages.
Recuerde que esta estructura puede variar en función del tamaño y la complejidad del proyecto, pero siguiendo esta organización, mantendrá una estructura clara y modular que facilitará la colaboración y el mantenimiento a lo largo del desarrollo del proyecto.
src/
|-- assets/
|-- components/
| |-- atoms/
| | |-- Button.vue
| | |-- Icon.vue
| | |-- ...
| |
| |-- molecules/
| | |-- SearchInput.vue
| | |-- ...
| |
| |-- organisms/
| | |-- Header.vue
| | |-- Form.vue
| | |-- ...
|
|-- layouts/
| |-- DefaultLayout.vue
| |-- ...
|
|-- pages/
| |-- HomePage.vue
| |-- AboutPage.vue
| |-- ...
|
|-- router/
| |-- index.js
|
|-- store/
| |-- index.js
| |-- modules/
| | |-- ...
|
|-- App.vue
|-- main.js¿Cuándo utilizar el diseño atómico?
En el libro «Atomic Design», de Brad Frost, se sugiere utilizar la metodología Atomic Design en el contexto del diseño y desarrollo de interfaces de usuario para aplicaciones web y móviles. La metodología puede aplicarse en diversos escenarios, y Brad Frost ofrece algunas situaciones concretas en las que el diseño atómico resulta especialmente útil:
Proyectos a gran escala: En los proyectos a gran escala, en los que la interfaz contiene numerosos componentes y funcionalidades, el diseño atómico es una forma eficaz de mantener la coherencia y la organización. La metodología facilita la creación y gestión de componentes reutilizables, lo que reduce la duplicación de código y mejora la mantenibilidad del proyecto a medida que crece.
Equipos multidisciplinares: El diseño atómico es especialmente valioso cuando se trabaja en equipos multidisciplinares que incluyen diseñadores, desarrolladores y otros especialistas. La estructura clara y jerárquica de la metodología facilita la colaboración y la comunicación entre los miembros del equipo.
Proyectos que requieren flexibilidad: En los proyectos que requieren experimentación y cambios frecuentes, el diseño atómico ofrece una base flexible. Los componentes modulares le permiten iterar rápidamente y probar diferentes combinaciones para encontrar la mejor solución. encontrar la mejor solución.
Diseño adaptable y con capacidad de respuesta: El diseño atómico es adecuado para proyectos que necesitan ser compatibles con distintos tamaños de pantalla y dispositivos. La estructura jerárquica y modular La estructura jerárquica y modular de la metodología facilita la creación de componentes que se adaptan a diferentes contextos.
Creación de sistemas de diseño: El diseño atómico es especialmente útil para desarrollar sistemas de diseño coherentes y escalables. Al organizar los componentes en átomos, moléculas y organismos, se crea una biblioteca de componentes reutilizables que pueden emplearse en toda la interfaz.
Proyectos a largo plazo: Para proyectos que requieren mantenimiento a largo plazo, el diseño atómico proporciona una estructura organizada que facilita la incorporación de nuevos miembros al equipo y la gestión continua del código.
Conclusión
En general, Atomic Design es una metodología versátil que puede aplicarse en una variedad de proyectos, pero se destaca especialmente en proyectos grandes, colaborativos y que buscan mantener una interfaz coherente y reutilizable. Al seguir la metodología, los equipos pueden optimizar su flujo de trabajo y desarrollar interfaces de usuario más eficientes y robustas.
El Diseño Atómico es una metodología poderosa para desarrollar interfaces de usuario escalables y reutilizables. En Vue.js, podemos aplicar estos principios para construir componentes atómicos, moléculas, organismos, plantillas y páginas. Al seguir esta estructura organizada, nuestro código será más mantenible, comprensible y fácil de extender. Vue.js ofrece un ecosistema increíblemente flexible y potente para implementar el Diseño Atómico, lo que permite a los desarrolladores crear aplicaciones web sofisticadas y consistentes.
Author
-

Software developer with over 7 years experience working with several programming languages and frameworks. Passionate about learning something new every day
View all posts









