Table of Contents
Si no eres nuevo en el desarrollo de Frontend, habrás oído hablar de la evolución en Flux, y lo más probable es que hayas intentado utilizarlo en algún proyecto. Nada extraño, ya que la popularidad de React es innegable. El éxito de React se debe a su simplicidad, facilidad de uso y gran comunidad.
Evolución en Flux
Lo que también es cierto, es que apostaría a que la mayoría habréis utilizado React con Redux. Ambas librerías van de la mano tan frecuentemente que es difícil imaginar el uso de React sin Redux. Sin embargo, lo creas o no, React es una librería para construir interfaces de usuario desarrollado por Facebook, y Redux es una librería para administrar el estado de la aplicación desarrollado por … Dan Abramov y Andrew Clark, no Facebook. Facebook tiene su propia librería para hacer ese trabajo, que es Flux. A pesar de que la evolución en Flux se lanzó un año antes que Redux y proviniendo del propio Facebook, el estándar de facto a utilizar con React es éste último.
Además, solo he conocido a unos pocos desarrolladores que realmente hayan usado el paquete de flux. Lo cual siempre me ha permitido quejarme sobre lo mucho echo en falta la simplicidad de la naturaleza “pub-sub” de Flux y, por tanto, tener un listener en la Vista para poder reaccionar a un cambio específico en el estado de la aplicación. Algo que bajo mi punto de vista, se perdió con Redux.
Para lograr esto en Flux, un Store, después de procesar un Action (evento), ha de emitir «manualmente» un nuevo evento, que se escuchará en la vista, lo que nos permitirá ejecutar un callback para reaccionar a ese cambio. A pesar de agregar verbosidad y cierta complejidad al código, es un bonito sacrificio para evitar el binding con el connect de Redux, que aunque funciona bien la mayoría de las veces, obliga al desarrollador a utilizar el lifecycle componentWillReceiveProps para distinguir qué props realmente han cambiado. Cayendo en la pesadilla del if dentro de dicho método, para verificar qué ha cambiado exactamente en los props.
Sin duda, Redux ha aportado excelentes conceptos, como los reducers como funciones puras, estado inmutable (se genera un nuevo estado en lugar de modificar el existente) y algunos, en mi opinión, más cosméticos y “bien sonantes”, tales como única Store === única fuente de verdad.
Hace poco, cuando volví a la documentación de Flux, me sorprendió no ver ninguna referencia a la implementación de pub-sub que menciono anteriormente. Simplemente desapareció. En cambio, todos los ejemplos hacen referencia a Stores que extienden ReduceStore, de ‘flux / utils‘. Mientras indagaba un poco, me topé con este issue cerrada en el repositorio github de flux. Básicamente, Flux implementó su propia versión de Redux, donde las Stores implementan un método reduce que es una función pura que devuelve un nuevo estado de la Store. Por ello, he pensado que sería interesante comparar cómo se implementaba Flux antes y cómo lo hace ahora.
En este repositorio público, hay un ejemplo de código que funciona con ambos flujos de datos.
En `AppContainer.js` se puede encontrar dos componentes React ‘AppViewOld’ y ‘AppViewNew’. Para ver la implementación completa, no dudes en clonar el repositorio y jugar con él tanto como quieras. Aquí, me gustaría centrarme solo en la diferencia que aparece en el componente de vista.
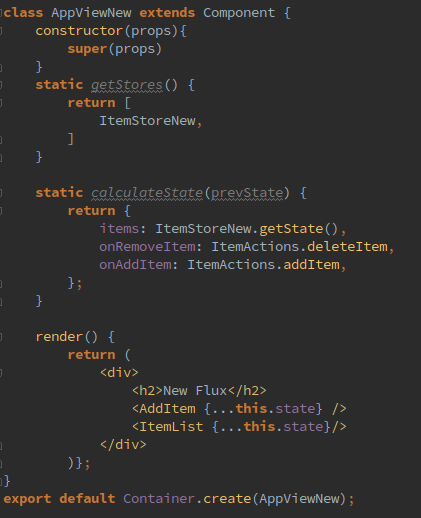
En el caso de `AppViewNew.js`:

Aquí, encontramos algunos boilerplates como funciones estáticas getStores y calculateState, sin embargo, en los componentes AddItem y ItemList tendremos acceso al estado definido a través de this.props. Y lo más importante, cada vez que la store actualiza su estado, los items se actualizarán por arte de magia. Lo que en este ejemplo simple, parece algo genial, pero a medida que la complejidad de la aplicación aumenta, le puede traer dolores de cabeza al desarrollador.
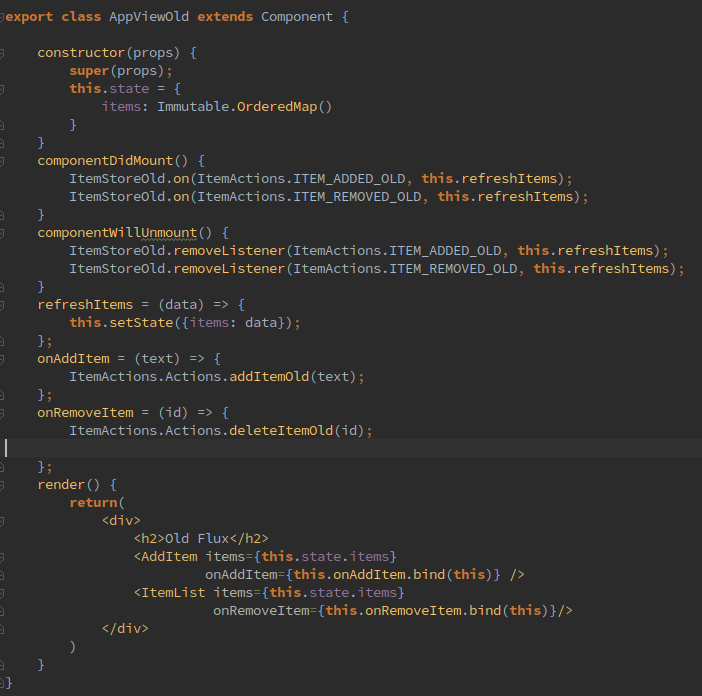
Ahora, en el caso de `AppViewOld.js`, lo que encontramos es:

Aquí vemos mucho más boilerplate, especialmente cuando nos suscribimos y nos desuscribimos manualmente de las Actions, en las funciones del lifecycle del componente React. Sin embargo, la legibilidad del código es más simple. Vemos a qué eventos (o actions) reaccionará esta vista en particular y, lo que es más importante, cuál será el efecto en la vista una vez que ocurran estas actions. En este caso, es la función refreshItems la que efectúa el único cambio al estado de la vista. Además, podríamos establecer un callback diferente para las actions ITEM_ADDED_OLD y ITEM_REMOVED_OLD, que interactuan con la misma parte del estado de la Store; algo que no tenemos en el primer enfoque, en el que solo sabemos que los items han cambiado, pero no si se ha agregado uno nuevo o si alguno se ha eliminado de la lista. De hecho, para diferenciarlo necesitaríamos usar la función componentWillReceiveProps, con un IF bastante feo que compara el estado antiguo y el nuevo.
Suscríbete a nuestro newsletter para estar al día de la evolución en Flux !
Si este artículo sobre evolución en Flux te gustó, te puede interesar:
Tendencias en aplicaciónes móviles
Debugging con Charles Proxy en Android emulator
Integración Continua en iOS usando Fastlane y Jenkins
Meetups de arquitectura de software
Author
More to Explore









