Table of Contents
Hoy me gustaría hablaros de un framework de testing que últimamente está haciendo mucho ruido. Me refiero a Cypress, una herramienta que prácticamente podríamos llamar una Navaja Suiza para tus tests. Ya que llevo un tiempo utilizando esta herramienta me gustaría compartir mis experiencias usándola.
Pero antes, me gustaría introducir el tema hablando un poco sobre los diferentes tipos de testeo en microservicios.
¿Qué es el testeo en microservicios?
La arquitectura de microservicios es, como su nombre indica, una colección de pequeños servicios, independientes los unos de los otros, que al juntarse representan una aplicación finalizada y llevan a cabo una tarea global.
Cada microservicios de una aplicación es responsable de una función en concreto. La mayor ventaja que ofrece este método es que cada una de estos servicios puede ser testeados y desplegados de forma independiente. Los Microservicios pueden residir en distintos servidores y sistemas operativos y se pueden escribir en distintos lenguajes. De hecho, los desarrolladores de un determinado microservicio pueden no saber nada acerca de los otros microservicios, y que tampoco les importe demasiado cuál será la utilidad final de la aplicación.
Tipos de testeo en microservicios:
- Pruebas Unitarias. Las Pruebas unitarias son uno de los tests más utilizados. Los principios y approaches no son distintos de las pruebas unitarias realizadas en aplicaciones convencionales. Las tecnologías utilizadas dependerán del lenguaje en el que se haya escrito el microservicio.
- Contract testing. Contract testing implica tratar el microservicio como una caja negra. Los servicios se invocan de forma independiente y se comprueban sus respuestas. Las dependencias deben ayudar al funcionamiento del servicio sin interactuar con los otros. Así se evitan comportamientos complejos derivados de la interacción con otro servicio, centrándose únicamente en el test. Esta técnica está hecha a base de tests escritos que aseguran que tanto el proveedor del servicio como el consumidor cumplen con el contrato. Cada consumidor debe recibir el mismo resultado del servicio, aunque cambie su implementación interna. Cada servicio debería ser capaz de cambiar su funcionalidad de forma flexible, pero la funcionalidad previamente implementada no debería cambiar.
- Pruebas de integración. Previamente, hemos testeado cada micrsoservicio de forma individual e independiente. Ahora, mediante las pruebas de integración comprobamos precisamente que estas interacciones sean correctas. Este es uno de los tests más importantes de toda la arquitectura. Con un resultado positivo nos aseguramos de que la arquitectura está correctamente diseñada y todos los microservicios funcionan como un todo.
- UI testing. Testeo de la Interfaz Gráfica de Usuario (GUI) de la aplicación. Este test incluye la comprobación de las pantallas con sus controles: menús, botones, iconos y las distintas barras – barra de herramientas, barra de menú, etc…
- End-to-end testing. Este tipo de test nos permite verificar si funciona la interacción de los microservicios con otros tipos de servicio, como por ejemplo una base de datos. En resumen, con el End-to-end testing se pone a prueba la capacidad de la aplicación de satisfacer todas las peticiones que pueda realizar el usuario final.
Y ya que estamos hablando de end-to-end testing, podemos asegurar que el framework ideal para hacerlo es Cypress.
¿Qué es Cypress?
Cypress es un framework de pruebas todo en uno que incluye mockups, librerías y pruebas E2E automatizadas que no usa Selenium. Además, se puede utilizar para escribir E2E API tests.
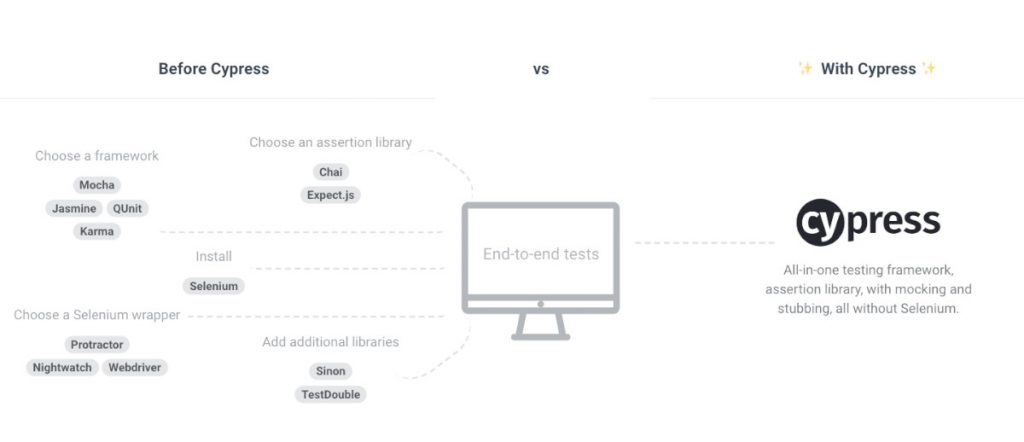
Selenium, por si no lo conocéis, es una de las herramientas más populares de pruebas automatizadas de productos. Su arquitectura consiste en dos componentes: 1 – las librerías para los distintos lenguajes de programación que usamos para escribir nuestros tests, y 2 – WebDriver. Debido a esta estructura, Selenium trabaja a través de ciertos servidores, y esto puede provocar retrasos en algunas situaciones y bajo algunas circunstancias.
 Fuente de la Imagen: https://www.cypress.io/
Fuente de la Imagen: https://www.cypress.io/
¿Con qué interfaces puede trabajar Cypress?
Esta herramienta se diseñó específicamente para trabajar con frameworks modernos de JavaScript como: React, Angular, Vue, etc.
Cómo instalar Cypress:
Cypress se puede instalar de dos maneras: usando npm o descargándolo de la web.
Navega al path de tu proyecto e instala Cypress usando npm:
npm install cypress --save-dev
Abriendo Cypress: Si has usado el método de descarga, solo haz doble click en el archivo ejecutable. Si por el contrario te has decantado por el método npm, simplemente tendrás que escribir el siguiente comando en la consola:
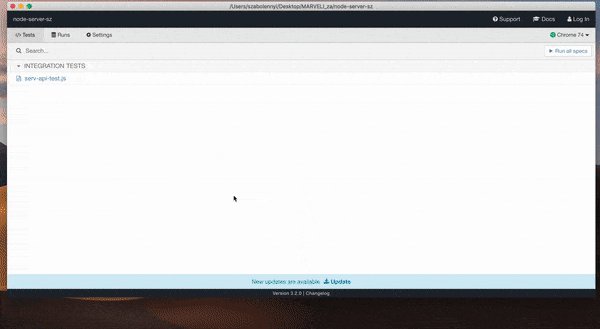
./node_modules/.bin/cypress openCuando ejecutes el comando, se abrirá una ventana dentro del proyecto. Allí podrás encontrar dos archivos: “example_spec.js” y “poc_cypress.js”, que son los archivos de pruebas creados en el proyecto. Cuando hagas click en “example_specs.js”, Cypress lanzará el buscador y empezará a ejecutar todos los demo tests que tenemos.
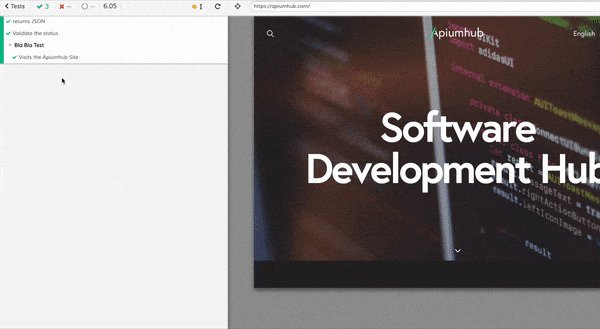
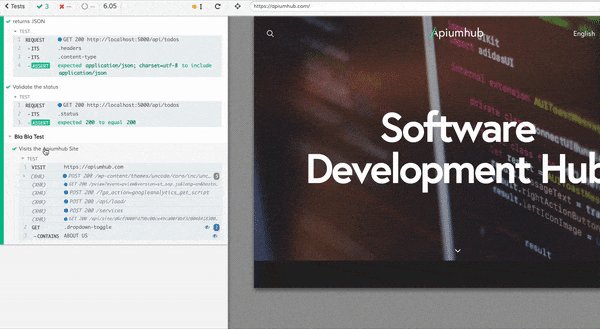
Cypress Run Tests
El comando “cypress run” se utiliza desde una línea de comando dentro del proyecto.
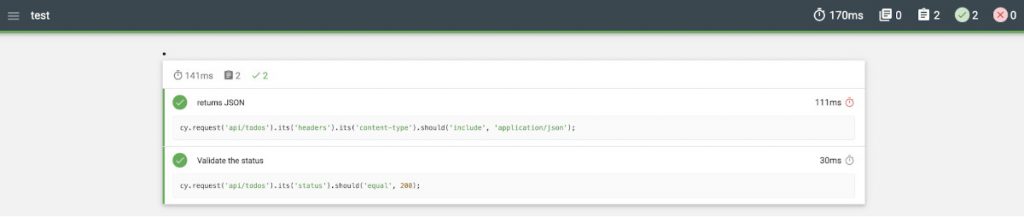
Ejemplos de API test:
it('returns JSON', () => {
cy.request('api/todos')
.its('headers')
.its('content-type')
.should('include', 'application/json')
})
it('Validate the status', () => {
cy.request('api/todos')
.its('status')
.should('equal',200);
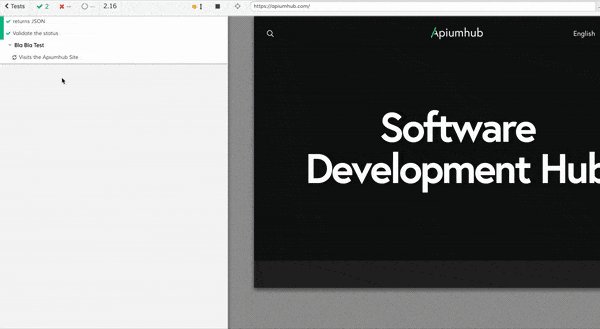
})Como ejemplos de UI E2E test:
describe(' Test', function() {
it('Visits the Apiumhub Site', function() {
cy.visit('https://apiumhub.com')
cy.get('.dropdown-toggle').contains('ABOUT US')
})
})Ejemplos de ejecución:

Vamos a integrar reporter con Cypress. Yo he elegido mochawesome-reporter.
npm i mocha
npm i mocha-junit-reporters
npm i cypress-multi-reportersTambién deberemos configurar el archivo cypress.json:
{
"baseUrl": "https://apiumhub.com",
"reporter": "cypress-multi-reporters",
"reporterOptions": {
"configFile": "reporterConfig.json"
}Aquí muestro una configuración del reporter en un archivo reporterConfig.json independiente:
{
"reporterEnabled": "mochawesome",
"mochawesomeReporterOptions": {
"reportDir": "mochawesome-report/",
"quiet": true,
"overwrite": false,
"html": false,
"json": true
}Ya que una parte del mochawesome reporter es crear un report por cada archivo ejecutado, debemos unirlos todos y después generar un archivo html. Podemos preparar esto en el config del proyecto principal como scripts ejecutivos en package.json:
"cy:open": "./node_modules/.bin/cypress open",
"cy:run": "npm run cy:clean && ./node_modules/.bin/cypress run --config video=false",
"cy:clean": "rm -fr mochawesome-report",
"cy:merge-reports": "mochawesome-merge --reportDir mochawesome-report > mochawesome-report/output.json",
"cy:generate-report": "marge mochawesome-report/mochawesome.json",
"cy:run-with-report": "npm run cy:run && npm run cy:generate-report",
Ejemplos de Reports:
Cypress vs. Selenium
Hemos hablado de la arquitectura de Cypress, y podemos comprobar que se ha creado desde 0 con su propia tecnología.
Ahora podemos comparar estas dos herramientas. Selenium es principalmente una librería. Y si quieres automatizar la interfaz de usuario, necesitarás otro framework o crear el tuyo propio. En cierto modo, es conveniente, y te permite usar todas las posibilidades. Usar Selenium implica una gran cantidad de trabajo preparatorio, lo cual consume bastante tiempo. Cypress es una única estructura que instalas y empiezas a trabajar. Concluyendo, podemos decir que Selenium es una herramienta más flexible a la hora de trabajar, pero requiere mucha preparación y tiempo, al contrario que Cypress, que está listo para ser utilizado inmediatamente después de su instalación, dándole cierta ventaja en algunas situaciones.
| Selenium | Cypress | |
| Velocidad | lenta | super rápida |
| Wait for element | – | + |
| Ejecución Remota | Selenium Grid | Sin soporte |
| Cross-browser | Chrome, Safari, Firefox, IE | Chrome, Electron |
| Fácil mantenimiento | -+ | + |
| Lenguajes | Java, C#, Ruby, Python, Javascript, Golang, etc. | Javascript |
| Cross-browsing | ++ | – |
| Debugging | +- | ++ |
| Screenshot/Grabación video | – | + |
| Soporte pestañas browser | + | – |
| Documentación | – | ++ |
| Execución JS | – | ++ |
| Library/Framework | Puede ser empaquetado con cualquier framework | Mocha, Chai |
| Uso | UI testing | UI, Integration, API |
| Selectores | Id, name, className, cssSelector, xpath | jQuery |
Conclusión: Al final, todo depende de las necesidades de tu proyecto actual. Cypress es una herramienta nueva que se ha vuelto muy popular recientemente. Es JS friendly, rápido y fácil de usar, configurar e integrar en tu proyecto. Al integrarlo con una herramienta cómo Jenkins, permite ejecutar tests E2E sin necesidad de instalar un buscado. Cierto es que tiene algunas limitaciones, como la inmensa mayoría de herramientas, pero en general podemos afirmar que estamos delante de un framework de pruebas muy útil al cual recomiendo dar una oportunidad.