Tabla de contenidos
Este artículo quizás os parezca algo esencial para todo frontend developer, pero para mí fue un descubrimiento sensacional. Para entender qué motiva a este artículo, dejadme introducir mi contexto: yo siempre había desarrollado backends, pero desde los últimos dos años, coincidiendo con mi entrada en Apiumhub, he comenzado a desarrollar frontend. Entonces, he ido recorriendo el camino que todo frontend recorre, desde la maquetación más básica hasta arquitecturas más complejas como ngrx.
Por ese camino he ido viendo las virtudes e inconvenientes del desarrollo frontend, y la herramienta que voy a explicar a continuación me parece una solución fantástica para podernos desacoplar totalmente del backend en tiempo de desarrollo. Esta dependencia ya la había sufrido desde el lado del backend (presiones para acabar un desarrollo para poder desbloquear al compañero que implementa el frontend de una aplicación).
Así pues, sin extenderme más, permitidme enseñaros, mediante un ejemplo para dummies, cómo introducir la herramienta Dyson para crear un fake server para servir, en este caso, un frontend implementado en Angular 10.
¿Qué es Dyson?
Dyson es un servidor Node para servir JSONs de manera dinámica. Permite de una manera muy intuitiva en un fichero javascript generar respuestas JSON.
Como explican en su documentación, Dyson se basa en una configuración simple de un objeto que consta de un path y un template.
Paso a Paso
Lo primero de todo, vamos a importar todos los paquetes que necesitamos a nuestro proyecto Angular mediante nuestro package.json. Vamos a añadir a nuestro objeto dependencies ambos paquetes:
- «dyson»: «^3.0.2»
- «dyson-generators»: «^0.2.1»
Dyson generators es una herramienta que nos ayudarà a generar datos aleatorios como Ids o nombres, por ejemplo. En su documentación podéis encontrar todas sus utilidades.
Una vez añadida la dependencia e instalado mediante el comando “npm install”, podemos proceder al setup de Dyson.
Crear el directorio de trabajo para Dyson
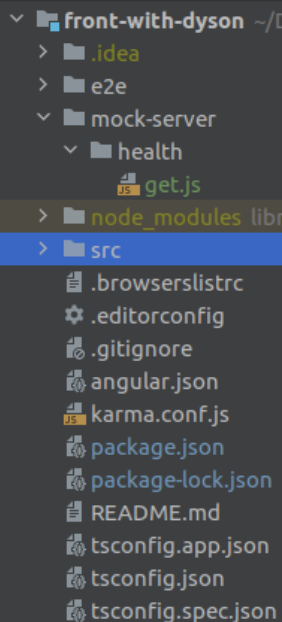
En la carpeta raíz del proyecto, vamos a añadir un nuevo directorio al que llamaremos, por ejemplo, “mock-server”:

Configurar tu primer endpoint
Configuraremos una llamada básica “/health”, que nos devuelva un un json con el mensaje “green” y un id generado en cada llamada. Es la típica llamada para probar la comunicación entre un front server y un back server.
A mi me gusta agrupar las llamadas por dominio en directorios separados, así que crearemos un directorio “health” y un fichero “get.js”, haciendo referencia al método que utilizaremos para la llamada dentro del dominio health.
A continuación os muestro el código para realizar la configuración del endpoint:
const g = require('dyson-generators');
module.exports = {
path: '/health',
method: 'GET',
template: { 'id': g.id(), 'message': 'green' }
}
Levantar el Servidor
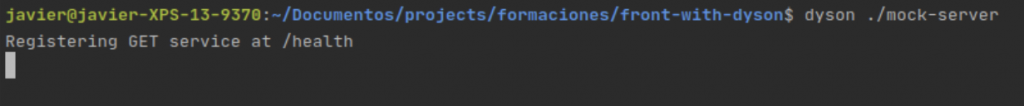
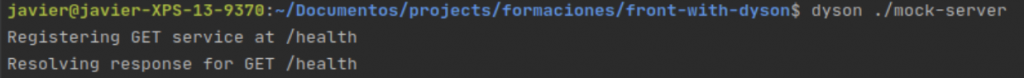
Levantar el server es tan sencillo como ejecutar el comando “dyson ./mock-server” apuntando al directorio en el que hemos creado toda la configuración de Dyson:

Podremos ver como se registra el endpoint que hemos configurado.
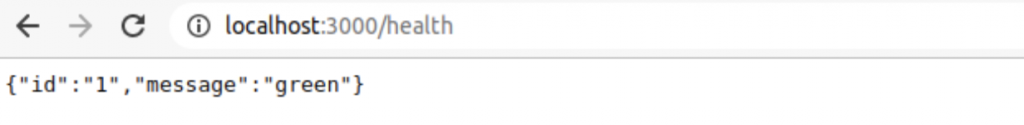
Dyson se levanta por defecto en el puerto 3000, por lo tanto si intentamos desde nuestro navegador atacar al endpoint 127.0.0.1:3000/health deberíamos ver lo siguiente:

Ya tenemos la certeza de que el servidor fake se levanta y está bien configurado. Ahora nos queda lo más importante, hacer que nuestra app se comunique con él.
Comunicando nuestra app con el servidor
Para comunicar nuestra app sería tan sencillo como utilizar el cliente http de angular y apuntar directamente a la url que hemos puesto en el navegador utilizando un método GET.
Esto no es demasiado útil, porque estamos poniendo el puerto 3000 en el cliente, y eso no es escalable para cuando queramos cambiar de entorno y apuntar al backend real.
Lo que vamos a realizar es configurar un proxy y levantar la aplicación utilizando dicha configuración.
{
"/health": {
"target": "http://127.0.0.1:3000",
"secure": false,
"changeOrigin": true,
"logLevel": "debug",
"pathRewrite": {
"^/": ""
}
}
}
Tal y como se muestra en la imagen, hemos hecho una sencilla configuración en JSON indicando que todo endpoint que lleve “/health” sea redireccionado a “http://127.0.0.1:3000”.
Una vez configurado el documento de proxy, vamos a hacer una página básica con un botón que ejecute una llamada al backend, hacia el path “/health” a secas. El proxy se encargará de apuntar hacia el fake server.
Este sería el código básico:
callToBackend(): void {
this.httpClient.get('/health').subscribe((jsonRepsonse: any) => {
this.responseContent = jsonRepsonse.message;
this.responseId = jsonRepsonse.id;
});
}
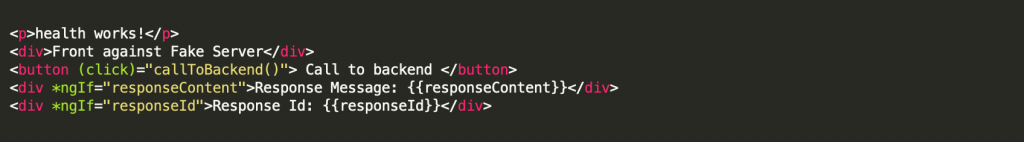
Es una llamada a `/health` sin especificar la url completa, solo el path, el proxy configurado anteriormente se encargará de redireccionar al server de Dyson. Además hemos hecho un html básico con un botón para probar el flujo completo desde el navegador:

Arrancando la aplicación
Para arrancar la aplicación, vamos a tener que abrir otro terminal distinto en el que tenemos corriendo el servidor Dyson, para poder levantar nuestra aplicación angular. Para ello, lanzaremos el comando especificando el fichero de proxy creado anteriormente para especificarle la ruta que debe apuntar al servidor Dyson:
`ng serve –proxy-config proxy.conf.json`
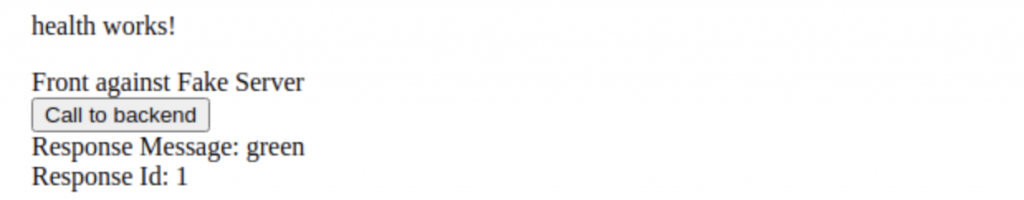
Y a continuación solo nos queda probar la aplicación. Podremos visualizar en la página los datos servidos por el servidor, además en el terminal en el que corremos Dyson, se puede ver una traza conforme se ha realizado la comunicación, tal y como se muestra en las siguientes imágenes:


Bonus Track I: Actualización Automática
Dyson tiene una pequeña contra. Si estamos diseñando el contrato de comunicación con la api, a medida que desarrollamos, cada vez que actualicemos la configuración del dyson en nuestro fichero javascript, tendremos que parar y arrancar el servidor.
Para evitar esto, existe una herramienta, basada también en Node, que observa los ficheros js de un servidor Node y lo reinicia automáticamente si algún fichero de éste cambia.
La herramienta en cuestión se llama nodemon y puedes consultar más detalles en su documentación.
Para incluirlo en nuestro proyecto angular, es tan sencillo como incluir la dependencia en el package.json:
«nodemon»: «^2.0.3»,
Y volver a ejecutar `npm install` en el terminal.
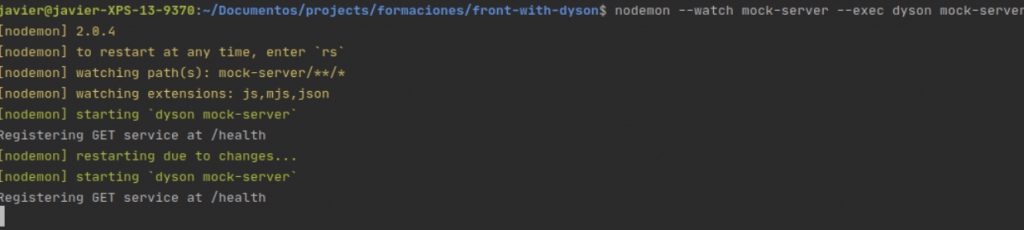
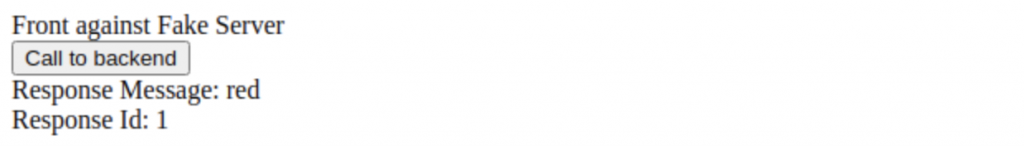
Si ejecutamos el siguiente comando: nodemon –watch mock-server –exec dyson mock-server, y a continuación cambiamos una parte de la configuración de nuestro servidor Dyson (en este caso cambiaremos el message green por red), podremos ver en el terminal como se actualiza la configuración del servidor, y veremos como la respuesta que obtenemos desde el navegador, es la nueva, sin necesidad de reiniciar la aplicación frontend.
const g = require('dyson-generators');
module.exports = {
path: '/health',
method: 'GET',
template: { 'id': g.id(), 'message': 'red' }
}


Bonus Track II: Dockerización del Server de Dyson
Hace tiempo, dos compañeros de Apiumhub crearon una imagen para dockerizar el servidor Dyson, con el watcher que permite el refresco automático de los datos. Esto nos aportaría una parametrización del servidor muchísimo más sencilla, siendo posible la configuración en el momento de ejecutar la línea de comando que levanta el contenedor en la terminal. Podéis encontrar todos los detalles en DockerHub.
Conclusión
Como habréis podido ver, es una herramienta muy sencilla pero que sin embargo, en mi opinión, aporta mucho valor en el día a día de cualquier desarrollador frontend, puesto que quita la limitación de una dependencia externa para poder desarrollar y evita la mayoría de bloqueos en la implementación de una integración con una API externa que está en desarrollo todavía.
Author
-

Software developer with over 9 years experience working as a Backend Developer.
Ver todas las entradas
More to Explore









