Table of Contents
Este artículo se basa en la documentación de Next.js.
¿Qué es Next JS?
Framework por excelencia de React, usado por TikTok, Twitch mobile, Nike, IGN, PlayStation, Marvel, entre muchos otros. Nos ofrece todas las funcionalidades que necesitamos para desplegar nuestra aplicación en producción, con un sistema híbrido con páginas estáticas y páginas renderizadas en servidor (SSR). Tiene soporte para Typescript, y se puede desplegar sin tener que configurar nada.
Beneficios SSR (Next.js):
- Rendimiento
- Isomórfica: Funciona tanto en servidor como en cliente (navegador)
- Build: Next.js en la build recupera los datos necesarios y expulsa html con los componentes de react
- Export estáticos: Compilar archivos estáticos para poder subirlo al servidor
- 0 config (No hay que configurar nada para desplegar next, aun así tiene una config muy extensible)
- Api routes
- Deploy con Vercel
- Next head: Para modificar la parte del
headde la página para mejorar el SEO - Typescript support
- Variables de entorno sirven en el código del navegador, no solo servidor
- Fast Refresh: Nueva experiencia de
hot reloadingen los componentes de react - Code splitting: Carga el chunk correspondiente a la ruta de la página
Comparación con Gatsby
Gatsby se usa principalmente para construir sitios web que generan un contenido HTML estático. Se utiliza para las páginas web que tienen un número de páginas fijo o predecible y su contenido será estable. Un ejemplo podría ser un ecommerce que tiene solo 50 productos disponibles para vender.
Por otro lado, Next.js puede también crear el contenido de página de forma estática, pero añade la posibilidad de crear páginas renderizadas al servidor, se puede combinar ambos tipos. Un ejemplo para Next.js sería una página que tuviera un buscador con filtros con miles de resultados y combinaciones disponibles.
Next necesita un servidor, en cambio, Gatsby puede ejecutarse sin esta necesidad.
Next genera HTML/JS/CSS en runtime y Gatsby lo hace en buildtime.
Podríamos añadir muchas más características de gatsby, pero nos centraremos únicamente en la principal diferencia entre estos dos frameworks.
Comparación con Express
Express es un framework backend para node.js para construir APIs.Tiene un enrutamiento robusto y ayudantes http helpers (redirección, caché…).
Next.js por su lado incluye también un sistema de rutas que puede reemplazar perfectamente el de express.
Si estamos construyendo una página privada, que solo podamos acceder con credenciales y que no tiene que ser encontrada por las search engines, puedes usar Express.
Por el contrario, si lo que buscar es construir una página publica con SEO, debes usar Next.js.
Creando un proyecto de Next.js
Lo primero que debemos hacer es crear nuestro proyecto next, y para hacerlo hemos usado create-next-app.
npx create-next-app apiumhubComo la mayoría de proyectos js podemos acceder al directorio creado y levantar el proyecto:
bash
npm run dev
# or
yarn devModificando datos del head de la web
Como hemos mencionado, Next.js se utiliza principalmente para poder servir una página web con SSR y por tanto, poder modificar todos los requisitos indispensables para poder mejorar el SEO y que los search engines puedan indexar nuestro sitio.
Como hemos mencionado, Next.js se utiliza principalmente para poder servir una página web con SSR y por tanto, poder modificar todos los requisitos indispensables para poder mejorar el SEO y que los ««search engines«« puedan indexar nuestro sitio.
Para el SEO de una página es muy importante poder editar la información del <title>, la descripción, keywords etc., así que next nos permite modificar-lo de una forma tan fácil como vemos a continuación:
import Head from 'next/head'<Head>
<title>Apiumhub</title>
<meta name="description" content="Welcome to Next.js" />
<link rel="icon" href="/favicon.ico" />
</Head>Configurando las rutas
Siguiendo con el SEO, si queremos indexar distintas páginas, tendremos que crearlas y proporcionales la meta información individualizada a cada una.
Para añadir una nueva ruta simplemente hay que crear dentro de pages un nuevo fichero con el nombre de la ruta blog.js y añadimos:
export default function Blog () {
return <h1>This is the Apium blog</h1>
}Con esto Next.js automáticamente nos creará esta página con SSR para que pueda ser indexada.
Navegación entre páginas
Para poder navegar desde nuestra página inicial a nuestro blog:
<a href='/blog'> Blog </a>Si usamos `<a></a> no tenemos una SPA (Single page application) sino que cada página se cargará de nuevo en nuestro navegador, para solucionar esto y poder tener un SPA (manteniendo igualmente el SSR de las páginas creadas) next nos ofrece el componente siguiente:
import Link from 'next/link'<Link href="/blog">Blog</Link>Si venimos de react y queremos poder usar el router que nos tiene acostumbrado:
import { useRouter } from 'next/routerconst router = useRouter()
router.replace('/')

Initial props en servidor
Con react estamos acostumbrados a pasar propiedades a nuestros componentes, pero ahora nuestras páginas Home y Blog son páginas SSR, así que ¿Cómo podemos pasar las props a nuestras páginas?
Next tiene el getInitalProps que tenemos que usar como vemos a continuación:
Home.getInitialProps = () => {
return { name: 'Apiumhub' }
}Este objeto serán las propiedades que le llegan a nuestra página. Aquí podemos hacer un fetch y recuperar datos de nuestra API sin problema.
Este método getInitalProps se ejecuta en el servidor, al entrar a la ruta, next comprueba si hay un getInitialProps y lo ejecuta, pudiendo hacer un fetch, por lo tanto puede ser también async y se va a esperar hasta que termine para renderizar.
Aparte, también se volverá a ejecutar en navegador. ¿Por qué es esto?
Esto podemos pensar que no haría falta, ya que se ha renderizado en servidor, pero necesitamos tener esta información disponible para que react pueda hidratar nuestro componente y sea capaz de renderizar lo mismo que se ha renderizado en servidor.
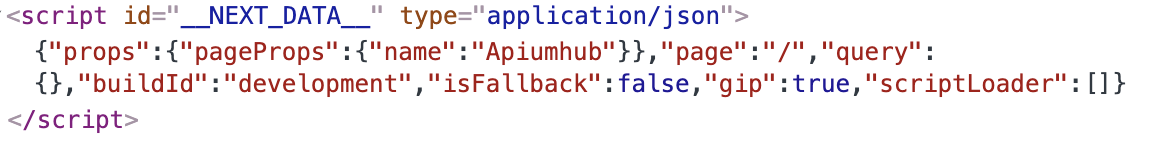
Estos datos los podemos encontrarlos en nuestro HTML:

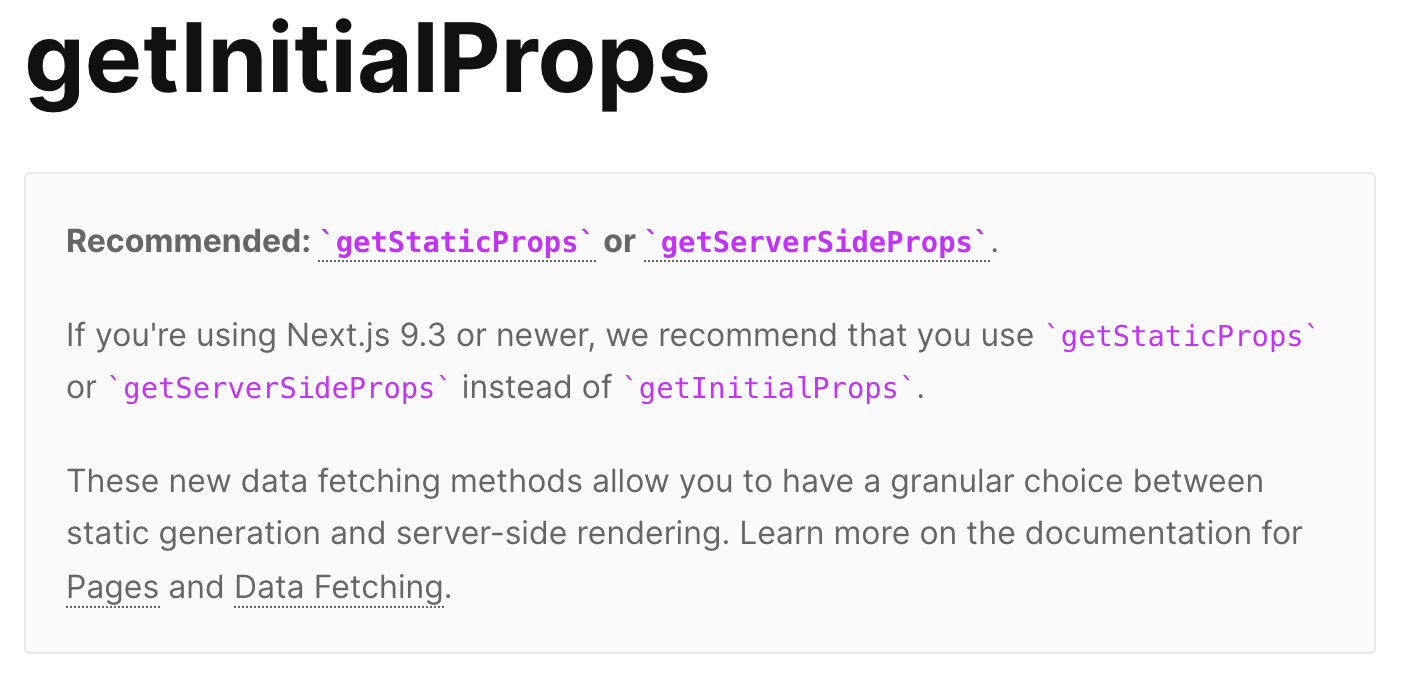
Cabe destacar que en las últimas versiones de Next nos recomiendan utilizar getStaticProps ogetServerSideProps en vez de getInitalProps, aunque sería muy similar a lo que acabamos de ver, hay algún pequeño cambio que puedes consultar en la documentación de Next.js.

Importante
getInitialProps solo funciona en componentes de tipo página
Curiosidades
- No hace falta importar React, next lo importa automáticamente, así no tenemos que ir importándolo cada vez.
import React from 'react'2. Para las rutas, next.js también interpreta directorios. Antes hemos añadido blog.js para que sepa localizar la ruta, pero, si creamos una carpeta blog con un index.js dentro con el contenido de la página de blog.js anterior, funcionaria igual que lo hemos hecho antes.
3. Con una app React si deshabilitamos Javascript en el navegador, y refrescamos, nuestra aplicación no cargarà, con next.js no solo seguirá cargando, sino que por ejemplo un seguiría navegando ya que termina siendo un para el navegador y por tanto ya esta todo renderizado en servidor.
Author
-

Software developer with over 7 years experience working with several programming languages and frameworks. Passionate about learning something new every day
View all posts









