Table of Contents
Las herramientas de automatización del control de calidad son una parte esencial del proceso de desarrollo de software, ya que permiten a los desarrolladores probar la funcionalidad y el rendimiento de sus aplicaciones antes de ponerlas a disposición del público. Existen muchas herramientas de automatización de control de calidad, entre ellas Cypress y Playwright. Esta última ha ido ganando mucha popularidad, por lo que hoy me gustaría comparar estas útiles herramientas.
En uno de mis artículos anteriores, ya comparé Cypress frente a Selenium, que en su momento supuso un cambio en las reglas del juego. Cuando Cypress llegó al mercado, rompió las reglas que Selenium había estado siguiendo durante mucho tiempo. Cypress tiene una arquitectura diferente para trabajar; usa el Chrome Dev Protocol, no usa realmente el JSON Wire Protocol (como Selenium), y también tiene mucha flexibilidad. Hasta ahora, Playwright parece tener la misma idea de hacer la vida más fácil desde el lado de las pruebas para los ingenieros de QA y los desarrolladores.
Selectores
Empecemos a hablar de selectores.
En Playwright, es importante hacer una distinción. Hay una diferencia entre selector, localizador y la interacción realizada sobre los elementos. Un selector es básicamente una consulta que se utilizará para apuntar a algo en una página. Por ejemplo, abajo, esto muestra un selector de texto, lo que significa que busca algo enteramente basado en el texto visible. Un localizador es un objeto que utiliza un selector para obtener un elemento de una página.
await page.locator('text=Apium').click()Selector = 'text=Apium'
Locator = locator('text=Apium')
Interaction = click()
Playwright soporta diferentes tipos de selectores, y también combinaciones de ellos. Compatible con texto, CSS, XPath, React y Vue.
await page.locator ('text=Blog').click();
await page.locator ((#nav-bar .contact-us').click();
await page.locator ("_react-ListItem(text *= "bmw" i]').click();Cypress tiene buena documentación sobre el uso de selectores y las mejores prácticas. Un buen consejo de la comunidad es añadir atributos personalizados que, como resultado, hacen que la aplicación sea más comprobable.
Cypress tiene dos comandos principales para encontrar selectores:
cy.get() – donde puedes poner cualquier selector de consulta (id, className, etc) cy.contains() – para encontrar por texto
cy.contains('Submit').click()
cy.get('[data-cy="submit"]').click()Además, este comando viene con un montón de subcomandos para ayudar a interactuar con los elementos. Tales como: .eq() – Obtener un elemento DOM en un índice específico en una matriz de elementos. .first() – Obtiene el primer elemento DOM dentro de un conjunto de elementos DOM. .filter() – Obtiene los elementos DOM que coinciden con un selector específico. .children() – Obtiene los hijos de cada elemento DOM dentro de un conjunto de elementos DOM. …etc
Patrones de pruebas
La personalización y la flexibilidad son claves en Cypress.
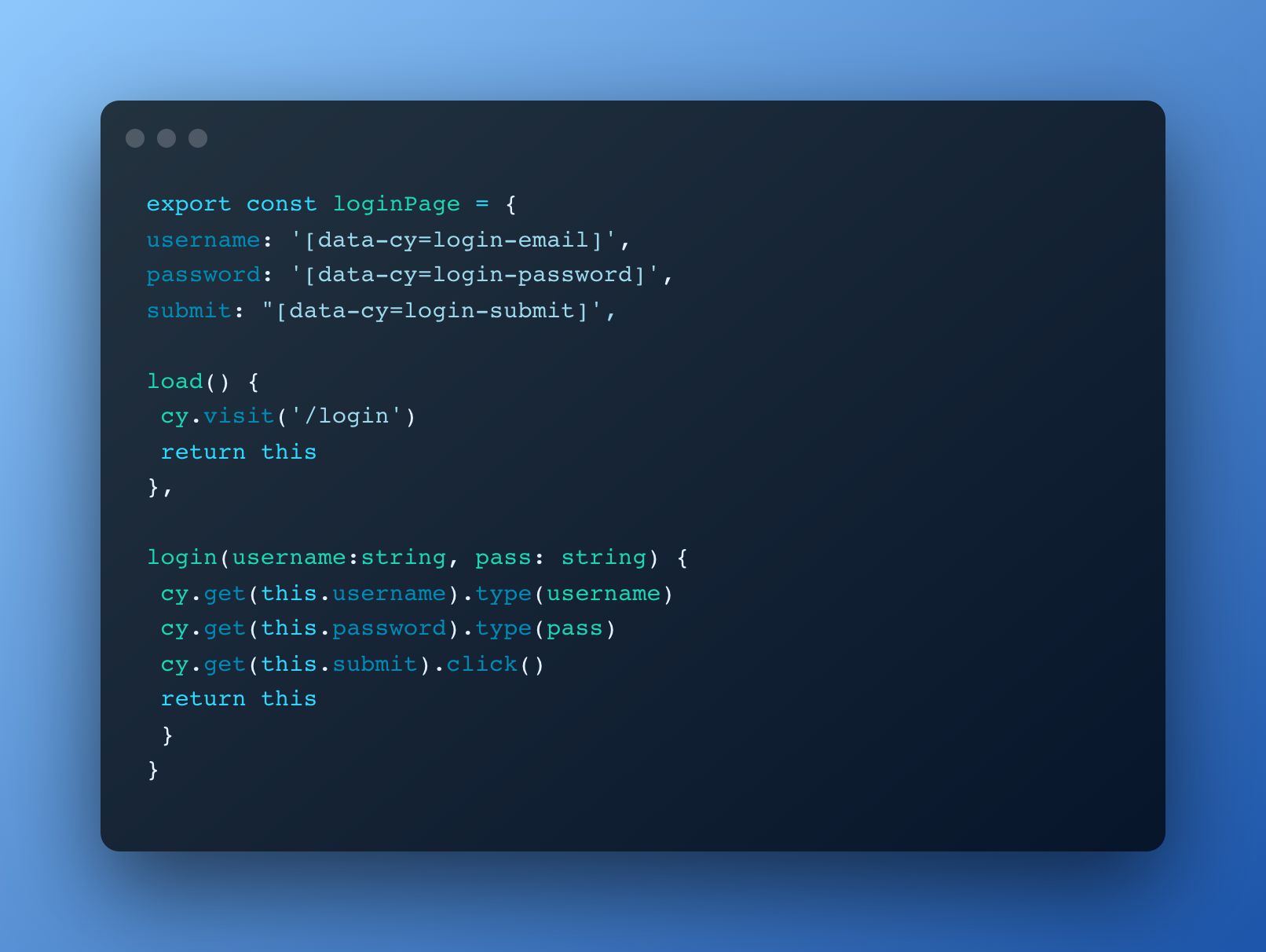
El modelo PageObject puede utilizarse fácilmente con Cypress

Y la prueba se verá así:

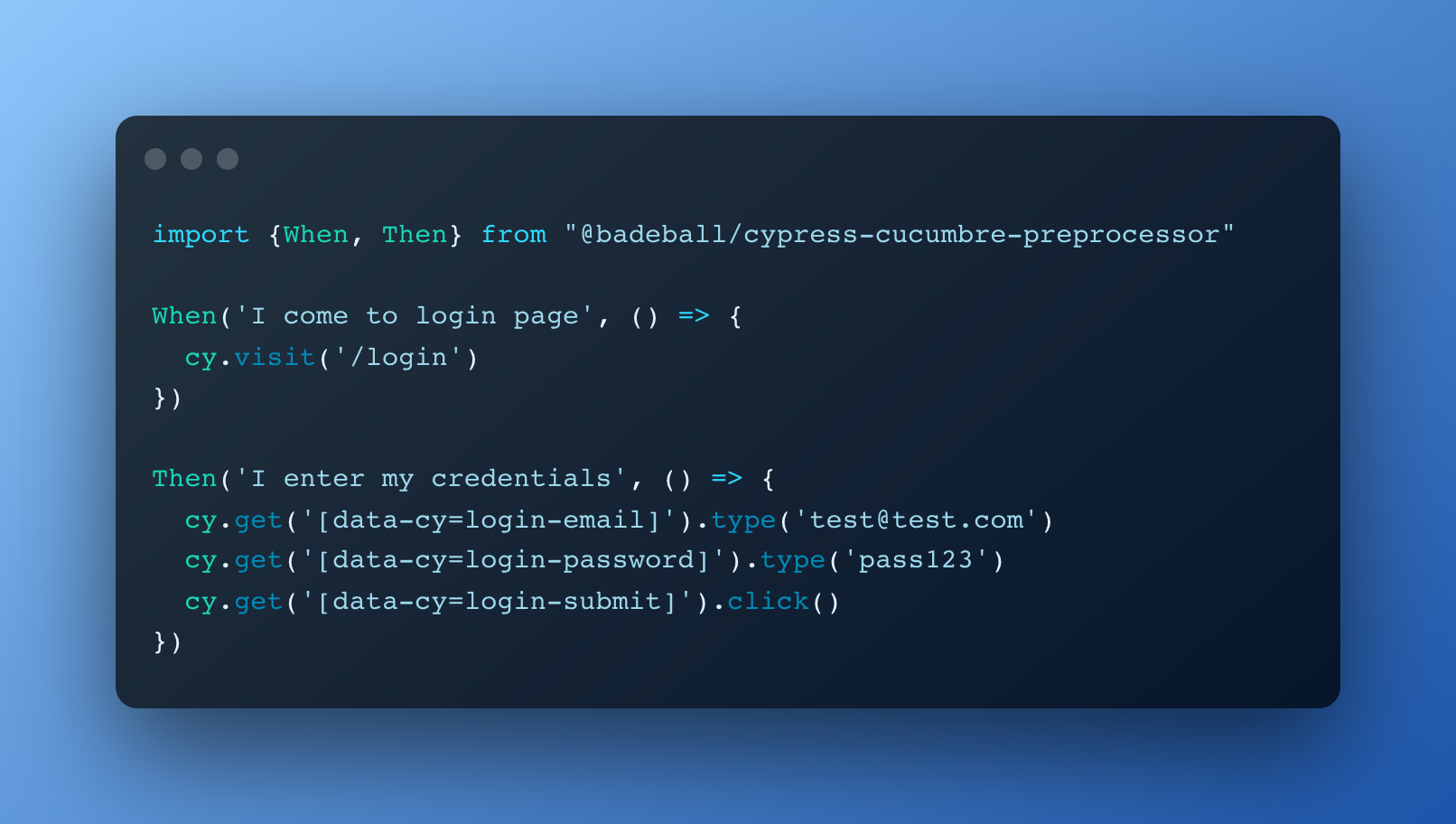
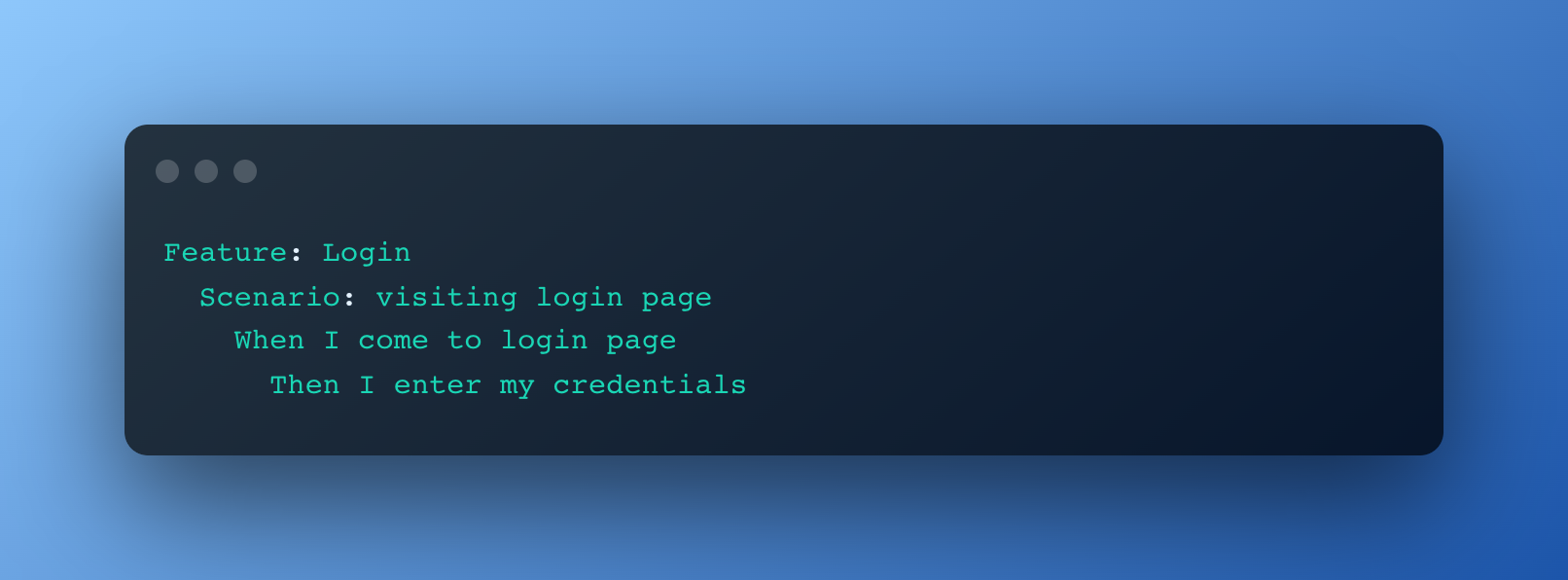
Los patrones BDD se pueden utilizar con Cypress simplemente importando la dependencia del nodo

Y la prueba se verá así:

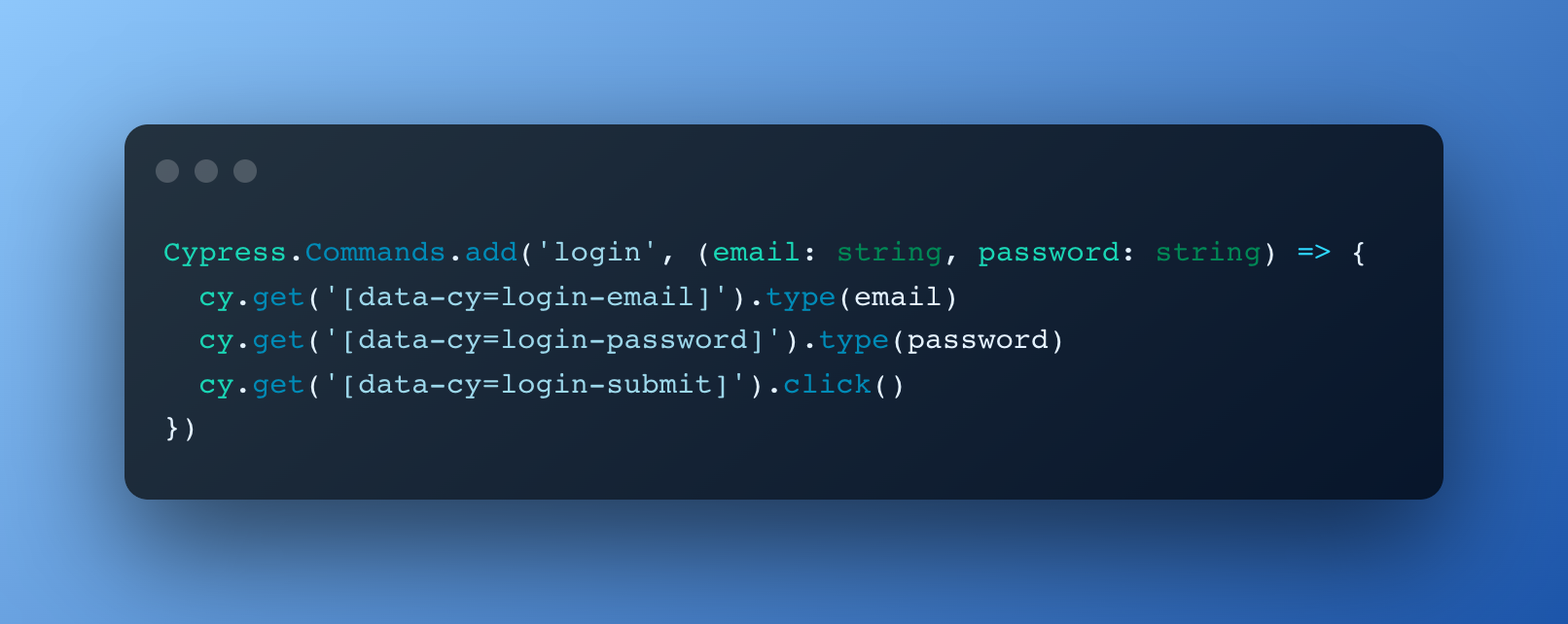
Uso de comandos personalizados en Cypress

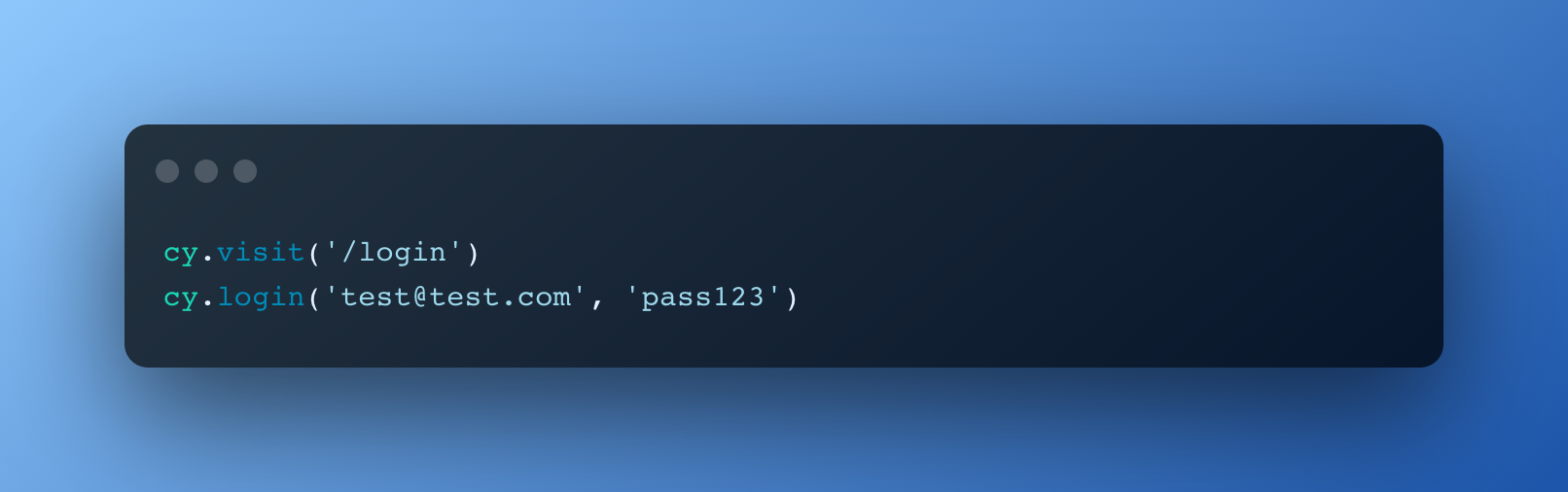
Y la prueba se verá así:

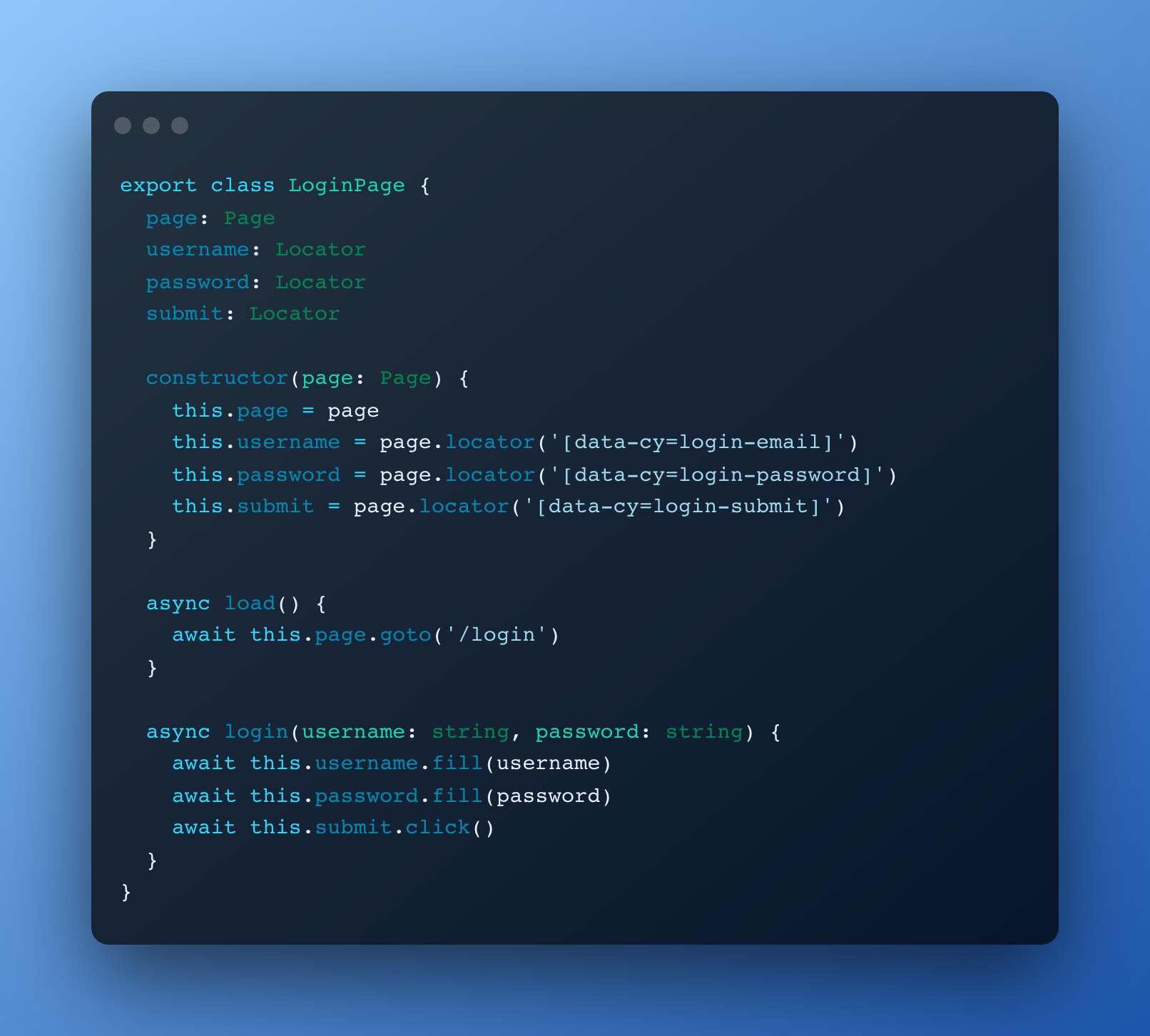
Page Object en Playwright es un poco de un estilo diferente que en Cypress

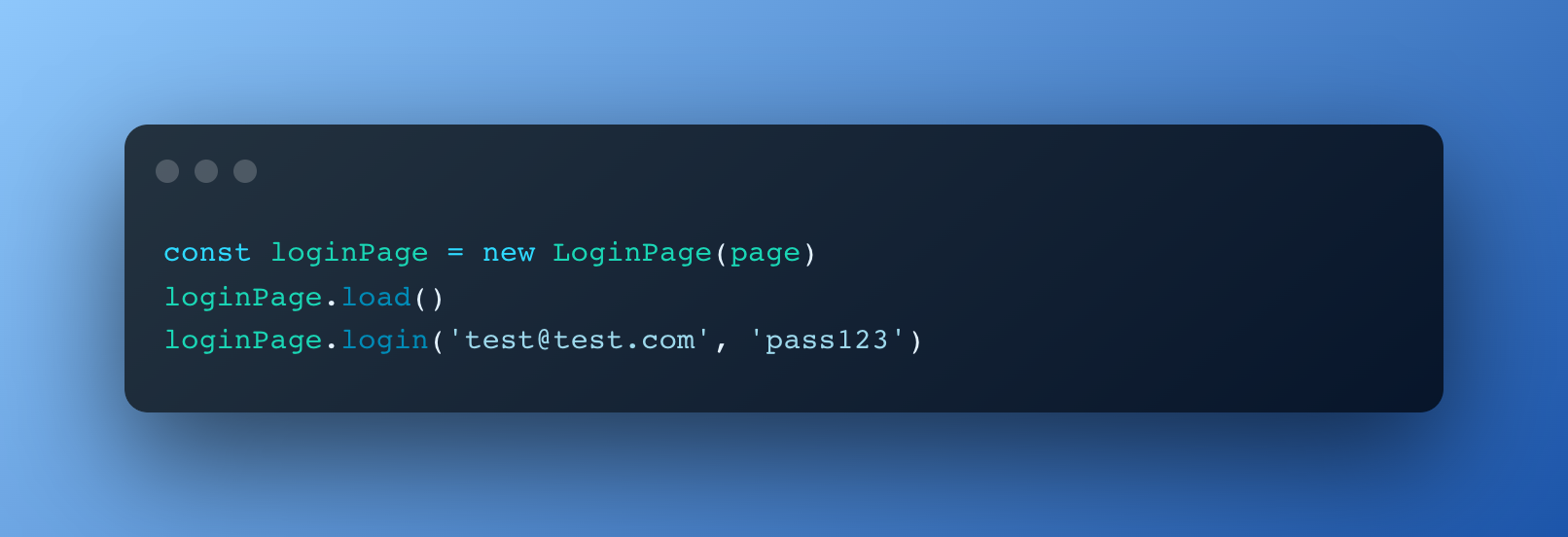
Y la prueba se verá así:

Playwright también soporta el enfoque BDD. En el caso de Playwright, como soporta diferentes lenguajes, te puedes sentir libre de usar diferentes Frameworks BDD para adaptarte (ejemplo: cucumber.js para js). Y cualquier patrón de pruebas se puede aplicar también con Playwright.
Conclusión
Permítanme resumir estas dos herramientas según mi opinión personal:
Pros de Playwright
- Soporte de lenguajes (JS, Python, Java, C#)
- Ejecución de pruebas en paralelo (también puede probar varios navegadores en paralelo)
- Soporte multipestaña
- Compatibilidad entre dominios
- Soporte para iframes
- Safari WebKit
Pros de Cypress:
- Documentación
- Apoyo de la comunidad (también muchos plugins)
- Esperas estáticas
- Control de redes y pruebas de API
- Admite la nube de dispositivos reales y servidores remotos
- La sintaxis es más fluida
En última instancia, la mejor herramienta para su organización dependerá de sus necesidades y requisitos específicos en materia de pruebas. Merece la pena considerar tanto Cypress como Playwright si necesita automatizar las pruebas de navegador para sus aplicaciones web.