Table of Contents
QA automation tools are an essential part of the software development process because they enable developers to test the functionality and performance of their apps before making them available to the public. There are many different QA automation tools available, among them Cypress and Playwright. The latter has been gaining a lot of popularity, so today I would like to compare these helpful tools.
In one of my previous articles, I already compared Cypress vs Selenium, which at the time was a game-changer. When Cypress hit the market, it broke the rules that Selenium had been following for a long time. Cypress has a different architecture for working; it uses the Chrome Dev Protocol, doesn’t really use the JSON Wire Protocol (like Selenium), and also has a lot of flexibility. So far, Playwright seems to be coming up with the same idea to make life easier from the testing side for QA engineers and developers.
Selectors
Let’s start talking about selectors.
In Playwright, it’s important to note a distinction. There’s a difference between selector, locator, and the interaction performed on the elements. A selector is basically a query that will be used to point to something on a page. For example, below, this displays a text selector, meaning it looks for something entirely based on the visible text. A locator is an object that uses a selector to fetch an element from a page.
await page.locator('text=Apium').click()Selector = 'text=Apium'
Locator = locator('text=Apium')
Interaction = click()
Outside the box, Playwright supports different types of selectors, and also combinations of them. Text, CSS, XPath, React, Vue supporting.
await page.locator ('text=Blog').click();
await page.locator ((#nav-bar .contact-us').click();
await page.locator ("_react-ListItem(text *= "bmw" i]').click();Cypress has good documentation about using selectors and best practices. Good advice from the community is to add custom attributes that, as a result, make the application more testable.
Cypress has two main commands to find selectors:
cy.get() – where you can put any query selector (id, className, etc)
cy.contains() – to find by text
cy.contains('Submit').click()
cy.get('[data-cy="submit"]').click()Also, this command comes with a lot of sub-commands to help interact with elements. Such as:
.eq() – Get A DOM element at a specific index in an array of elements.
.first() – Get the first DOM element within a set of DOM elements.
.filter() – Get the DOM elements that match a specific selector.
.children() – Get the children of each DOM element within a set of DOM elements.
…etc
Testing Patterns
Customizability and flexibility are key with Cypress.
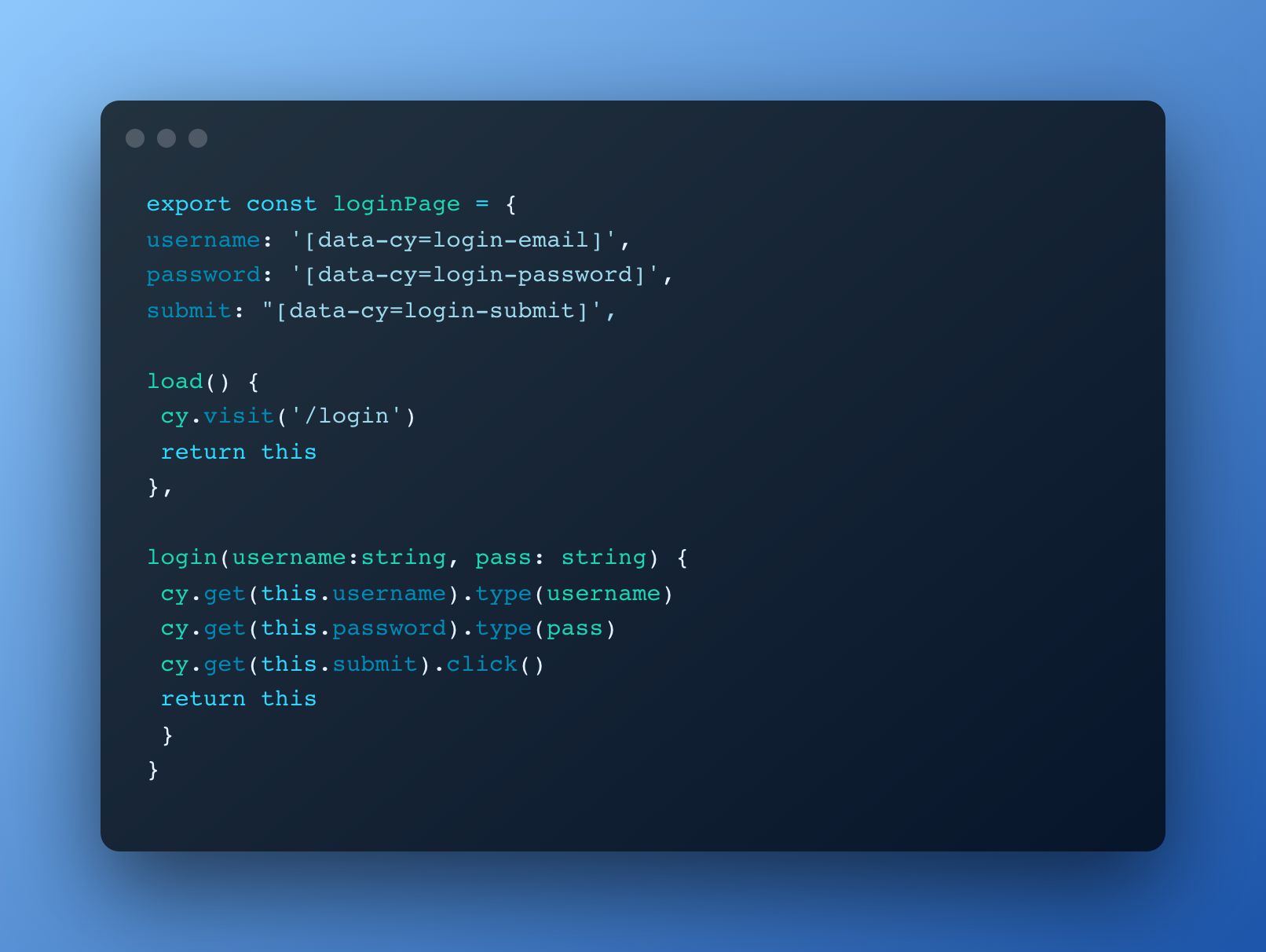
PageObject Model can be easily used with Cypress

And the test will look like this:

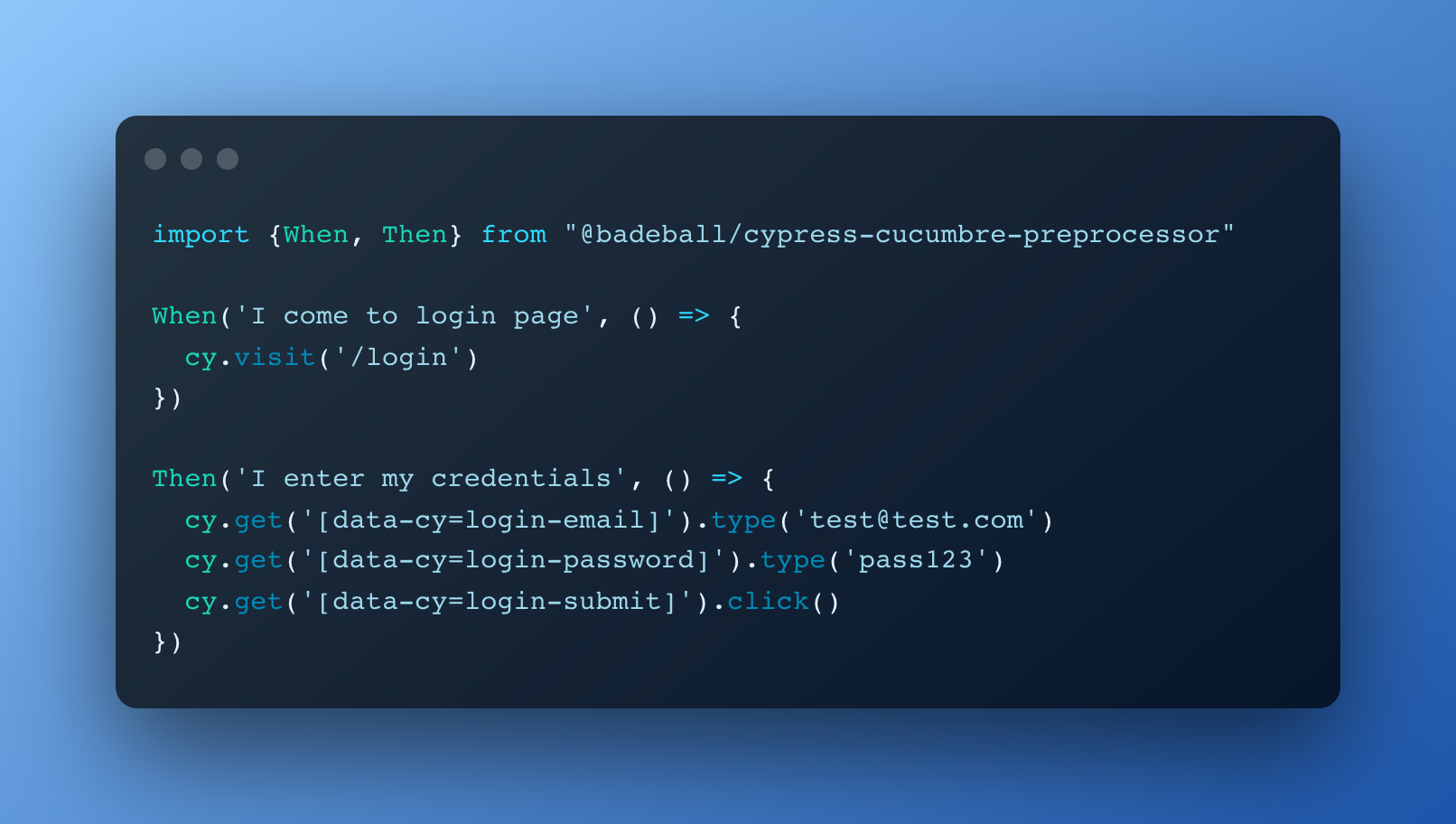
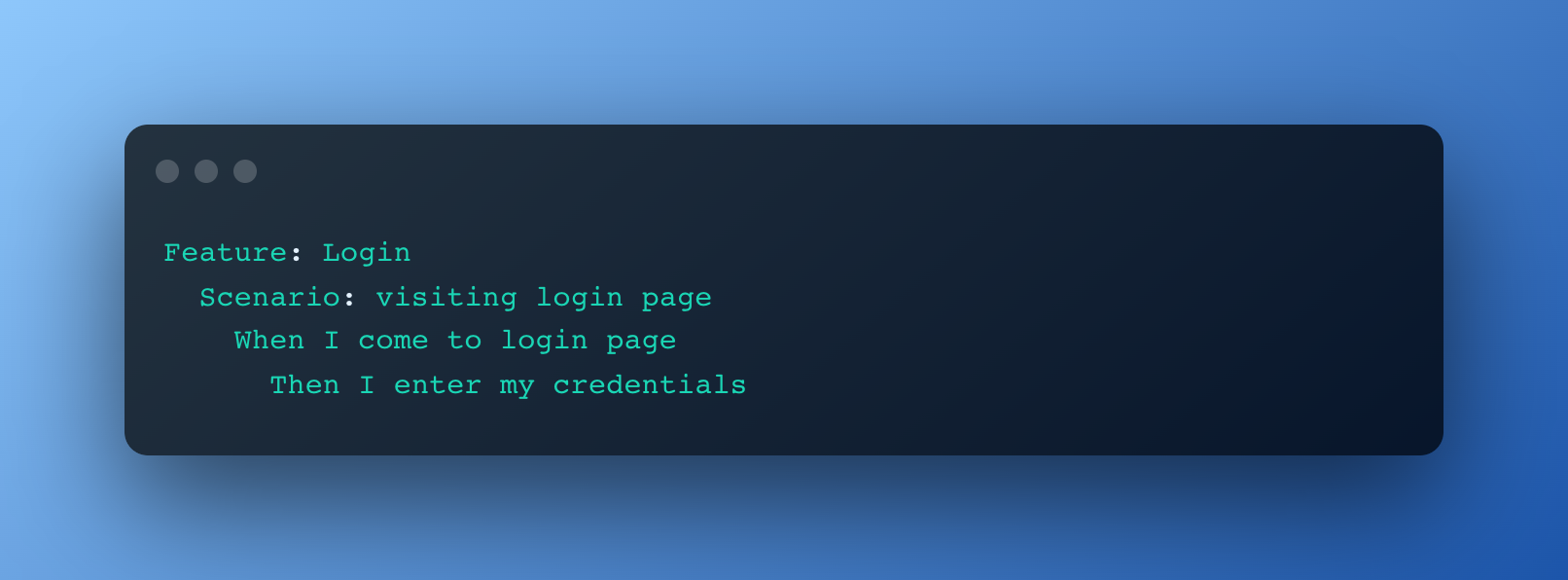
BDD patterns can be used with Cypress just by importing node dependency

And the test will look like this:

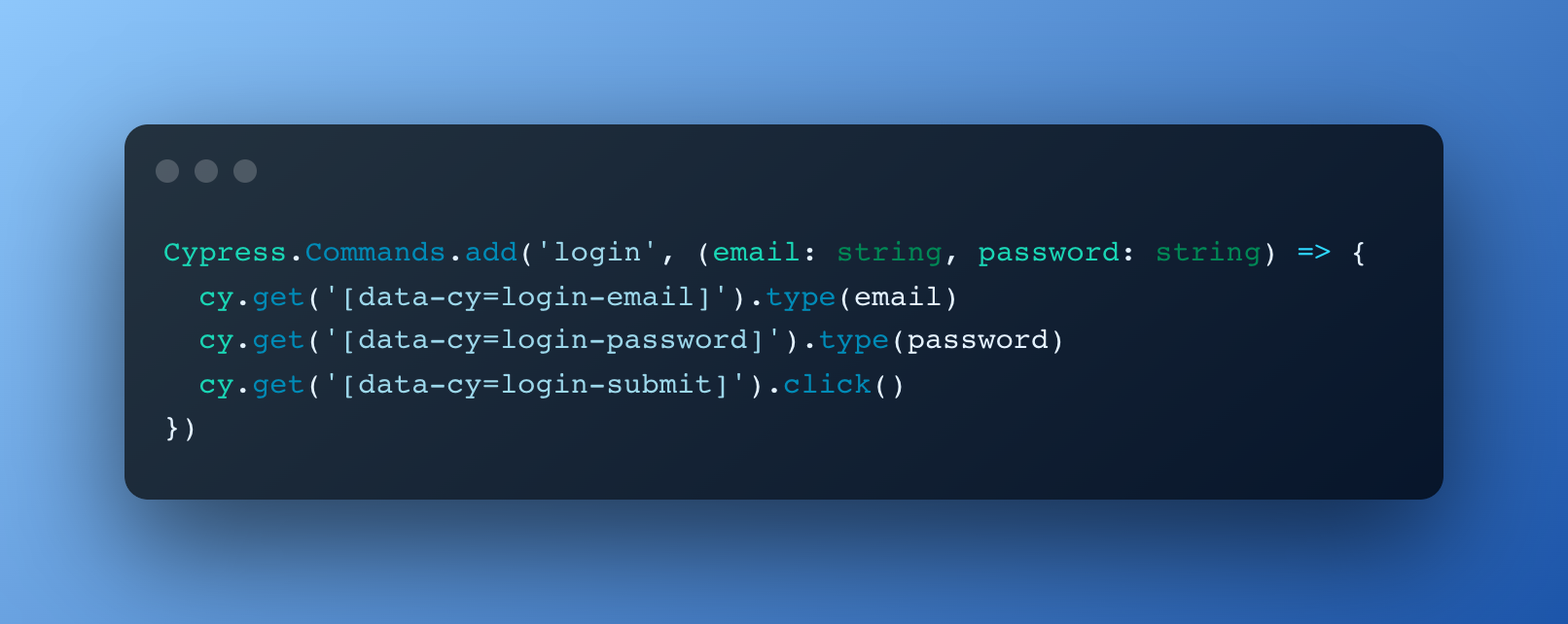
Using Custom Command in Cypress

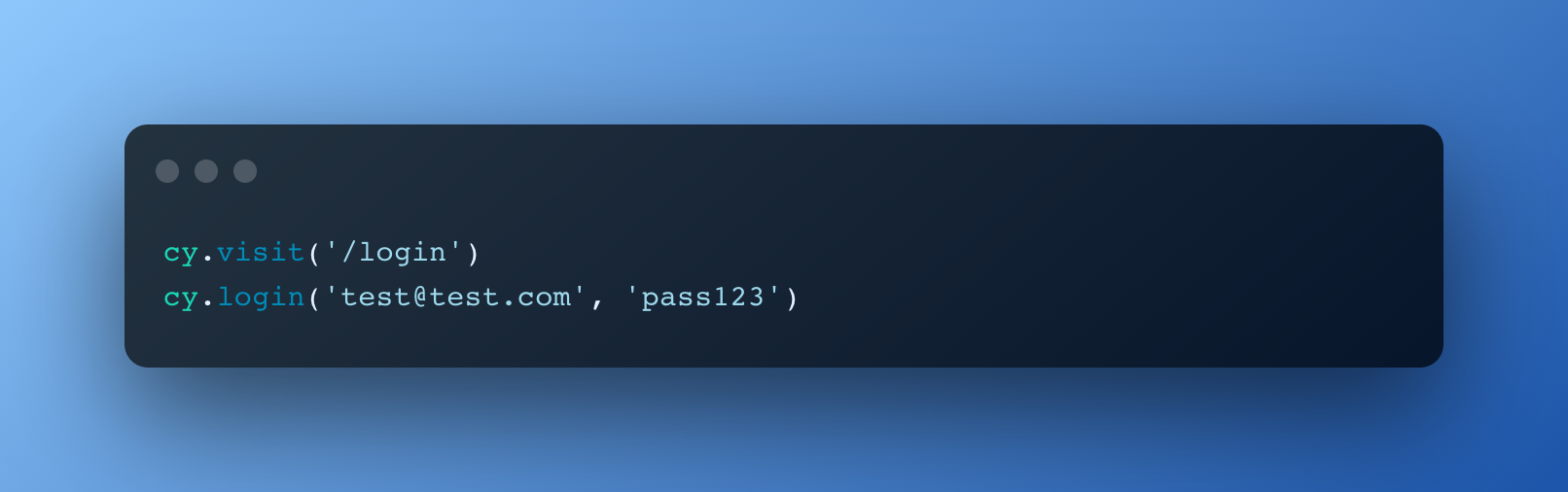
And the test will look like this:

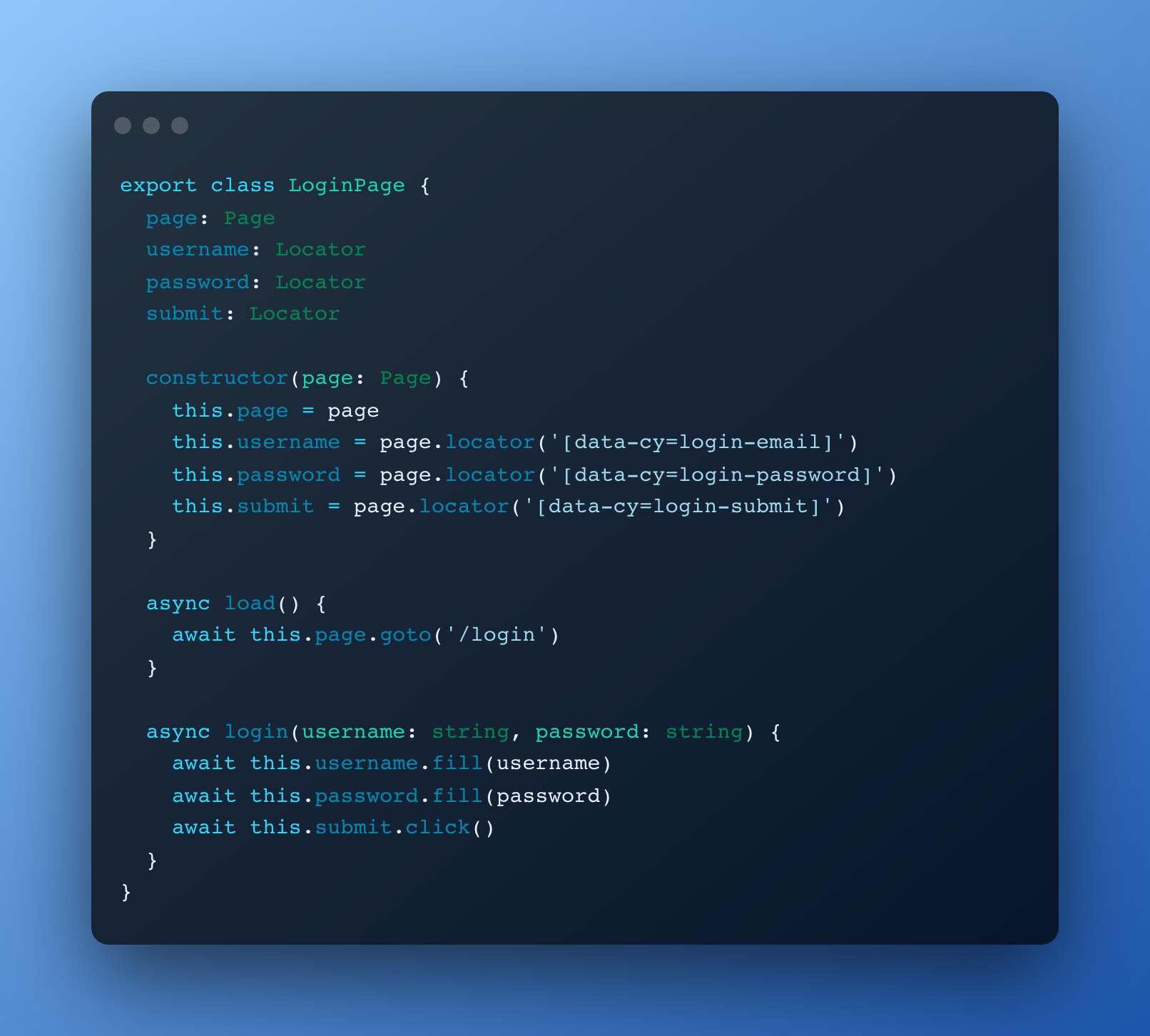
Page Object in Playwright it’s a little bit of a different style than in Cypress

And the test will look like this:

Playwright also supports the BDD approach. In the case of Playwright, as it supports different languages, feel free to use different BDD Frameworks to fit (e.x. cucumber.js for js). And any testing pattern can be applied as well with Playwright.
Conclusion
Let me summarize these two tools according to my personal opinion:
Pros of Playwright
- Language support (JS, Python, Java, C#)
- Testing execution in parallel (also can test multiple browsers in parallel)
- Multi-tab support
- Cross-domain support
- Iframes support
- Safari WebKit
Pros of Cypress:
- Documentation
- Community support (also a lot of plugins)
- Static waits
- Network control and API testing
- Supports real device cloud and remote servers
- Syntax is more consistently fluent
Ultimately, the best tool for your organization will depend on your specific testing needs and requirements. Both Cypress and Playwright are worth considering if you need to automate browser testing for your web applications.