Table of Contents
Introducción
React Router es una biblioteca de enrutamiento ampliamente utilizada para aplicaciones React debido a su API, que simplifica la integración. La última versión de React-router (v6) fue lanzada en noviembre de 2021 y marcó un cambio significativo en la API, tras el importante lanzamiento de la v4 hace 4 años en marzo de 2017. La versión 5 de React-router fue lanzada en marzo de 2019, pero se enfrentó a algunos problemas con su algoritmo de enrutamiento y los valores predeterminados de configuración. En la versión 6, los ganchos React fueron la fuerza impulsora de la nueva versión, lo que resultó en un código más eficiente y compacto.
El artículo analiza los principales problemas de la versión 5, así como los cambios en la lógica de enrutamiento, la reducción del tamaño de los paquetes, la protección de rutas y el redireccionamiento, las nuevas funciones para formularios de la versión 6.4 y también las funciones que ya no están disponibles en la nueva versión.
Enrutamiento más inteligente
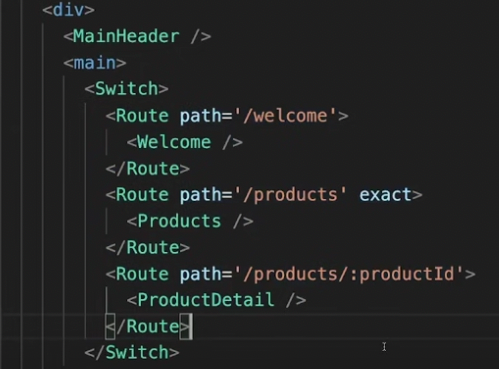
Una de las mejoras significativas que trae React Router 6 es el nuevo sistema de enrutamiento. Que ahora utiliza un componente

Sin utilizar la propiedad «exacta» en la versión 5, el código anterior mostraría el componente Productos en ProductDetail. Podríamos cambiar este comportamiento reordenando el código de esta manera:
<Switch>
<Route path="/products/:productId" component={ProductDetail} />
<Route path="/products" component={Products} />
</Switch>
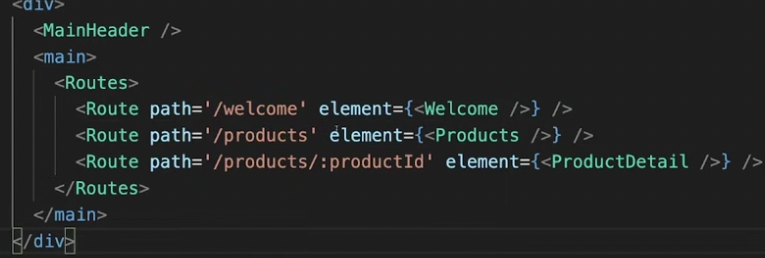
Dado que el algoritmo de enrutamiento de React Router 5 lucha por hacer coincidir las rutas ajustando el orden de las rutas o añadiendo una prop «exacta», React Router 6 lo simplifica utilizando el componente Routes y la prop del elemento para renderizar los componentes, y ahora el orden de las rutas ya no importa.

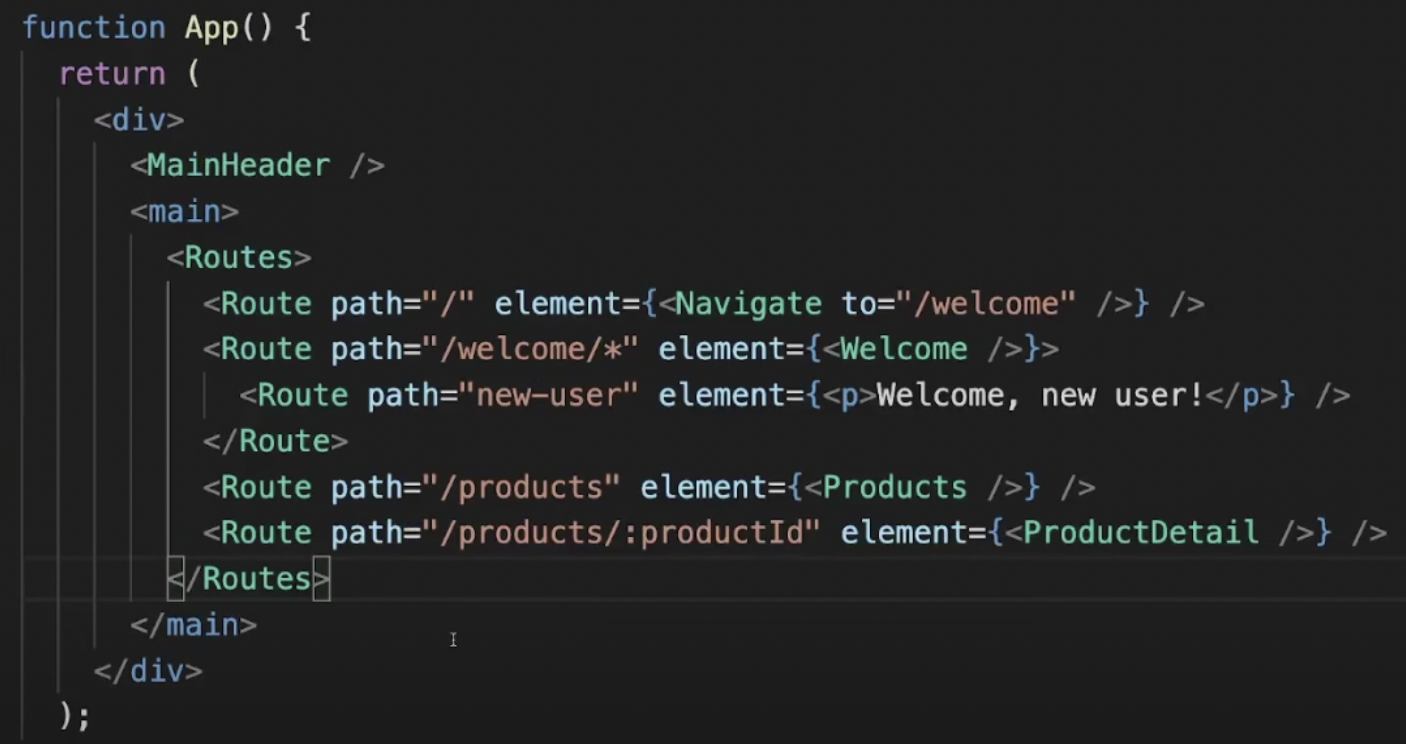
La gestión de rutas anidadas es otra novedad de la versión 6. Las rutas anidadas ahora deben envolverse en el componente Rutas, y ya no es necesario incluir la ruta del padre en la ruta de la ruta anidada. También puede elegir una estrategia diferente en lugar de definir sus rutas en el componente dónde desea cargar el contenido de la ruta anidada. Sus rutas anidadas pueden especificarse dentro del componente padre.

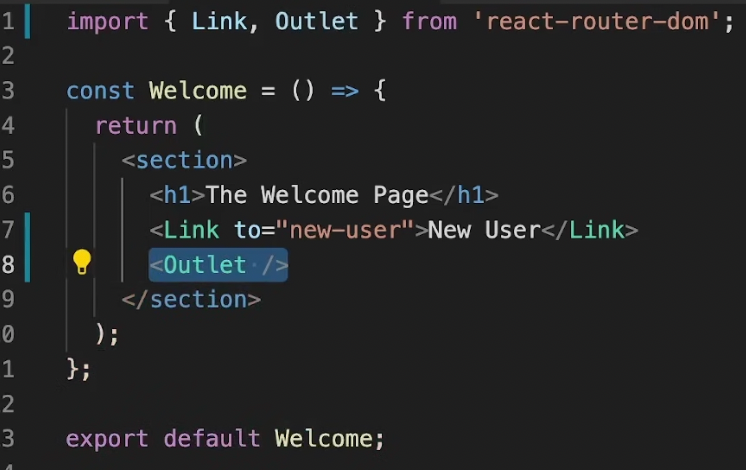
A continuación, la información puede mostrarse indicando al enrutador React dónde mostrarla mediante el componente Outlet.

Determinar las rutas de la aplicación con el hook useRoutes es una nueva API de enrutamiento en React Router 6. En lugar de utilizar componentes de React para especificar y componer las rutas de su aplicación, puede utilizar objetos JavaScript. Acepta una matriz de objetos JavaScript anidados unos dentro de otros, cada uno de los cuales representa una ruta que contiene una ruta, un elemento y, opcionalmente, hijos. Por ejemplo, la versión 5 necesita el uso de un paquete distinto llamado react-router-config, que ahora se ha incluido en el núcleo de la versión 6. El uso del hook useRoutes facilita la definición de rutas y proporciona una mayor legibilidad y organización.
Reducción del tamaño del paquete y del código
El autor señala que la versión estable más reciente de React Router 5 (5.3.4) tiene un tamaño de bundle cuatro veces mayor que React, lo que puede causar dificultades a la hora de compilar y desplegar aplicaciones. En cambio, la última versión de React Router 6, tiene un tamaño de bundle menor, con una reducción del 70%, lo que se traduce en una carga más rápida de las apps, sobre todo en conexiones de red lentas.
Protección de rutas y navegación
React Router 6 ha introducido algunos cambios significativos en términos de dirección de ruta y navegación. En versiones anteriores, la dirección de la ruta se gestionaba mediante una combinación de los props «history» y «match» pasados a los componentes. Sin embargo, en la v6 se ha introducido el nuevo hook «useNavigate», que permite una navegación más directa y explícita. Este hook sustituye a los métodos «history.push» e «history.replace» y proporciona una forma sencilla de navegar a una nueva URL, sin necesidad de acceder al objeto history.
Además, en las aplicaciones con suspensión, utilizar directamente la instancia del historial podría dar lugar a errores, por lo que ahora la función de navegación es consciente del estado de suspensión de la aplicación. Michael Jackson da un ejemplo de ello: si un usuario hace clic en un enlace que se suspende mientras se cargan datos y luego hace clic inmediatamente en otro enlace para navegar a una página diferente, cualquier navegación push que se produzca en ese momento se transforma automáticamente en una acción de reemplazo, eliminando la primera navegación del historial del navegador. Esta función puede ser útil en una aplicación de una sola página con varios enlaces.
Además, ahora tenemos acceso a la función navigate a través del hook useNavigate, que nos permite navegar a cualquier página. Los métodos go, goBack y goForward que estaban disponibles en el hook useHistory pueden ser sustituidos por la función navigate, así:
const handleClick = () => {
navigate('/home', { replace: true });
}
navigate(-1) // v5's history.go(-1) or history.goBack()
navigate(1) // v5's history.go(1) or history.goForward()
navigate(2) // v5's history.go(2)En React Router 6, el componente Redirect ha sido renombrado a Navigate. Según Michael Jackson, las redirecciones se utilizan normalmente cuando se desea mantener un enlace existente pero enviar todo el tráfico destinado a esa ubicación a una nueva URL para evitar enlaces rotos. En versiones anteriores (v4/5), la denominación «redirect» causaba confusión entre los desarrolladores porque en realidad no redirigía. Por ello, el componente Redirect ha pasado a llamarse Navigate en la 6.
Un ejemplo de cómo utilizar el componente Navigate es el siguiente:
<Navigate to="/dashboard" replace={true} state={from: location}/>
React Router 6 sigue permitiendo el uso de los conocidos componentes Link y NavLink. El estilo de NavLink ahora se puede lograr utilizando una función que toma un argumento desestructurado, {isActive}, en lugar del método anterior de utilizar los props activeClassName y activeStyle. Este cambio proporciona más flexibilidad y control a los desarrolladores a la hora de dar estilo a los enlaces activos.
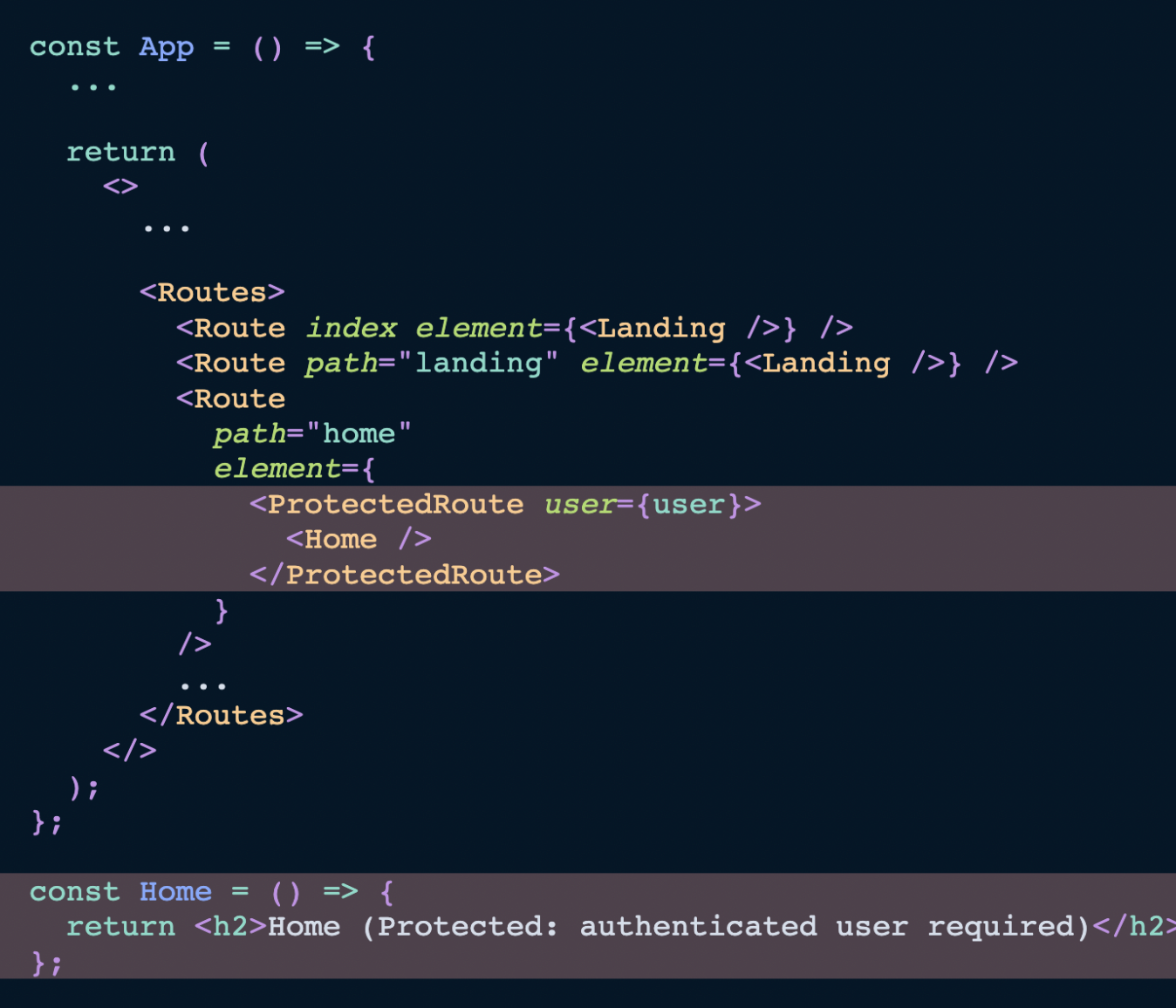
En React Router, las rutas protegidas son rutas que requieren autenticación o autorización para acceder a ellas. Las rutas protegidas se utilizan habitualmente en aplicaciones que requieren que los usuarios inicien sesión para acceder a determinadas páginas o funciones. En React Router 6, crear rutas protegidas es sencillo. Los desarrolladores pueden utilizar el componente Route y una función personalizada para comprobar si el usuario está autenticado. Si el usuario no está autenticado, la ruta protegida puede redirigir al usuario a una página de inicio de sesión o mostrar un mensaje de error. Las rutas protegidas pueden ayudar a garantizar que los datos sensibles y la funcionalidad sólo son accesibles a los usuarios autorizados, mejorando la seguridad de la aplicación.

Nuevas funciones de formularios en React Router 6.4
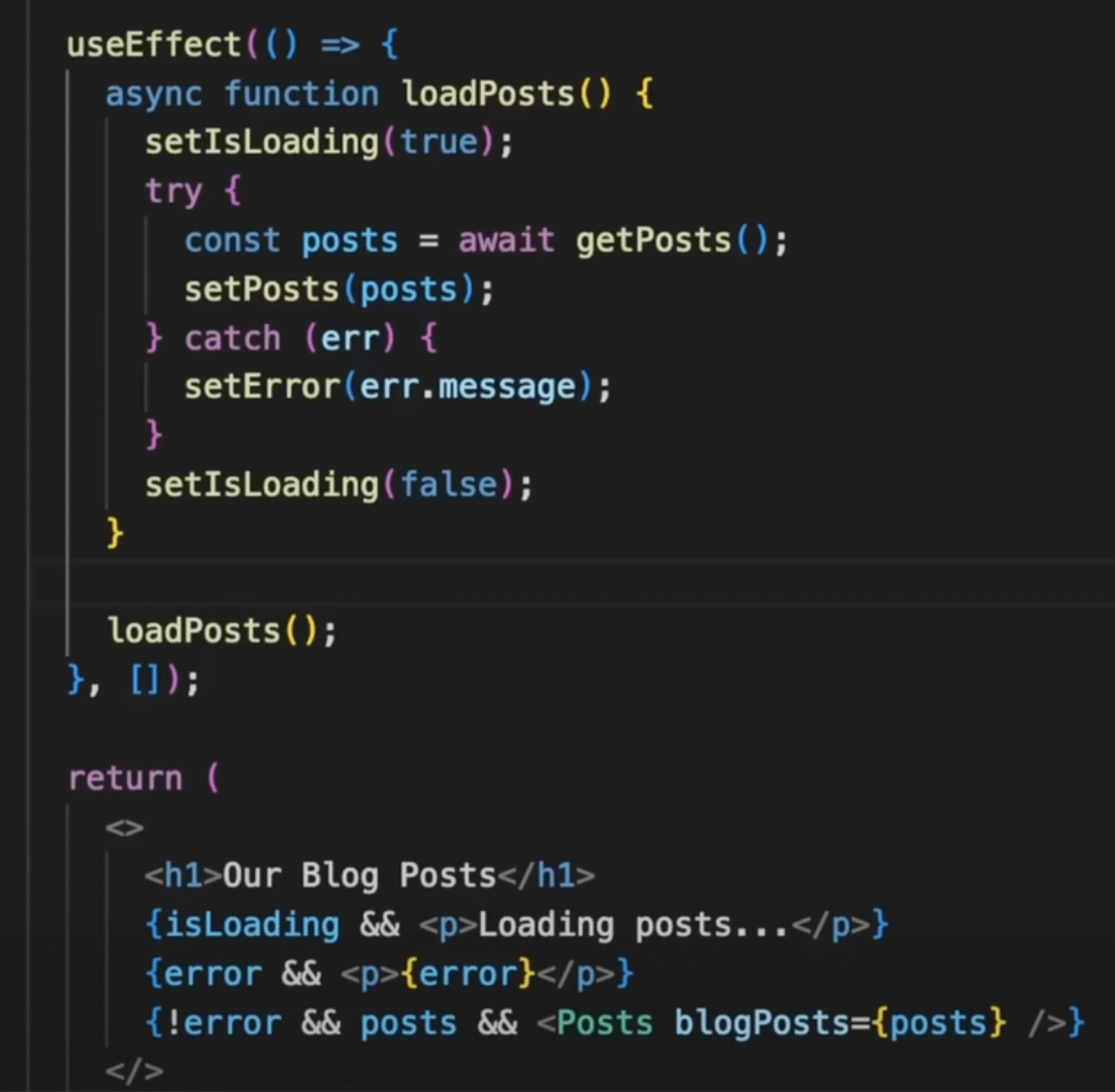
Además, quiero destacar las últimas incorporaciones en React Router 6.4 que simplifican el proceso de obtención y envío de datos. Estos cambios han reducido significativamente la cantidad de código necesario para manejar la obtención de datos. Como se indica en un vídeo de Academind, un inconveniente de la obtención de datos después de que el componente se carga, en lugar de durante la navegación al componente, es que puede crear desventajas. Además, con las nuevas funciones, ya no es necesario gestionar manualmente los estados de error y de carga, lo que supone otra ventaja.

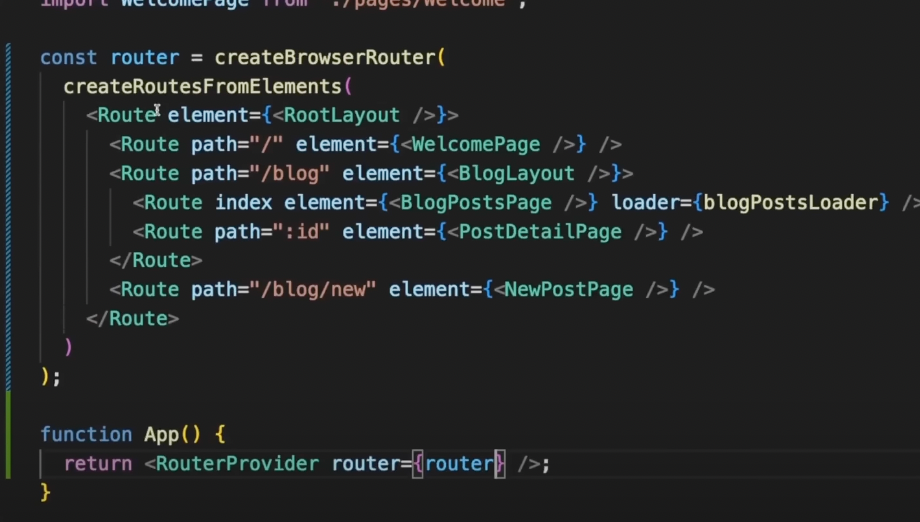
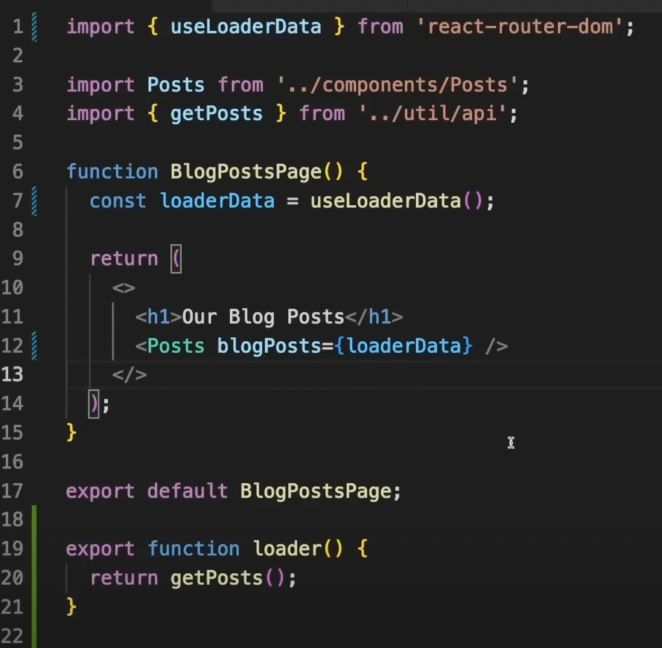
Ahora se puede utilizar una prop «loader» recién añadida en el componente Route para asignar una llamada API a nuestros componentes. El hook useLoaderData de react-router-dom se puede utilizar para obtener los datos necesarios para el renderizado. Sin embargo, no es posible utilizar Browser Router para esta funcionalidad, y en su lugar, la lista de enrutadores de la aplicación debe ser creada utilizando createBrowserRouter, como se muestra en el código proporcionado.

Esta modificación en react-router permite el manejo automático de la obtención de datos. Esto significa que no hay necesidad de obtener manualmente los datos utilizando useEffect, o gestionar cualquier estado de carga. En su lugar, la página se carga después de que los datos se han obtenido, lo que resulta en mucho menos código para escribir. Esto es evidente en la imagen de abajo:

Además, podemos evitar el seguimiento manual del estado de error utilizando la prop errorElement en nuestras rutas que impliquen la obtención de datos. De forma similar a la prop elemento, podemos definir un componente o código JSX para mostrar si se produce un error, en lugar de rastrear el estado de error nosotros mismos. Además, el uso del hook useRouteError permite acceder a mensajes de error adicionales definidos por la llamada a la API.
Con el nuevo componente Form de React-router 6, enviar datos también es fácil. Elimina la necesidad de manejar manualmente estados como isSubmitting y errores. Este componente permite establecer el método (get, put, etc.) y la acción, que define la ruta a la que debe enviarse la solicitud. A continuación, se puede exportar una función de acción y registrarla en el componente Route estableciendo la prop de acción.
¿Qué se ha eliminado de React Router 6?
React Router 6 no soporta props como match, location e history. Ciertas características se han eliminado de la versión 6 debido a ambigüedades o fallos, como usePrompt y useBlocker, que se utilizaban para confirmar o evitar que los usuarios abandonaran una página. Se espera que estas funciones se añadan en futuras ediciones. Mientras tanto, puedes utilizar librerías de terceros como react-router-prompt.
Conclusión
En conclusión, el lanzamiento de la versión 6 de la librería React Router trajo cambios y mejoras significativas, principalmente debido a la implementación de los hooks de React. La nueva versión ofrece un código más compacto y eficiente, una mejor lógica de enrutamiento, una reducción del tamaño de los paquetes, una mayor protección y redirección de las rutas y nuevas funciones para los formularios. Aunque se han eliminado algunas funciones en esta versión (usePrompt, history, Switch, etc.), los cambios y mejoras generales hacen de esta versión una actualización importante para los desarrolladores de React que utilizan la biblioteca React Router. Se recomienda encarecidamente actualizar su React Router a la última versión. Si el sistema de enrutamiento de la aplicación es complicado y se basa en características v5 obsoletas, la guía oficial de migración incremental está disponible para ayudar en la transición.
¿Te interesa estar al día de las últimas tecnologías en desarrollo frontend? Te sugiero que eches un ojo al blog de Apiumhub. Todas las semanas se publican contenidos nuevos e interesantes.
Author
-
Graduated from Istanbul Technical University with a bachelor degree of computer engineering in June 2018. During her studies, she has been involved in projects in various areas including web development, computer vision and computer networks.
View all posts









