Table of Contents
React 19 Beta por fin está aquí, después de un paréntesis de dos años. El equipo de React ha publicado un artículo sobre la última versión. Entre las características más destacadas está la introducción de un nuevo compilador, destinado a optimizar el rendimiento y simplificar los flujos de trabajo de los desarrolladores.
Además, la actualización aporta mejoras significativas a la gestión de las actualizaciones de estado desencadenadas por las respuestas, con la introducción de acciones y una nueva gestión de los ganchos de estado. Además, la introducción del hook use() simplifica aún más las operaciones asíncronas, lo que permite a los desarrolladores gestionar los estados de carga y el contexto sin problemas.
React 19 Beta también marca un hito en la mejora de la accesibilidad y la compatibilidad, con soporte completo para componentes web y elementos personalizados. Además, los desarrolladores se beneficiarán de la compatibilidad integrada con metadatos de documentos, scripts asíncronos, hojas de estilo y recursos de precarga, lo que mejorará aún más el rendimiento y la experiencia de usuario de las aplicaciones React.
En este artículo, se explicarán en profundidad las características mencionadas anteriormente.
React 19 Beta Nuevas Funciones
Nuevo compilador: Revolucionando la optimización del rendimiento y sustituyendo useMemo y useCallback
React 19 Beta introduce un compilador experimental que permite convertir código React en código JS optimizado. Mientras que otros frameworks frontend como Astro y Sveltve tienen su compilador, React se une ahora a este equipo mejorando su optimización de rendimiento.
Con frecuencia, las aplicaciones React se enfrentan a problemas de rendimiento debido a la excesiva renderización provocada por los cambios de estado. Para mitigar este problema, los desarrolladores suelen emplear manualmente las API useMemo, useCallback o memo. Estos mecanismos pretendían optimizar el rendimiento memorizando determinados cálculos y funciones callback. Sin embargo, la introducción del compilador de React automatiza estas optimizaciones, integrándolas en la base de código. En consecuencia, esta automatización no solo mejora la velocidad y la eficiencia de las aplicaciones React, sino que también simplifica el proceso de desarrollo para los ingenieros.
Acciones y nuevos ganchos de gestión del estado de los formularios
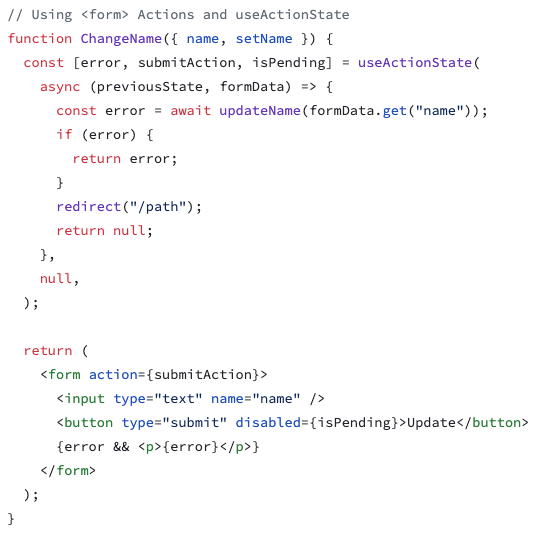
La introducción de acciones representa una de las mejoras más significativas dentro de las últimas características de React. Estos cambios facilitan el proceso de gestión de las actualizaciones de estado desencadenadas por las respuestas, especialmente en escenarios que implican mutaciones de datos.
Un escenario común se presenta cuando un usuario inicia una mutación de datos, como el envío de un formulario para modificar su información. Esta acción suele implicar la realización de una solicitud a la API y la gestión de esta respuesta. Los desarrolladores tenían que enfrentarse a la tarea de gestionar varios estados manualmente, incluidos los estados pendientes, los errores y las actualizaciones optimistas.
Sin embargo, con los nuevos hooks como useActionState, los desarrolladores ahora pueden manejar este proceso eficientemente. Simplemente pasando una función asíncrona dentro de este hook, los desarrolladores pueden gestionar estados de error, acciones de envío y estados pendientes. Esto simplifica la base de código y mejora la experiencia general de desarrollo.

La documentación de React 19 Beta destaca la evolución de estos ganchos, con React.useActionState antes conocido como ReactDOM.useFormState en las versiones Canary.
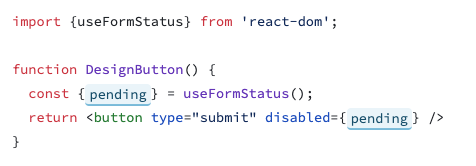
Además, la introducción de useFormStatus aborda otro reto común en los sistemas de diseño. Los componentes de diseño a menudo requieren acceso a información sobre el

El use() hook
El nuevo hook de uso de React 19 Beta está diseñado específicamente para funciones asíncronas. Este innovador hook revoluciona la forma en que los desarrolladores gestionan las operaciones asíncronas dentro de las aplicaciones React.
Con el gancho de uso para funciones asíncronas, los desarrolladores ahora pueden pasar una promesa directamente, eliminando la necesidad de useEffect y setIsLoading para gestionar estados de carga y dependencias adicionales.
El hook de uso no sólo maneja los estados de carga sin esfuerzo, sino que también proporciona flexibilidad en el manejo del contexto. Los desarrolladores pueden pasar fácilmente el contexto dentro del hook de uso, lo que permite la integración con el contexto más amplio de la aplicación. Además, el hook permite leer el contexto dentro de su ámbito, lo que mejora aún más su utilidad y conveniencia.
Al abstraer las complejidades de las operaciones asíncronas y la gestión de contextos, el uso de hooks en React 19 Beta representa un importante salto adelante en la productividad de los desarrolladores y el rendimiento de las aplicaciones.
ForwardRef
Los desarrolladores ya no necesitan utilizar forwardRef para acceder a la prop ‘ref’. En su lugar, React proporciona acceso directo a la prop ‘ref’, eliminando la necesidad de una capa adicional y simplificando la jerarquía de componentes. Mejora la legibilidad del código y ofrece a los desarrolladores una forma más intuitiva y eficiente de trabajar con refs.
Soporte para metadatos de documentos
Otra mejora notable en React 19 es la compatibilidad integrada con metadatos de documentos. Este cambio significativo supone dejar de depender de bibliotecas externas como React Helmet para gestionar los metadatos de los documentos en las aplicaciones React.
Anteriormente, los desarrolladores solían recurrir a React Helmet, especialmente cuando trabajaban fuera de frameworks como Next.js, para manipular metadatos de documentos como títulos y enlaces. Sin embargo, con esta última actualización, React da acceso nativo directamente dentro de sus componentes, eliminando la necesidad de dependencias adicionales.
Ahora, los desarrolladores pueden modificar sin problemas los metadatos de los documentos desde cualquier lugar dentro de su base de código React, ofreciendo flexibilidad.
Soporte para scripts asíncronos, hojas de estilo y recursos de precarga.
Esta importante actualización permite gestionar la carga y renderización asíncronas de hojas de estilo, fuentes y scripts, incluidos los definidos en las etiquetas
Además, cuando los componentes se renderizan de forma asíncrona, los desarrolladores pueden incorporar sin esfuerzo la carga de estilos y scripts directamente dentro de esos componentes, agilizando el proceso de desarrollo y mejorando la organización general del código.
Compatibilidad total con componentes web y elementos personalizados
A diferencia de las iteraciones anteriores, en las que la compatibilidad era sólo parcial, React 19 Beta se integra ahora a la perfección con los componentes web y los elementos personalizados, ofreciendo una compatibilidad completa para su uso dentro de las aplicaciones React. Anteriormente, los desarrolladores se encontraban con dificultades, ya que el manejo de React de los props a veces chocaba con los atributos de los elementos personalizados, lo que provocaba conflictos e incoherencias.
Sin embargo, con esta última actualización, React ha proporcionado una experiencia intuitiva para incorporar componentes Web y elementos personalizados en proyectos basados en React. Esta compatibilidad mejorada abre un mundo de posibilidades para los desarrolladores, permitiéndoles aprovechar la potencia y flexibilidad de los componentes Web. Gracias a la compatibilidad total con componentes web y elementos personalizados, React consolida su posición como framework versátil y adaptable.
Conclusión
En conclusión, React 19 Beta representa un importante paso adelante en la evolución del ecosistema React, ofreciendo a los desarrolladores potentes herramientas y funciones para crear aplicaciones más rápidas, eficientes y accesibles.
Esta última iteración de la biblioteca React permite a los desarrolladores crear aplicaciones web más rápidas, eficaces e innovadoras. Desde la introducción de un nuevo compilador hasta la mejora de la gestión de estados y la integración perfecta con componentes web, React 19 Beta ofrece herramientas para elevar la experiencia de los desarrolladores y ampliar los límites de lo que es posible en el desarrollo web moderno.
Si te interesa este tipo de contenido, no olvides echar un vistazo al blog de Apiumhub. Cada semana subimos contenido nuevo e interesante sobre las últimas tecnologías en frontend, backend, QA y arquitectura de software.
Author
-
Graduated from Istanbul Technical University with a bachelor degree of computer engineering in June 2018. During her studies, she has been involved in projects in various areas including web development, computer vision and computer networks.
View all posts