Table of Contents
Usando la consola en JS para un mejor testing
Hola, en este artículo me gustaría compartir mi experiencia de probar PWA (aplicaciones web progresivas).
Empecemos con la definición de PWA. Google nos dijo que la aplicaciónes web progresivas son un sitio web que se ve y se comporta como si fuera una aplicación móvil.
Algunas de las características de PWA:
– Lanzar el sitio desde la pantalla de inicio del móvil
– Trabaja en modo desconectado
– Obtener notificaciones push
Esta y otras características permiten al usuario tener un sitio web rápido y conveniente. Ahorra memoria y tráfico en el dispositivo del usuario.
Para alcanzar la funcionalidad de PWA, PWA tiene algunos componentes técnicos:
– **Web App manifest** (un archivo json, que determina el comportamiento de la aplicación. Normalmente contiene la URL de inicio, enlaces a iconos, tipo, ubicación)
– **Service worker** (archivo JS, que define la lógica de las peticiones de red y la estrategia de caché, como el modo offline, sincronización en segundo plano, notificaciones push)
– **App Shell** (conjunto de recursos(css, js, html) para cargar la interfaz de usuario. Shell de la aplicación almacenada en caché por el Service Worker. Se usa para definir el contenido estático de la UI)
Ahora pasemos a la prueba de las características del aplicaciones web progresivas. Para tener en cuenta que para probar una aplicación web no debes olvidarte de probar la funcionalidad general de la aplicación (no sólo probar las características de PWA). Me refiero a probar la funcionalidad de la aplicación y a realizar pruebas no funcionales de la aplicación (interfaz de usuario, navegador cruzado, pruebas de rendimiento).
Acerca de la prueba de las características del aplicaciones web progresivas:
– instalación de la aplicación en la pantalla de inicio
– modo offline (service worker testing)
– notificaciones push
Como un PWA es un sitio web, puedes usar herramientas estándar para las pruebas web.
Herramientas a utilizar:
– Chrome DevTools
– Postman/Charles
– Lighthouse
1. Manifiesto aplicaciones web progresivas y testing de instalación de aplicaciones
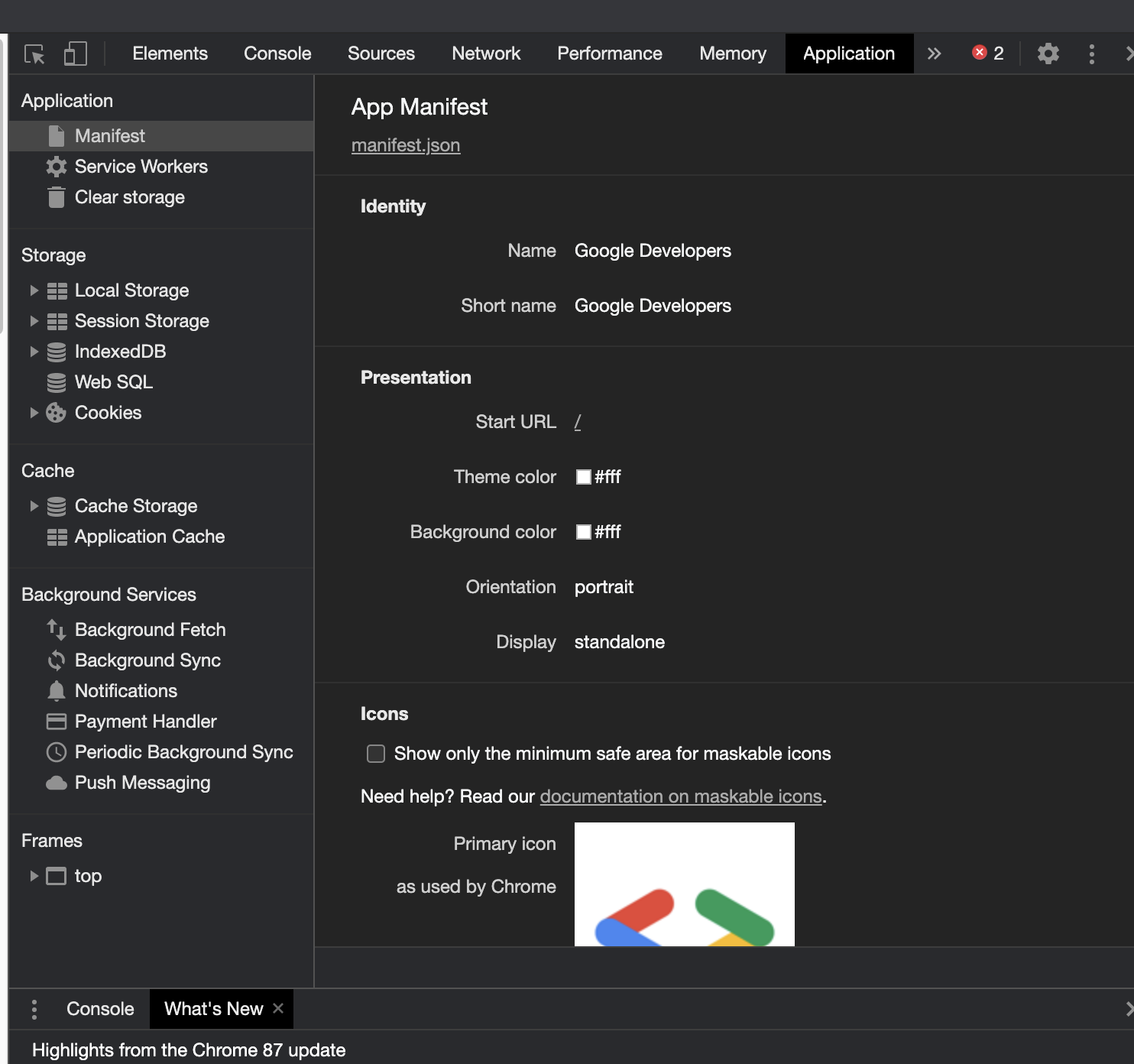
Para este propósito se probará Chrome DevTools. Para aplicaciones web progresivas se usará como ejemplo el site de Google Developers. En Chrome DevTools selecciona la pestaña Aplicación, y luego Manifiesto. QA debe validar las propiedades de la clave en el manifiesto (short_name, start_url, display mode, icons)

2. Service workers testing
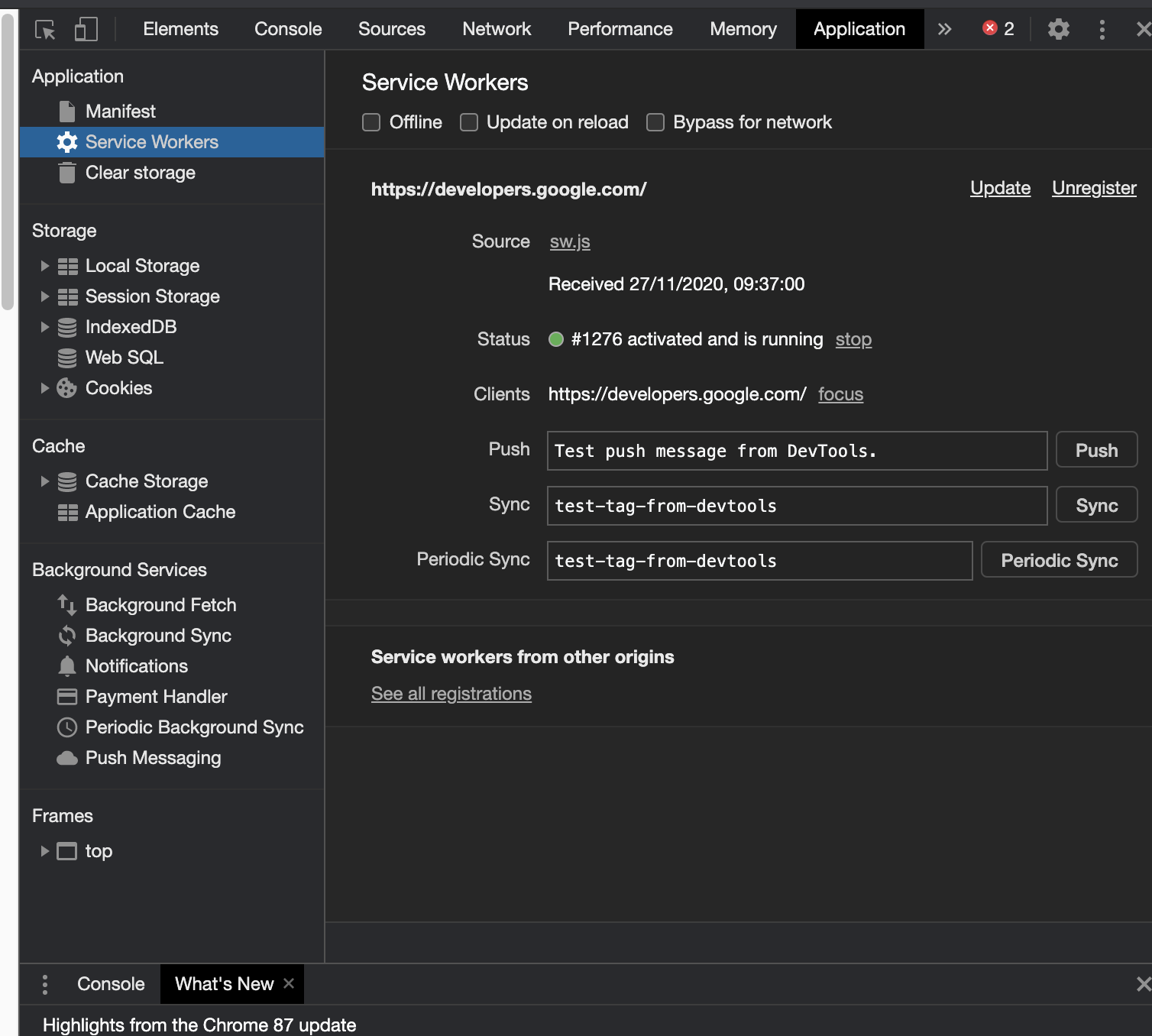
Como mencionamos anteriormente, el propósito principal de Software Worker es poder usar la aplicación en modo offline, usando la caché y proporcionando notificaciones push. Para probar Service Worker debes navegar a la pestaña service worker en el navegador DevTools (para nuestro ejemplo usamos Chrome DevTools).

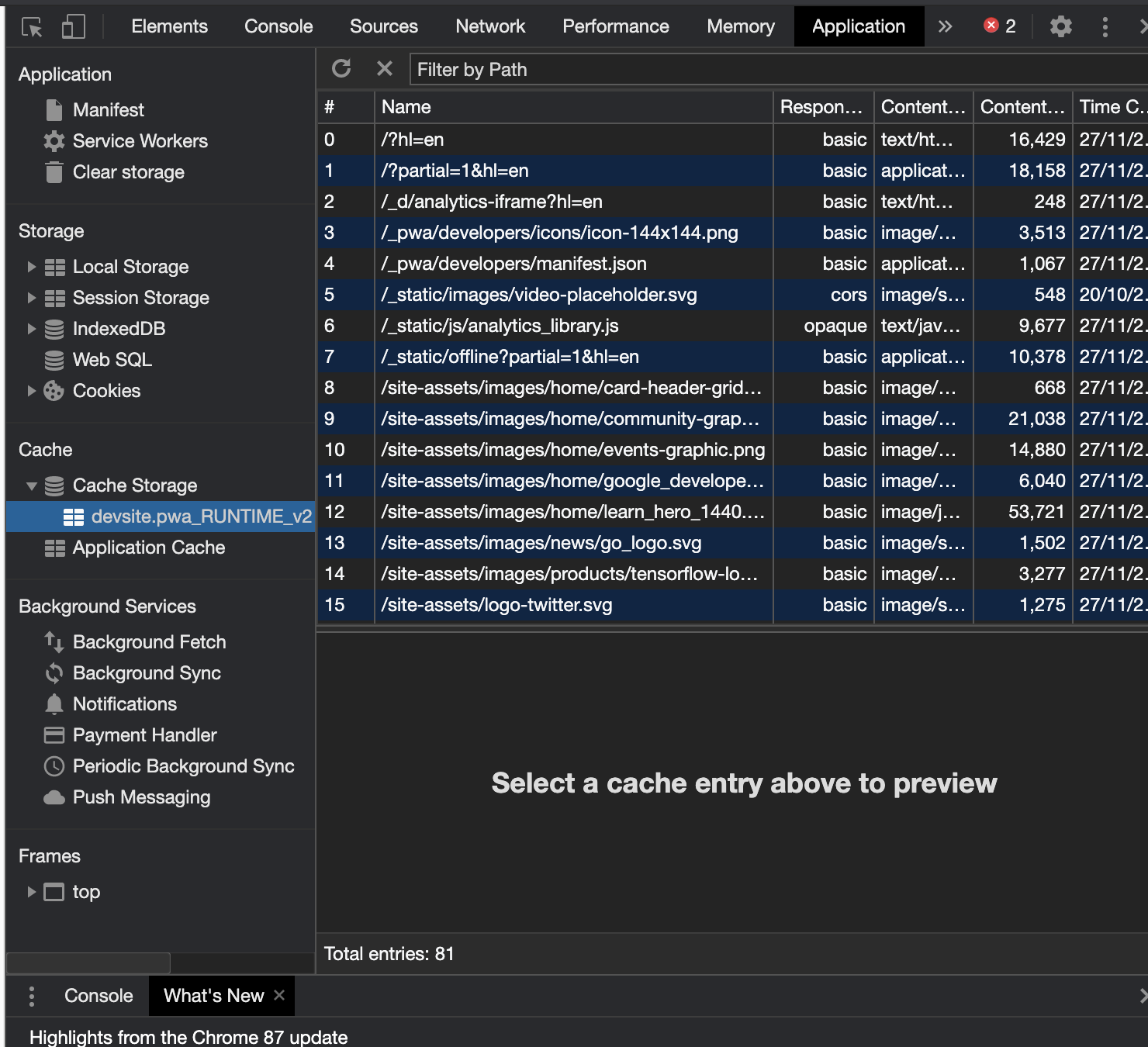
Aquí el ingeniero de QA debe validar que el Service Worker está registrado, activado y en funcionamiento. Una casilla de verificación «Offline» es para realizar pruebas en modo offline. Todos los datos de la aplicación se almacenan en caché durante el primer registro del Service Worker. Nota: el Service Worker tiene su propia caché, la cual es accesible bajo la pestaña apropiada en DevTools.

3. Notificaciones Push
El ingeniero de QA debería comprobar que la aplicación pide permiso de notificación en el navegador. También a veces para diferentes proyectos se podría implementar un SDK de terceros para controlar las notificaciones push a través de la aplicación. (Como Airship, etc.)
4. Herramienta Lighthouse
Lighthouse es una herramienta útil proporcionada por Google para probar aplicaciones web progresivas. Puede ser instalado como una extensión de Chrome. Herramienta que permite comprobar el rendimiento de la aplicación, la accesibilidad, las características de PWA, etc. Como salida mostrará un informe con métricas y recomendaciones para la mejora del sitio web. También Lighthouse puede ser instalada desde la librería npm para ejecutarse como un módulo de nodos en línea de comandos.
Otro ejemplo de aplicación web progresiva que puedes ver es la página web de Twitter. Si estás usando Chrome en tu dispositivo Android, navega a opciones, y selecciona **Agregar a la pantalla de inicio**. Te permite tener Twitter en la pantalla de tu móvil, sin necesidad de instalarlo desde Play Store. Por cierto, suscríbete a nuestra cuenta de Apiumhub en Twitter.
¡Eso es todo, amigos! ¡Feliz testing!









