Table of Contents
Hi, in this article i’d like to share my experience of testing PWA (Progressive Web Apps testing).
Progressive Web Apps testing
Using console in JS for better testing
Let’s start with definition of PWA. Google told us that Progressive Web App is website that looks and behaves as if it is a mobile app.
Some of PWA features:
– Launch site from mobile home screen
– Work in offline mode
– Get push notifications
This and other features allow user to have website fast and convenient. Saves memory and traffic in user device.
To reach PWA functionality, PWA has some technical components:
– **Web App manifest** (a json file, that determines app behaviour. Usually it contains starting URL, links to icons, type, location)
– **Service worker** (JS file, that defines network requests logic and caching strategy, such as offline mode, background sync, push notifications)
– **App Shell** (set of resources(css, js, html) to load UI. App shell cached by Service Worker. Used to define of static UI content)
Now let’s move to testing of PWA features. To take in mind, that to test web application you should not forgot about testing general functionality of app (not just testing PWA features). I mean to test app functionality and performing app non-functional testing (UI, cross-browser, performance testing).
About PWA features testing:
– app installation on home screen
– offline mode (service worker testing)
– push notifications
As a PWA is a website, you can use standard tools for web testing.
Tools to be used:
– Chrome DevTools
– Postman/Charles
– Lighthouse
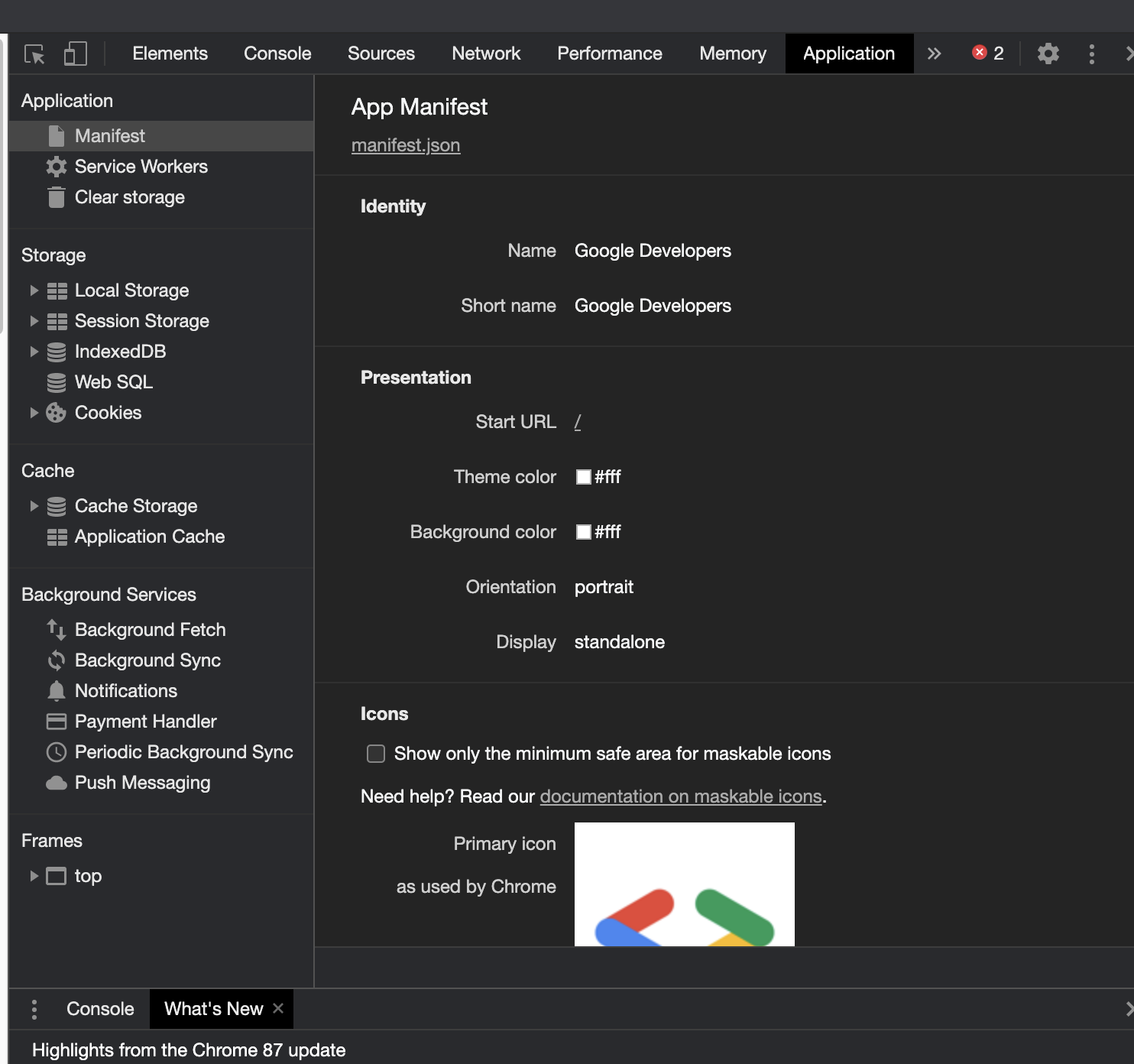
1. PWA Manifest and app installation testing
For this purpose will be testing Chrome DevTools. For PWA example will be used site of Google Developers. In Chrome DevTools select Application tab, and then Manifest. QA should validate key properties in manifest (short_name, start_url, display mode, icons).

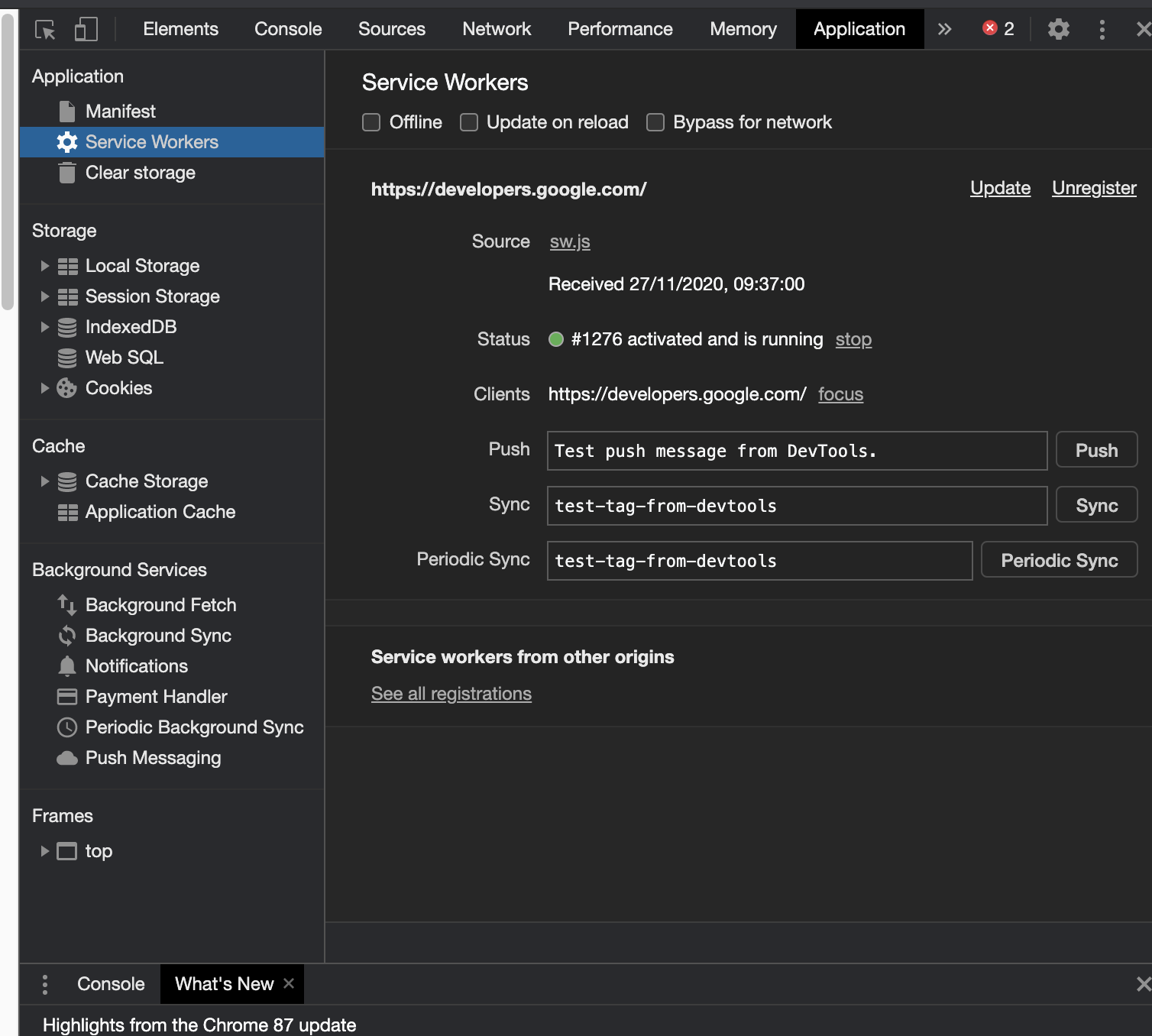
2. Service workers testing
As we mentioned earlier, the main purpose of Software Worker is to be able use app in offline mode, using cache and providing push notifications. To test Service Worker you should navigate to Service worker tab in browser DevTools (for our example we use Chrome DevTools).

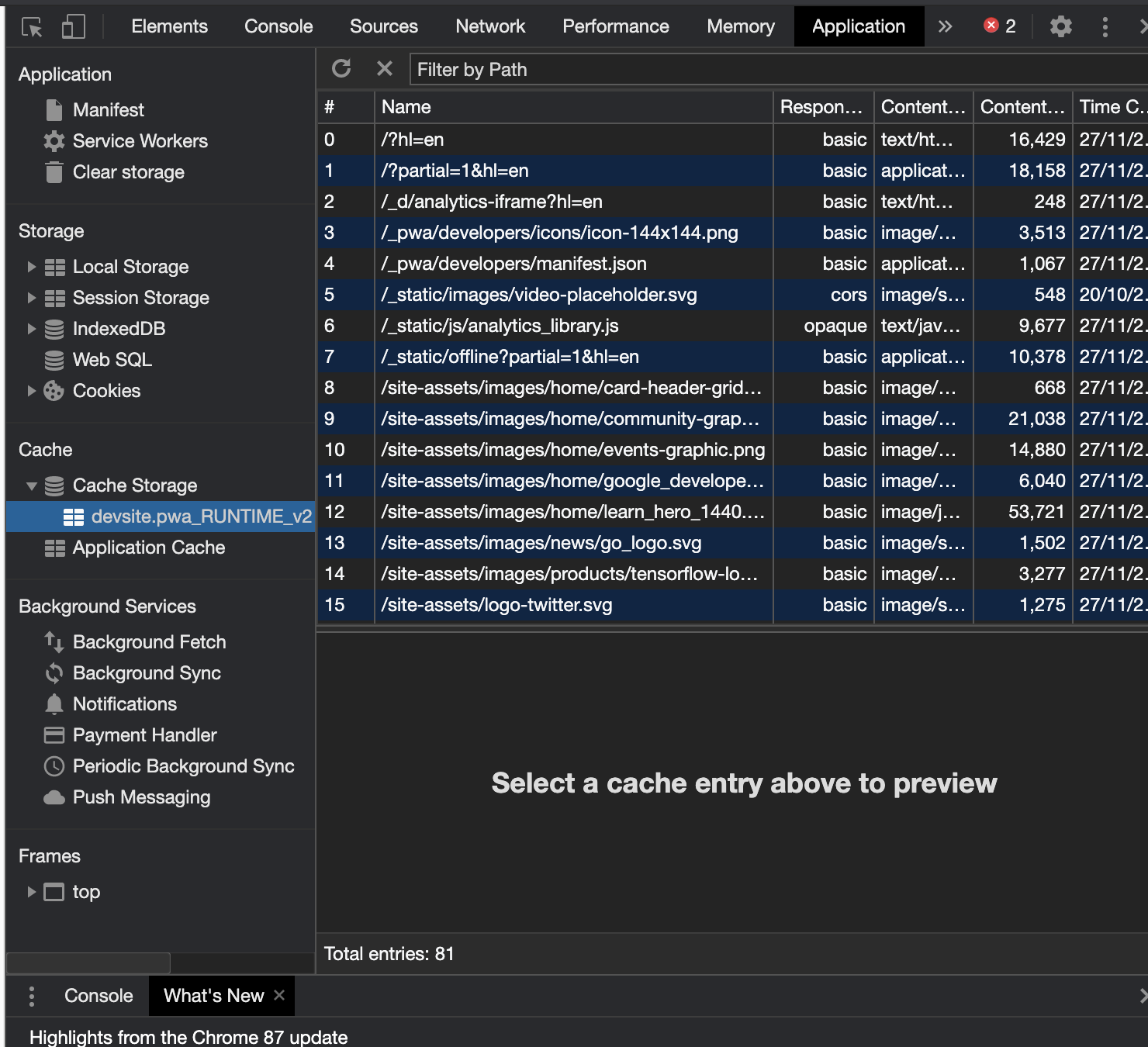
Here QA Engineer should validate that Service worker is registered, activated and running. A checkbox “Offline” is to perform tests under offline mode. All app data is cached during first service worker registration. Note: service worker has own cache, which is accesible under proper tab in DevTools.

3. Push notifications
QA Engineer should check that app asks for notification permission in browser. Also sometimes for different projects could be implemented third-party SDK to control push notifications across the app. (Such as Airship, etc.)
4. Lighthouse tool
Lighthouse is a useful tool provided by Google to test PWA. Can be installed as an Chrome extension. Tool that allows you to check App performance, accessibility, PWA features, etc. As an Output it will display report with metrics and recommendations for website improvement. Also Lighthouse can be installed from npm library to run as a node module in command line.
As an another example of Progressive Web App you can see on Twitter webpage. If you are using Chrome on your Android Device, navigate to options, and select **Add to homescreen**. It allows you to have Twitter on your mobile homescreen, without installation from Play Store. By the way, subscribe to our Apiumhub account on Twitter.
That’s all folks! Happy Testing!