Table of Contents
En este artículo me gustaría compartir mi experiencia como Product Owner apoyando a uno de los equipos más pequeños de Apiumhub. Cuando me incorporé, el equipo estaba formado por:
- Un desarrollador permanente de Backend con algunos conocimientos de Frontend.
- Un desarrollador Frontend a tiempo parcial.
Sin QA, sin Scrum Master… ¡y sin PO hasta que yo aterricé aquí!
Tal vez pienses que fue bastante desordenado… ¡pero no fue así! Un equipo de este tamaño puede estar bien organizado si todos los miembros tienen cierta antigüedad y además son personas de confianza. Nuestro desarrollador principal tenía una visión bastante inteligente de lo que había qué hacer a continuación y trabajó en ello.
Por supuesto, faltaba documentación, seguimiento y todo ese tipo de cosas PERO no estaban mal encaminados.
Me gustaría repasar todos los puntos de mejora que detectamos y cómo los resolvimos para nuestro caso concreto. A nosotros nos funcionó bien, pero esto no es una garantía de que estas ideas vayan a funcionar para todo el mundo. Simplemente, utilízalas como guía.
Antes de profundizar, permítanme añadir algo de contexto sobre el sistema en el que estamos trabajando:
Estamos desarrollando un portal/app social de jardinería donde los usuarios puedan compartir sus experiencias y encontrar consejos y artículos sobre jardinería.
Para la versión 0.0.1, nos gustaría ofrecer nuestro servicio sólo en web. El lanzamiento de las versiones Android e iOS aún no está definido, por lo que podemos avanzar sin completar la aplicación IOS y Android.
Además, nuestro sistema se utilizará únicamente en un entorno corporativo en el que se pide a todo el mundo (pero no de forma obligatoria) que utilice Chrome o Edge.
¡Les deseo buena suerte!
No hay Backlog… entonces, ¿qué hacer ahora? ¿qué esperar?
El backlog nos ayuda a organizar nuestro día. Garantiza que no estamos gastando nuestro precioso tiempo haciendo cosas que no aportan el máximo valor a nuestros clientes. El backlog es clave para implementar lo que hay que implementar, nada más que eso.
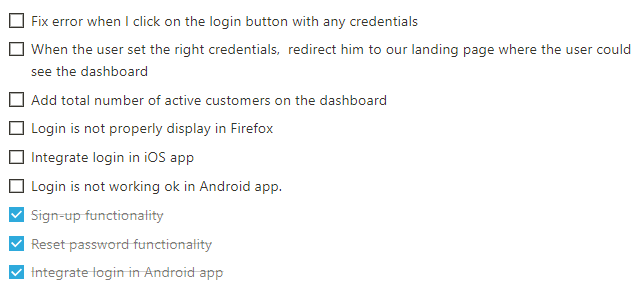
En el escenario que estoy compartiendo hoy, nuestros desarrolladores de 1.5 tenían una lista de ‘TO DOs’ con casillas de verificación como esta:

Durante semanas, estuvieron añadiendo peticiones o errores y revisándolos una vez resueltos.
No está mal… es una buena manera de no perderse nada y de llevar un control de los progresos realizados, ¡pero hay mucho margen de mejora!
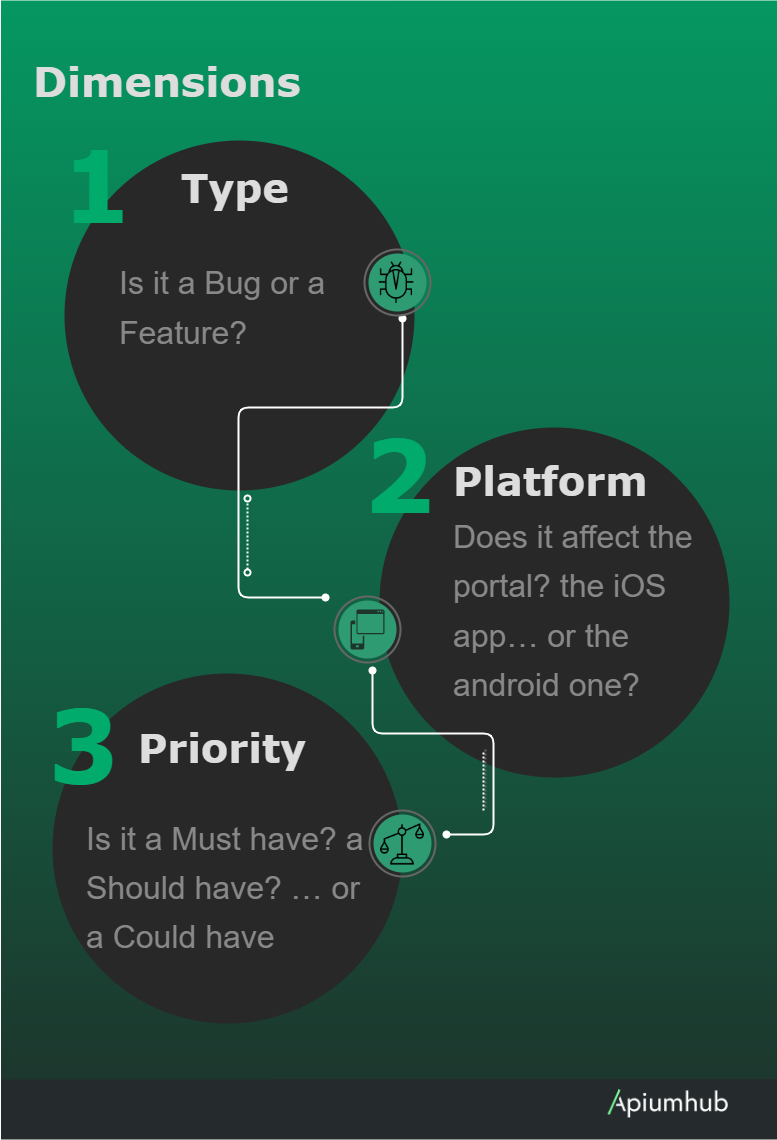
Primero lo primero. Trabajamos en la clasificación de esta lista en 3 dimensiones:

Ten en cuenta que vamos a seguir el método de priorización de MoSCoW. Parece el mejor método para no perturbar demasiado a nuestros pobres desarrolladores.
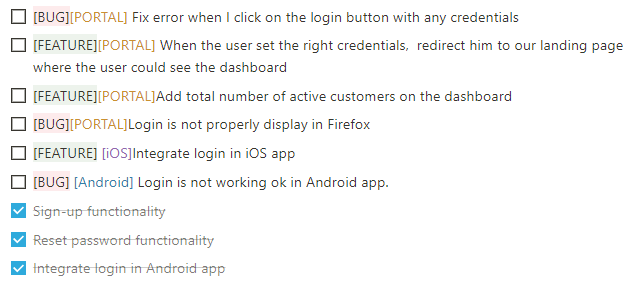
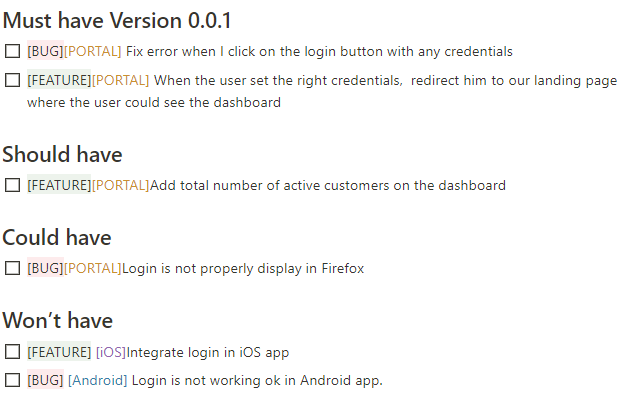
Olvida los ‘TO DOs’ que ya se han completado. Cuando aplicamos la primera y la segunda dimensión (tipo y plataforma), nuestra lista se convierte en una especie de «lista etiquetada»:

Me gusta utilizar un código de colores para facilitar la identificación de las tareas.
Así que, bueno… ¡una pequeña mejora! Al menos ahora podemos ver que tenemos un total de 3 errores y 3 features, la mayoría de ellos relacionados con el portal, pero también algunos otros relacionados con las aplicaciones de iOS y Android.
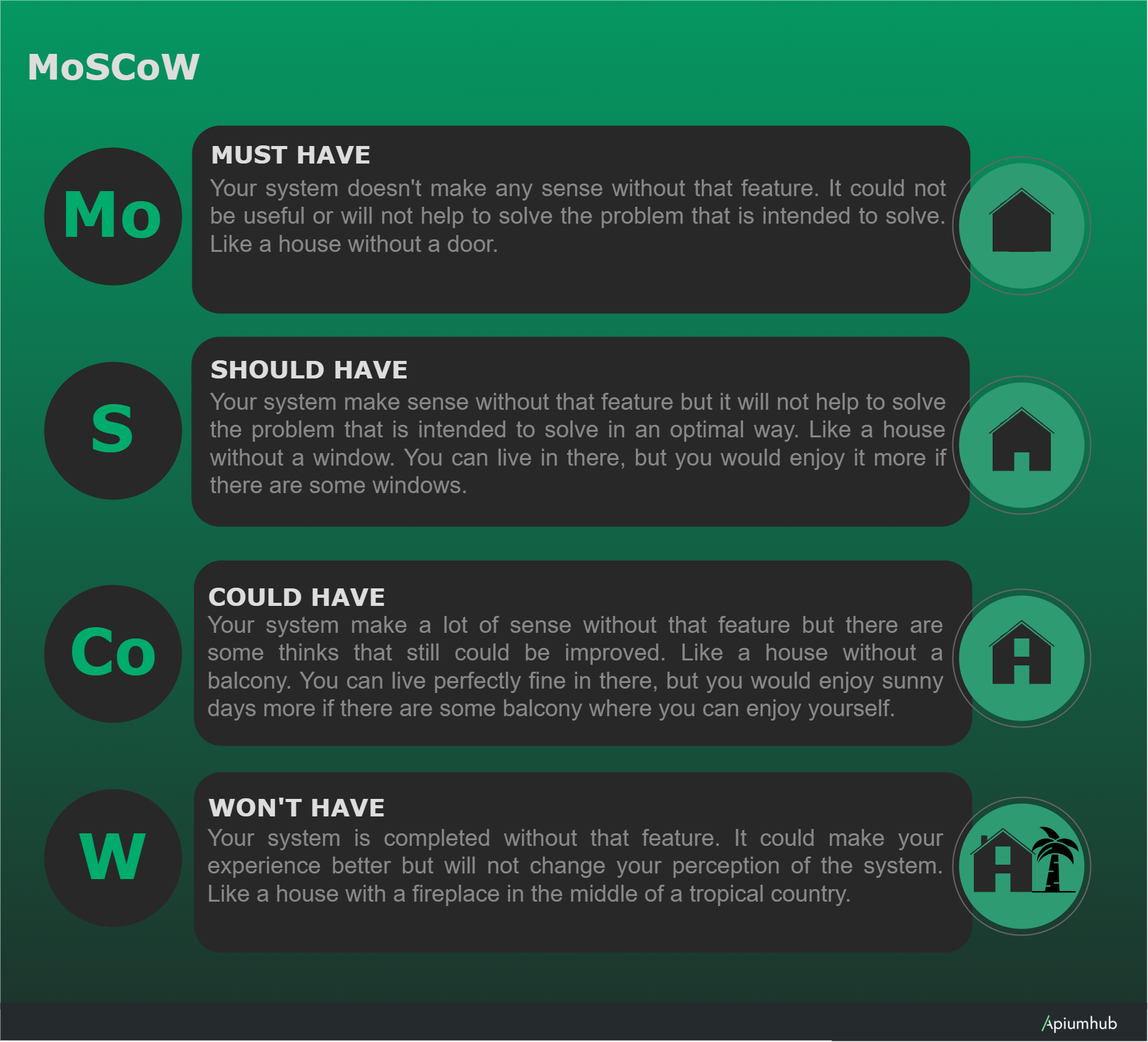
Antes de clasificar nuestras entradas en la tercera dimensión, la de la prioridad, vamos a refrescar de qué trata el método MoSCoW:

Así es como nuestra lista se convertirá en nuestro backlog de MoSCoW para la versión 0.0.1.

Ahora tenemos un buen punto de partida para iniciar nuestra conversación con las partes interesadas. Asegúrate de que todos los miembros del equipo tengan acceso a esta clasificación y estén de acuerdo con lo que hay que entregar.
Sin QA… ¿No hay problema?
¿Cómo realiza un equipo de 1.5 desarrolladores el QA? ¿Cómo llevan el control? Bueno, lo que hacen es que uno u otro (a veces el mismo desarrollador que implementó el feature) valida los tickets. Simplemente marcan la entrada ‘TO DO’ cómo hecha y pasan a la siguiente de la lista.
En este punto, es crucial abogar por alguna implementación de pruebas unitarias que pueda garantizar cierta validación entre versiones de código, pero ese es otro tema. ![]()
Hemos detectado la falta de 2 cosas importantes:
Versión en la que se ha arreglado el ‘TO DO’
La primera no es algo realmente necesario en esta etapa de desarrollo. Nuestro sistema nunca fue liberado, así que, ‘si estas en la última versión del código estarás bien’ ![]()
En un escenario en el que realmente necesitemos hacer un seguimiento de las versiones, tendremos que averiguar cómo podemos vincular nuestros tickets a una versión. Si vuelves a la imagen del backlog anterior, la que está justo después del resumen de MoSCoW, verás que hemos colocado el número de versión junto al título de «must have». Esto podría ser una opción para ti.
Hay que tener en cuenta que el «could have» en la versión 0.0.1, podría ser el «should have» para la versión 0.0.2.
El que revisa el ticket nunca debe ser el mismo desarrollador que trabajó en el ticket
¿Cómo podemos dar visibilidad sobre el estado de todos los problemas en la validación, solucionados o fallidos, sin añadir más carga de trabajo a nuestro equipo de 1.5 desarrolladores?
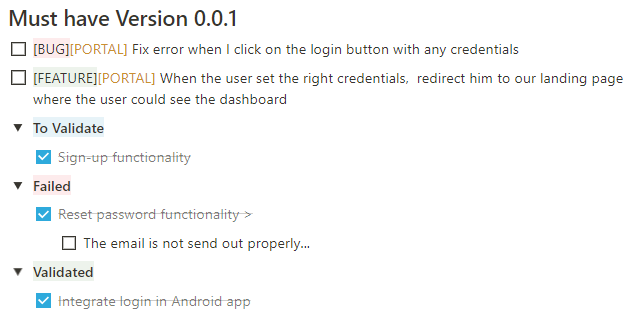
Lo que hicimos fue añadir sub-líneas dentro de cada sección MoSCoW. Aquí hay un ejemplo de cómo se ve la sección «must have»:

Cuando los desarrolladores completan un ticket, ellos o el PO lo mueven a «To Validate». Aquí es donde el PO, en este caso, recoge los tickets y los valida con la última versión del código.
Sé que un PO como QA no es el escenario ideal, pero, piensa en las limitaciones a las que nos enfrentamos y trata de ser flexible. Si la validación falla, el PO lo mueve a «Failed» y añade un sub elemento al TO DO con la explicación de lo que no estaba funcionando correctamente. Si la validación pasa, el PO lo mueve a ‘Validate’.
¡Fin de la historia! ![]()
Conclusiones
Hace tiempo, en una de las empresas en las que trabajé como desarrollador, teníamos un jefe de producto que cuando hablaba con el departamento de producto siempre decía: ‘tenemos que ser un bambú, fuerte pero flexible’.
En ese momento, hicimos todo tipo de bromas al respecto, imaginándolo como nuestro Sr. Miyagi (… ya sabes, ¡desarrolladores! ¡qué esperar!![]() )… pero el tiempo demostró que tenía razón! ¡Demasiada razón!
)… pero el tiempo demostró que tenía razón! ¡Demasiada razón!
Este artículo es una prueba de cómo una metodología que «funciona» no siempre lo hace. Debemos situar en el centro de cualquier decisión lo que queremos conseguir (el mejor producto, ¿no?) y considerar cuál es el mejor enfoque para la situación a la que nos enfrentamos.
Entonces, las ceremonias son tediosas para el equipo pequeño y abogan por una comunicación continua, ¡hagámoslo! Iterar, evaluar y adaptar. ¡Esa es la clave!
Qué más puedo decir que … ‘Sé un bambú amigo’






