¿Estás utilizando Postman para ejecutar tus API tests?¿Estás familiarizado con Postman Collection Runner? Hoy me gustaría compartir contigo mi experiencia con Newman, command line collection runner para Postman. ¿Sus beneficios? La posibilidad de integrarlo con tu CI.
Vamos a crear un API test y ejecutarlo con Postman.
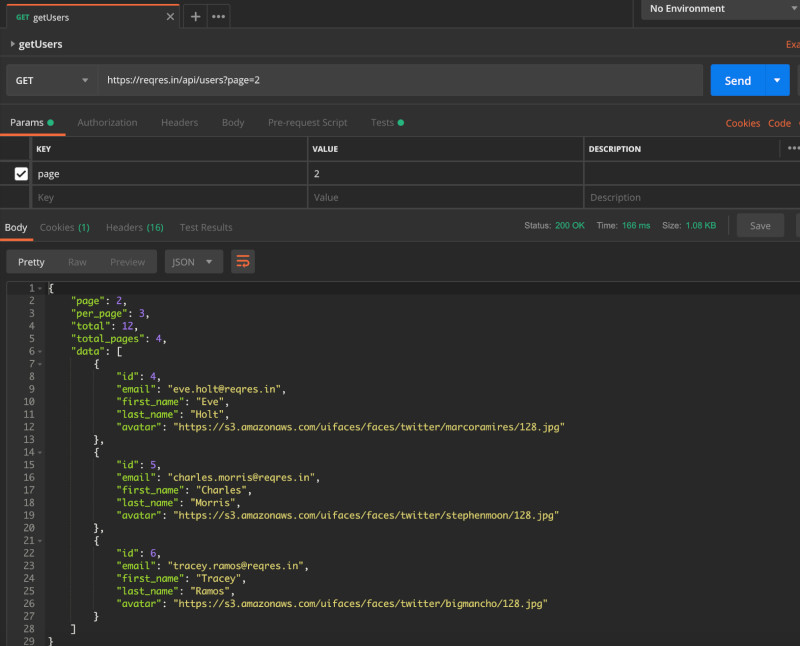
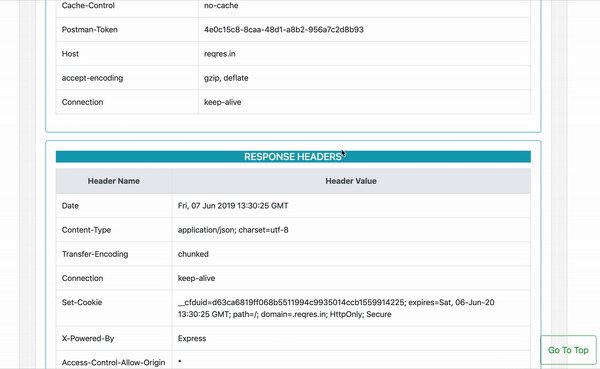
Para este test voy a usar get method para obtener la lista de usuarios atacando el siguiente endpoint:
https://reqres.in/api/users?page=2
Vamos a escribir algunos tests para esto:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
pm.expect(pm.response.text()).to.include("email");
});
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
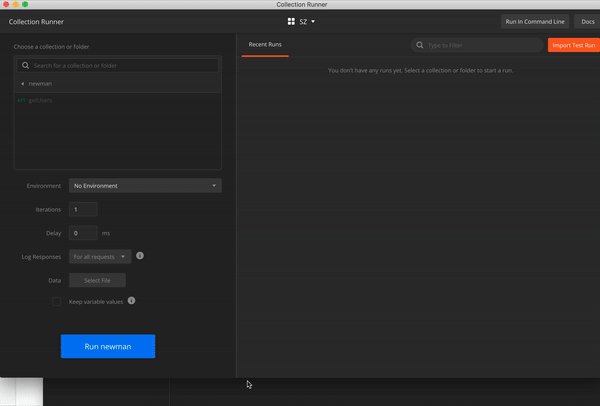
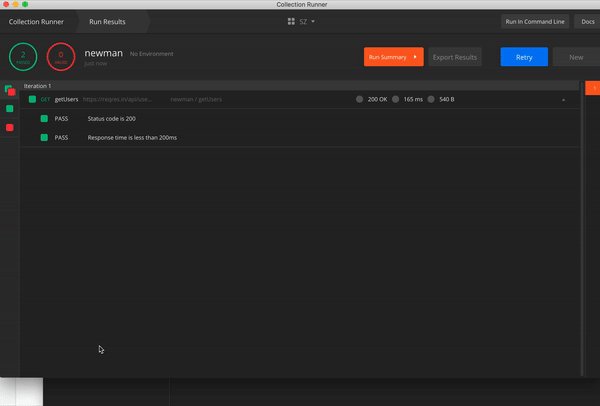
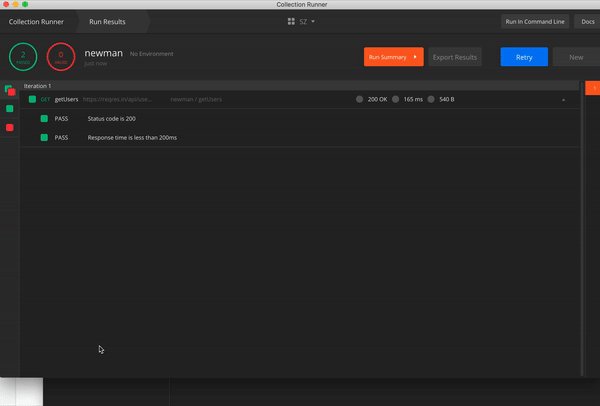
});Luego, llega la hora de ejecutar estos tests desde el Collection runner:

Desde aquí el siguiente paso que vamos a dar es exportar la colección en forma de json.
Una vez se haya exportado de forma satisfactoria deberemos instalar Newman, lo cual se puede hacer fácilmente desde npm.
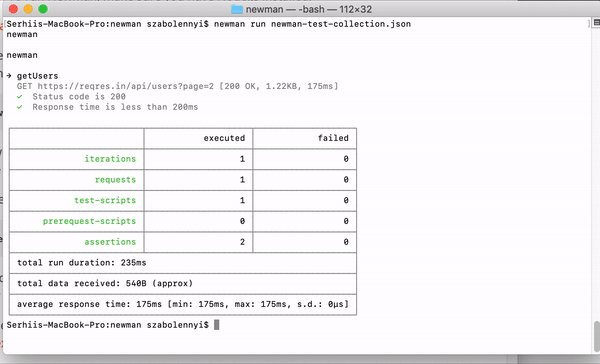
npm install -g newmanY para ejecutarlo solo hay que hacer lo siguiente:
newman run mycollection.json
También existe la posibilidad de pasar la colección como una url y una variable de entorno:
newman run https://www.example.com/collections/test -e dev_environment.json
Proporcionando también un set de opciones. Como -n flag para contar el número de iteraciones, -g para un archivo con globals, –folder para ejecutar desde un nombre específico de carpeta.
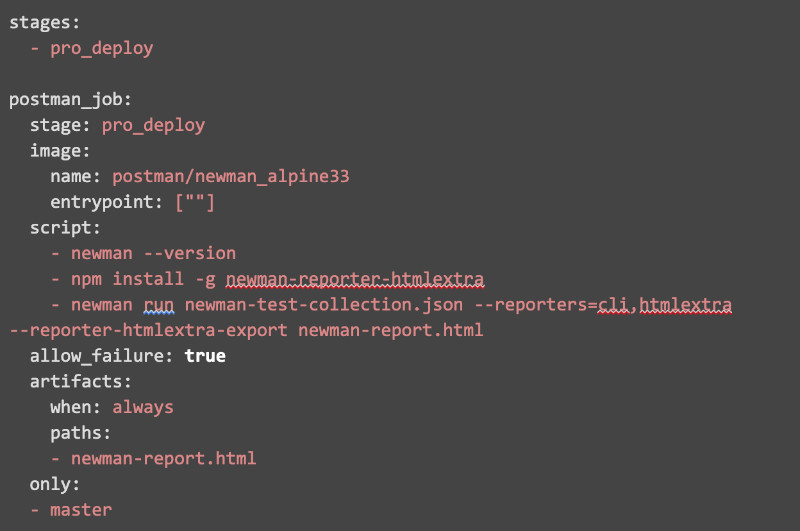
Y, finalmente, integraremos nuestros tests Postman con CI. En este ejemplo voy a usar Gitlab CI. También voy a instalar un reporter y generar un archivo html que se subirá a gitlab artifacts.


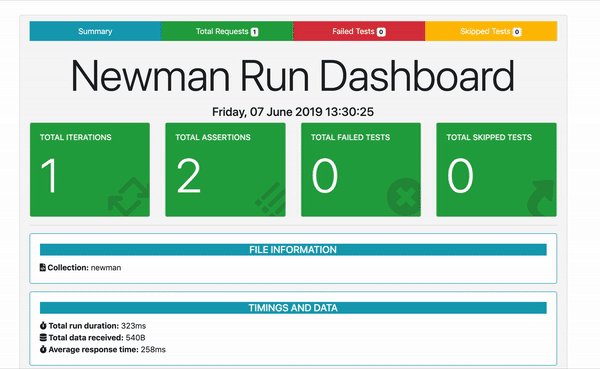
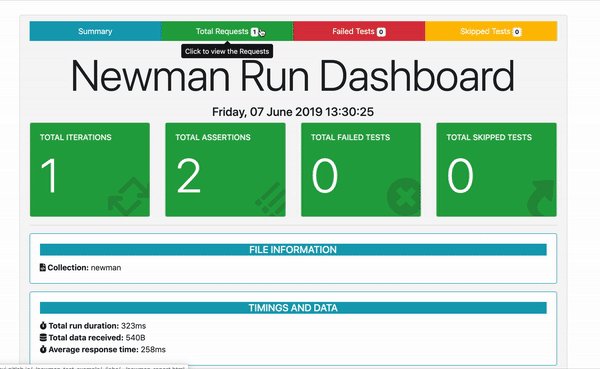
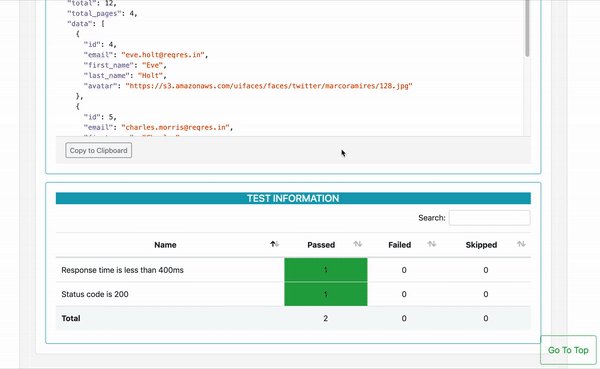
Y el report se verá tal que:

¡Y es es todo! ¡Feliz testeo!









