Table of Contents
Hoy me gustaría hablar de las pruebas de accesibilidad con Playwright.
Las pruebas de accesibilidad consisten en evaluar las aplicaciones web o los sitios web para comprobar si cumplen las normas de accesibilidad y garantizar que puedan ser utilizados por personas con discapacidad. Directrices existentes y otras normas relacionadas con la accesibilidad web Aquí están los enlaces a ellas:
- https://w3.org/WAI/standards-guidelines/
- https://w3c.github.io/silver/guidelines/
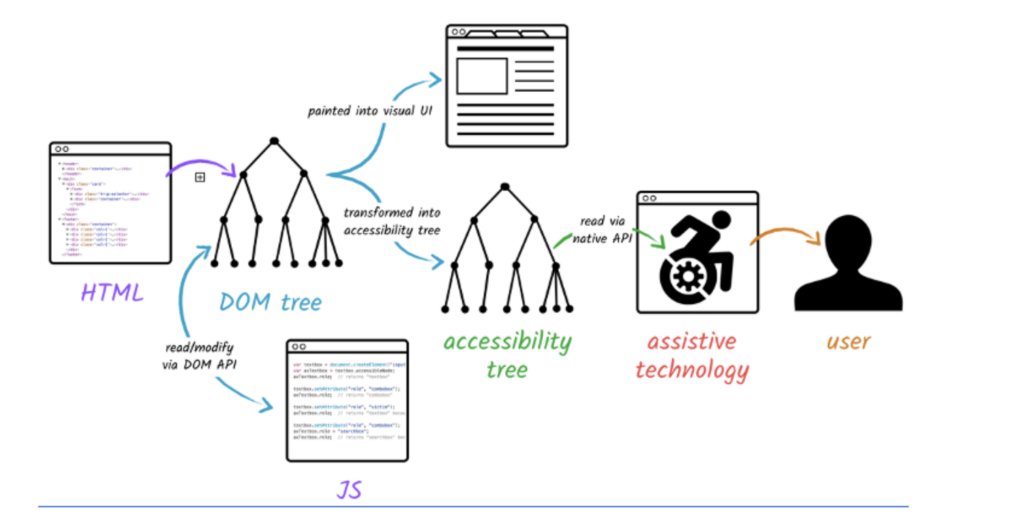
La tecnología de asistencia utiliza el árbol de accesibilidad para aumentar o sustituir la interfaz de usuario de las aplicaciones, así como para traducir las operaciones realizadas por el usuario a algo que la aplicación entienda.

Playwright ofrece compatibilidad integrada con las pruebas de accesibilidad mediante la exposición de métodos y propiedades que permiten interactuar con las características de accesibilidad de los elementos web e inspeccionarlas. Puede utilizar la API de Playwright para recuperar información sobre las propiedades de accesibilidad de un elemento, como su función, nombre, estado y descripción. Esto le permite verificar mediante programación si la aplicación web o el sitio web cumplen los criterios de accesibilidad requeridos. Además, Playwright permite generar informes de accesibilidad. Puede utilizar el método page.accessibility.snapshot() para capturar una instantánea del árbol de accesibilidad de una página. El sitio web de Playwright ya contiene documentación detallada sobre el uso de la accesibilidad para las pruebas, por lo que no duplicaré todo aquí, pero me gustaría centrarme en los cuellos de botella y las posibles soluciones a algunos problemas que tuve en uno de mis proyectos.

Base
Para probar la accesibilidad mediante Playwright, es necesario instalar adicionalmente la biblioteca @axe-core/playwright, con cuya ayuda se realizará el escaneo de la página web.
Biblioteca de axe-core Axe es un motor de pruebas de accesibilidad para sitios web y otras interfaces de usuario basadas en HTML. Es rápido, seguro, ligero y está diseñado para integrarse perfectamente con cualquier entorno de pruebas existente, de modo que pueda automatizar las pruebas de accesibilidad junto con las pruebas funcionales habituales.npm i @axe-core/playwright 
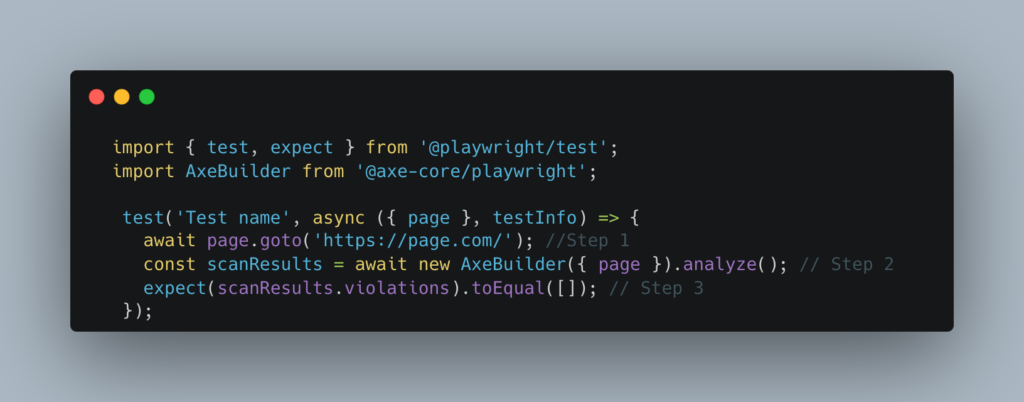
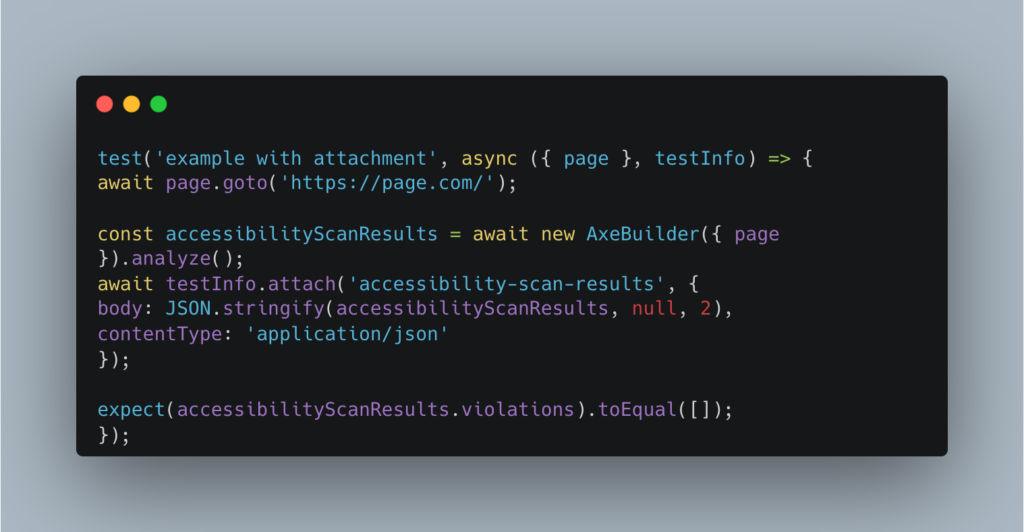
Como puedes ver, todo sucede en 3 pasos en la prueba:
1) abrir la página deseada
2) escaneo mediante AxBuilder()
3) comparación de los resultados obtenidos y esperados
Es importante comprender que la exploración se basa en el principio de la fotografía: si la página tiene ventanas modales o listas desplegables, primero deben abrirse para realizar la prueba. Además, hay que tener en cuenta que los resultados de la exploración no sólo contienen violaciones, por lo que para una comparación correcta, es necesario pasar violaciones a expect(). Si hay una violación, después de la prueba recibiremos un informe con información detallada sobre las reglas violadas y los lugares donde ocurrió, así como información sobre posibles soluciones.
Configuración del analizador
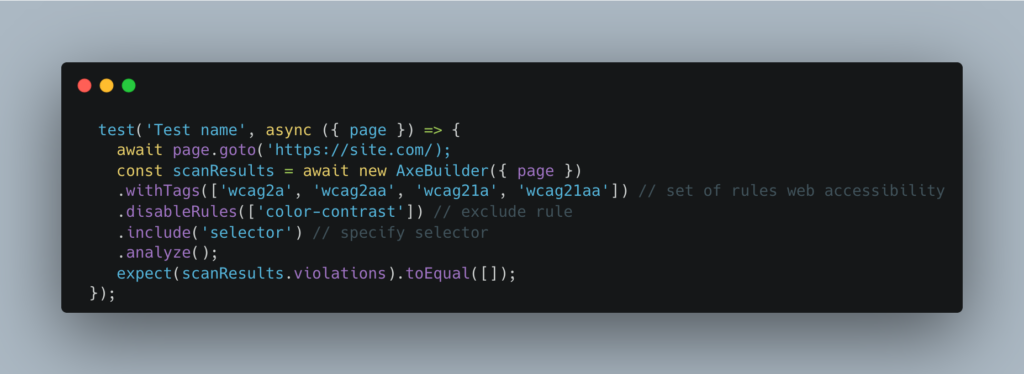
Para obtener el efecto óptimo de las pruebas, el análisis puede configurarse con bastante flexibilidad. Este efecto se consigue utilizando métodos que permiten fijar el nivel de recomendaciones o un conjunto de reglas, corrigiéndolas mediante la exclusión de reglas irrelevantes de la comprobación.
También es conveniente excluir cierta parte de la página de la prueba y probar sólo la parte que sea necesaria. En mi caso, elegí la siguiente configuración, en la que include(), dependiendo de la prueba específica, pasará por defecto el selector o el cuerpo necesarios. Playwright ofrece una serie de herramientas sofisticadas que permiten ejecutar pruebas a11y más complejas. Por ejemplo, la clase AxeBuilder ofrece una amplia gama de configuraciones de configuración del eje. Estas configuraciones pueden especificarse utilizando un patrón Builder.

Lighthouse para pruebas de accesibilidad
Lighthouse es una herramienta automatizada de código abierto de Google para mejorar el rendimiento, la calidad y la corrección de tus aplicaciones web. Al auditar una página, Lighthouse ejecuta un aluvión de pruebas contra la página y, a continuación, genera un informe sobre el rendimiento de la página. A partir de aquí, puedes utilizar las pruebas que fallan como indicadores de lo que puedes hacer para mejorar tu aplicación.

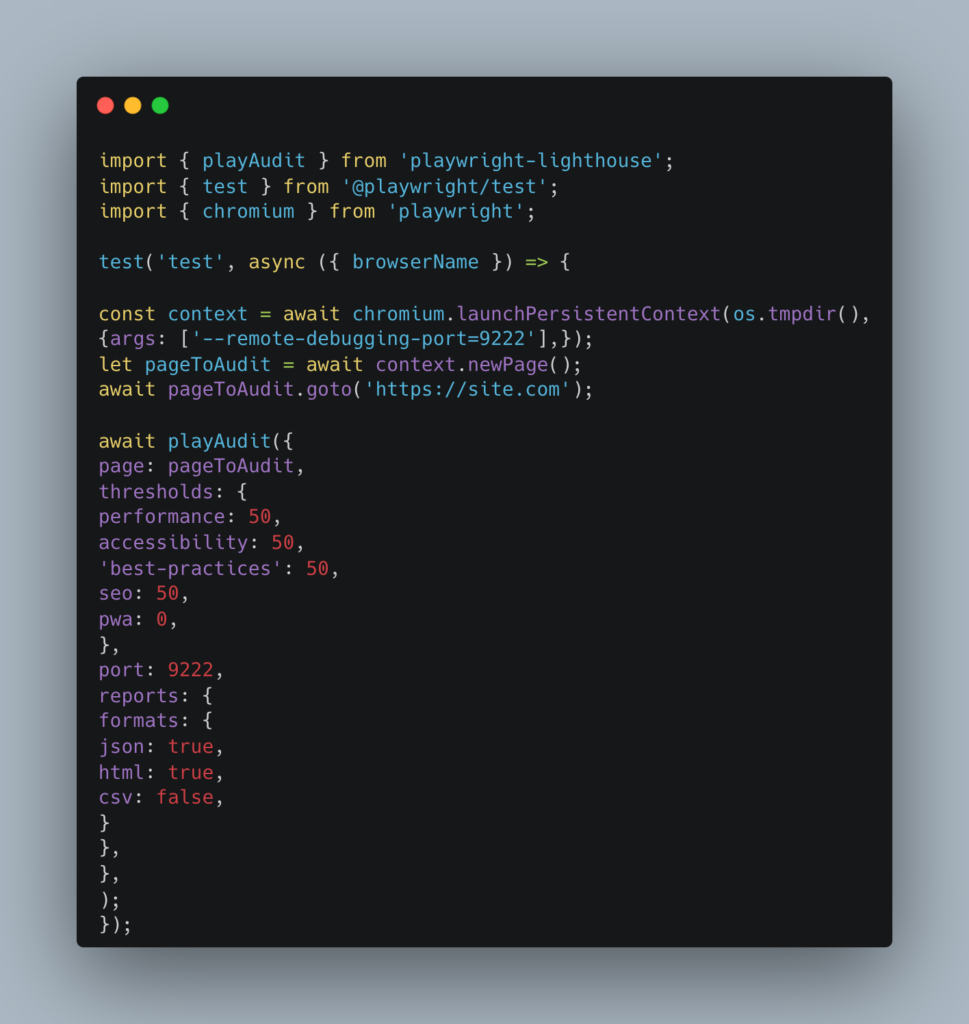
En mi proyecto, he creado un archivo de especificaciones TS, con el fin de ejecutarlo directamente contra Lighthouse.

Reportes
El mismo enfoque que para los casos de prueba normales . Playwright admite la configuración de distintos informes. En el caso de las pruebas de accesibilidad, basta con pasar información adicional a la propia prueba.

Como he dicho antes, para mi proyecto actual tengo un archivo lighthouse TS spec, que ejecuto desde el conjunto de comandos en package.json.
npm run clean && npx playwright test tests/lighthouse.spec.ts --project=chromiumConclusión
Playwright en combinación con la librería @axe-core es una herramienta bastante flexible y conveniente para pruebas automatizadas de accesibilidad, aunque no cubre todas sus necesidades. Como siempre – depende de las necesidades de su proyecto. Playwright proporciona métodos para acceder al árbol de accesibilidad de una página, lo que permite analizar y validar mediante programación las propiedades de los elementos web. Esto facilita la identificación y resolución de problemas de accesibilidad.
Sin embargo, es cierto que la eficacia del uso de cualquier herramienta de automatización depende de quién la utilice, así que utilícela siempre con sentido común.
Referencias:
- Apiumhub – Test de Accesibilidad
- W3C Accessibility Guidelines (WCAG) 3.0
- W3C Accessibility Standards Overview
- Chrome Web Store – Lighthouse
- Github – A11Y Project
- web.dev – The Accessibility Tree
- Intuit Developer – Why the Accessibility Tree is key to understanding accessible applications