Table of Contents
Inicialmente cuando nos enfrentamos a un nuevo lenguaje o framework nuestras prioridad suele ser la de aprender y asimilar lo más rápido posible los conocimientos necesarios para la realización de las tareas o proyectos derivados al mismo.
En multitud de ocasiones ya sea por la urgencia del proyecto o apatía personal, es olvidado uno de los principales factores en el desarrollo de software diferencial, las buenas prácticas.
En este artículo se intentará centralizar las buenas prácticas relacionadas con el framework VUE siendo expuestas soluciones de terceros y propias con el deseo de que la comunidad se involucre, aportando su visión y ejemplos para este objetivo.
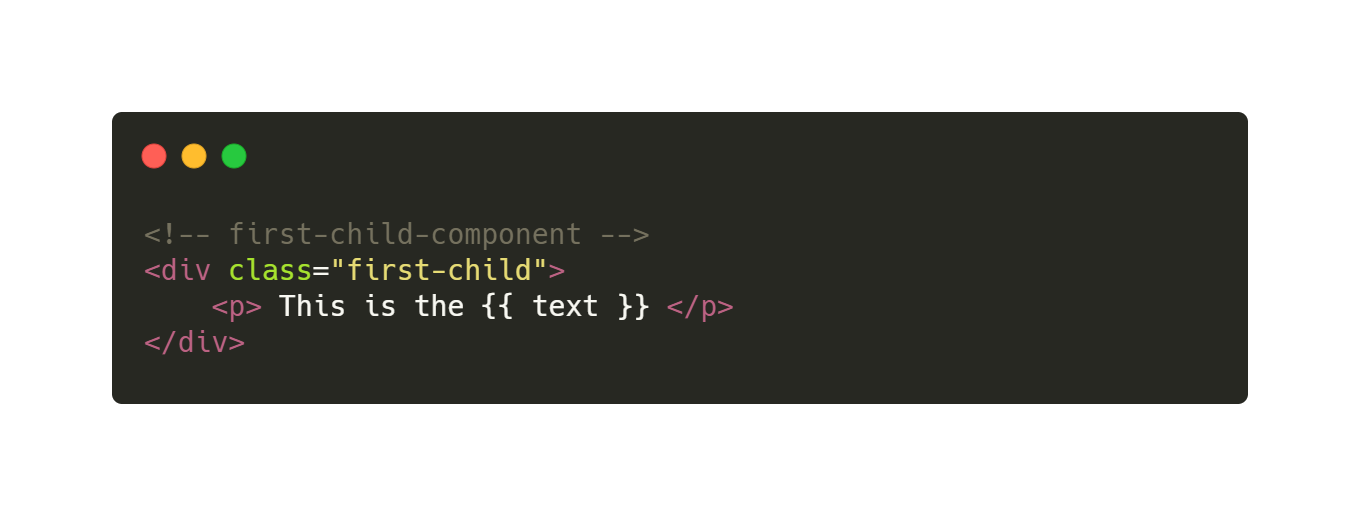
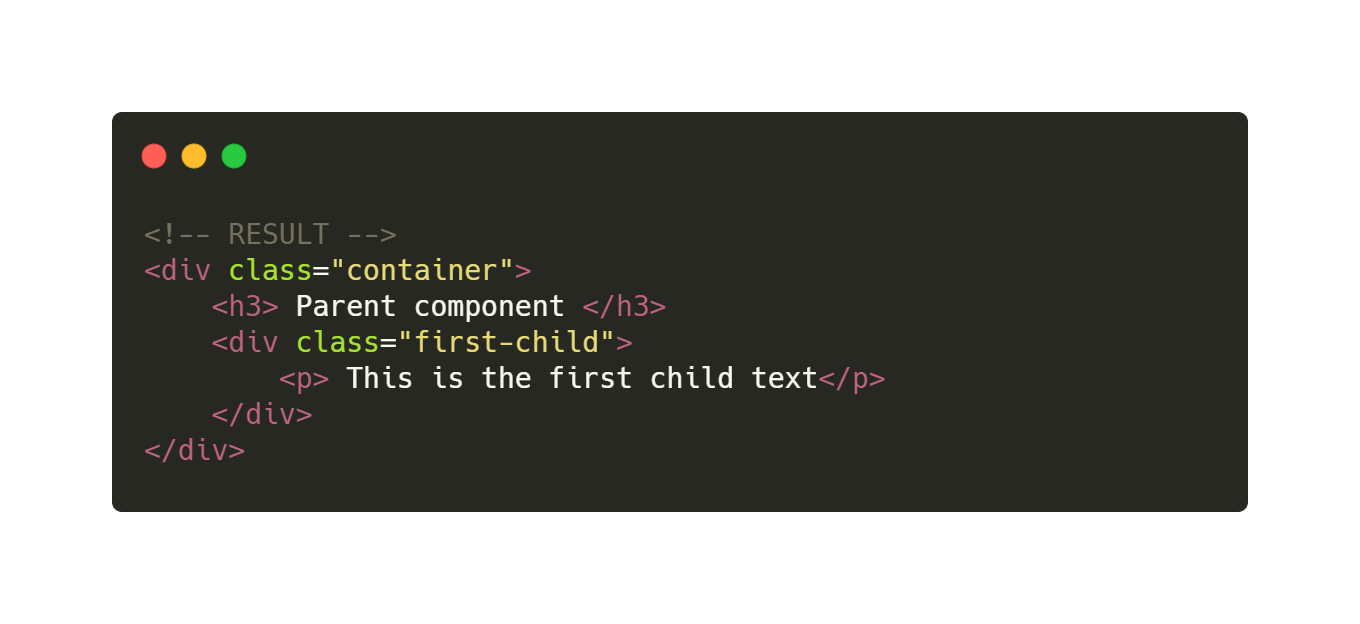
La importancia de utilizarSlots
Un Slot es una porción de un componente en el que se puede inyectar contenido. Esto nos permite que los componentes de Vue puedan anidarse, facilitando la reutilización de los componentes. Otra de sus ventajas es la disminución de eventos para la comunicación parent-child.



Vuex te ayuda
Vuex es el gestor de estado de Vue (similar a Redux o NgRx).
Con él podremos centralizar toda la información necesaria de nuestra aplicación, mediante una store, donde todos los componentes podrán interactuar de forma reactiva.
Su uso es muy recomendable en proyectos de mediano y gran tamaño, ya que por ejemplo, ahorraremos mucho tiempo en la fase de mantenimiento, al reducir sustancialmente el número y complejidad de flujos relativos a los eventos.
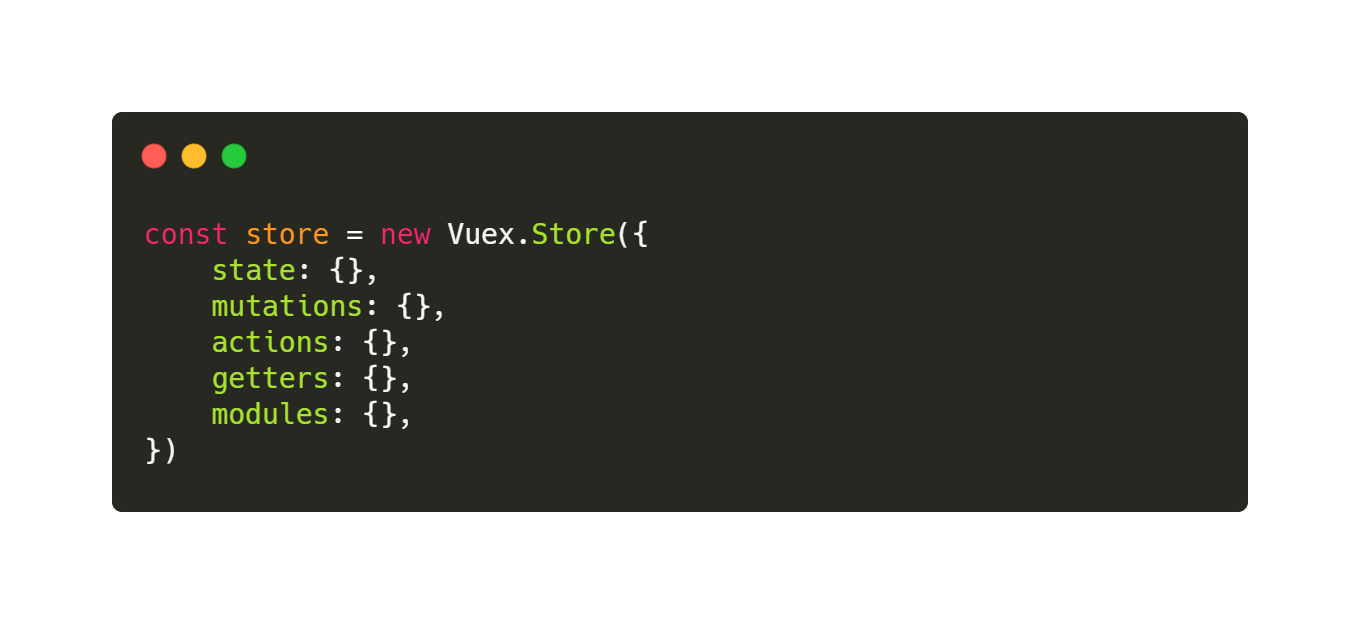
Existen 5 componentes principales de una store de Vuex:
States: Se utiliza para persistir la información del estado en el store de la app.
Getters: Con ellos podremos acceder a los diferentes estados desde el exterior de la store.
Mutations: Se utilizarán siempre para la modificación del state, por medio de “commit”.
Actions: Utilizados para invocar mutaciones (commit) u otras acciones (dispatch).
Modules: Es conveniente utilizarlos para facilitar la escalabilidad de la app.

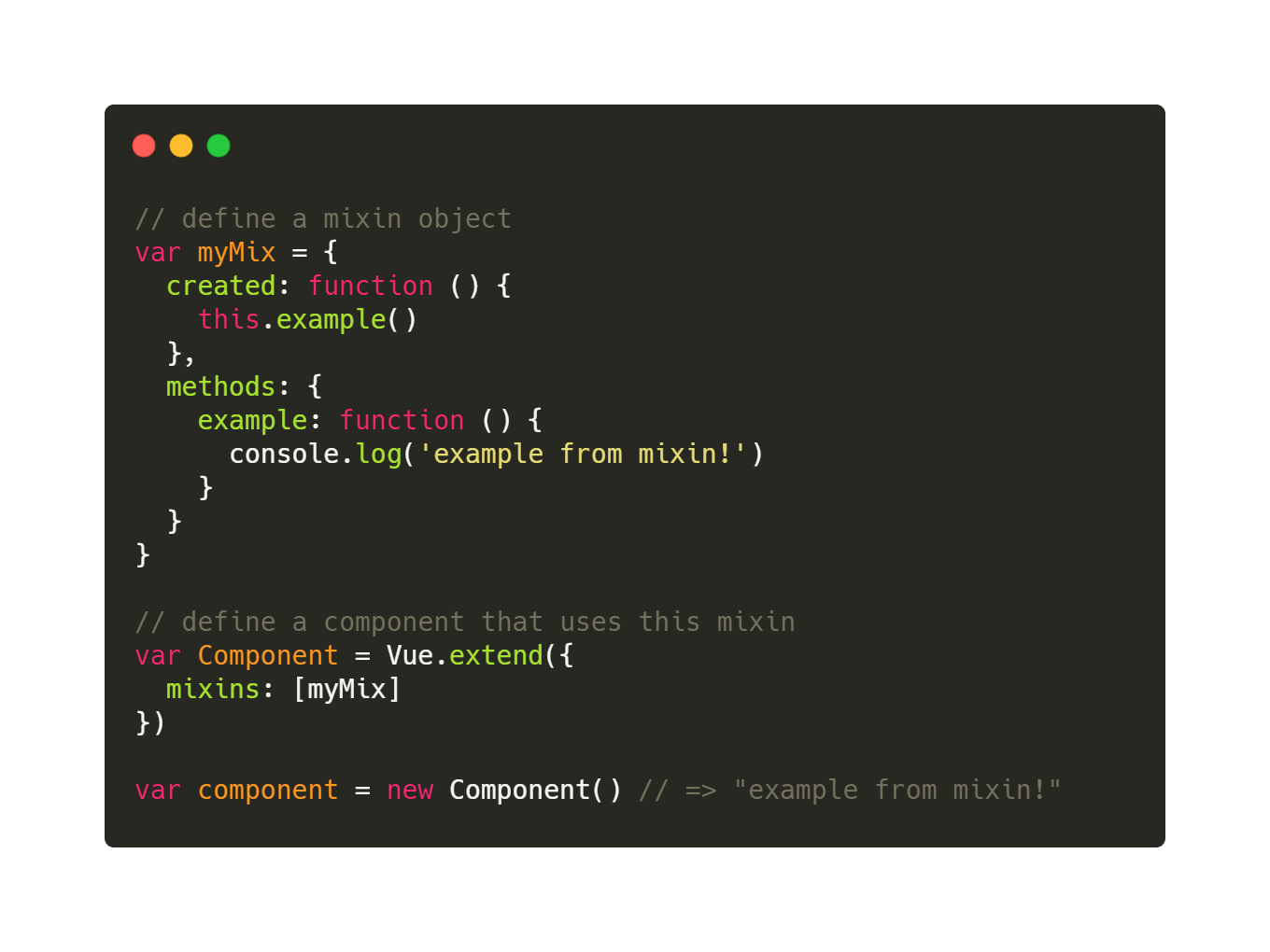
Mixin o no mixin, esa es la cuestión
Cuando una aplicación creada con Vue va creciendo, y se observa que ciertas funcionalidades, contenidas en uno o varios componentes, podrían ser reutilizadas por otros componentes, es una señal para iniciar su migración a Mixins. En mi opinión es más recomendable utilizar Mixins que un archivo nativo JS, ya que la cohesión será mayor en el proyecto al no dejar de utilizar la estructura y opciones propias de un componente de Vue.

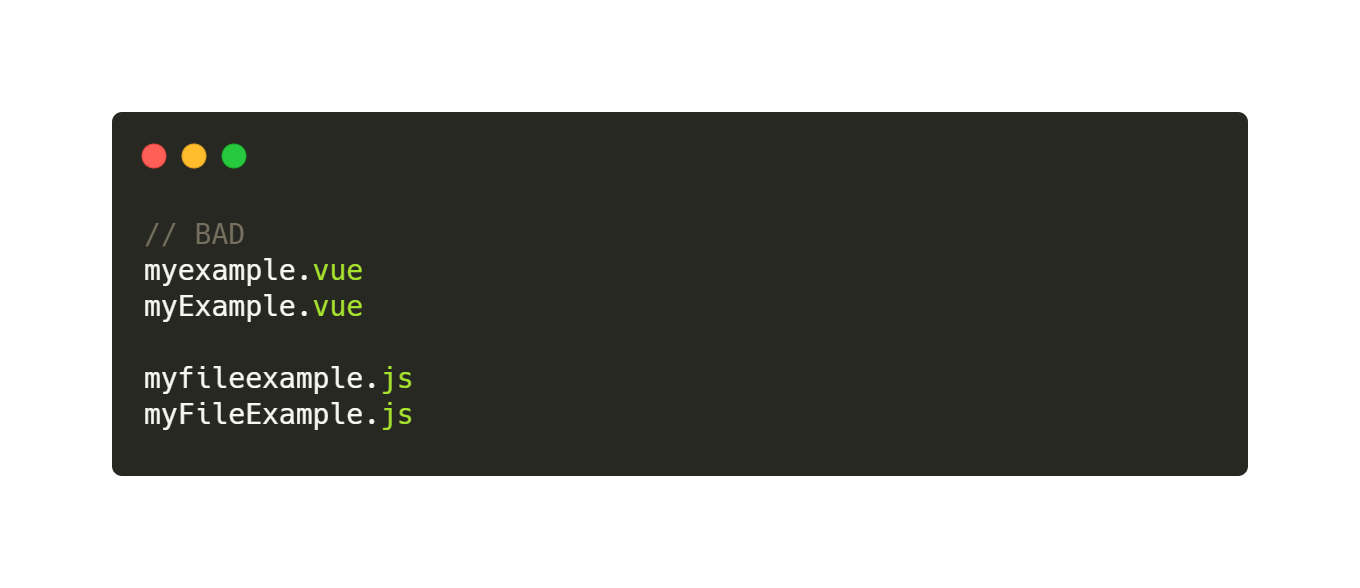
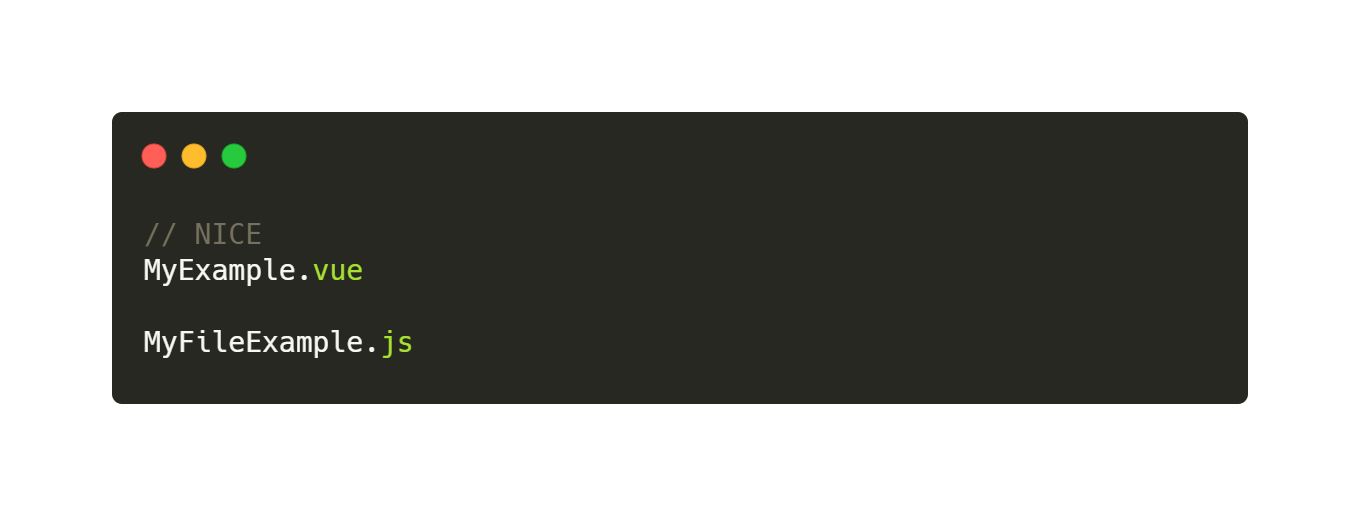
Utiliza PascalCase
La convención de nombres más extendida por la comunidad es PascalCase. Tiene varias ventajas con respecto a otros tipos de nomenclaturas como por ejemplo, está comprobada su mayor efectividad a la hora de buscar y visualizar nombres con este formato o es compatible con la función de autocompletado de la mayoría de IDEs.
Me gustaría decir que independientemente de lo expuesto anteriormente, lo importante, en este caso, es la cohesión y coherencia de la nomenclatura a utilizar y por ello independientemente de la que se utilice se cambiará la misma.


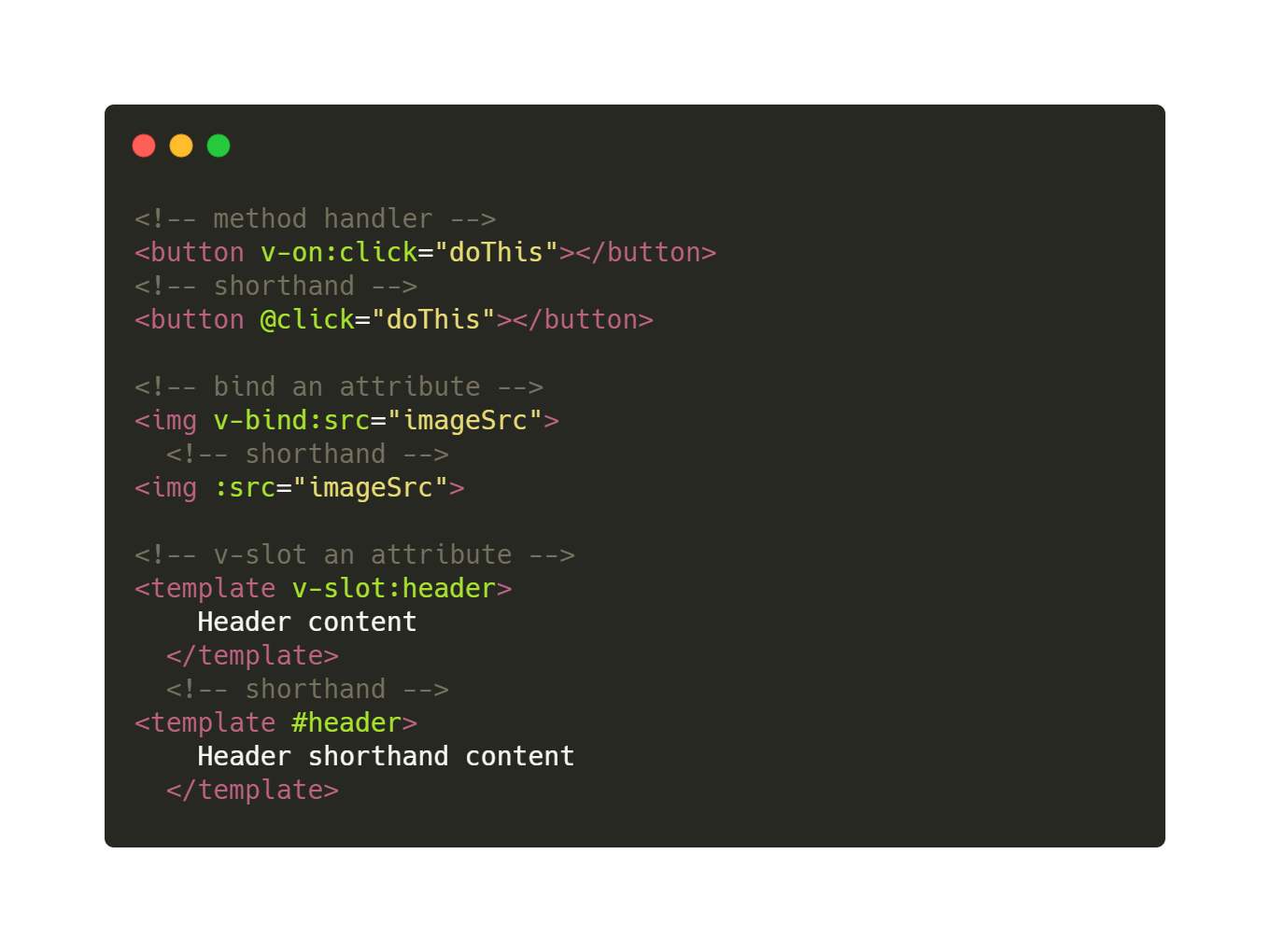
Directivas sin grasa
La utilización de las abreviaturas para las directivas sería algo de obligado cumplimento para una limpieza y adelgazamiento de código amplio. Aunque más importante que esto es utilizarlas siempre o nunca, pero no mezclarlas ya que se conseguirá todo lo contrario.
@ es la abreviatura de v-on:
: es la abreviatura de v-bind
# es la abreviatura de v-slot

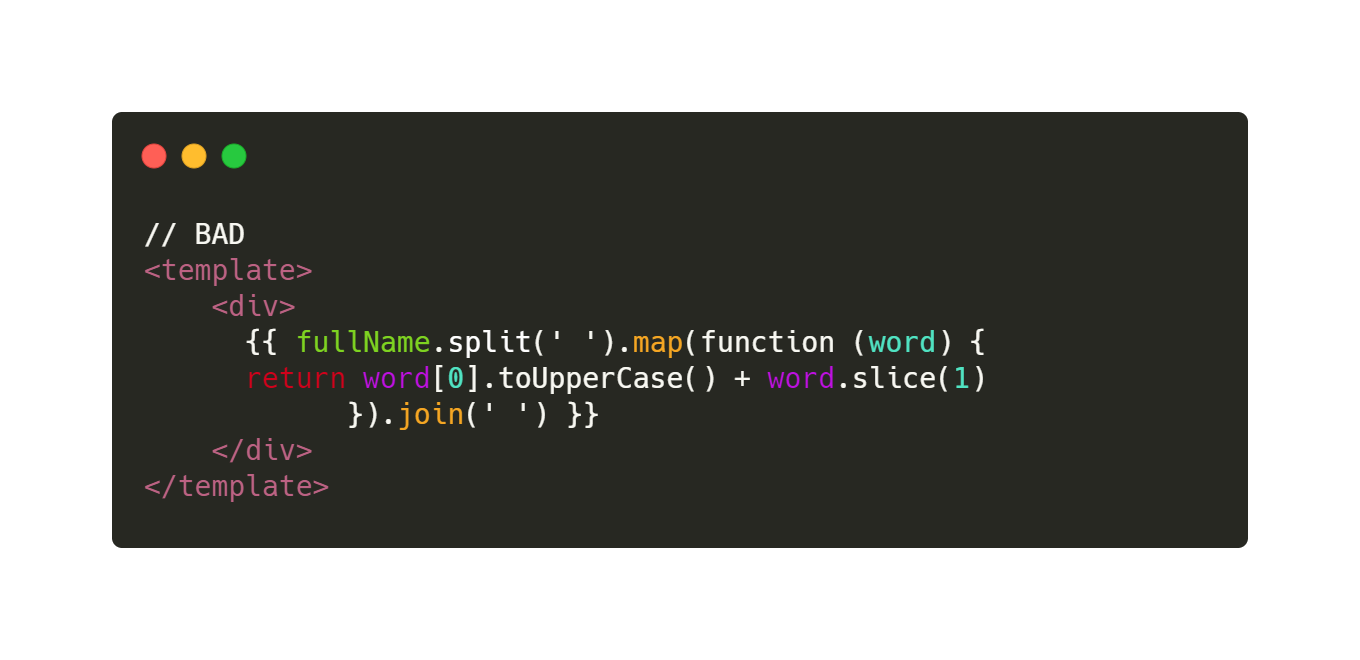
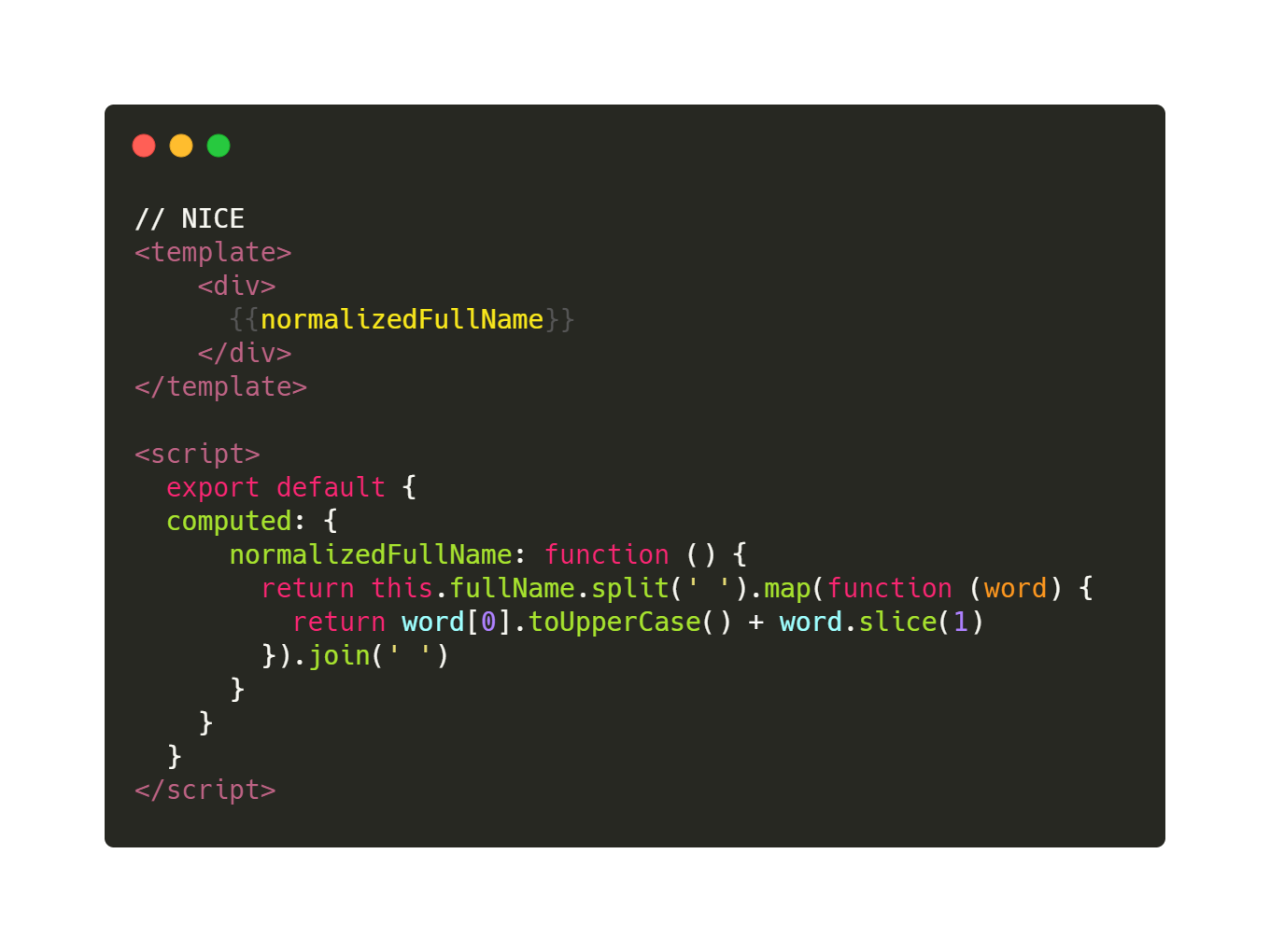
¿Quieres salvar un gatito? Se declarativo
La idea sería incluir el menor código funcional posible dentro de nuestros templates.
Para lograr esto en Vue tenemos múltiples posibilidades, pero en mi opinión la más fácil y óptima sería declarar una propiedad computed en la que implementar la funcionalidad y posteriormente instanciar esta propiedad en el lugar del template que necesitemos. Con esto haremos que el código sea mucho más comprensible, la reutilización será muy simple y su mantenimiento será mucho menos costoso en un futuro.


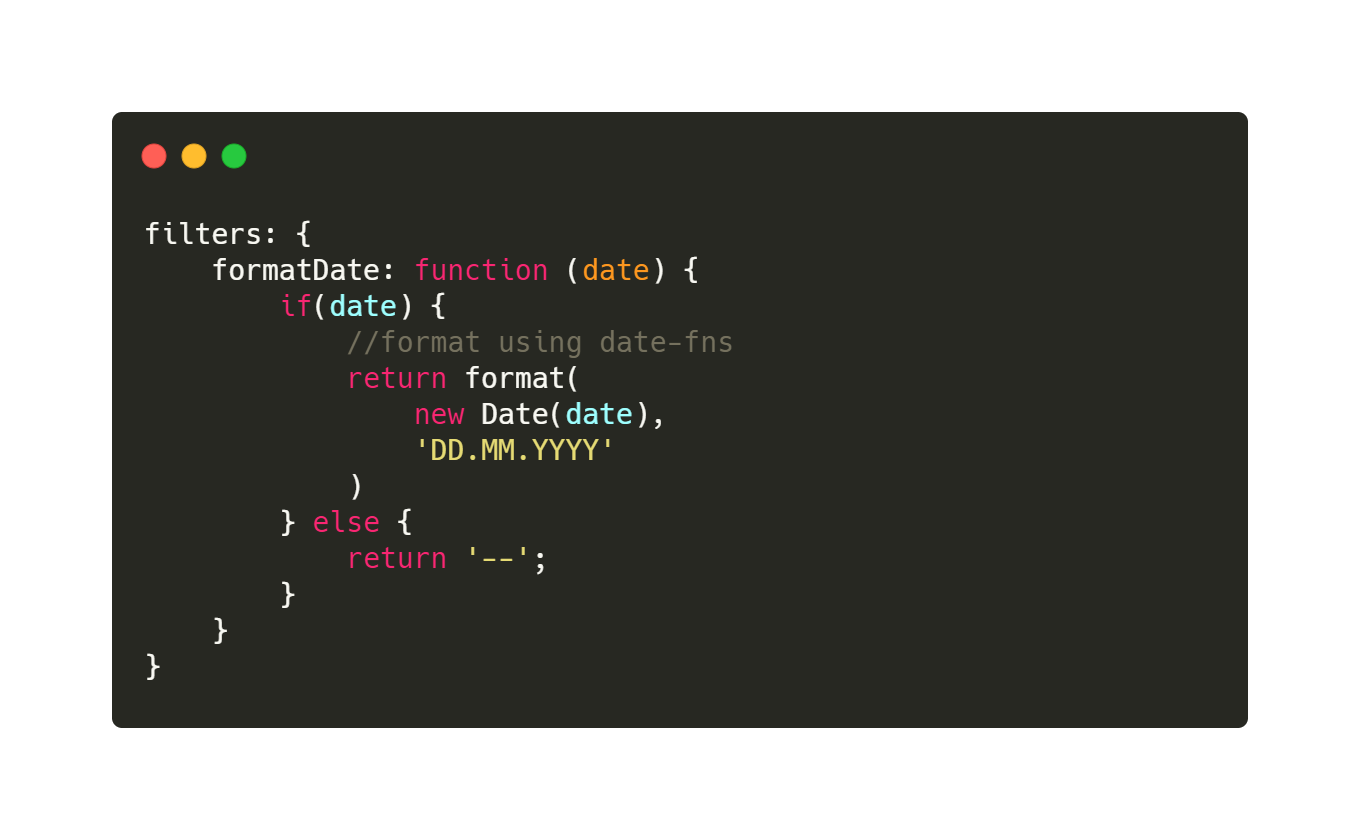
Dame un Filter que tengo prisa
Algo tan común como dar formato a un texto se convierte en un juego de niños al utilizar los Filters en Vue. Por ello su uso es altamente recomendado al ahorrar tiempo y código.