Table of Contents
Hace unos días, trabajando en el frontend de un nuevo proyecto, me he visto en una situación donde necesitaba similar distintas respuestas del backend, para comprobar ciertas funcionalidades y comportamientos en diferentes navegadores. En este articulo vamos a ver como podemos emular servidor con Nodejs.
Hoy en día, con un gran número de compañías (Apiumhub entre ellas) apostando por el TDD, los tests funcionales son una mera rutina para el lado del servidor, pero la cosa cambia cuando se trata del desarrollo del frontend. Con algunas herramientas con mucho potencial sobre la mesa, Selenium me viene a la mente, los desarrolladores siguen preferiendo dejar ciertos tests a realizar de forma manual. ¿Por qué ocurre esto? Debido a la falta de una sólida comunidad de soporte, o un número insuficiente de guías y documentación, posiblemente. Pero esta discusión no es el objetivo de este post.
Volviendo a mi problema inicial, se podría resolver tan sencillamente como hacer unos rápidos cambios temporales en nuestro backend. ¿Pero qué ocurre si nosotros no tenemos el control sobre el mismo? Quiero decir, su desarrollo está llevado por terceros, y lo único que hacemos es trabajar contra una REST API. Si ese es tu caso, aquí tienes una solución que te puede ser de ayuda: un servidor 'tonto’, cuyo comportamiento es controlado desde el frontend.
Para conseguirlo, usaremos NodeJS con ExpressJS. Vamos a construir un servidor, cuyo código de respuesta y cabeceras serán configurados con una simple llamda POST. Esto es una quía rápida que puede seguír:
Emular servidor con Nodejs
Primer paso
Lo primero que necesitaremos es Node. Para instalarlo, ejecuta la siguente línea en la terminal:
apt-get install -g nodejs
Ahora, desde el IDE que queramos, creamos un nuevo proyecto de NodeJS, e instalamos Express:
npm install express
Por último, algo que nos va a hacer la vida mucho más fácil, bodyParser:
npm install body-parser
Setup básico
Ya podemos empezar con nuestro servidor Copycat. Este código de demostración te puede ser útil:
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
var code = 200;
var headers = [];
app.use(bodyParser.urlencoded({extended: true}));
app.use(bodyParser.json());
//SOME CODE HERE
var server = app.listen(8000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app
Como se puede observar, usaremos 2 variables, para almacenar el código y las cabeceras, con un valor por
defecto de: “200 OK” sin cabeceras. Nuestro servidor escuchará el Puerto 8000.
Llamada de configuración
Es hora de meter código realmente útil. Crearemos una llamada POST, que recibe un código y un array de
cabeceras, para guardarlos, y usarlos como respuesta a las siguientes llamadas que le hagamos. Esta llamada se realizará desde el frontend cada vez que necesitemos modificar el comportamiento de nuestro servidor..
app.post('/configure', function (req, res) {
headers = req.body.headers;
code = req.body.code;
res.send('Server configuration completed!');
});
En otras palabras, podemos configurar la respuesta que queremos obtener del servidor haciendo una petición POST a 127.0.0.1:8000/configure. Una vez hecho esto, podemos hacer más peticiones, sin importart el método o la payload, la respuesta que obtendremos será la configurada anteriormente. el Body que espera la llamada de configuración tiene este formato, en json:
{"headers": {
"header 1": "content",
"header 2": "content",
…
},
"code": "200"
}
*Nota: En 'code', se ha de introducir el código de 3 dígitos que necesitemos.
Ruta por defecto
Solo nos queda una cosa: una ruta por defecto, que usará las variables que hemos configurado anteriormente, a la hora de responder:
app.use(function(req, res){
for (var key in headers) {
if(headers.hasOwnProperty(key)){
res.setHeader(key, headers[key]);
}
}
res.status(code);
res.send('Copycat server answer!');
});
Esta función se ejecutará para todas las rutas, siempre y cuando sea diferente de
“POST /configure”, y la respuesta se formará con los valores de las variables ‘code’ y ‘headers’.
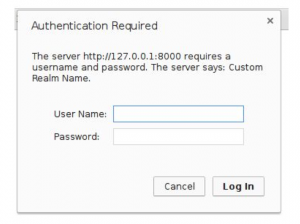
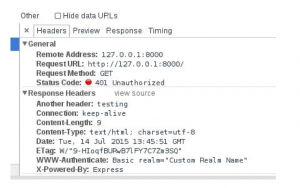
Eso es todo lo que vamos a necesitar. Lo que significa que es hora de ponerlo a prueba. En este caso, voy a utilizar Postman, una fantástica extension de Chrome, para hacer la petición de configuración mediante método POST, e intentaré obtener el dialogo que muestra el navegador por defecto que se muestra durante Basic Access Authentication. Para ello necesitaré una respuesta del servidor con código ‘401 Unauthorized’, y una cabecera similar a: ‘WWW-Authenticate: Basic realm=something’.
Primero, hemos de levanter nuestro servidor. Encontramos el fichero .js que contiene nuestro código y ejecutamos en la terminal:
node ourFileName.js
Ahora, en Postman, seleccionamos método POST, escribimos la URL 127.0.0.1:8000/configure, ponemos la cabecera Content-Type con el valor “application/json”, y añadimos un Body compatible con nuestro servidor Copycat:
{«headers»: {
«WWW-Authenticate»: «Basic realm=\»Custom Realm Name\»»
},
«code»: «401»
}
Por ultimo, abrimos un navegador, y vamos a: http://127.0.0.1:8000/
Resultado:
El dialogo mostrado por el navegador
La respuesta del servidor vista desde la consola
Resumiendo, en este post hemos visto una forma fácil de mejorar nuestro desarrollo web, usando unas herramientas muy extendidas y bien documentadas, como NodeJS y ExpressJS, para emular cualquier comportamiento del servidor, sin cambiar una sola línea de código en el backend. Para conseguirlo, Hemos creado nuestro propio servidor, que se puede configurar fácilmente, directamente desde el frontend.
Si te ha gustado nuestro artículo sobre Emular servidor con Nodejs, quizá te pueda interesar:
Principio de responsabilidad única
Sobre Dioses y procrastinación
Arquitectura de microservicios
Simular respuestas del servidor con Nodejs
Suscríbete a nuestro newsletter para estar al día de los eventos, meet ups y demás artículos!