Table of Contents
En este artículo me gustaría compartir mi experiencia en el uso de algunas características de la consola para la depuración. Comencemos con la definición de lo que es una consola.
Consola – es un depurador incorporado en los navegadores. Obviamente lo conoces cuando usas console.log. Pero qué pasa si te digo que detrás de la consola hay más de lo que te puedes dar cuenta. Simplemente ejecutando **console.log(console)** te mostrará un montón de métodos que pueden ser usados junto con la consola.
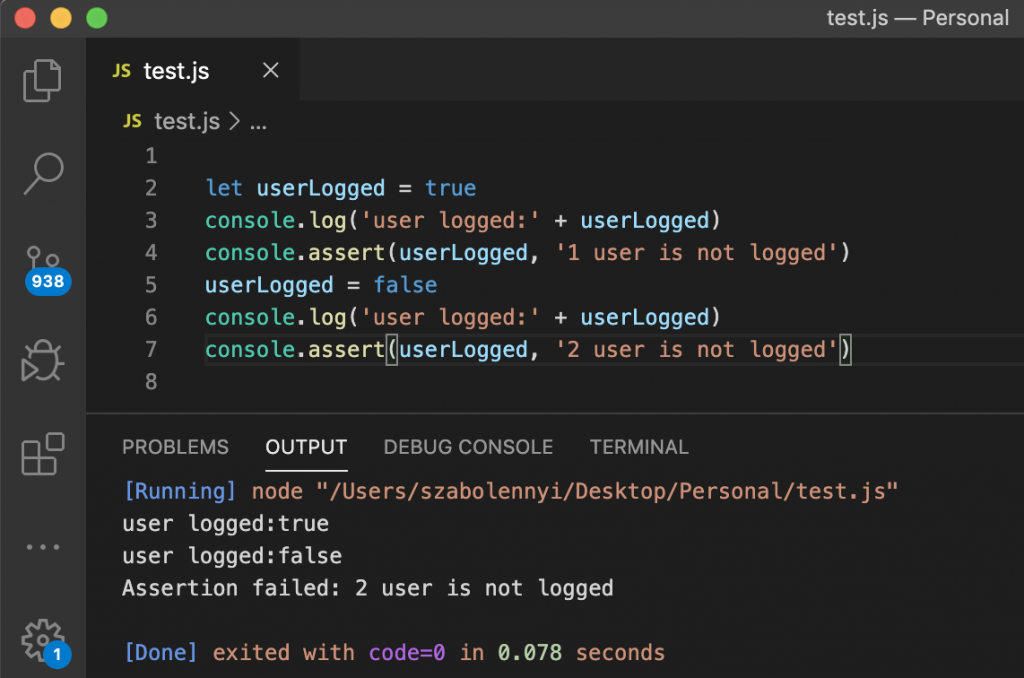
**console.assert()**
Escribe un mensaje de error si la afirmación es falsa. Si la afirmación es verdadera, no ocurre nada.
let userLogged = true
console.log('user logged:' + userLogged)
console.assert(userLogged, '1 user is not logged')
userLogged = false
console.log('user logged:' + userLogged)
console.assert(userLogged, '2 user is not logged')
**console.clear()**
Para limpiar la consola.
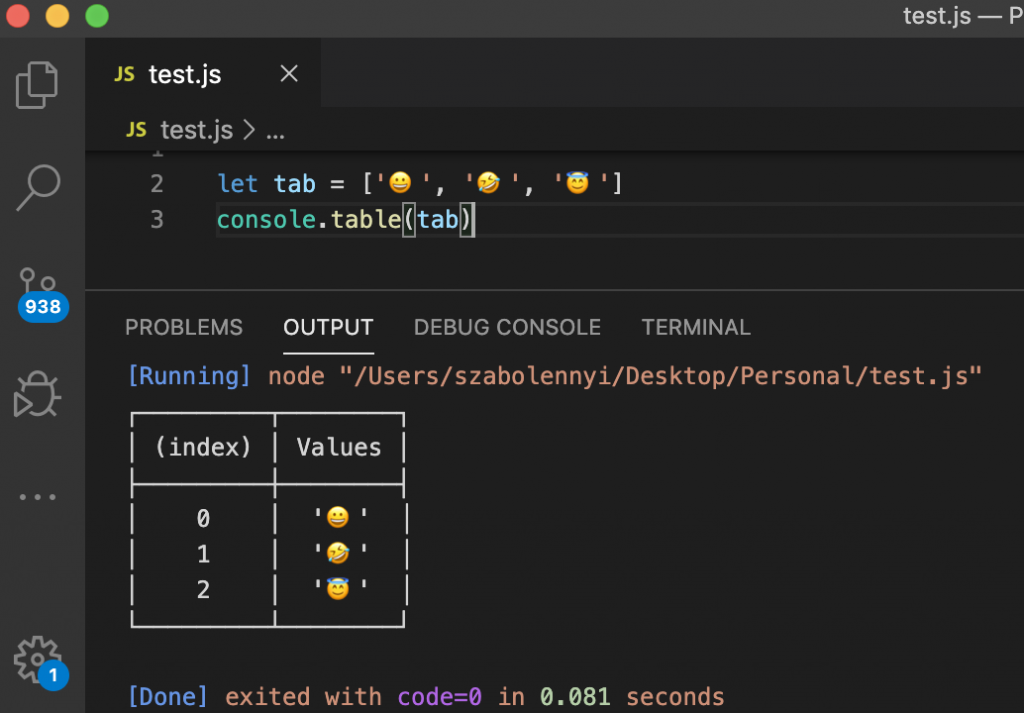
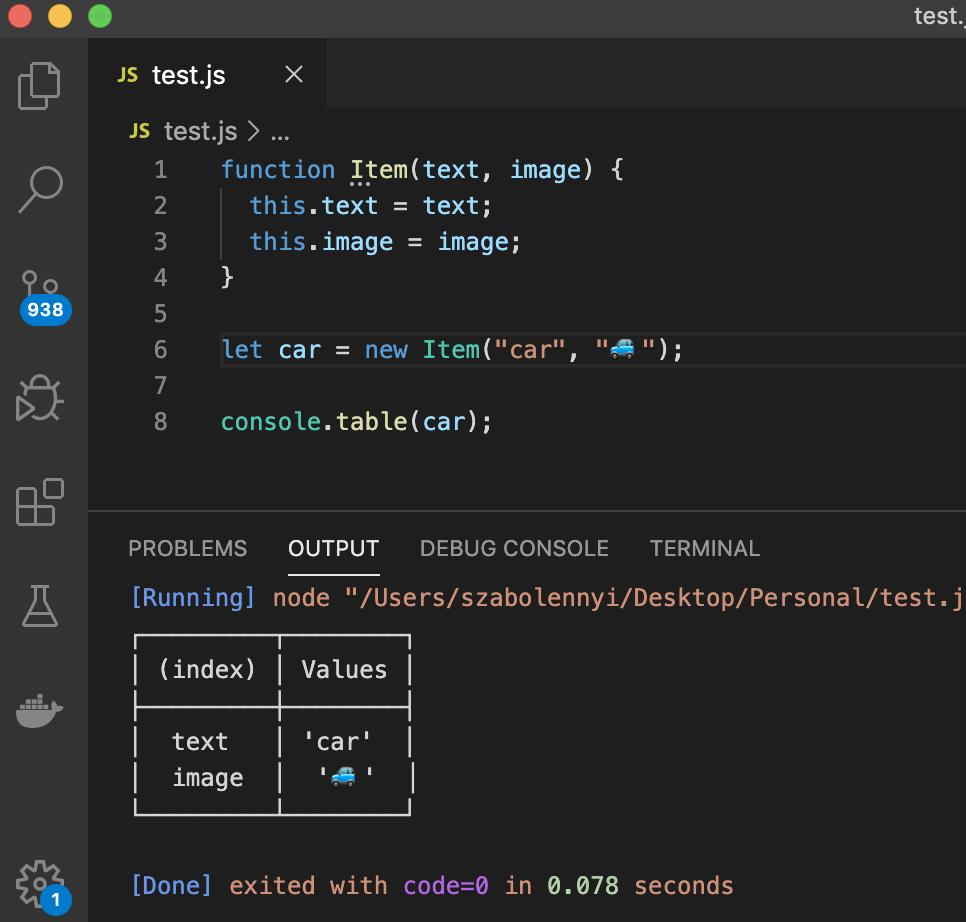
**console.table()**
Muestra los datos tabulares en forma de tabla.
function employee (name, profession) {
this.name = name
this.profession = profession
}
let james = new employee('James', 'Developer')
console.table(james)
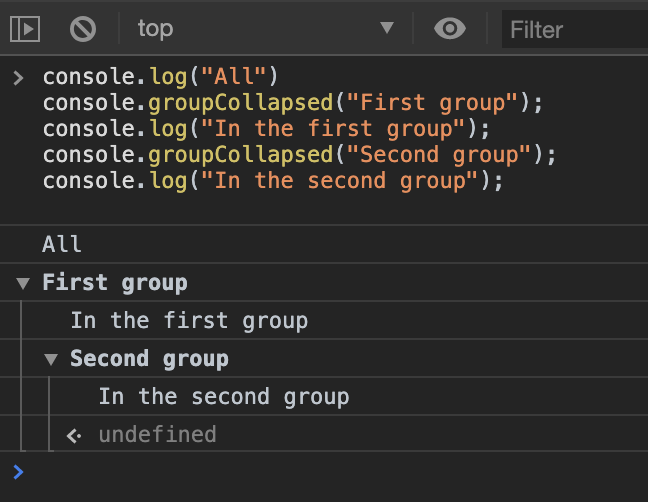
**console.group()**
Para agrupar las cosas con una etiqueta.
**console.groupCollapsed()**
Lo mismo que el grupo, pero crea el nuevo bloque colapsado.
**console.count()**
Registra el número de veces que se ha llamado a esta llamada en particular para contar.
console.count('test'); // "test: 1"
console.count('js'); //"js: 1"
console.count('test'); //"test: 2"
**console.countReset()**
Para reiniciar un contador para una etiqueta.
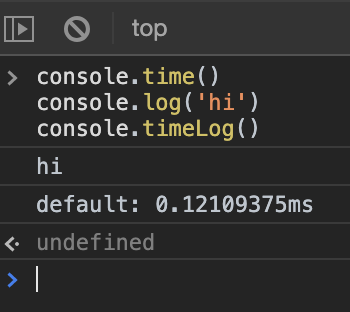
**console.time()**
También puedes llevar un registro de la cantidad de tiempo entre tu console.logs usando **console.time()**
Iniciará el temporizador, y luego llamando a **console.timelog()** registrará la cantidad de tiempo transcurrido desde que se inició el último temporizador. Y **console.timeEnd()** para detener el temporizador.
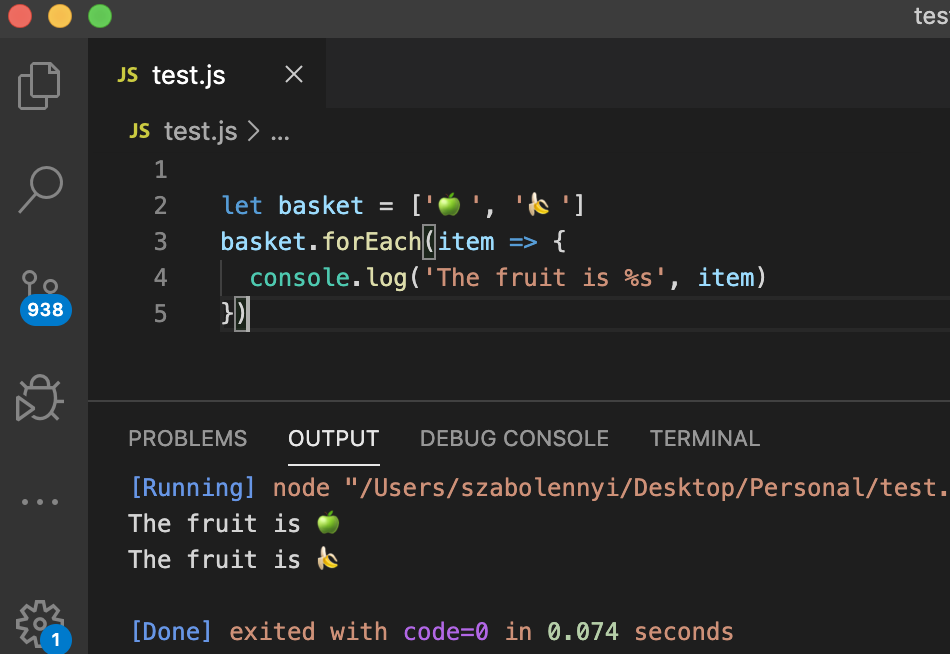
Usando sustituciones de cadenas que pasan una cadena a uno de los métodos del objeto de la consola que acepta una cadena (**%s** outputs as string)
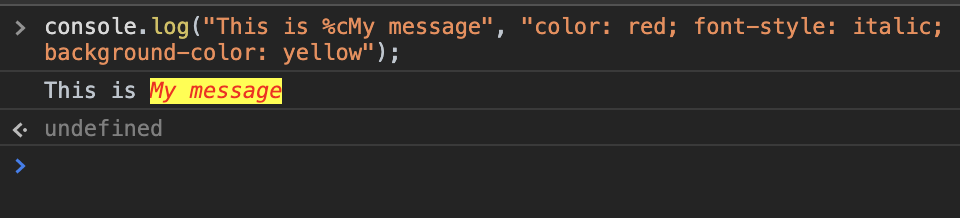
Pasa **%c** a la consola para aplicar el estilo CSS.
Y no te olvides de **console.error()**, que imprimirá un error en la consola.