Table of Contents
A veces, hay algunos proyectos en el que el entorno local de desarrollo no está aislado por completo y depende de alguna infraestructura que “no podemos” levantar en local ya sea por temas de licencias, por problemas de tiempo, etc.
En mi caso, esta dependencia es a un servicio al cual se hacen varias llamadas que tardan en responder varios segundos cada una y por falta de licencias de pago por usuario no es posible simular en local.
Para no publicar datos de cliente, para nuestro ejemplo, probaremos con una página cualquiera como puede ser está de gatitos https://http.cat/.

json-caching-proxy
Buscando encontré una librería npm para cachear estas llamadas y que solo tardará la primera vez que se haga cada petición. Hay varias librerías que pueden hacer esto mismo. He escogido esta que parece que funciona bastante bien https://www.npmjs.com/package/json-caching-proxy.
Lo primero que haremos será crear nuestro proyecto e instalaremos la librería.
npm install -D json-caching-proxyUna vez instalada, crearemos un fichero main.js en el que copiaremos el siguiente fragmento de código, que es todo lo que necesitamos para levantar un servidor que estará escuchando las peticiones y las redirigirá a la página real.
const JsonCachingProxy = require('json-caching-proxy');
const proxy = new JsonCachingProxy({
"remoteServerUrl": "https://http.cat/",
"proxyPort": 8080,
"cacheEverything": true,
"cacheBustingParams": ["_", "dc", "cacheSlayer"],
"showConsoleOutput": true,
"dataPlayback": true,
"dataRecord": true,
"commandPrefix": "proxy",
"proxyHeaderIdentifier": "proxy-cache-playback",
"proxyTimeout": 500000
});
proxy.start();Este ejemplo está tomado del ejemplo que ofrece la librería en su propia página. Solo hemos reemplazado los parámetros remoteServerUrl por el dominio que queremos cachear, en nuestro caso https://http.cat/ y el proxyPort por el puerto 8080, que queremos escuchar las peticiones hacia local host.
En la página de la librería podemos encontrar varias configuraciones como por ejemplo:
- cómo mantener esta caché entre sesiones mediante el parámetro inputHarFile, ya que en este ejemplo se borrarán todos los datos al parar el servidor.
- cómo cachear únicamente ciertas peticiones por un route en concreto.
- cómo excluir ciertas peticiones mediante el parámetro excludedRouteMatchers.
- etc.
Dicho esto, levantamos el servidor con la siguiente instrucción:
node main.jsEl servidor se quedará escuchando a la espera de alguna petición a local host por el puerto 8080. Por consola se mostrará lo siguiente:
JSON Caching Proxy Started:
==============
Remote server url: https://http.cat/
Proxy running on port: 8080
Proxy Timeout: 500000
Replay cache: true
Save to cache: true
Command prefix: proxy
Proxy response header: proxy-cache-playback
Cache all: true
Cache busting params: _,dc,cacheSlayer
Excluded routes:
Listening...Ahora ya podemos acceder a la página a través de nuestro servidor local host:8080 que será el encargado de redirigir las peticiones a https://http.cat/.

Si nos fijamos en los mensajes que salen por consola podemos ver todas peticiones que estamos haciendo. Los mensajes en amarillo indican que es la primera vez que se está accediendo al recurso y por lo tanto, se está reenviando la petición a la página real y se está almacenando en caché la respuesta para que la siguiente vez que se consulten ahorrarnos el tiempo de espera de la llamada real.

Ahora podemos navegar por la web con normalidad mientras nuestro servidor va almacenado en caché todas las peticiones.

Los mensajes verdes que salen por consola indican que ya se ha accedido al recurso previamente y por lo tanto ya no se está haciendo a la petición de la página real, sino que estamos obteniendo las respuestas desde nuestra caché directamente.
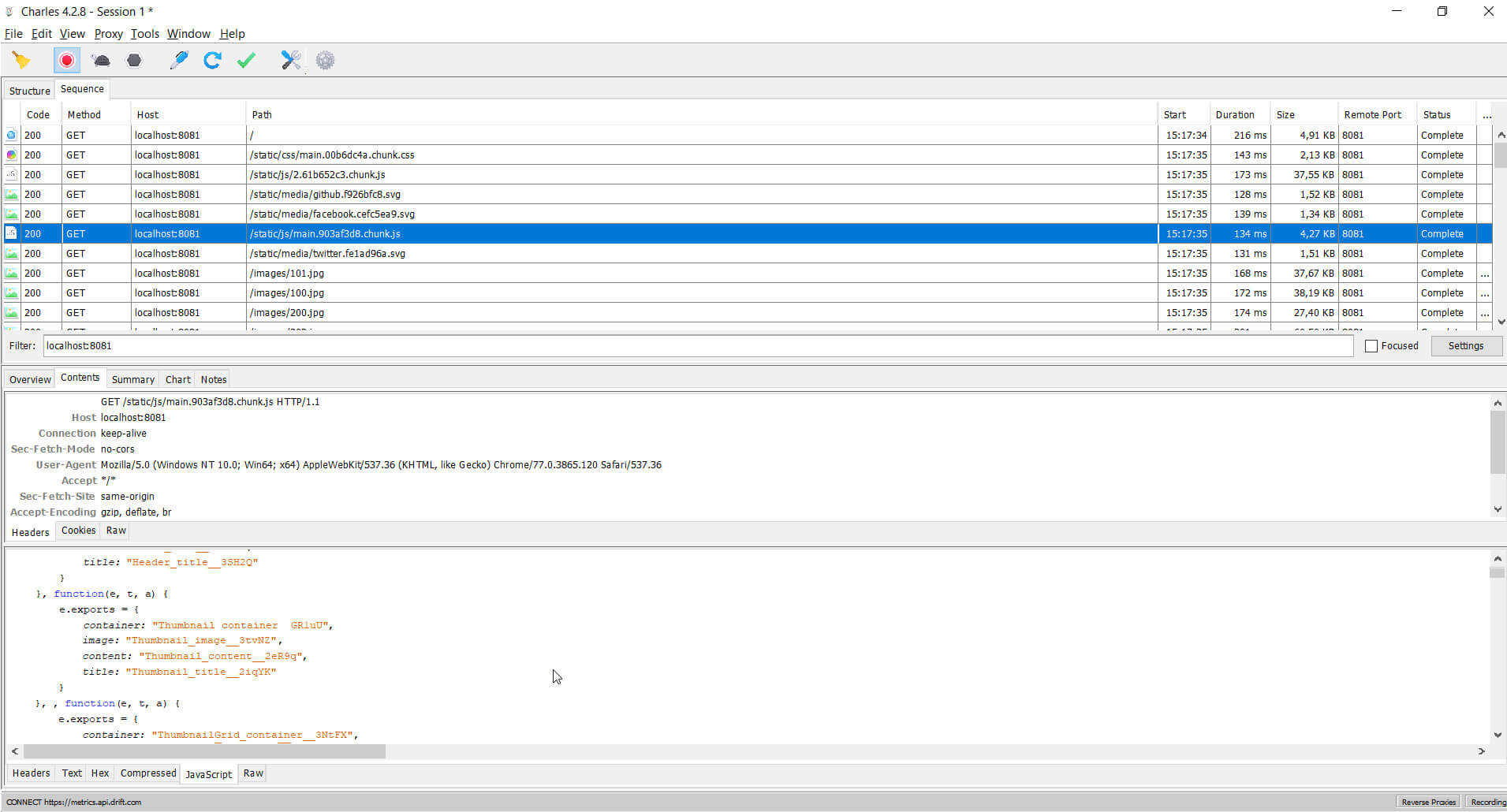
Charles
Para poder visualizar/debugar los resultados podemos utilizar aplicaciones como charles o burp. En este ejemplo utilizaremos charles.
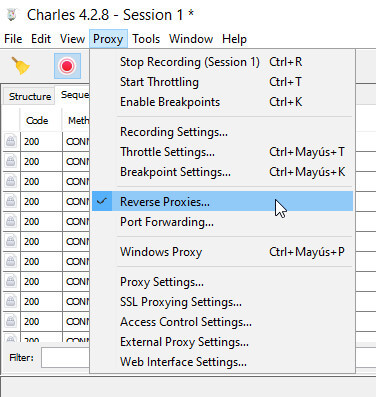
Activaremos la opción de charles de Reverse Proxies.

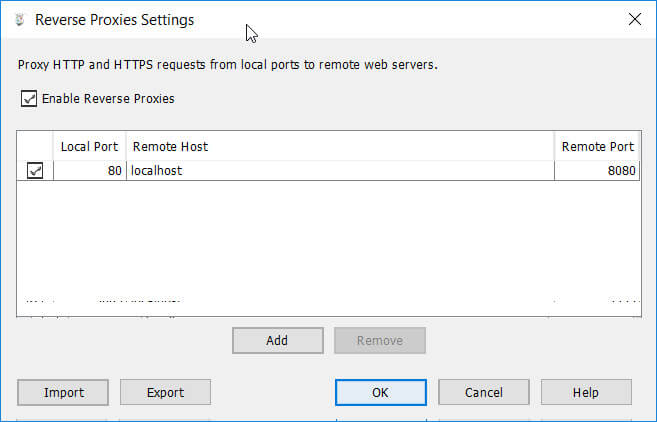
Y añadiremos la siguiente línea

Esto hará que Charles intercepte todas las llamadas a local host:80 y las reenvíe a nuestro servidor proxy-cache.
Ahora podemos acceder directamente desde «local host:80».

Y podemos inspeccionar los resultados de cada una de nuestras peticiones en Charles.

Author
-

Fullstack with more than 17 years of experience in different professional projects. Interested in new technologies and applying best practices for continuous improvement.
View all posts