Table of Contents
Introducción
La documentación desempeña un papel crucial en cualquier proyecto, ya que sirve de brújula para los equipos de desarrollo y para que los nuevos integrantes sepan cómo se realiza el proyecto. La mayoría de las veces, la documentación se convierte en una tarea que se pospone indefinidamente o se completa una vez y nunca se actualiza, lo que la deja obsoleta y potencialmente contraproducente.
Una estrategia eficaz para los desarrolladores consiste en aprovechar una herramienta perfectamente integrada en su IDE. Esto elimina la fricción causada por la necesidad de cambiar entre diferentes herramientas, garantizando la comodidad, la facilidad de uso y la capacidad de actualizar la documentación sin esfuerzo. Una forma excelente de abordarlo es con PlantUML C4 , una potente herramienta que permite a los desarrolladores generar una documentación completa de la arquitectura del sistema con sólo unas pocas líneas de código, haciendo que el proceso de documentación no sólo sea eficiente, sino también una parte integral del flujo de trabajo de desarrollo.
¿Qué es PlantUML C4?
Es una fusión de dos potentes conceptos: el Modelo C4 y PlantUML.
Veamos en qué consiste cada concepto:
Modelo C4
El modelo C4, concebido por Simon Brown en 2006, es un método de notación gráfica conciso diseñado para modelar arquitecturas de sistemas de software. Define meticulosamente cuatro vistas progresivas para captar de forma exhaustiva la esencia de un sistema:

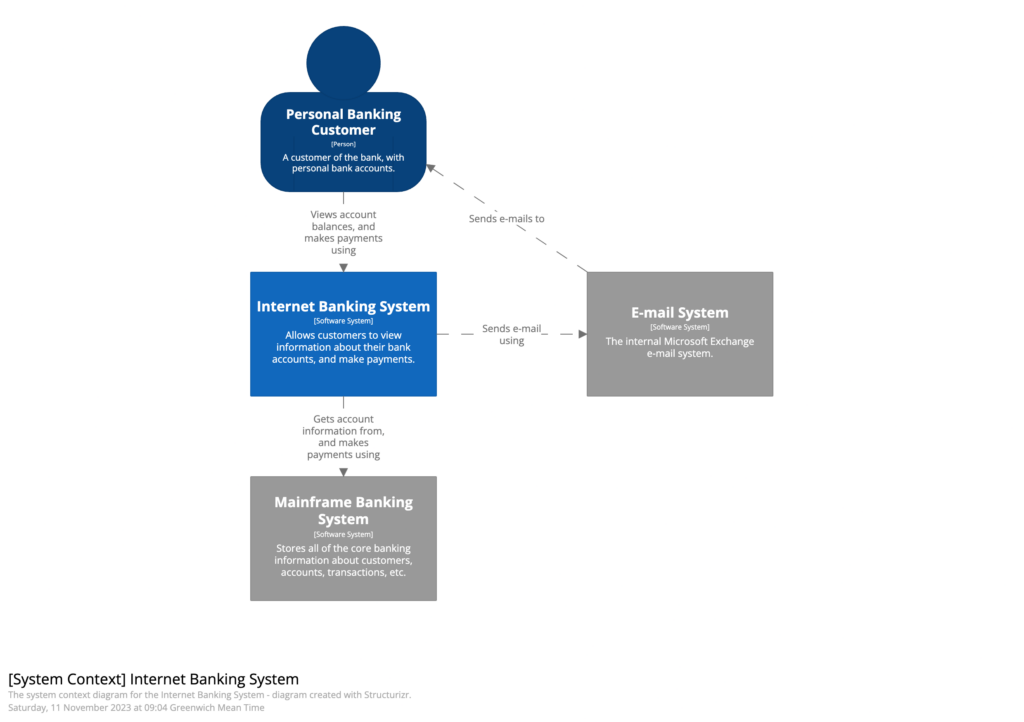
Diagramas de contexto (nivel 1) Los diagramas de contexto de nivel 1 están diseñados para proporcionar una comprensión conceptual del alcance del sistema y de las funciones que interactúan en su ecosistema. Estos diagramas encapsulan la «imagen general» del sistema sin profundizar en complejidades técnicas. En su lugar, ofrecen una visión general de alto nivel, articulando la esencia del sistema y elucidando su propósito. En los diagramas de contexto se hace hincapié en las funciones e interacciones entre los distintos sistemas.
En esencia:

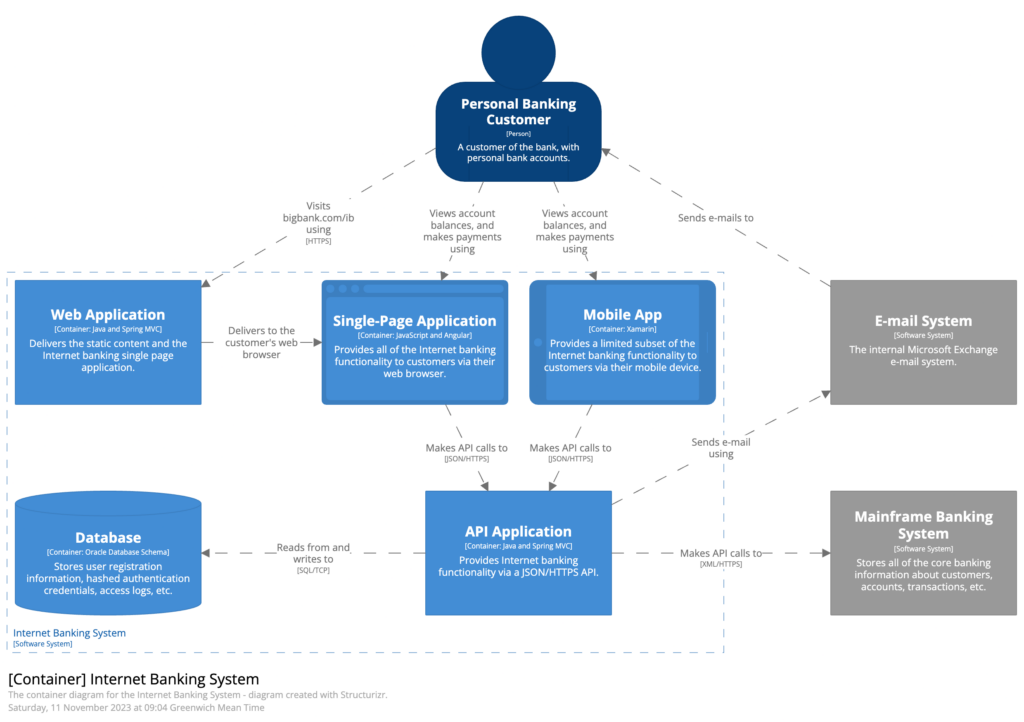
Diagramas de contenedores (nivel 2)
- Descomponer el sistema en contenedores interconectados, como aplicaciones y bases de datos.
- Destaca la forma general de la arquitectura y las opciones tecnológicas empleadas.
- Haz hincapié en las unidades desplegables e ilustre las interacciones mediante líneas de conexión.

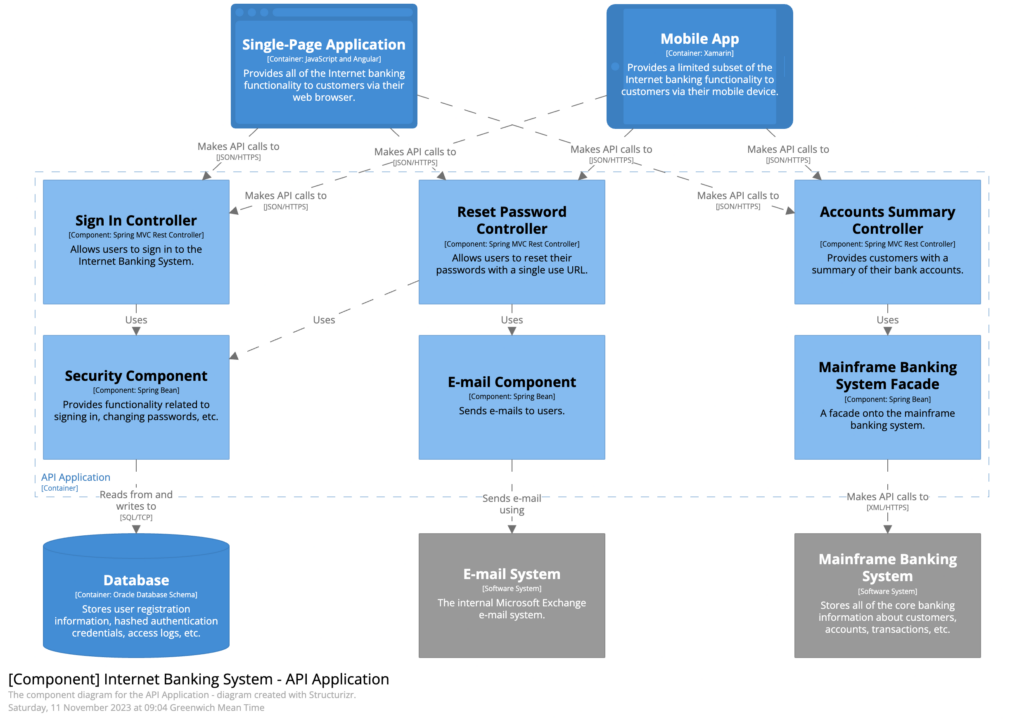
Diagramas de componentes (nivel 3)
- Desglosa aún más los contenedores en componentes interrelacionados.
- Establece relaciones entre componentes, así como sus conexiones con otros contenedores o sistemas externos.
- Se centra en los componentes lógicos y sus interacciones dentro de un contenedor específico, operando a nivel de arquitectura de código.
Diagramas de código (nivel 4)
- Representados, por ejemplo, como diagramas UML.
- Detalle los detalles de la aplicación del componente.
- Teniendo en cuenta la naturaleza dinámica del código, estos diagramas no deben ser demasiado detallados, reconociendo que las actualizaciones frecuentes pueden hacer que la documentación detallada quede obsoleta rápidamente.
PlantUML
PlantUML es una herramienta de código abierto introducida por Arnaud Roques en 2009, una solución versátil que permite a los usuarios generar diagramas utilizando un lenguaje sencillo de texto sin formato. Proporciona una forma sencilla y eficaz de representar visualmente sistemas y procesos complejos mediante diversos tipos de diagramas. Su sencillez y flexibilidad la convierten en una valiosa herramienta para desarrolladores y arquitectos de sistemas, ya que facilita la creación de diversos tipos de diagramas con facilidad y eficacia.
PlantUML admite la creación de diversos diagramas:
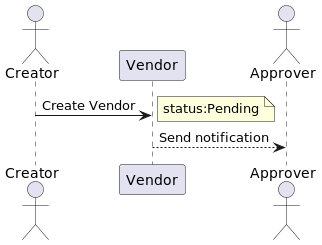
- Diagramas de secuencia
- Ilustra las interacciones entre distintos componentes u objetos a lo largo del tiempo.
@startuml
actor Creator
participant Vendor
actor Approver
Creator -> Vendor: Create Vendor
note right: status:Pending
Vendor --> Approver: Send notification
@enduml

- Diagramas de casos de uso
- Representa las interacciones entre los usuarios y un sistema, mostrando diversos casos de uso.
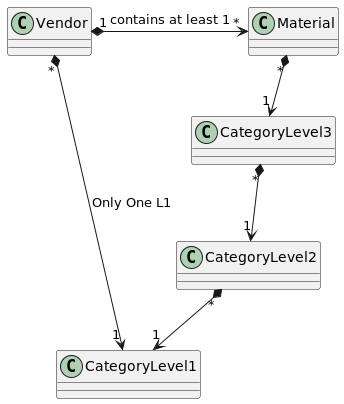
- Diagramas de clases
- Revela las relaciones y la estructura de las clases de un sistema.
@startuml
Vendor "1" *-> "*" Material : contains at least 1
Material "*" *--> "1" CategoryLevel3
CategoryLevel3 "*" *--> "1" CategoryLevel2
CategoryLevel2 "*" *--> "1" CategoryLevel1
Vendor "*" *--> "1" CategoryLevel1 : Only One L1
@enduml

- Diagramas de actividades
- Representa flujos de trabajo, procesos o actividades dentro de un sistema.
- Diagramas de componentes
- Visualiza los componentes y sus interacciones en un sistema.
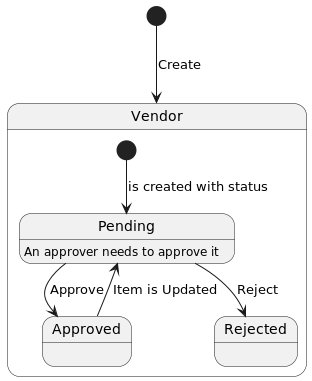
- Diagramas de estado
- Modela los estados y transiciones de un objeto o sistema.
@startuml
[*] --> Vendor: Create
state Vendor {
[*] --> Pending: is created with status
Pending: An approver needs to approve it
Pending --> Approved: Approve
Pending --> Rejected: Reject
Approved --> Pending: Update
}
@enduml

- Diagramas de implantación
- Ilustra la distribución de componentes en diferentes nodos.
- Diagramas de tiempos
- Visualiza los aspectos temporales de las interacciones en un sistema.
- Diagramas de red
- Visualiza las relaciones y conexiones de una red.
- Diagramas esquemáticos
- Proporciona una vista esquelética de la interfaz de usuario o de un sistema.
- Diagramas Archimate
- Sigue el lenguaje de modelado ArchiMate para arquitectura empresarial.
- Diagramas de Gantt
- Representa los calendarios y plazos de los proyectos.
- Mapas mentales
- Visualiza información o ideas jerarquizadas.
- Diagramas EDT (estructura de desglose del trabajo):
- Descompón un proyecto en componentes más pequeños y manejables.
- Diagramas JSON y YAML
- Visualiza estructuras de datos utilizando notación JSON o YAML.
PlantUML C4
PlantUML C4 fusiona a la perfección los puntos fuertes de PlantUML y el modelo C4, proporcionando un método sencillo para describir y comunicar arquitecturas de software. Esta integración ofrece un enfoque cómodo y eficaz para crear y mantener actualizados los diagramas de arquitectura de sistemas.
Características principales:
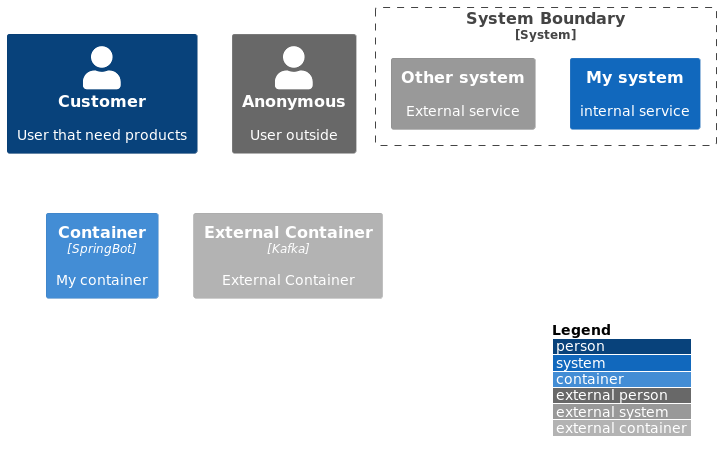
Macros definidas
PlantUML C4 introduce macros específicas, entre las que se incluyen Persona, Persona_Ext, Sistema, Sistema_Ext, Contenedor, Relación, Límite y Sistema_Límite. Estas macros agilizan la creación de elementos del modelo C4 en sintaxis PlantUML.

Personalización con iconos
La herramienta permite la personalización con varios iconos, lo que mejora la representación visual. Las bibliotecas de iconos, como plantuml-icon-font-sprites, ofrecen una amplia selección para adaptar los diagramas a necesidades específicas.
Los diagramas de infraestructura se pueden enriquecer con iconos de nube utilizando bibliotecas de sprites como Azure-PlantUML, AWS Icons y GCP-C4 PlantUML.
- Azure-PlantUML: https://github.com/plantuml-stdlib/Azure-PlantUML
- Iconos de AWS: https://github.com/awslabs/aws-icons-for-plantuml
Iconos de Google Cloud Platform: https://github.com/gamma-data/GCP-C4-PlantUML

Integración IDE
C4 PlantUML es compatible con plugins de integración para los entornos de desarrollo integrados (IDE) más populares, como IntelliJ y Visual Studio, lo que permite un flujo de trabajo sin problemas para los desarrolladores.
Enlaces a plugins:
- Instala plugin para Visual Studio
- JetBrains Rider
- plugin para vscode
Para utilizar estos plugins es necesario tener instalada la librería graphviz:
- Ubuntu: sudo apt-get install graphviz
- Windows: Descarga Graphviz
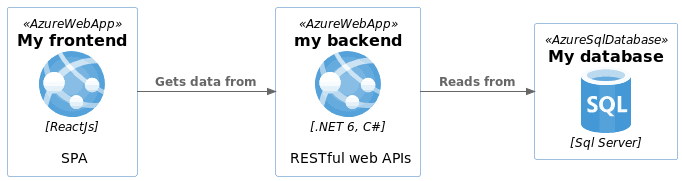
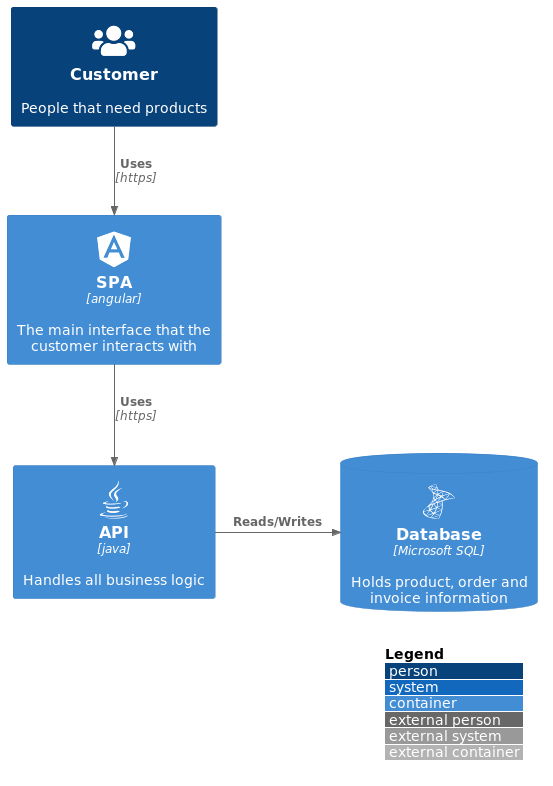
Veamos aquí un ejemplo, un diagrama contenedor (nivel 2), que explica la interacción principal. El código:
@startuml
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
!define DEVICONS https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons
!define FONTAWESOME https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/font-awesome-5
!include DEVICONS/angular.puml
!include DEVICONS/java.puml
!include DEVICONS/msql_server.puml
!include FONTAWESOME/users.puml
LAYOUT_WITH_LEGEND()
Person(user, "Customer", "People that need products", $sprite="users")
Container(spa, "SPA", "angular", "The main interface that the customer interacts with", $sprite="angular")
Container(api, "API", "java", "Handles all business logic", $sprite="java")
ContainerDb(db, "Database", "Microsoft SQL", "Holds product, order and invoice information", $sprite="msql_server")
Rel(user, spa, "Uses", "https")
Rel(spa, api, "Uses", "https")
Rel_R(api, db, "Reads/Writes")
@enduml
La imagen resultante:

Conclusión
En conclusión, PlantUML C4 emerge como una herramienta versátil y valiosa para los desarrolladores que buscan un enfoque sin fisuras para la elaboración y gestión de diagramas de arquitectura de software. Al combinar la capacidad expresiva de PlantUML con la elegancia estructurada del modelo C4, esta integración proporciona un medio cómodo y eficaz de crear representaciones visuales de sistemas complejos.
Lo que distingue a PlantUML C4 es su facilidad de uso, que permite generar fácilmente diagramas que pueden manipularse y actualizarse sin esfuerzo. Con una paleta de macros definidas, opciones de personalización con iconos y complementos de integración para IDE populares, permite a los desarrolladores agilizar el proceso de documentación.

En esencia, PlantUML C4 no sólo simplifica la creación de diagramas arquitectónicos, sino que también los transforma en artefactos dinámicos y vivos. A medida que el panorama del desarrollo de software sigue evolucionando, contar con una herramienta que se adapte con agilidad se convierte en algo primordial. PlantUML C4 se encuentra en la intersección de la simplicidad y la eficacia, encarnando un nuevo estándar para la visualización de la arquitectura de software. Aproveche el poder de PlantUML C4 para articular, iterar y comunicar su visión arquitectónica con delicadeza.
Author
-

Experienced Full Stack Engineer with a demonstrated history of working in the information technology and services industry. Skilled in PHP, Spring Boot, Java, Kotlin, Domain-Driven Design (DDD), TDD and Front-end Development. Strong engineering professional with a Engineer's degree focused in Computer Engineering from Universitat Oberta de Catalunya (UOC).
View all posts
More to Explore











