Table of Contents
It was there in 2018 through a presentation in Vue.js London and later with a post, when Evan You (creator of Vue) announced Vue 3.
Finally the beta was released on April 16, 2020 and at the time of writing we are at version 3.0.0-beta.14.
According to the official roadmap, the official release is planned for the end of Q2 2020, that’s why we’ll be reviewing its most important features, those that generated the most commotion within the community and how we can test this long-awaited beta.
Changes & Features
In the presentation, Evan You assures that Vue 3 is going to be, among other things:
– Faster
– Smaller
– More maintainable
– And ultimately, it’s going to make our lives easier
In this section we will review the changes and features that make these statements a reality.
Complete rewrite of the Virtual DOM and optimization of the rendering
It is now twice as fast in both mounting and upgrading using half the memory.
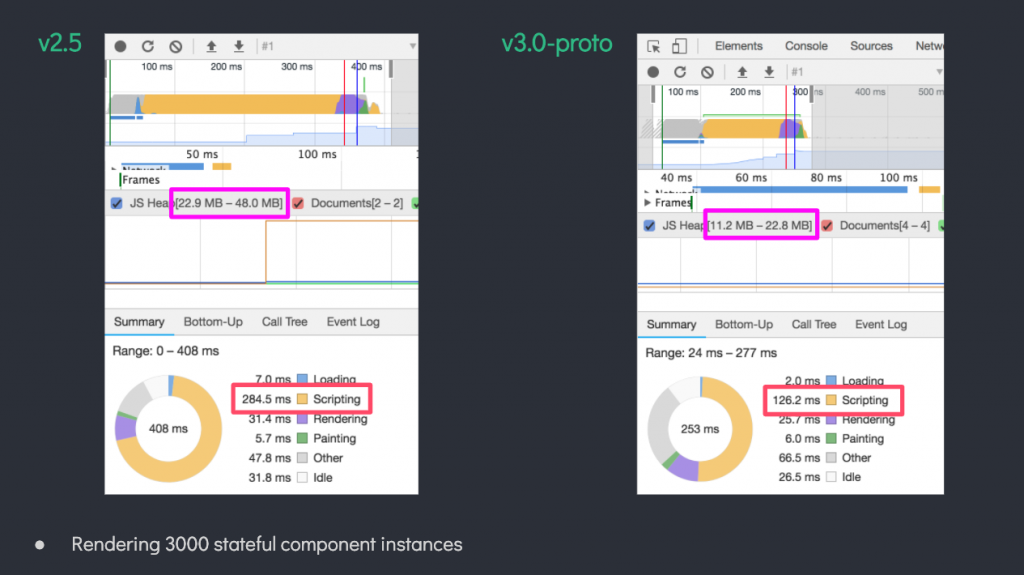
In terms of the initial assembly of an application, a test was performed rendering 3,000 components with state and the result was as follows:

As we can see in the image, it took less than half the time to execute the scripts and used less than half the memory compared to the same test in Vue 2.5
If we focus on the upgrade or patching of the components, where performance was also gained, Vue has become more “intelligent” in discerning which nodes should be re-rendered within the tree.
To achieve this, Vue’s team relied on the following:
– The generation of slots was optimized to avoid unnecessary re-rendering of child components.
– If within a component there are static and dynamic nodes, only the dynamic ones will be updated avoiding the update of the whole tree, this was achieved thanks to the hoisting of these static nodes.
– If a component has static props but a content that is dynamic, now only the dynamic content will be updated, avoiding updating the component itself. This was achieved thanks to the hoisting of static props.
– If a component has an inline handler, it will now avoid re-rendering if the identity of that function changes. Also in this context the need to have a single component as root has been eliminated, now we can have several and automatically the new Virtual DOM will wrap them in a new component called Fragment.
Before

After

A much smaller core and Tree shaking
Vue has always been relatively small, its runtime weight is ~23KB GZipped. For Vue 3 the size has been substantially reduced, thanks to the “Tree shaking” where you can exclude the bundle of code that is not being used.
Most of the global API and helpers have been moved to ES module exports. This way modern bundlers like webpack, can analyze the dependencies and not include code that has not been imported.
Thanks to these changes the size of the Vue 3 core is ~10KB GZipped.
Goodbye Facebook, Hello Microsoft (Flow -> Typescript)
Initially Vue 2 was written in Javascript. After the prototyping stage, they realized that a typing system would be very beneficial for a project of this magnitude, so they decided to start using Flow (javascript superset created by Facebook). Inicialmente Vue 2 fue escrito en Javascript.
For Vue 3 the development team chose to use Typescript (another javascript superset created by Microsoft), this was a very good decision since nowadays the use of typescript in Vue projects is increasing and since Vue 2 used another typing system, they had to have the typescript declarations separated from the framework source code.
Today, with Vue 3 they can generate the declarations automatically, making maintenance much easier.
Composition API & Vue Drama
Last but not least we have the so called Composition API, which comes to move the foundation of the framework.
In Vue 3, instead of defining a component by specifying a long list of options (Options API), the Composition API allows the user to write and reuse component logic as if they were writing a function, all while enjoying excellent typescript integration.
The differences between the two APIs are outlined below:
Options API
export default {
data: function () {
return {
count: 0
}
}
methods: {
increment: function () {
this.count = this.count++
}
},
computed: {
double: function () {
return this.count * 2)
}
}
}
Compostion API
import { reactive, computed } from 'vue'
export default {
setup() {
const state = reactive({
count: 0,
double: computed(() => state.count * 2)
})
function increment() {
state.count++
}
return {
state,
increment
}
}
}
Pretty much like React, right?
The darkest hours for Vue 3
But not everything was rosy for the Vue team. During the first stage of the proposal of this new API, the community was informed that the composition API was going to completely replace the Options API.
This triggered what Reddit called “The Vue Drama” or “The Vue Darkest Hours”. A large part of the community opposed this replacement and proposed that both APIs could coexist.
The Vue team decided to rework the proposal and reversed those statements, ensuring that both APIs would coexist and once again, made it clear how much they rely on community and user feedback.
How to test this beta
To test the beta of Vue 3 we must start with a project in Vue 2.
From the terminal we start a new project.
npm install -g @vue/cli
vue create my-proyect
Then we add the ‘vue-next’ plugin that will install the Vue 3 dependencies in our project and make all the necessary changes.
vue add vue-next
And that’s it, you can try the new composition API.
Easy, right?
Conclusion
Breaking changes in frameworks can be very stressful. Even though this version of Vue doesn’t feature Breaking Changes I think it will be a before and after for this framework, since it will change the way we program in Vue.
Sooner or later you will find yourself in front of a Vue 3 project using the new API, better to start now that you have more time to adapt.