Table of Contents
Have you ever faced the problem of high bounce rates and low conversion rates? Do you have an idea why your performance is suffering? Do you know what it looks like when someone browses your site? Do you know where they click, where their mouse goes, and what catches their attention? Do you know what people like the most about your product? Do you know what emotions people have when they engage with your platform? Do you know what they love and hate about your web or app? Do you know why they leave or come back? To answer these questions and many many others, here you have a list of some useful UX research tools.
Analysis & UX research tools
User research (or UX research) is extremely important when we talk about user experience design. In fact you need to know or at least have a clear idea of what users think, say and do when interacting with your web or mobile app. Measure effect of the design changes on your product and monitor KPI’s. We basically use data to get more insight that will help improve experiences.
The idea is to use different types of research methodologies to get some qualitative (how people think & feel) & quantitative (quantify behaviors) data in relation to a product or service. That’s why there are so many ux research tools that can help you in your daily work.
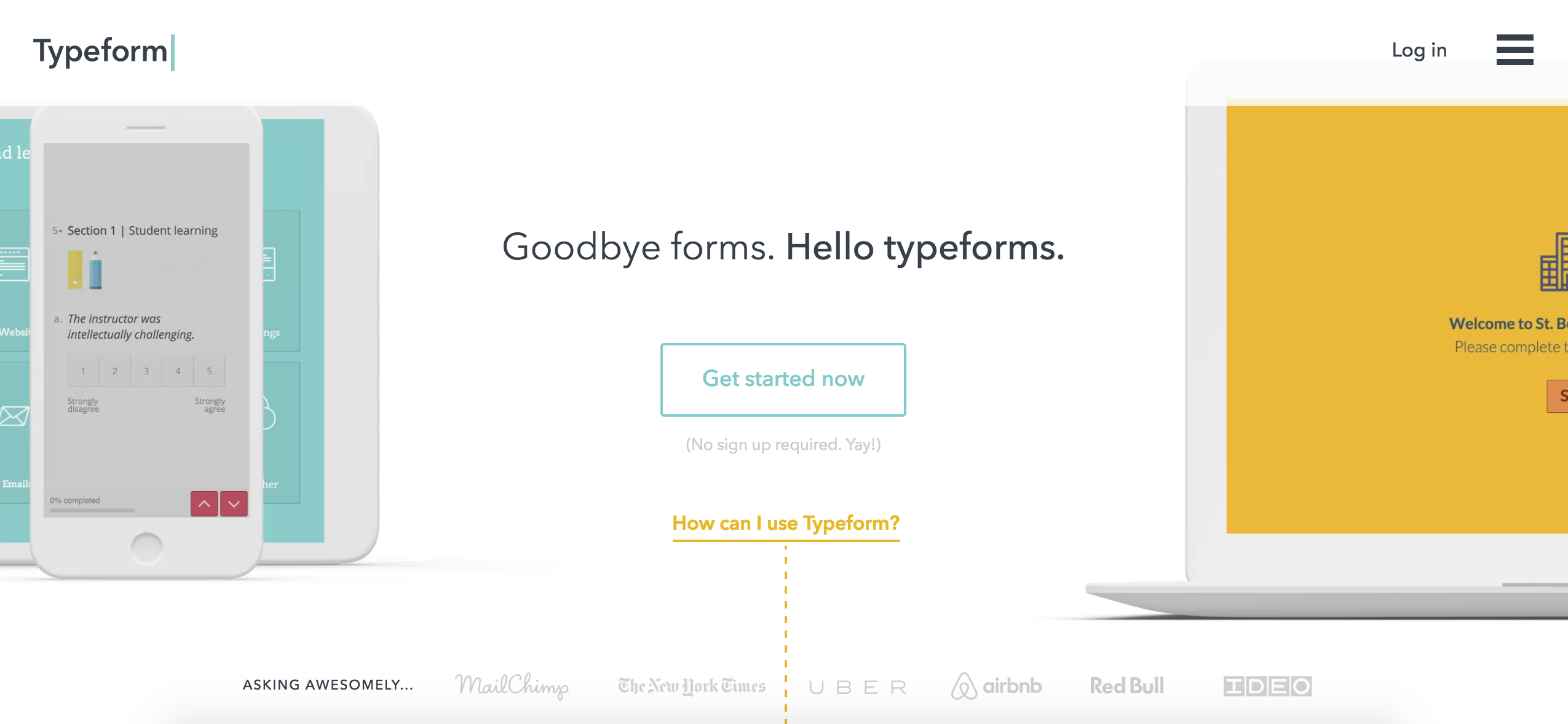
TYPEFORM

Typeform creates awesome forms. Audiences love Typeform because it’s intuitive, incredibly engaging, and enjoyable to interact with. Typeform gets completion rates up to 4x higher than regular old forms. This makes data collection a breeze for entrepreneurs, researchers, and anyone interested in getting closer to their audience. Even non-techies can easily build beautiful surveys, registration forms, tests & quizzes, contests, tutorials, shopping carts, and contact forms.
USERTESTING

UserTesting offers a wide variety of services for testing your user’s experience. You’ll have the ability to choose the user profiles that you’d like to survey and they even offer a service for you to see real-time video of test participants using your site or app.
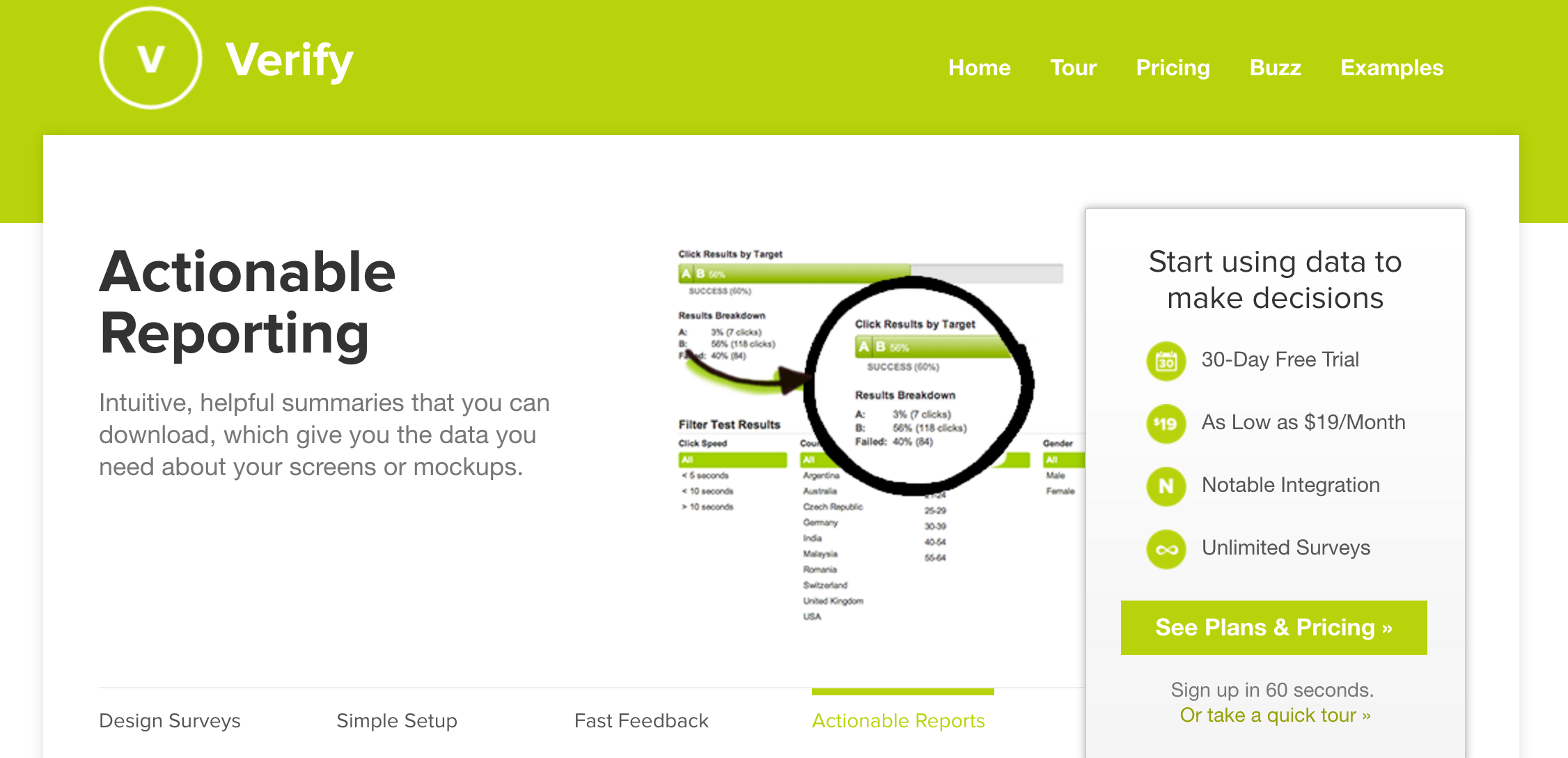
VERIFY
Verify lets you test screenshots of your design work to gain valuable insights on your users’ expectations and reactions to your apps and websites before writing a single line of code. You can gather feedback, see what people remember about your design or how they feel about it. Testing ideas and getting feedback before implementation in this way can help you save tons of time and reduce unnecessary rework.
A market leader in user testing. ClickTale allows you to watch videos of how users experience your site on both desktop and mobile devices. Doing so will help you to eliminate weak points, increase conversions and grow your business.
GOOGLE’S KEYWORD PLANNER

Keyword research has a huge effect on user experience. Understanding the vocabulary that people prefer and understand, helps you identify the right information architecture, label the sections and prioritise the content. Good tool for this is Google’s Keyword planner.
CRAZYEGG
Crazyegg lets you see exactly what people are doing on your website. It has 4 main features: heatmap logs where each visitor clicks on your webpage, scrollmap shows how far down the page each visitor typically scrolls, overlay breaks down the number of clicks on each page element and Confetti provides detailed insights about visitor sources, search terms, and other components.
FIVESECONDTEST
Run by UsabilityHub, Fivesecondtest is designed to capture a visitor’s first impression of a site, each test takes five seconds to run. The process is very simple : you need to upload a screenshot or page mock-up, with a simple question about the design or functionality, each tester has five seconds to look at your page, before answering the question and UsabilityHub collates the responses.
QUALAROO
Qualaroo helps you to get voice of customer insights for smarter A/B Testing. Analytics tells you what people are doing, Qualaroo tells you why. Qualaroo website surveys uncover customer insights that lead to winning A/B tests. It prompts site visitors to answer targeted questions and surveys in real-time, helping webmasters to craft the perfect usability. Qualaroo makes it easy to survey specific groups of website visitors to gain qualitative information. It really helps you to get a clear picture of who your customers are, and what they’re looking for on your site.
TRYMYUI
TryMyUI offers you a possibility to watch videos of real people using your website and test your site either with anonymous reviewers or with your own pool of candidates. They have the following features: video screencaps, mouse clicks and keystrokes, voiceover commentary and written feedback, system usability scale questionnaire and mobile testing.
MOUSESTATS
This company helps you to increase conversion rate and answer the question “how”. It offers services like: session recording, website heatmaps, form analytics and website surveys. It gives you an opportunity to watch your website visitors, see all mouse movements, scrolls, key-strokes and clicks as a movie. You can find out which areas on the page attract more attention and which make users confused.
LOOP11
Improve usability of your website through scenario based tests. This automated service lets you evaluate web usability with hundreds of users. You can also benchmark against your competitors and see how your website is compared.
OPTIMIZELY
It is a user-friendly A/B testing platform, which tracks visits and conversions. The tool offers an impressive range of features, including: mobile website testing, cross-browser testing Visitor segmentation, geotargeting, multivariate testing. It is used to edit your colors, images and text, schedule your tests and immediately deploy the winning solution. It helps companies to discover the most effective ways to reduce bounce rates and increase time on site.
CONVERT
Awesome A/B testing tool, it is easily integrated with Google Analytics. It is a perfect tool for those who doesn’t have technical know-how. It has a geo-targeted variations tool, which allows you to measure the impact of your split tests on users around the world taking into account their location.
VISUAL WEB OPTIMIZER
A/B testing tool, which makes it easy to understand what type of site will provide the best user experience and conversion rates for your company.
OPTIMALSORT
Great card sorting tool! It helps you to find out how people think your content should be organised and get the user insights you need to make informed information architecture decisions.
USERINTERVIEWS
Fast and easy way to to recruit participants for product tests and market research.
SURVICATE
Very fastest way to collect feedback from website visitors.
MUZLY
It’s a Designers’ secret source for inspiration.
DRIBBBLE
Dribbble is the most important social network for anyone that cares about design. Dribbble is a place to show and tell, promote, discover, and explore design.
Design & framing tools
Prototype the idea before any coding begins. Great for iterating and communicating the requirements.
INVISION
Easily create clickable, interactive prototypes using InVision. It gives you ability to transform flat compositions into more lively prototypes. It also makes it simple for you and your clients to view the prototypes on a smartphone or desktop.
MOCKFLOW
MockFlow is a great solution for those who want to design flexible user interfaces. It offers individual tools for website design, website building and team collaboration.
BALSAMIQ
Allows you to create a fast and free mock ups and easily share them with your clients. It has a pencil and paper feel, allowing you to quickly sketch a design and receive feedback before you go live.
PROTO.IO
It is for mobile app designers who want a rich prototyping experience. It is a great tool to design fully-interactive app prototypes with media, animations, and touch events. It’s great for testing and gathering feedback before launching your app.
PIDOCO
It is a good tool for quick and clickable prototyping. It has an easy-to-use interface and sharing and collaboration features, making it simple to create an entire website, receive feedback and test your design before moving forward.
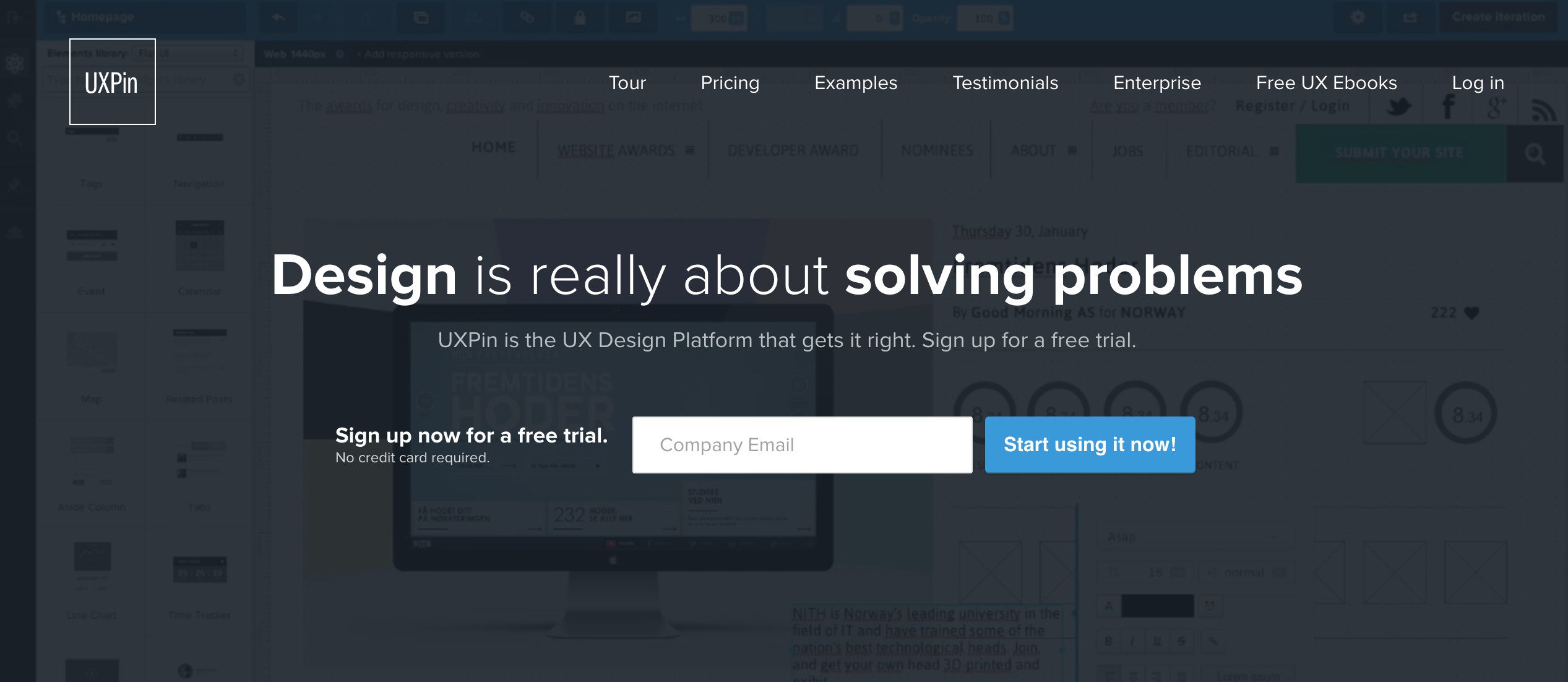
UXPIN

UXPin features easy drag and drop editor to create interactive wireframes and prototypes, allowing for real-time collaboration and edition.
MOCKINGBIRD
Create, link together, preview, and share mockups of your website. It makes easy to try new ideas and iterate rapidly before settling on a design that works.
JUSTINMIND
It helps you simulate your prototypes for mobile apps as in an actual device. Justinmind gives you tools designed to build high-fidelity wireframes and mockups.
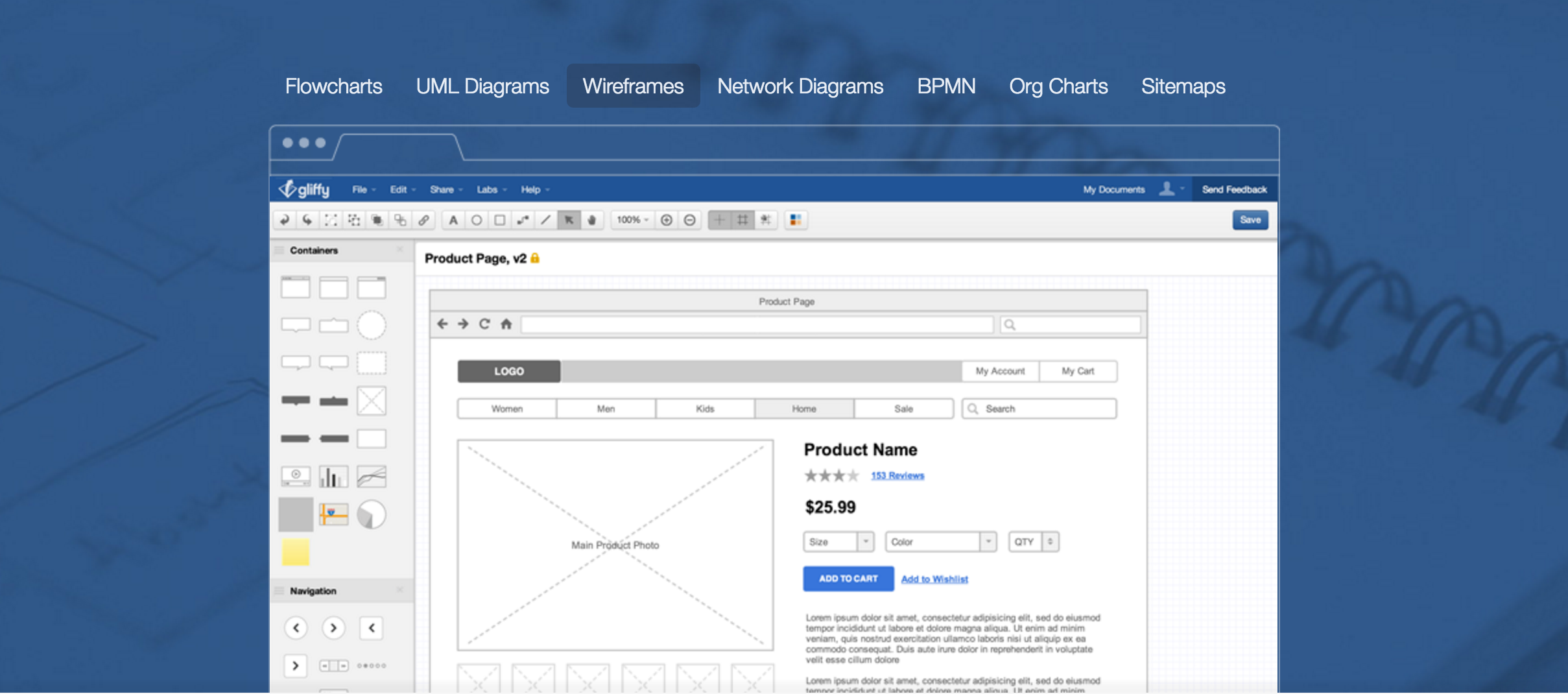
GLIFFY
Allows you to create flowcharts, diagrams, wireframes, and technical drawings. Embedded with hundreds of industry-standard shapes and symbols.
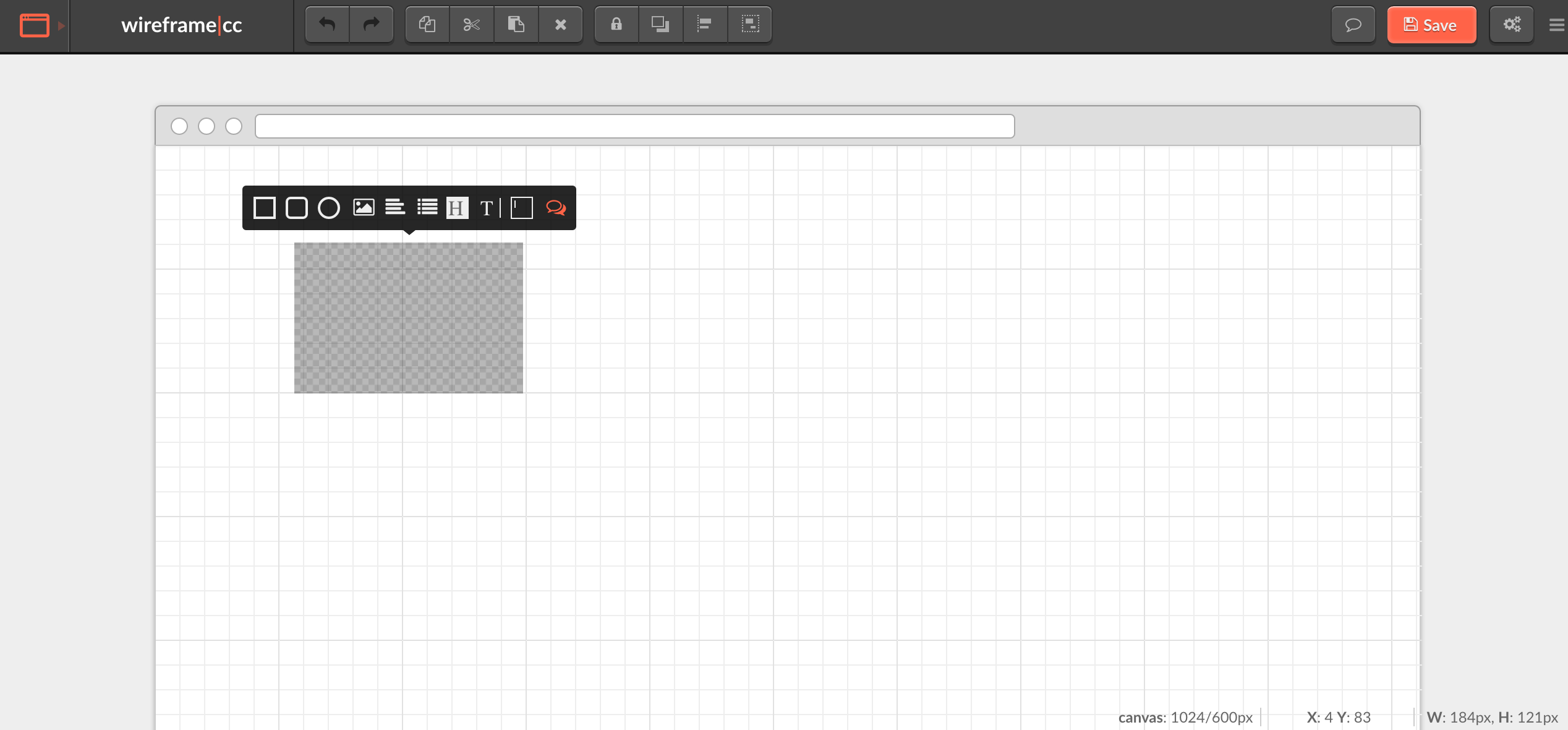
WIREFRAME
It is a great tool for rapid prototyping. And you don’t have to sign-up to use it.
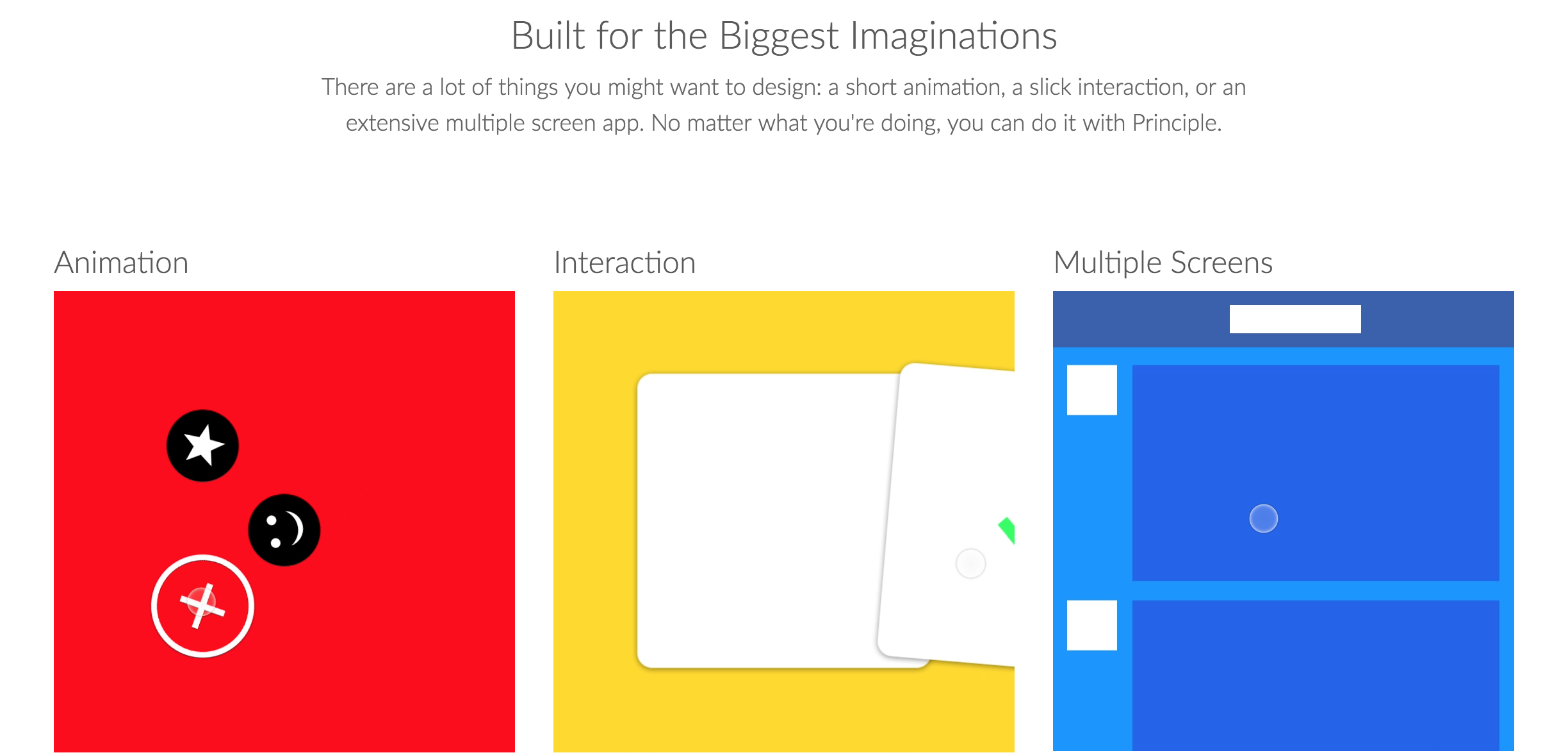
PRINCIPLE
Principle makes it easy to create animated and interactive user interface designs. Whether you’re designing the flow of a multi-screen app, or new interactions and animations, Principle lets you create designs that look and feel cool.
MARVEL
Simple design, prototyping and collaboration
RELATIVEWAVE
Build and customize native prototypes directly on device.
ATOMIC
Fast way to design beautiful interactions.
LOREM IPSUM GENERATOR
A simple tool that helps to fill in the text blanks in mockups in order to make them look presentable.
Collaboration ux research tools
Smooth the design process. Every great project needs a certain amount of cooperation. Bridging the needs of different the team and stakeholders helps to keep the balance between various business goals.
CONCEPTINBOX
Allows you to discuss design and video pieces visually, track changes and prototype together with your team and your clients.
PREVUE
It is a design sharing platform. It’s a simple way for designers to upload, organize and share your work with clients.
REDPEN
Very simplest design review service. All you need to do is to click to give feedback. Everyone sees comments live as they happen.
MURAL
Its an online whiteboard designed to visually organize ideas. Makes collaboration easy and smooth. It’s a perfect tool for online brainstorming. Very easy to use : drag & drop sticky notes, images, links and documents to organize your ideas.
PROTTAPP
Share your ideas and get feedback through easy-to-make interactive prototypes with Prott. By watching customers interact with your site, collecting data on their activities, using mockups to gather feedback and testing your page variations, you’ll enable your website or app to provide the best user experience possible.
Author
-
Ekaterina Novoseltseva is an experienced CMO and Board Director. Professor in prestigious Business Schools in Barcelona. Teaching about digital business design. Right now Ekaterina is a CMO at Apiumhub - software development hub based in Barcelona and organiser of Global Software Architecture Summit. Ekaterina is proud of having done software projects for companies like Tous, Inditex, Mango, Etnia, Adidas and many others. Ekaterina was taking active part in the Apiumhub office opening in Paseo de Gracia and in helping companies like Bitpanda open their tech hubs in Barcelona.
View all posts









































One Comment
Mat
Hi Ekaterina, thanks for sharing!
I might suggest adding Handrail (HandrailUX.com) – It’s a new collaborative ux research platform that helps teams plan, collect, analyze, and store user research all in one place.
Although it supports many research activities, it probably best fits under your “Collaboration UX research tools” category.
Thanks again for creating this great list!