Table of Contents
I am more than just sure that the year will be bright & memorable and that is has already prepared for us significant web design trends and predictions that we are on the way to experience. I tried to make this article much more informative and convenient to read by dividing it into several sub-topics: colors, typography, UX & UI design and innovative ideas in web design. As always, at the end of the article, you will find a few visual examples to get a better understanding and maybe some inspiration.
Web design trends
1- CONTENT
It seems like designers and company owners got the main idea that content is much more important for potentials and clients than the creative and specific visual design. Eventually, designers believe that the design of the site should allow the reader to focus on the content without slowing down the speed of reading.
2- COLORS
Green is the new black. According to the well-known Pantone, Color Institute, green is the main color of this year and its newly formed colors, for example, khaki or olive green. I see it really symbolic as for me green has been always the color of the new & bright beginning like spring, the color of new & fresh breath.
How does the color of the year gets chosen? Every December of the year Pantone announces their choice and this is a moment long awaited for all designers, going from fashion to web design. Their decisions are based on the world’s trends and mood, taking into account even ecological, political and economical situations.
Bright Colors
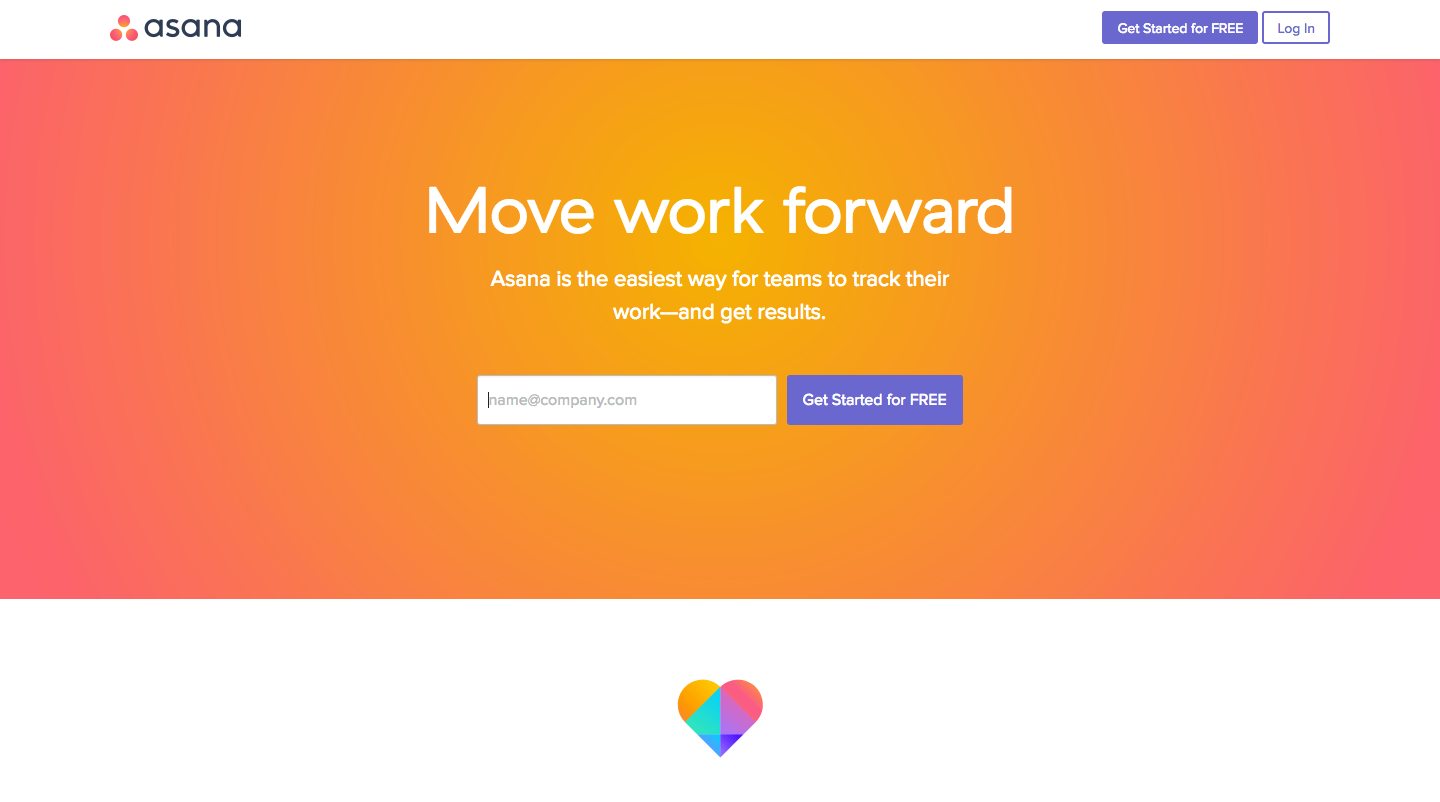
Each year we see different web design trends regarding colors, in previous years a great trend was bold and vibrant colors. This year it won’t be that different. Bright and delicious color tones are being used for UX and UI, so you might notice actual changes in the design of companies, passing from soothing and neutral tones to more visually recognisable ones.
Gradients
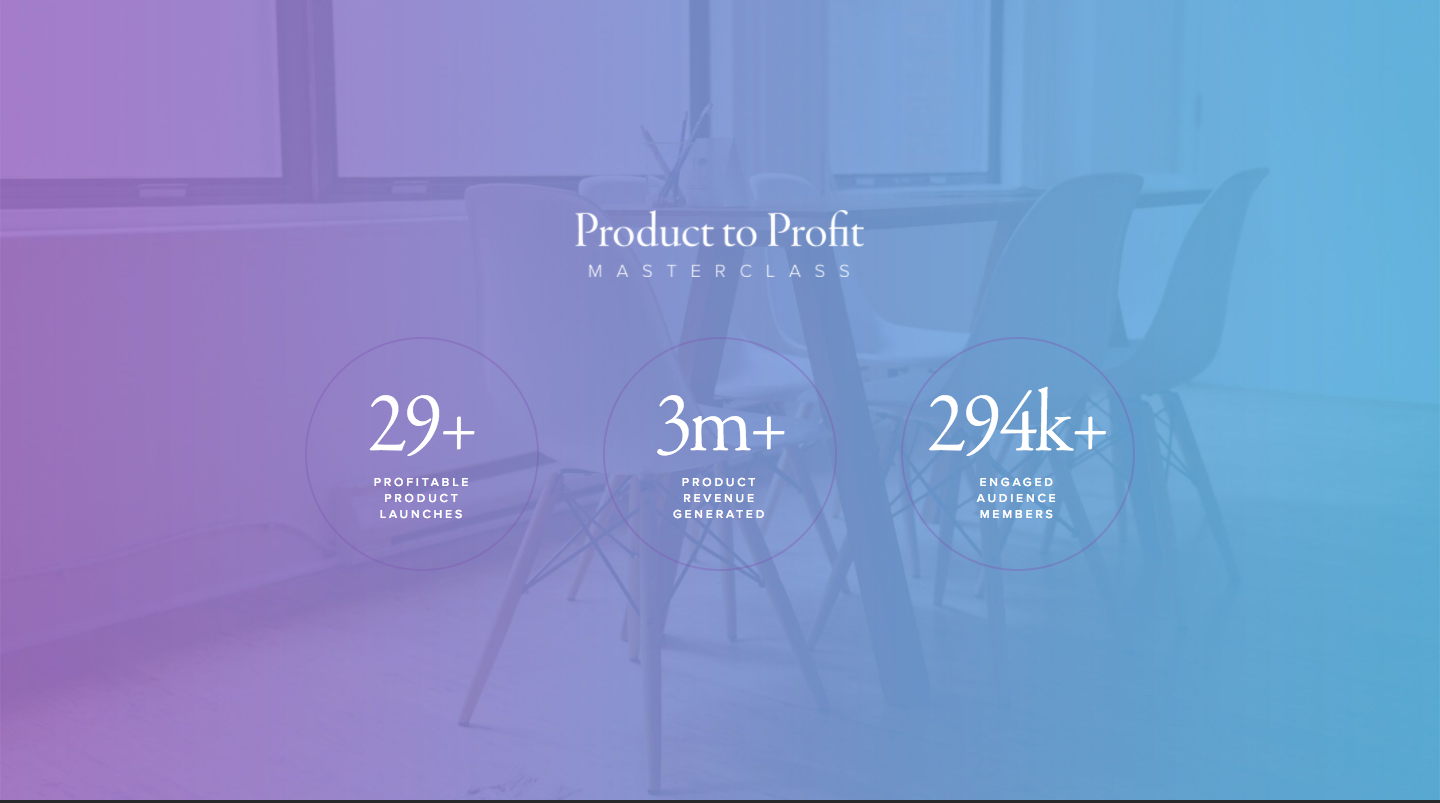
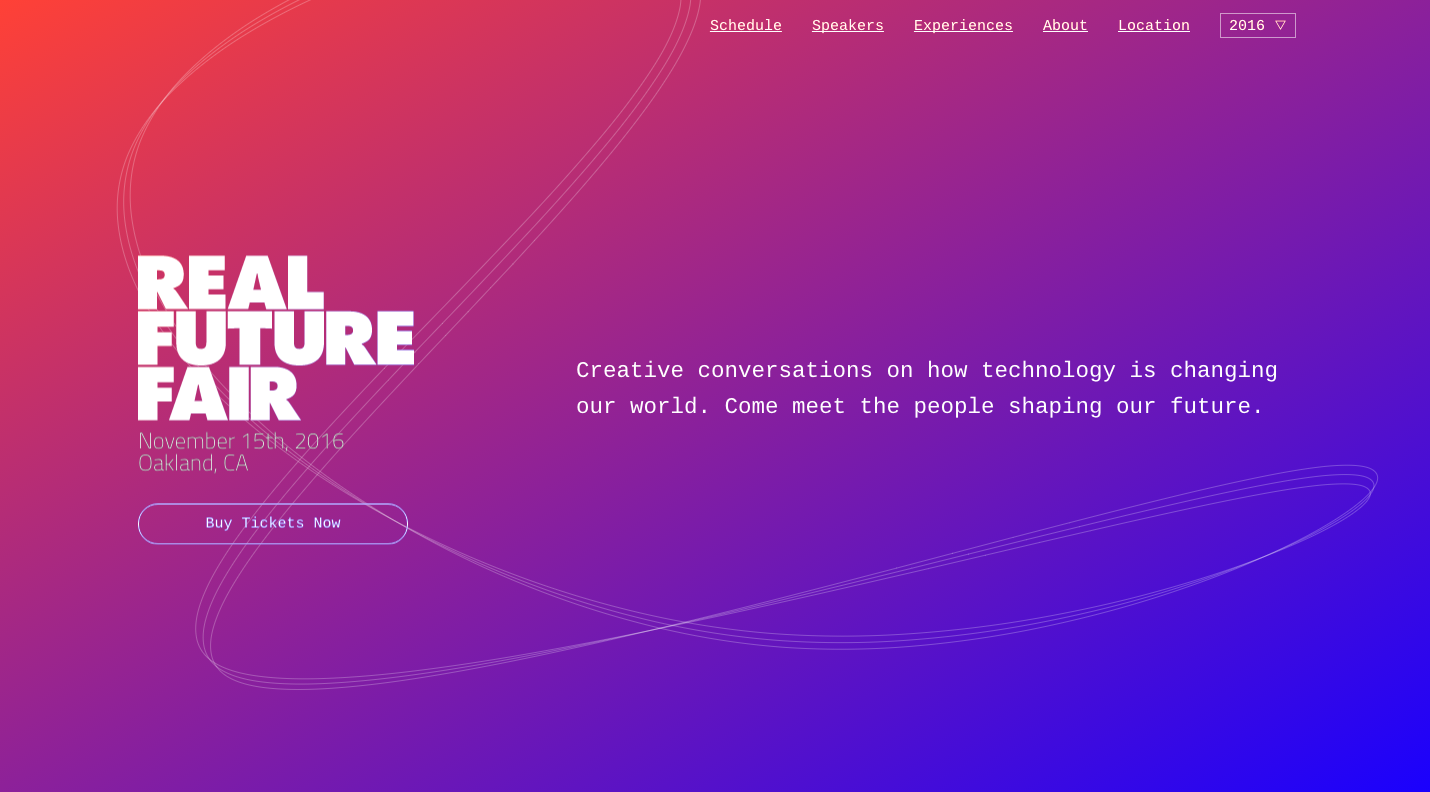
The use of a gradient cannot go unnoticed. This trend is used for backgrounds, in blending modes, typography or even in a video. I have collected a few examples of the websites that use smooth color transitions. I enclosed both the bright and muffled shades, as well as some quite impressive combinations, in my opinion.
Why I like gradient is that allows to diversify color scale of the website, to add depth to a design. Also, It can be used for the creation of the most different effects. Smooth color transitions allow using various shades and their combinations to draw the attention of the user.
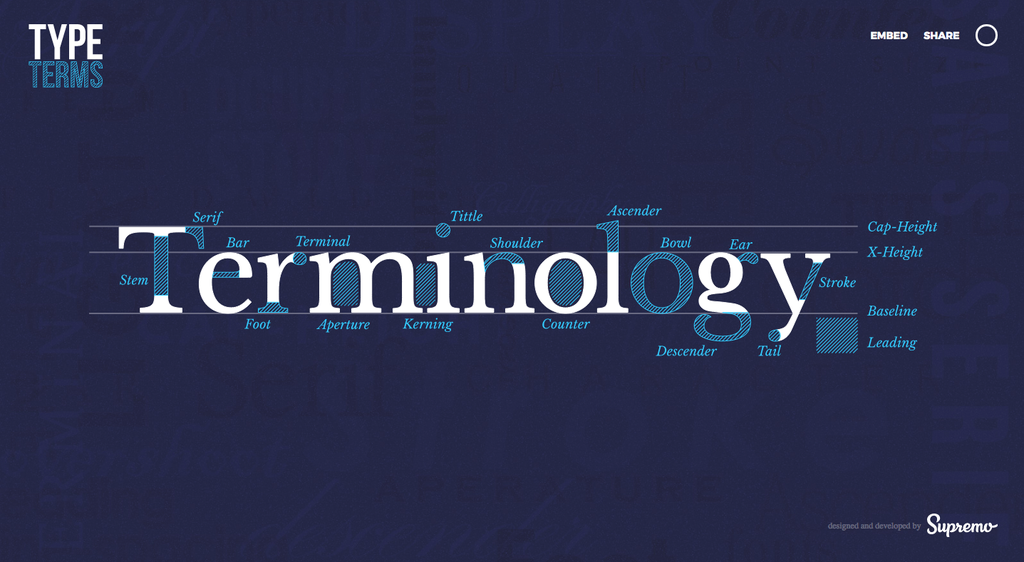
3- TYPOGRAPHY
Big bold type of typography will be one of the most used web design trends of 2017.
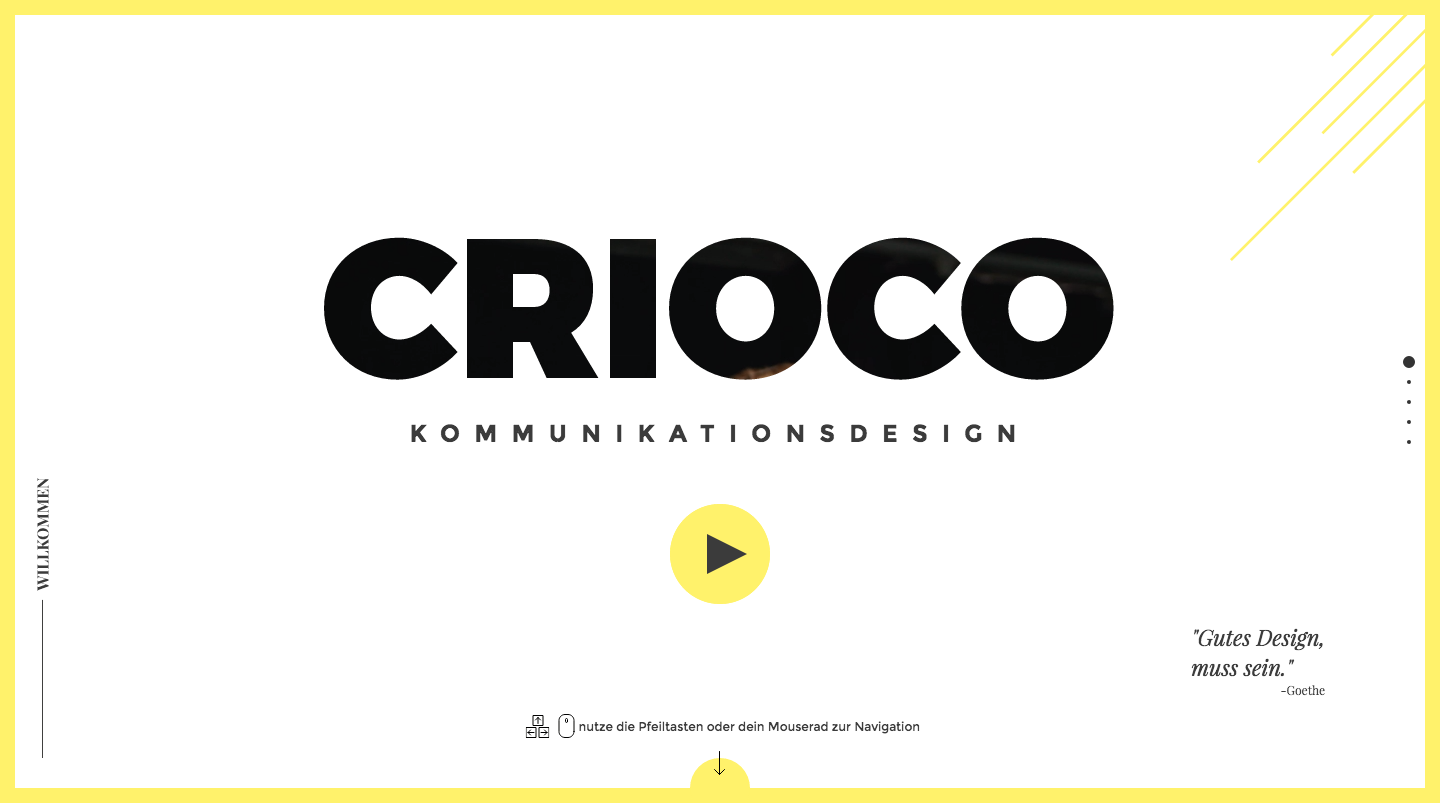
Creative heading styles
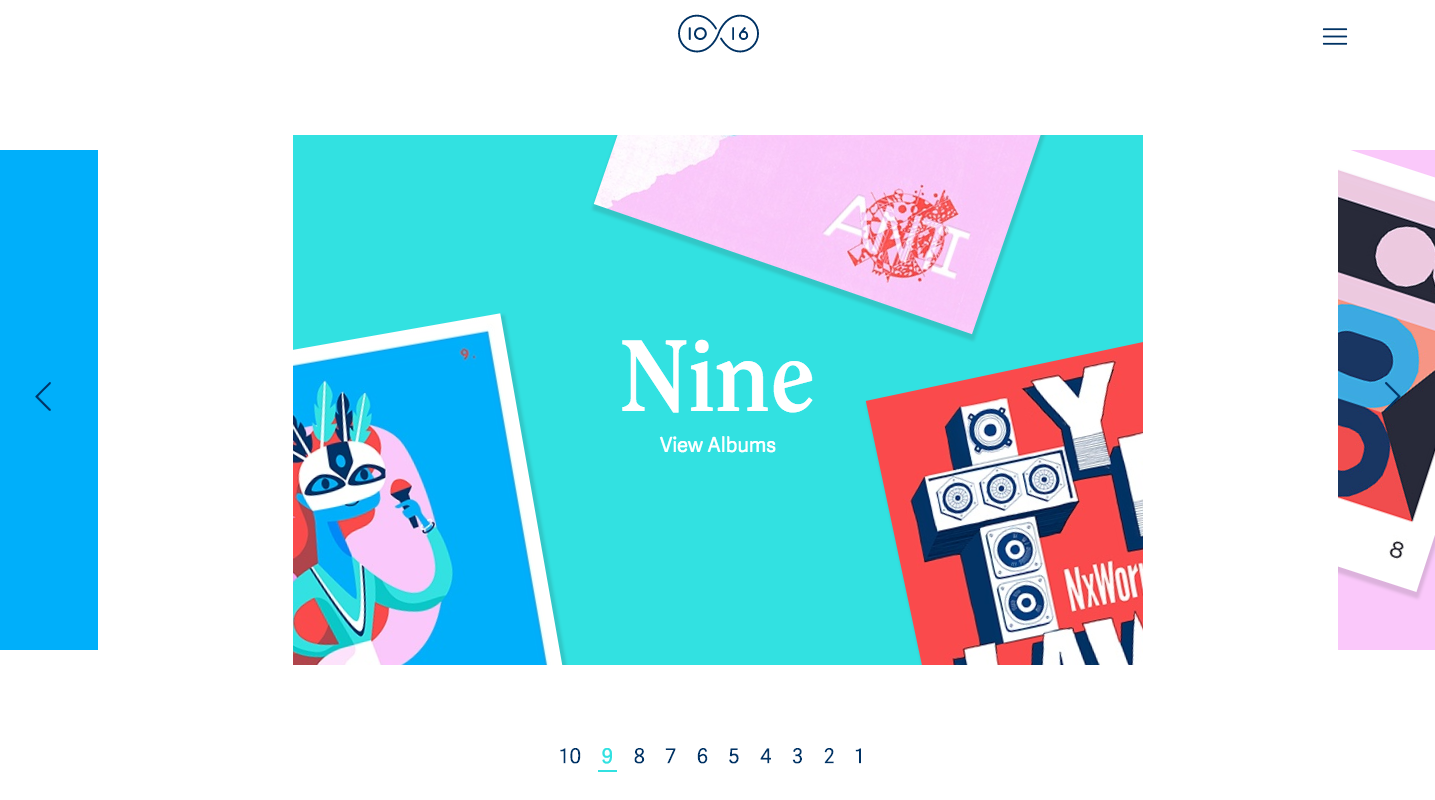
Another great web design trends is having headings with a non-standard design. The main page of many websites is a key element and all the focus will go to the name or keyword, where all the creative design is done with nice fonts.
Customized
The previous trend encourages designers to look for new opportunities to show their creative abilities. That is why using an impressive typography is an excellent way to give to a website some sort of identity, that is quite necessary. Certainly, this trend mostly used in creative areas. Non-standard headers should be used if the project follows this kind of style. In other cases, it would be more appropriate to have a classic logo at the top of the page.
4- INTERACTIVE STORYTELLING
- Bots
Even though chat bots are no longer new and innovative, companies are looking for the new ways of interacting and engaging with customers. Web sites use bots to provide the best client service, to generate leads, to increase sales and to optimise the purchase cycle of the user.
- Video
Videos play a huge role in web design. You should know that video placed on the landing increases conversion by 80%. At the same time, video advertising increases the intention to acquire 97% and brand awareness by 139%. Last but not least, adding video to the home page can increase conversation by 20% and more.
Conclusion? More video advertising. More videos about the product. Use video instead of static images.
- Animation
More and more often, I see animations used in the design of websites. It’s true that in the last year, animation has been playing a key role in the interface. It’s an excellent way to show users how they should better interact with the web. Also, animation can be used in terms of navigation by helping users to see the result of their actions or experience.
For me, it is absolutely clear that it will be the year of animation in web design. Reading the text or viewing a video requires time, by using animations, it is possible to achieve effective objectives with a shorter time.
5- MICROINTERACTIONS
Micro-interactions is one of the main Web Design trends Basically, the positive experience during interaction is a key task in UX design. Therefore, micro-interactions should help users to understand how to interact with the interface without unnecessary confusion. Scrolling pictures or graphics (or any other actions) should feel as natural & smooth as possible to the user.
The main objective is to keep the attention of the user by offering convenient options of viewing the information. Micro-interactions could be considered as a noticeable mobile design trend and there is no doubts that this trend will keep on increasing.
At the end of the day, only time can give us answers. Which web design trends will boost the web design world and which ones will leave the stage? The only thing that I am sure about is that this year will give us brighter and innovative web and app designs than in the past years!