Table of Contents
What is a micro-frontend architecture?
The micro-frontend architecture is a type of design applied to the frontend that allows us to divide it into smaller, individual and semi-independent applications that work together. This frontend concept is very much inspired by the microservices used mostly in the backend.
The goal of this architecture is to see web applications as a composition of functionalities where each one is worked by independent teams. Each team has a specific business area and development is done end-to-end, from the database to the user interface.
However, this idea is not something new, this concept appeared around 2016, but before this type of architecture was already used and it was called “Frontend integration for vertical systems” or “Self-contained systems”. Undoubtedly micro-frontends have the ability to be more “trendy”.
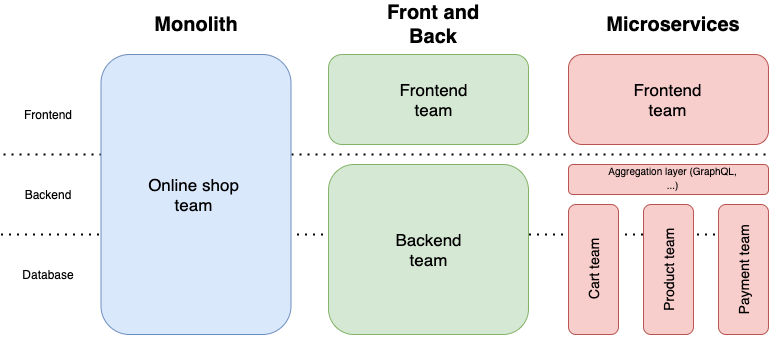
In the following image you can see different structures where the frontend is always monolithic.

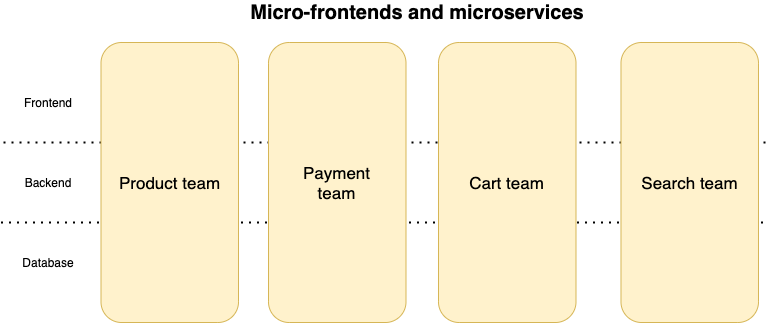
In this other image you can see a vertical structure where the frontend is not monolithic.

Key Concepts
Behind this architecture there are some key concepts on which this concept is based and which must be applied taking them into account. These are explained below.
- Technological independence: each team can have different technological stacks without depending on each other.
- Separation of teams: this point is more related to the work methodology. It allows you to have a more specific focus on each team and to be able to make a more specific and detailed management directed to the objective.
- Team nomenclatures: there are certain resources that must be shared between teams and each team must have a specific nomenclature to avoid mixing resources.
- Resilient web design: each team will work in an isolated section of the system and this will help to solve problems faster and be adaptive.
- Use native browser events: the best option is to use native browser events that allow communication between teams, in case this is not enough I will try to keep a common API as basic as possible.
Best Practices
In the world of micro-frontends there are also good practices and it is necessary to apply them so that the result has the expected quality. Here are some of the best practices that should be applied when using a micro-frontend architecture.
Flow organization
As mentioned in the previous section, this architecture allows us to have different teams independent of each other. Just for this reason we have to take into account that each team has different objectives and challenges that have to be agreed between all of them. In order to achieve all these objectives it is very important that the contracts between all parties and the API are very well defined so that communication is as fluid as possible.
This way your team will be able to move independently to achieve its objectives.
It is also important to be able to deliver in a modular way. If your business requirements prevent you from doing so, it means that this architecture does not suit your organization, which is monolithic.
Automation
Automation is important in all systems but in micro-frontends it is vital, because if you don’t have a good automation you can create blockages with certain functionalities.
Test automation is very important because it allows to ensure the compatibility of a micro-frontend with the other components of the system and that at the time of integration with production it will work without problems.
Don’t overuse micro-frontends
If you fragment your system too much, it is very likely that in the end you will be left with fragments that do not add value to your objective. It is important that there is a reason why the system is divided, for example the way in which the deploy is done or the strategy that each part follows. If you overuse this architecture, in the end it is meaningless.
Finding the right size for your micro-frontend
The way to find the perfect size for your micro-frontend is similar to the one used in microservices, because if it is too big your application will have too much coupling and if they are too small you will have a fragmented application.
Unfortunately, there is no golden rule for making this division. However, it is important to remember that each business purpose must be isolated.
The best way is to decide your division in advance so that you can plan all the contracts and the interaction between all the parts before you start.

Wrap up
In the end, it depends a lot on the business case you are facing to know if it will be worth using this architecture or not. This architecture is not valid for small teams or small projects. Mostly, it is applied in large projects with different distributed teams and with a large infrastructure. For this reason, this system is used by the largest companies, since they are the ones that get the most out of it.
Some of these companies are Ikea, DAZN, Spotify, Zalando and many others
I hope you have learned about this architecture that is undoubtedly already the present of large corporations and is marking the way of working.
Author
-

I’m a T-shaped software engineer, with knowledge in different aspects like CI/CD, Backend, Frontend. My specialization is Frontend with technologies like Angular, React, Ionic, React Native. I have nearly 5 years of experience in those fields and I’m used to work with large and small companies.
View all posts