Table of Contents
During the last weekend of September 2018 it was held the VI edition of the Scbcn ( Software Crafters Barcelona ). Apiumhub was the platinum sponsor there and had an opportunity to open the conference with the motivation speech. Also, Albert Parron – Frontend Architect of Apiumhub gave a speech about MVP & FRP for a controlerless architecture.
There were several conferences and these are some of the notes I took from the ones I could attend.
SCBCN 2018: Highlights and notes
Automate everything and you will win by David Antón Lou
David gave us some tools to automate the different phases of a development. His advice: automate (almost) always, (almost) everything.
The main reason: if you automate something, it will surely run faster and you will save time that makes you more focused on the business. You will also lower the human errors and probably simplify the environments.
Code automation
Before starting to code, there is always a repetitive part: build the skeleton of the app. Let’s not repeat that everytime.
A java library to create all the repetitive code (getters / setters / hashcode / equals …).
In my opinion, all these features are given directly by Kotlin, so there is no need to use extra libraries or change something if your project is already in java. Also powerful IDE’s like IntelliJ do some of the work for you.
A tool that generates a bootstrap application with Spring. You can choose between maven / gradle, java / kotlin / groovy, the version of the spring boot and its dependencies. Once it’s built, you can start coding your application.
Another highly configurable application generator. In this case, it builds the whole application (backend + frontend). Some of the tools to be used are yeoman + spring boot (for the backend part) + angular / react (for the frontend) + deployment and CI / CD options.
Packaging
Once the code is done, it has to be packed.. and we do it so often that it must be automated.
It’s based on a xml file with the instructions. It has no dependencies control.
Still based on a xml file but it has dependencies control.
It has its own domain-specific language (DSL) based on Groovy. It’s the most powerful among all these three. Did you know that from gradle you can execute ant tasks defined in a build.xml?
Tests automation
Automate all the tests when there are:
- repeated tests
- stress tests
- test with long time execution
- critical business part
You might not test parts:
- with continuous changes
- with high complexity
Development environments
To do the configuration of the environment every time there is someone new to the project can be very tedious. Automate it with:
At Apiumhub, our bet is for docker which helps us a lot with the building and deployment part.
Automated deployment
You have everything done, the last step is to deploy it to the server.
It keeps the configuration for the different environments and it helps to deploy the build.
More metrics and less pain by Modesto San Juan
In our field, when we want to improve the performance of our app, reduce the time without service. We should act based on metrics, not our feelings or other concepts. The three questions regarding this issue:
- What am I trying to improve/avoid?
- How can I measure it?
- How can I solve it?
Tools
A platform to create dashboards. Cool visualizations.
A tool to monitorize and create alerts. Rich metrics.
Collecting data with prometheus and showing the results on grafana is an excellent combination to know the metrics of your project.
A handy example:
- just before a new deployment, set a mark in grafana
- deploy
- from that point, you can easily track if the update improved or make the performance worse.
It shows the visualization of the resources and how they interact among them.
The main idea is to use the metrics to improve all your processes:
- check your most expensive queries in your database
- improve your CI / CD checking how long it takes
- observe your production environments (ping errors, bad requests…)
- avoid cloud surprises: view cloud expenses to see if they change
- avoid too much information!
A good focus of information is the mixed dashboards like:
- logins + buys + response time + deployments
In one view it’s easy to see which changes affect to your business.
Parallel changes by Eduardo Ferro Aldama
Eduardo gave an excellent workshop about parallel changes or how to improve our code step by step:
- Let’s add small changes very often (CI)
- Working effectively with legacy code
- Architecture with evolution
Doing changes
Pay attention when changing…
- Web UI
- use of feature toggles
- A good alternative to maintaining multiple branches.
- The definition by Martin Fowler
- From his blog, there is this other excellent article.
- Duplicate views when they have to be modified
- if the view is not connected to main navigation, it can be easily updated
- use of feature toggles
- In communications, a good principle to have in mind:
Robustness principle (aka Pastel’s law)
Be conservative in what you send, be liberal in what you accept.
Check only what you need, ignore the rest.
- Regarding logic or performance
- branch by abstraction
Again, find more info in Martin Fowler’s article.
“Branch by Abstraction” is a technique for making a large-scale change to a software system in gradual way that allows you to release the system regularly while the change is still in-progress.
- after a new change:
- data need to be validated
- measure performance
- architecture
- Strangler application
And here you have the Martin Fowler’s article on this topic, yes, again!
Create a new system around the old (which is still in production) until the old app is totally strangled so it can be removed.
In this other article, there are some detailed case studies using this technique.
A helpful tool when doing parallel changes can be scientist from github.
Scientist is a library for testing refactorings, rewrites and performance improvements in Ruby (now there are several portings to other languages). For example, it runs the old and the new code so the results of both runs can be compared.
From github engineering blog, there is this article telling how they use it to make an important change in their code.
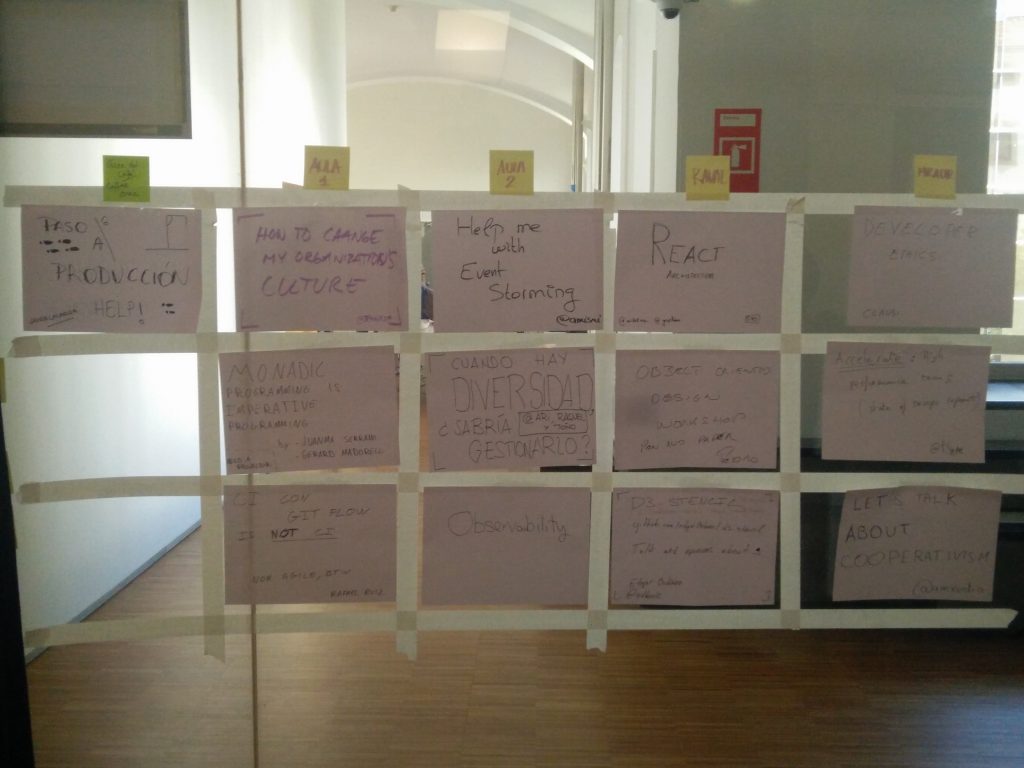
Open spaces
Part of the first day was dedicated to open spaces. Anyone interested in a particular topic could propose an informal speech. From the audience, very interesting topics came out like experiences with production deployment, event storming, diversity, working with branches / trunk base development…
Conclusion: Scbcn 2018
That is a tiny part of all that could be seen during the scbcn 2018. It was a great weekend full of high-quality conferences and workshops. Every year the conference gets better than before and that was due to the hard job of the volunteers. Keep it up for the next editions!
If you would like to know more about Scbcn, I highly recommend you to subscribe to our monthly newsletter by clicking here.
And if you found this article with Scbcn highlight interesting, you might like…
Scala generics I: Scala type bounds
Scala generics II: covariance and contravariance
Scala generics III: Generalized type constraints
F-bound over a generic type in Scala
Microservices vs Monolithic architecture
iOS Objective-C app: sucessful case study
Mobile app development trends of the year
Banco Falabella wearable case study
Viper architecture advantages for iOS apps
Be more functional in Java ith Vavr
Author
-

Experienced Full Stack Engineer with a demonstrated history of working in the information technology and services industry. Skilled in PHP, Spring Boot, Java, Kotlin, Domain-Driven Design (DDD), TDD and Front-end Development. Strong engineering professional with a Engineer's degree focused in Computer Engineering from Universitat Oberta de Catalunya (UOC).
View all posts