Table of Contents
Today I’d like to talk about a testing framework that’s been getting quite a bit of love as of late. I’m talking about Cypress, a tool we might even call a Swiss Army Knife for your tests. Since I’ve been using it for a while and I’d like to give some insight into it.
But before that, I’d like to start by talking about a bit about the different types of microservice testing.
What is microservice testing?
Microservice architecture is a collection of small services, which are independent of each other, but together they represent a finished application and solve a global task. Every microservice in the application is responsible for some specific functionality. The main plus is that they can be independently deployed and tested. Microservices can reside on different servers and operating systems, and can be written in different programming languages. In fact, the developers of a specific microservice may not know what other microservices are doing, and it does not matter to them what the finished application will ultimately do.
Types of microservice testing:
- Unit testing. Unit testing is the most used among all tests. Principles and approaches are no different from the unit-testing of conventional applications. The stack of technologies used depends on the language in which the microservice is written.
- Contract testing. Contract testing implies the treatment of microservice as a black box. Services are invoked independently of each other and their responses are checked. Any dependencies should help the service to function, but should not interact with other services. This will avoid any complex behavior that may be caused by the influence of another service, and concentrate only on the test. Contract testing is a technique that is made up of writing tests which will ensure that both the server provider and the consumer fulfil what the contract says. Each consumer should receive the same result from the service, even if its internal implementation changes. Each service should be able to flexibly change the functionality, but the previously implemented functionality should not change and pull the change of the calling service.
- Integration testing. Previously, we tested every single microservice independently of the others. At integration testing, the correctness of interaction of various microservices with each other is checked. This is one of the most important tests of the whole architecture. With a positive test result, we can be sure that the whole architecture is designed correctly and all independent microservices function as a whole and meet expectations.
- UI testing. Testing the system’s Graphical User Interface of the Application under test. GUI testing involves checking the screens with the controls like menus, buttons, icons, and all types of bars – toolbar, menu bar, dialog boxes and windows, etc.
- End-to-end testing. This kind of testing allows you to verify the correctness of the interaction of microservices and other services. For example, a database. With end-to-end testing, the ability of the entire application to satisfy all end-user requests is tested.
And since we’re talking about end-to-end testing, you can clarify that the ideal framework for this is Cypress.
What is Cypress?
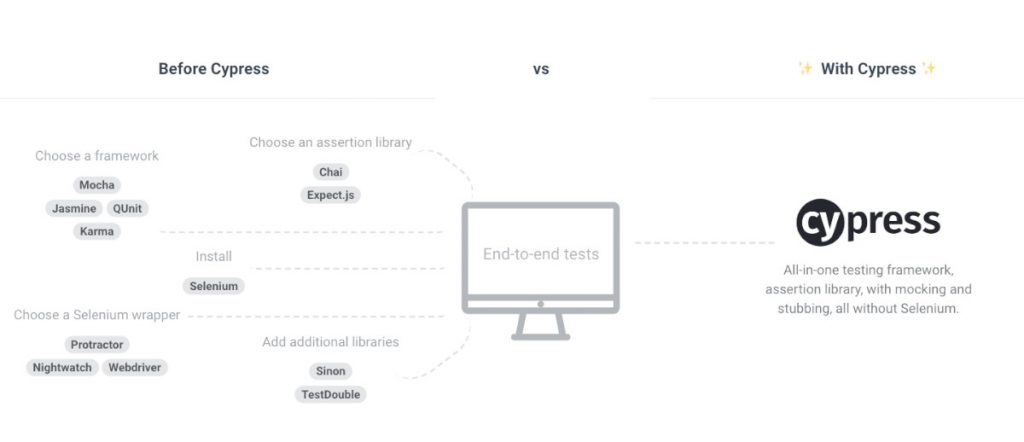
Cypress is an all-in-one testing framework that includes mockups, libraries and automated E2E tests without using Selenium. Also it can be used to write E2E API tests.
Selenium, if you don’t know it, is one of the most popular tools for automatic product testing. Its architecture consists of two components: 1 – the libraries for different programming languages that we use to write our tests, and 2- WebDriver. Due to this structure, Selenium works through certain servers, and in some situations when working with it, delays can occur.
 Image Source: https://www.cypress.io/
Image Source: https://www.cypress.io/
What interfaces can Cypress work with?
This tool was specifically designed to work with modern JavaScript frameworks such as: React, Angular, Vue, etc.
How to install Cypress:
Cypress can be installed in two ways: using npm or downloading it from the site.
Navigate to your project path and install Cypress using npm:
npm install cypress --save-dev
Opening Cypress. If you have used the download method, just double-click on the executable. If instead used the npm method, just write the following command on the console:
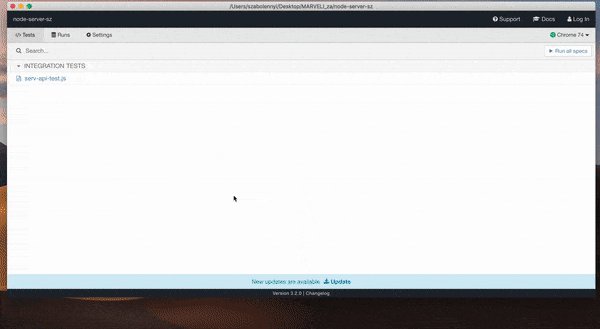
./node_modules/.bin/cypress openWhen you run the command, a window will open inside the project. There we can find two files: “example_spec.js” and “poc_cypress.js”, which are test files created in the project. When you click on “example_specs.js”, Cypress will launch the browser and start running all the demo tests which we have from the box.
Cypress Run Tests
The “cypress run” command is used to run from command line inside of the project.
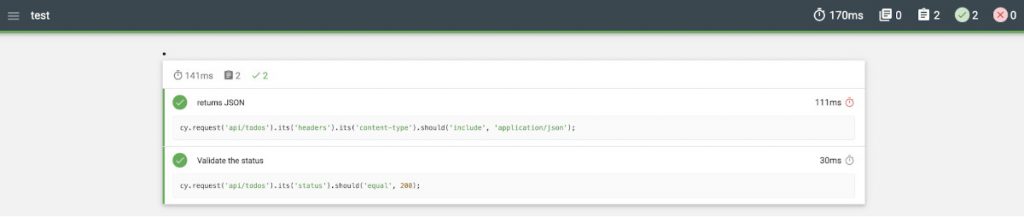
As Examples of API test:
it('returns JSON', () => {
cy.request('api/todos')
.its('headers')
.its('content-type')
.should('include', 'application/json')
})
it('Validate the status', () => {
cy.request('api/todos')
.its('status')
.should('equal',200);
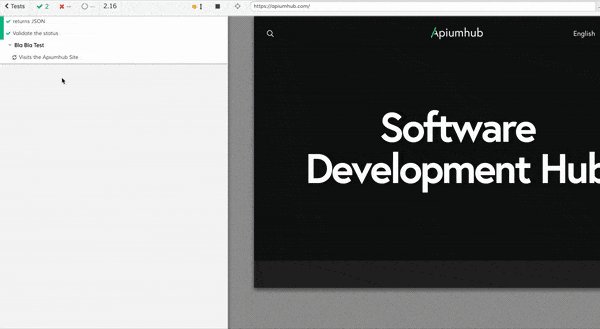
})As examples of UI e2e test:
describe(' Test', function() {
it('Visits the Apiumhub Site', function() {
cy.visit('https://apiumhub.com')
cy.get('.dropdown-toggle').contains('ABOUT US')
})
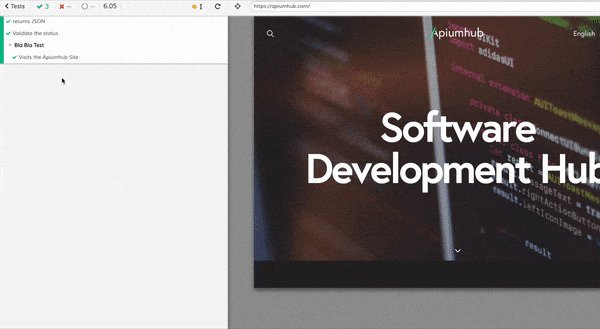
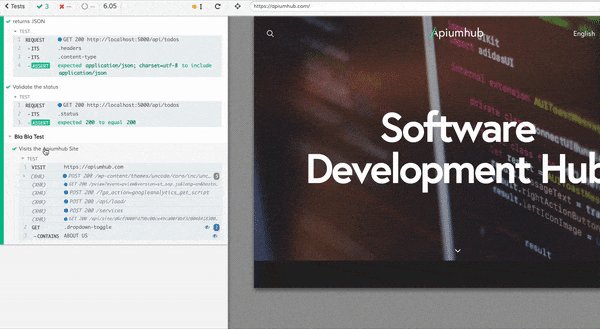
})Example of execution:

Let’s integrate reporter to Cypress. I’ve chosen mochawesome-reporter.
npm i mocha
npm i mocha-junit-reporters
npm i cypress-multi-reportersAlso we should configure cypress config in the cypress.json file:
{
"baseUrl": "https://apiumhub.com",
"reporter": "cypress-multi-reporters",
"reporterOptions": {
"configFile": "reporterConfig.json"
}
}Here I have a reporter config in a separate reporterConfig.json file:
{
"reporterEnabled": "mochawesome",
"mochawesomeReporterOptions": {
"reportDir": "mochawesome-report/",
"quiet": true,
"overwrite": false,
"html": false,
"json": true
}
}As a part of mochawesome reporter is creating one report per each executed file, we need to merge all reports and then generate an html file. We can set this in config of main project as executive scripts in package.json:
"cy:open": "./node_modules/.bin/cypress open",
"cy:run": "npm run cy:clean && ./node_modules/.bin/cypress run --config video=false",
"cy:clean": "rm -fr mochawesome-report",
"cy:merge-reports": "mochawesome-merge --reportDir mochawesome-report > mochawesome-report/output.json",
"cy:generate-report": "marge mochawesome-report/mochawesome.json",
"cy:run-with-report": "npm run cy:run && npm run cy:generate-report",
Example of Reports:
Cypress vs. Selenium
We talked about the main architecture of Cypress above, as a result we can say that it was made from scratch with its own unique technology.
Now we can compare these two tools. Selenium is for the most part, primarily a library. And if you want to automate the user interface, you need to use another framework or create your own. In a sense, it is convenient, and allows you to use all the possibilities. The use of Sеlenium implies primarily a large amount of preparatory work, which does not save time. Cypress is the same structure that you just install and start working with it. As a conclusion, we can say that Selenium is more flexible in work, but it requires a lot of preparation and time. Cypress is ready to work immediately after installation, which gives it a certain advantage in some conditions.
| Selenium | Cypress | |
| Speed | slow | superfast |
| Wait for element | – | + |
| Remote execution | Selenium Grid | Not support |
| Cross-browser | Chrome, Safari, Firefox, IE | Chrome, Electron |
| Easy to maintain | -+ | + |
| Program Language support | Java, C#, Ruby, Python, Javascript, Golang, etc. | Javascript |
| Cross-browsing | ++ | – |
| Debugging | +- | ++ |
| Screenshot/Video recording | – | + |
| Browser tabs support | + | – |
| Documentation | – | ++ |
| Execute JS | – | ++ |
| Library/Framework | Can be bundled with any framework | Mocha, Chai |
| Usage | UI testing | UI, Integration, API |
| Selectors | Id, name, className, cssSelector, xpath | jQuery |
In conclusion: It all depends on your current project needs. Cypress is a new tool which recently became very popular. It is JS friendly, fast and easy to use and set up and integrate to your project. When integrating with a tool like Jenkins, it allows us to run e2e tests without installing a browser. Yes, it also has some limitations, like every other tool, but overall it’s a very useful testing framework and I highly recommend that you give it at least a try.