Table of Contents
I’ve built this User experience design cheat sheet because I know that sometimes at work, actually quite often, it can happen that people around us use terms that we don’t really understand. It’s normal. But at a certain point, I believe that it’s important to be able to have conversations with people from other departments and understand each other.
It doesn’t really mean that you need to become an expert (unless you want to) but it’s good to know the basics. If you are wondering what you need to know about user experience, continue reading! Not long ago I did a cheat sheet for software development, people liked it, so I decided to do the same for user experience design.
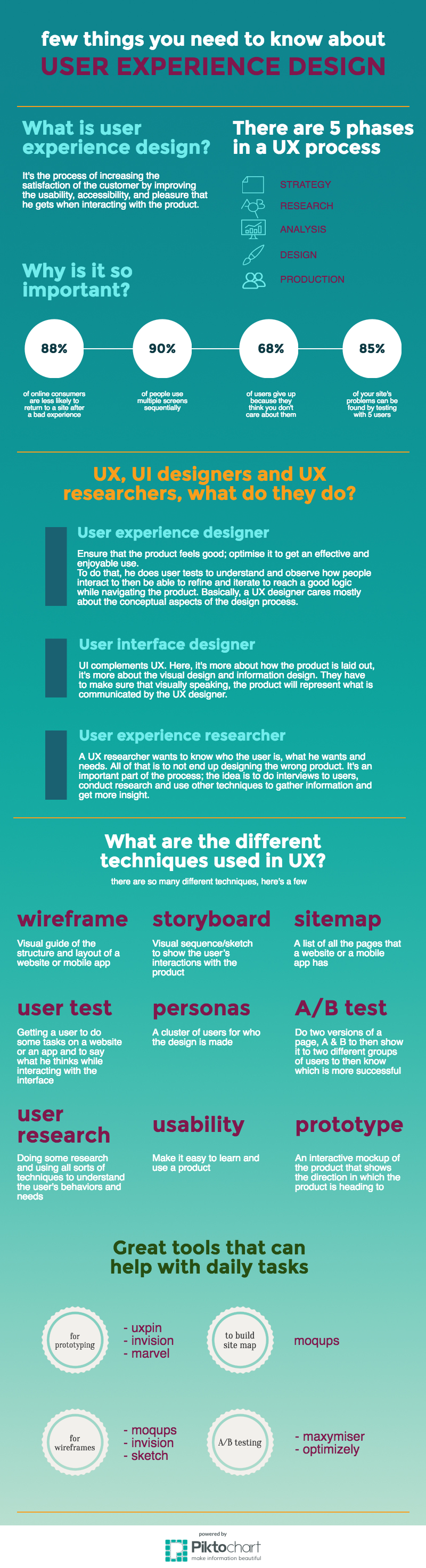
In this user experience design cheat sheet I explain what is user experience design and the UX process, the difference between UX designer, UI designer (user interface) and User experience design researcher, I mention some nice tools that are used and specially I explain the techniques used in the processes.
What is User experience design?
We go through the process of User experience design to build/design products through which we will ensure the satisfaction of the customer, by providing him with a great usability and accessibility when using our product. The fact that it’s logic and user friendly will enhance the pleasure of the user and this will hopefully convert him into a loyal and happy client.
It’s important to know the difference between the design (the visual aspect) and the user experience, which is how it feels to use a product.
More about the UX process
The idea is to understand why users use a certain product, what are the goals and what are the values looked for? To understand it all, we go through a UX process that can vary from team to team, but the core is the same.
I won’t develop too much on this point, we’ve got an article about the UX process that is quite nice to read. But in this user experience design cheat sheet, I will mention the 5 phases of the process because I believe it’s important to know them:
- Strategy – We start with the strategy, what, why and how?
- Research & analysis – We then do some research about the business, the users, their behaviour & motivations, needs, etc. What do they feel regarding our product, etc.
- Design – We start designing, and iterate, design, iterate. Always using the feedback of the user to improve and get closer to the end goal.
- Production – We’re ready, we go in production.
Difference between a user experience designer, a UI designer and a UX researcher
User experience researcher
The UX researcher wants to know who the user is, what he wants and needs. How he feels, why he feels like that. Basically he needs to have a deep knowledge about the user, all of that is to not end up designing the wrong product. It’s an important part of the process, it’s actually the base. The idea is to do interviews to users, conduct research and use other techniques to gather information and get more insight that will help us start the process on the right way.
User experience designer
The main role of a User experience designer is to ensure that the experience of the user will be good, that the product feels good. A User experience designer will concentrate on the conceptual part of the UX process. How do they do that? By optimising the product to get an effective and enjoyable use. Basically they have to understand why and how the users interact with a specific product to be able to provide them with the perfect solution. They often have to do user tests on the prototypes to understand and observe how people interact to then be able to refine and iterate to reach a good logic while navigating the product.
User interface designer
UI complements UX. When we talk about user interface design, we’re talking about how the product is laid out. It’s more about the visual design and information design. They have to make sure that visually speaking, the product will represent what is communicated by the user experience designer, that it reflects the brand.
How the buttons looks, text, etc. So it’s about the visuals and also about the disposition of things on a page. It’s very important to understand how the people use an interface to be able to provide a good user interface.
The different techniques in user experience design
- Wireframe – An image (or multiple images) that is used as a visual guide of the structure and layout of a website or mobile app, typically used for planning a site’s structure and functionality.
- Storyboard – A sketch that represents the sequential interactions of the users with the product
- Sitemap – Is a list of all the pages of a web site or a mobile app that are accessible to the search engine crawlers (or users).
- User test – That’s when you observe a user doing some tasks or using your product, or interacting with something while explaining what he is doing and why he is doing it.
- Personas – Those are the fictional characters that we create and that represent cluster of users for who the end design is made.
- A/B testing – We use A/B testing to compare versions of a web page or interface and that enables us to get more insights on which one is stronger or performs better.
- User research – The point is to use some observation techniques and other methodologies to have a deeper understanding of the user’s behaviours, needs, and motivations.
- Usability – We can link it to the concept of easiness to be used of a product, its effectiveness and efficiency.
- Protoype – We do trial samples of the product to test it and see if its good, and then iterate that prototype until we reach the right one.
User experience design tools
- Moqups: for sitemaps and wireframe
Moqups has a very good set of stencils and tools to edit and manage complex mockups. The user interface is very intuitive and easy to use. You can also find many components and widgets to use in your designs. Great for small and medium projects with high level of customer involvement.
- UXPin: for prototyping
UXPin is a great tool for prototyping. The drag and drop characteristic is quite nice and the fact that you can use many built-in UI elements is also something we love. The tool is very easy-to-learn and has an intuitive interface.
- InVision: for wireframe and prototyping
InVision is fast and efficient. It supports mostly all kinds of files like for uploading into the project and has an integration with dropbox, google drive and box, which makes it easy for other users to upload and sync their files directly from their cloud storage. Another great feature is that fact that you can share the link of the prototype with different users with a text message. You therefore get quick feedback.
- For prototyping: Marvel
- For wireframe: Sketch
- For A/B testing: maxymiser, optimizely
User experience design cheat sheet

Hopefully you found this user experience design cheat sheet helpful and if you are interested about this topic you can find more articles & infographics about it in our UX design category.



