Table of Contents
The mobile app market is constantly growing and changing, every year design trends change and this article will be about UX design tips for the current mobile design trends.
10 MOBILE DESIGN TRENDS & TIPS BY OUR UX DESIGNERS
1.STORYTELLING
For many companies, mobile app is the link between their online and offline presence and it needs to tell a good story featuring the user as the main character. People love stories, people love to recognise themselves in a story, it makes them better understand the idea of the product or service and see all the benefits they could have. As normally mobile app is different from the web to focus only on the main features and provide additional value by having extra functionalities, allowing people to easily manage their needs on the go. Here it is especially important to have a story, to make people interested in your app as now we are quite picky with the apps we install and maintain. Many brands design mobile apps that way that users browse the app actually being part of the story, for example jewellery and wedding brands do that really good, their mobile apps are full of emotions and love stories.
2. MATERIAL DESIGN
Material design is one step further from the flat design, it uses techniques like gradients, shadows, 3D effects, etc. As a result, this slightly different approach to mobile design has people excited because it improves the UX on mobile devices, making it more clear where the element is clickable and at the same time making design more interesting and unique. Material design brings more meaningful motion and interaction into flat design: cleaner designs, simpler color schemes and iconography, and an emphasis on functionality. Now you will rarely see just a flat design, now everyone is switching to incorporate some material design elements into their modern flat design project, leaving simplicity as a core.
3. MOVING ANIMATION
We have an instinct to take notice of movement, so incorporating movement into a mobile design can be the perfect way to highlight a specific product or service. This makes moving animation a good tool for m-commerce. It also has a secondary, more useful purpose: letting users move products around on the screen before they buy it makes it easy for them to look at it from all sides, just like they were in a real, offline store.
4. CARD LAYOUTS
Another way to make UX more dynamic and meaningful is by using card layouts. One of the most popular mobile app design trends that started in 2014 continued to expand in 2015, rocks in 2016 and is about to stay for long. Grouping information in outlined boxes, packages and making these boxes a one-tap entry point to more detailed information is attractive, convenient, and efficient from a user’s perspective. Small chunks of information in “cards” are easily sorted and adapted to user preferences. They are visual and clean.
5. SUBTLE COLOR CONTRAST
The usual typography contrast is black font on a white background – there are even various color-contrast calculators on the web, like Contrast Ratio to help you find good contrast for readability. In 2016, contrast will get less loud and more subtle, which is actually easier on the user’s eyes and facilitates a better reading experience. Some of the biggest companies in the world are already moving to this subdued form of color contrast.
6. LIFE IN COLOR
Today, we’re spending more time glued to our smartphones than ever before. As we already know, mobile browsing has surpassed internet usage on desktops and laptops. Perhaps as a response to this shift in user preference, color palettes have become softer and more muted, giving users’ eyes a rest. Pantone’s dual pick for color of the year – “Rose Quartz” and “Serenity” illustrate both this trend towards softer color tones, as well as the rise of subtle gradients and blended hues. App theme backgrounds have been defocusing, utilizing diffuse patterns and schemes in order to let the foreground content really shine.
7. SIMPLE IS BEAUTIFUL
Today, the trend continues, minimalism is a heart of any design in 2016. Blank screen space is now a design element in itself. Designers highlight and maximize the empty space, allowing users to focus on the other elements, with an eye toward clarity and simplicity throughout the entire mobile experience. Everybody hates filling in lots of forms, especially on their mobile devices. As the screen is small, it’s quite annoying. As a result, registration processes are becoming more and more streamlined, with a trend towards all-in-one name fields, as opposed to separating first names and surnames. Nowadays it is essential to have an option of letting people to login with their social media, it’s easier and people don’t have a barrier to log in as most of us are afraid of giving our email to the brands to receive spam the same day.
8. HIGH QUALITY GRAPHICS
Image format and resolution should be a an important consideration for mobile app builders in 2016. Grainy, low-res images will no longer be in preference, suggesting that scalable vector graphics (SVGs) will become the new norm, ultimately replacing .pngs and .jpgs. Moreover, moving images are quickly replacing static graphics: as human vision is highly attuned to motion perception, Looping .gifs have been popping up all over as an integral part of the app’s design and social life.
9. TYPOGRAPHY
To ensure legibility in mobile devices, go for 30-40 characters per line. Simpler typefaces are often chosen, since they are easier to read at smaller sizes. Characteristics like sans serif and rounded edges also fit in with the aesthetic styles of minimalism and material design, which are also trends of 2016 as we discussed.
10. GAMIFICATION
Designers think about how to gamify the experience with microinteractions. People like engagement, people like to have fun and compete with themselves or with their friends. People learn more in a gamification way, it’s less boring and more fun. Having gamification as an option won’t harm your business, vise versa, it will increase engagement and make your users come back more frequently.
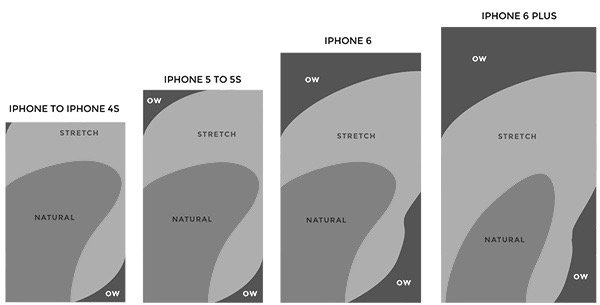
11. BIGGER DESIGN
Picture taken from: designmodo
On smaller devices, over half of the screen area is within comfortable reach of the user’s thumb, but less than a fourth of the screen is in natural thumb range on an iPhone 6 Plus, for example. Then there’s an important question arrises of how people hold the larger phones, do they use 2 hands, or just one ? Vertically in one hand or horizontally in two? Taking into account that 10 percent of the population is left-handed, it starts to become complicated to design a comfortable interface on today’s larger screens. The best you can do in this situation is putting key content and controls in the middle of the screen, and place only secondary controls along the edges. As our team has discovered, people are more accurate and faster when touching the center of the screen so, when touching targets along the edges of the screen, they require larger targets and more spacing between them, especially at the top and bottom edges of the screen. Don’t forget, that everything you do is not just a creative and awesome design, it should be well thought and focused on User Experience! In this article we discussed some trends and tips our ux designers found interesting to mention. If you are interested in this topic, I recommend you to follow these UX design experts, who frequently tweet about mobile and web design.
TOP UX DESIGN EXPERTS ON TWITTER
Aarron is a head of UX at Mailchimp, author of Designing for Emotion book and director of user experience at The Rocket Science Group. We really recommend you to follow him, because his feed is full of helpful insights and design inspiration. He also follows and supports fellow designers and regularly retweets useful and relevant information.
Joshua Porter is a head of UX at Hubspot, co-founder of 52 weeks of UX and writer of the Bokardo Blog. Also, he tweets useful UX tips and insights regularly.
As principal designer at Twitter and co-creator of 52 weeks of UX, Josh Brewer has enormous experience in UX design filed, therefore he uses his Twitter account to share the knowledge he has.
Jan Jursa is an information architect at T-Systems Multimedia Solutions. He is really passionate about UX and his Twitter is full of insights, statistics, ideas and trends in the UX design field. Following him, you will always stay up to date with important events and latest techniques in the world of usability.
Nick has helped create both web and mobile experiences for Intel, Google, Adobe and Oprah.com and currently working at Amazon AWS and is a UX director at Deloitte Digital. Nick really liked debates and discussions, on his twitter you will always find his thoughts about UX design topics.
Patrick Neeman is a UX designer, Product Manager, and Director of Product Design at Apptio in Seattle, WA. He has a ton of industry experience, having worked for companies like Microsoft, MySpace, Disney, eBay, and more. ON his Twitter account he shares his insights on the current design trends and best practises. He has strong opinions about UX design, but he also enjoys making UX-centric jokes, his most famous ones are with #uxdrinkinggame hashtag.
Laura Klein is a Lean UX expert and consultant based in Silicon Valley, and the author of UX for Lean Startups. Her feed is a great resource for Lean UX advice, resources, and retweets from other industry professionals. The information she shares is really relevant and will help you be up to date with the latest trends and refine your UX skills.
Crystal Ehrlich has 12 years of award-winning experience working for giants like AT&T, Honda, Pepsi, Verizon, and more. She is the owner of the The Los Angeles User Experience Meetup group, which is the largest UX meetup group in the U.S., and she is also on several UX advisory boards. She lives and breathes UX design, and her Twitter feed is full of valuable information, including lots of links to UX articles and podcasts. Her twitter is full of UX events, discussions, trends, tips, well ..everything you might find interesting about UX design.
Luke is a web thought leader, formerly VP Design at Yahoo, he now runs a startup called Input Factory which is focused on creating big value from micro mobile interactions. He has written three books on web design and also has a Youtube series on UX. He coined the idea of “Mobile First”, that you should design for the smallest screen first and then work up from there rather than squeeze everything from a big screen into a small one. Luke is one of the most influential people in the UX field and he’s a heavy Twitter user.
If you have ever asked yourself who created hashtags ? Well, then here you will get the answer – Chris. He was also one of the UX designers behind Google+ and co-founded Barcamp – an international network of user-generated workshops primarily focused around technology and the web. Currently he is a developer experience eead at Uber. He likes twitter and shares everything he find interesting about UX design topic.
Creative Director of Adobe Typekit, Elliot is a designer and illustrator based in Bristol, England. He’s also the founder and editor of 8 Faces, a bi-annual printed magazine dedicated to typographic design, and co-founder of Viewport Industries — creators of Countdone, a productivity app on iOS. On twitter he shares his ideas about design trends and shares useful tips on user experience.
Mike has worked on some exciting projects over the past 10 years. He went to work for Apple, where he designed user interfaces and artwork for the iPhone, the iPad and Mac OS X. He founded Push Pop Press, a publishing company bought by Facebook in 2011, and now runs design for Facebook Paper. His Twitter is very interesting, because you will be always on of the first ones who will know about what is going on in the world of big players in terms of UX design.
Mike is a UK based designer who specializes in Web/UI Design, Graphic Design, Branding, Illustration & Photography. He has worked for companies like Twitter, Microsoft, Berocca and Mailchimp. He is also a regular speaker at design/tech conferences, on his twitter account he shares his ideas about this topic and invites to his events.
Jesse, co-founder and chief creative officer of Adaptive Path, is one of the world’s most widely recognized technology product designers. He gained worldwide attention for coining the term “Ajax” and defining the concepts behind this emerging trend in web technology. He was featured in The New York Times, The Wall Street Journal and BusinessWeek. His Twitter is very interesting, following him will help you to stay ahead of your competition.
Wilson helped create the original version of the Django web framework. Since then, he has worked with some huge companies like Facebook, Rdio, Everyblock and Apple. If you are looking for your inspiration check out his talk from the 2011 Buildconf as well as his twitter.
Kerem Suer has worked with great design teams at MyFitnessPal, Lovely, Pinterest, Dropbox and One Kings Lane. He recently joined the Omada Health team to help rethink healthcare delivery. Following him on Twitter will give you great insights of where design in the U.S. goes.
Khoi Vinh is currently the principal designer at Adobe and he’s also constantly delivering awesome design related content on Twitter too. If you like visual content and you search for your inspiration, you should definitely follow him.
Daniel was a creative director for Digg and is now the design partner at GV. He’s very passionate about UX and he tweets regularly on a variety of different subjects related to UX design topic. There are hundreds of creative and talented people sharing their knowledge online. These people are just some of them. Twitter is a great place to get in touch with some of the world’s top UX design talent, learn from them and stay up to date with UX events, trends and best practises.
Author
-
Ekaterina Novoseltseva is an experienced CMO and Board Director. Professor in prestigious Business Schools in Barcelona. Teaching about digital business design. Right now Ekaterina is a CMO at Apiumhub - software development hub based in Barcelona and organiser of Global Software Architecture Summit. Ekaterina is proud of having done software projects for companies like Tous, Inditex, Mango, Etnia, Adidas and many others. Ekaterina was taking active part in the Apiumhub office opening in Paseo de Gracia and in helping companies like Bitpanda open their tech hubs in Barcelona.
View all posts