Table of Contents
Nowadays, there are a growing number of companies looking for UX Engineers, and although this role is becoming increasingly popular among many companies, it’s not as familiar as the term “UX designer”. The job title “UX Engineer” can make people do a double-take if they are creative or technical, if they join the design team or should they be on the software engineering team, etc. To clear up the confusion and explain the UX Engineering role, in this article we will talk about where a UX Engineer fits into the software development process, what they do, how they work with both UX design and software engineering, skills required as well as their responsibilities and role.
UX Engineers are Engineers
UX engineer is a front-end engineer who focuses on the technical aspects of the entire design system. UX engineer plays an integral part in the end-user’s interaction with a digital product. This ranges from clicking a button with a mouse or swiping using a finger. A UX engineer’s focus on technical elements of a user’s experience is part of what separates them from other types of software engineers.
UX Engineer has strong design aesthetics with technical know-how. UX engineer is a translator. Although their role may vary from company to company, the most common responsibilities are:
- Transform the design language into a component library, coded in a framework or library
- Lead the adoption of the design system throughout the organization
- Turn low-fidelity designs into high-fidelity prototypes using the component library
- Improve communication and collaboration between the engineering and design teams
In general, the role of a UX engineer is to help build design systems — the set of assets and guidelines that convey the identity within flagship products and applications.

UX Engineer normally focuses on three things:
- Human Computer Interaction (HCI) – How are my components being used? Is the product intuitive?
- Development – every component that is developed has to have clean code and no bugs. The styling architecture should be modular with reusable code and CSS variables that are easy to use. This way, other teammates who don’t manage this architecture can come in and make changes without a problem.
- Design – When a UX Designer comes to the team with a user problem,the idea is to sit in the room to help brainstorm some workflows and possible components that could be implemented to create the best new feature possible. UX Designer tells the team what is most efficient from a visual aspect, UX engineer provides feedback on what is technically feasible.
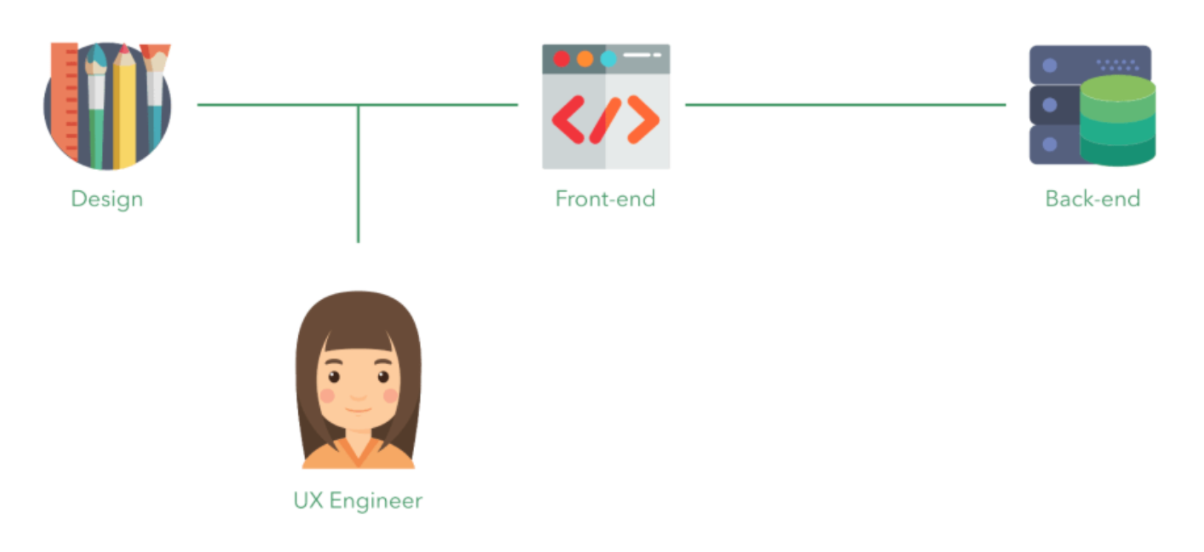
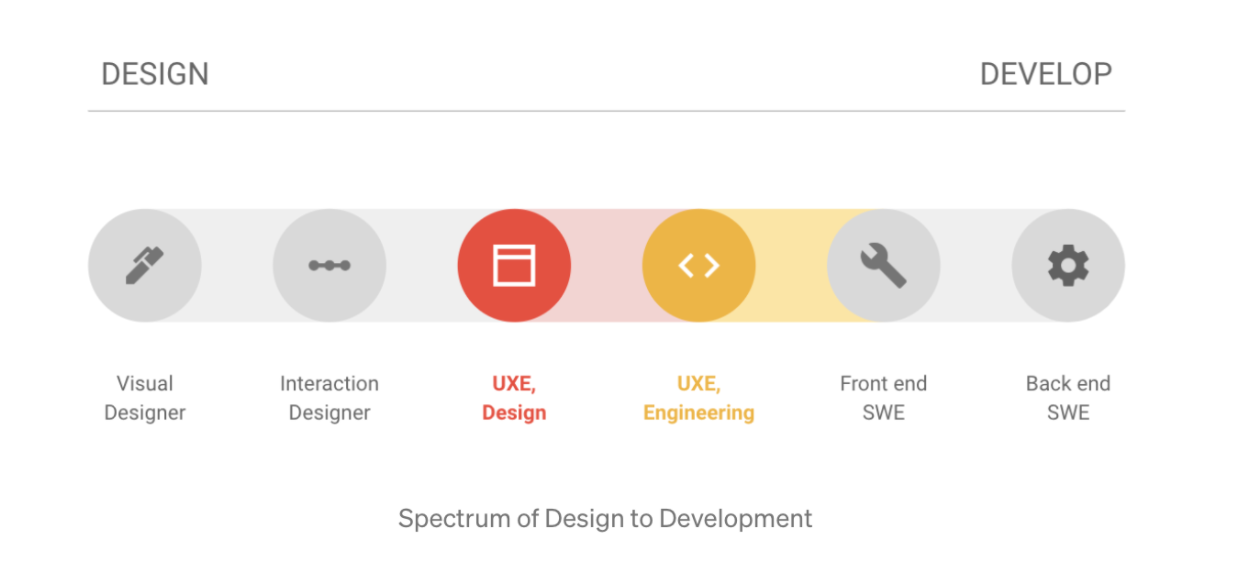
UX Engineering explained
UX Engineers possess the skill-set of a Front-end Engineer but with working knowledge of UX design principles. They partner with programmers, researchers, designers, and more to conceptualize to deliver an effective user experience.

UX engineers are involved in the process of:
Ideation
UX Engineers partner with user researchers and designers to define usability goals, brainstorm solutions, and advise on technical feasibility of fledgling designs. UX Engineers are essential for helping decide which of those ideas are possible given the technical limitations of the project.
Design
Design Systems fall solidly within the domain of the UX Engineers. They work with designers to create a library of consistent, usable components to be used in wireframing and prototyping tools as well as to be handed off to the front end development team. This means putting together web pages, styles sheets, and coding controls for reuse throughout the interface.
Build
All components, widgets, pieces and parts need to be developed. The UX Engineers don’t focus as much on non-UI elements of the front end like data integration, APIs, performance, or analytics. But they do collaborate with the rest of the frontend developers to ensure that the designs are executed as intended, with elegantly simple and efficient code.
Test
From the time a new control or widget is dreamed up in ideation, to the building of the prototype, to the final integration in the interface, the UX Engineers collaborate with user testing. If an element doesn’t test well, they collaborate with design to find the solution. If there is a bug, they work with development to determine ways to fix the bug, or modify the code to integrate with the system better, and meet technological requirements.

Source: UXpin
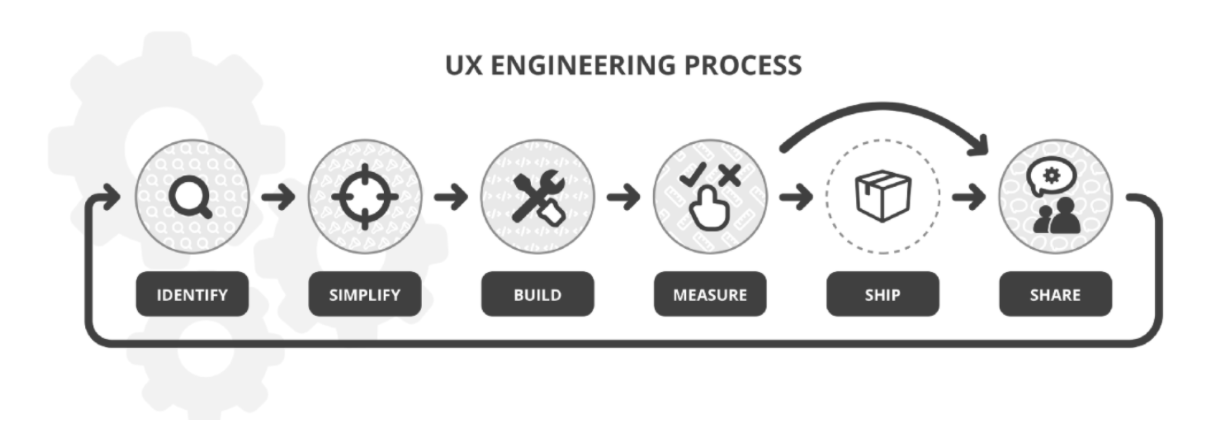
- Identify
Take part in a discussion to identify which ideas get developed into prototypes. If you’ve got a team that’s excited about the thing they’re building, there is no shortage of ideas for new features and products. A UX engineer uses their experience to guide the UX team on technical challenges or easy wins based on the proposed designs. They can also share any technical dependencies or risks, and propose design adjustments that would lead to a faster or safer path through development. By collaborating with UX designers and software engineers, UX engineers provide product owners with a technical reality check, allowing them to balance the “wow” factor of the user interface with development costs and deployment deadlines. - Simplify
Many ideas start out with an ambitious goal in mind but it’s rarely wise to build a feature-packed proof-of-concept. By combining UX with a technical skill set, the UX Engineer helps ensure proposed design solutions enhance existing patterns and are the most optimal options for achieving the goals. - Build
A key trait of a UX Engineer is to quickly learn and work with an array of tools and frameworks to deploy fully-functioning apps and prototypes for real-world testing and experimentation. - Measure
As the prototype is demonstrated for stakeholders and other team members and tested by users, it will continue to evolve. After gathering feedback, running A/B tests, or conducting user interviews, UX Engineers have a sense of whether or not this feature or product is worth handing off to the development team. - Ship
The UX Engineering process helps ensure that designers and developers have a shared context, timeframe, language, and stake in execution. - Share
Whether the feature was a success or failure, it’s important to be proactive and share what UX Engineers learned with stakeholders across the organization.
The UX Engineer is ultimately responsible for delivering a working, testable high-fidelity prototypes using a component library- often built in code – which helps test innovative UI solutions that push the envelope on front-end engineering and inspire development teams and leaders to invest in new ideas. Creating component libraries gives the development team reusable pieces of code to ensure that every time a user encounters a dropdown or a date picker, it looks and functions just like every other dropdown or date picker in the product.
UX Engineers improve collaboration and communication between the design team and the engineering teams. Because they understand both design and engineering, UX engineers can share technical information with the UX team, giving both UX and UI designers a technical point of view to consider. UX engineers also share design decision details with technical teams, helping coders architect the best solutions.


UX engineers are not only advocates for the UX process in the engineering realm, but they are also champions of properly coded digital products. They are the bridge between the designers and software engineers. Ultimately, a UX engineer is a front-end engineer who facilitates effective design collaboration between the design and engineering teams.
If you need help with UX engineering, count on us, we have experts in the team!
Author
-
Ekaterina Novoseltseva is an experienced CMO and Board Director. Professor in prestigious Business Schools in Barcelona. Teaching about digital business design. Right now Ekaterina is a CMO at Apiumhub - software development hub based in Barcelona and organiser of Global Software Architecture Summit. Ekaterina is proud of having done software projects for companies like Tous, Inditex, Mango, Etnia, Adidas and many others. Ekaterina was taking active part in the Apiumhub office opening in Paseo de Gracia and in helping companies like Bitpanda open their tech hubs in Barcelona.
View all posts









