Table of Contents
Introduction
Documentation plays a crucial role in any project, serving as a compass for development teams, and as a good way for the new joiners to know how the project is done. More often than not, documentation becomes a task that is either indefinitely postponed or completed once and never updated, leaving it outdated and potentially counterproductive.
An effective strategy for developers is to leverage a tool seamlessly integrated into their IDE. This eliminates friction caused by the need to switch between different tools, ensuring convenience, ease of use, and the ability to effortlessly update documentation. An excellent way to approach it is with C4 PlantUML—a powerful tool that allows developers to generate comprehensive system architecture documentation with just a few lines of code, making the documentation process not only efficient but also an integral part of the development workflow.
What is C4 PlantUML
It is a fusion of two powerful concepts—the C4 Model and PlantUML.
Let’s see what each concept is about:
C4 Model
C4 Model, conceived by Simon Brown in 2006, stands as a concise graphical notation method designed for modeling software system architectures. It meticulously defines four progressive views to comprehensively capture the essence of a system:
The C4 Model offers a structured approach, progressively revealing 4 layers of system architecture detail to facilitate effective communication and documentation.

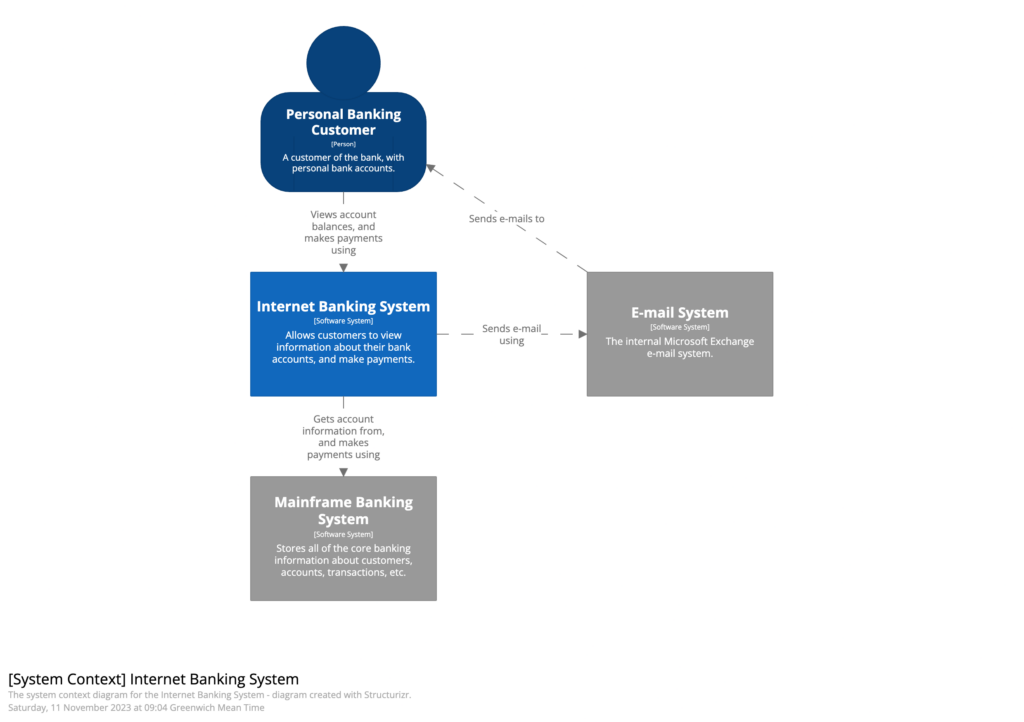
Context diagrams (level 1)
Level 1 context diagrams are designed to provide a conceptual understanding of the system’s scope and the roles that interact within its ecosystem. These diagrams encapsulate the “big picture” of the system without delving into technical intricacies. Instead, they offer a high-level overview, articulating the essence of the system and elucidating its purpose. Within the context diagrams, emphasis is placed on elucidating the roles and interactions among different systems.
In essence:

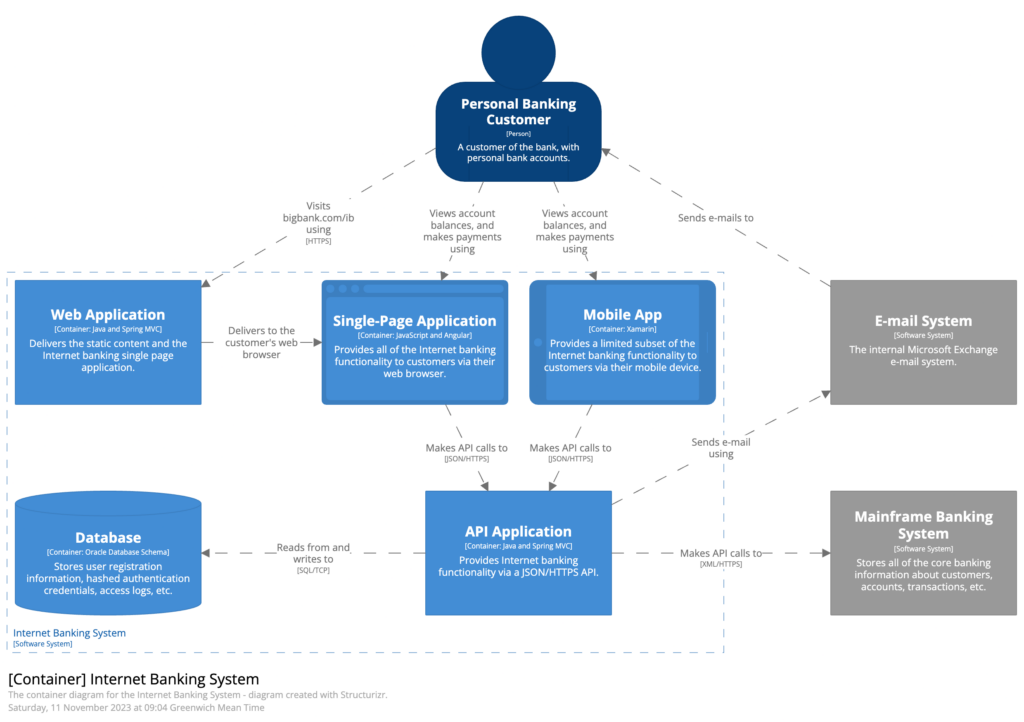
Container diagrams (level 2)
- Decompose the system into interconnected containers, such as applications and databases.
- Highlight the overall architecture’s shape and the technology choices employed.
- Emphasize deployable units and illustrate interactions through connecting lines.

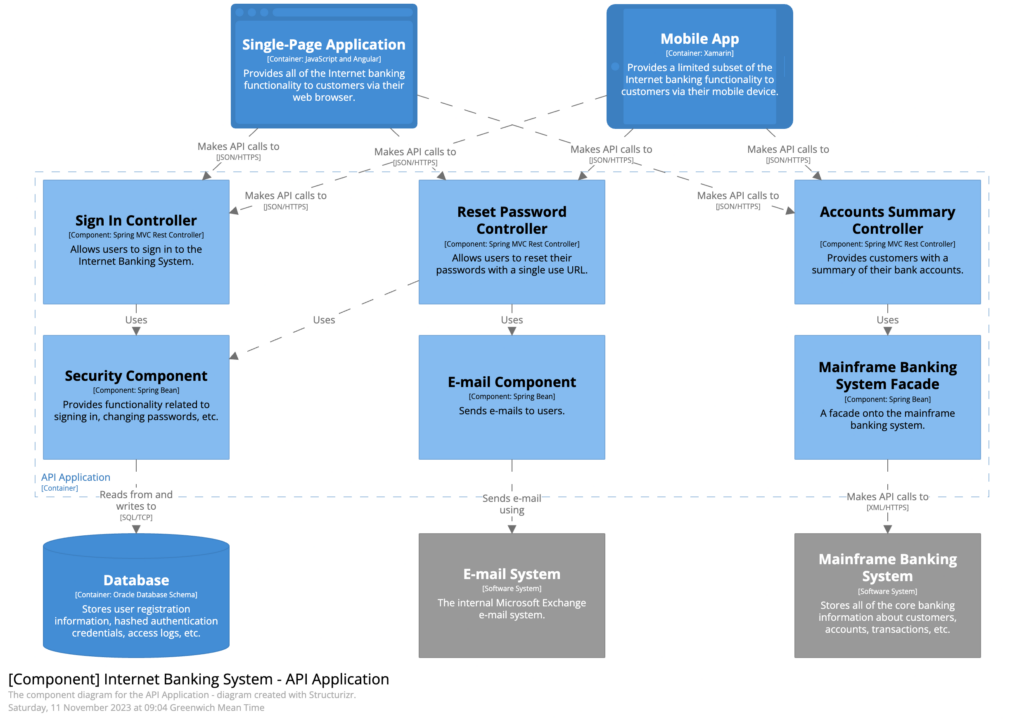
Component diagrams (level 3)
- Further break down containers into interrelated components.
- Establish relationships between components, as well as their connections to other containers or external systems.
- Focus on logical components and their interactions within a specific container, operating at the code architectural level.
Code diagrams (level 4)
- Represented, for instance, as UML diagrams.
- Detail component implementation specifics.
- Recognizing the dynamic nature of code, these diagrams should not be overly detailed, acknowledging that frequent updates may render detailed documentation quickly obsolete.
PlantUML
PlantUML is an open-source tool introduced by Arnaud Roques in 2009, a versatile solution enabling users to generate diagrams using a simple plain text language. It provides a user-friendly and efficient way to visually represent complex systems and processes through a variety of diagram types. Its simplicity and flexibility make it a valuable tool for developers and system architects, facilitating the creation of various diagram types with ease and efficiency.
PlantUML supports the creation of diverse diagrams:
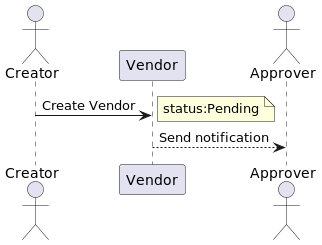
- Sequence Diagrams
- Illustrate the interactions between different components or objects over time.
@startuml
actor Creator
participant Vendor
actor Approver
Creator -> Vendor: Create Vendor
note right: status:Pending
Vendor --> Approver: Send notification
@enduml

- Use Case Diagrams
- Depict the interactions between users and a system, showcasing various use cases.
- Class Diagrams
- Reveal the relationships and structure of classes in a system.
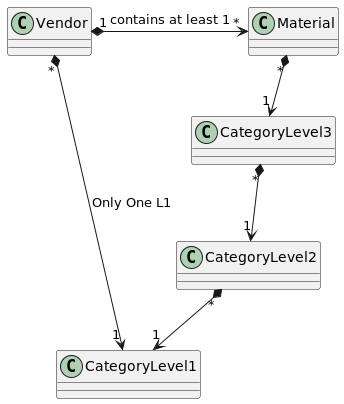
@startuml
Vendor "1" *-> "*" Material : contains at least 1
Material "*" *--> "1" CategoryLevel3
CategoryLevel3 "*" *--> "1" CategoryLevel2
CategoryLevel2 "*" *--> "1" CategoryLevel1
Vendor "*" *--> "1" CategoryLevel1 : Only One L1
@enduml

- Activity Diagrams
- Represent workflows, processes, or activities within a system.
- Component Diagrams
- Display the components and their interactions in a system.
- State Diagrams
- Model the states and transitions of an object or system.
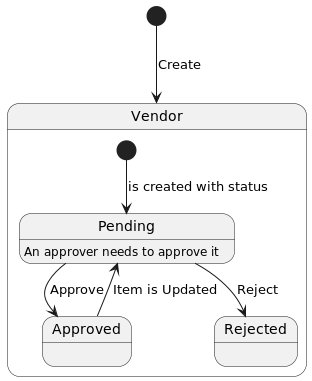
@startuml
[*] --> Vendor: Create
state Vendor {
[*] --> Pending: is created with status
Pending: An approver needs to approve it
Pending --> Approved: Approve
Pending --> Rejected: Reject
Approved --> Pending: Update
}
@enduml

- Deployment Diagrams
- Illustrate the distribution of components across different nodes.
- Timing Diagrams
- Visualize the timing aspects of interactions in a system.
- Network Diagrams
- Display the relationships and connections in a network.
- Wireframe Diagrams
- Provide a skeletal view of the user interface or a system.
- Archimate Diagrams
- Follow the ArchiMate modeling language for enterprise architecture.
- Gantt Charts
- Represent project schedules and timelines.
- Mind Maps
- Visualize hierarchical information or ideas.
- WBS (Work Breakdown Structure) Diagrams:
- Decompose a project into smaller, manageable components.
- JSON and YAML Diagrams
- Visualize data structures using JSON or YAML notation.
C4 PlantUML
C4 PlantUML seamlessly merges the strengths of PlantUML and the C4 model, providing a straightforward method for describing and communicating software architectures. This integration offers a convenient and efficient approach to creating and maintaining up-to-date system architecture diagrams.
Key Features:
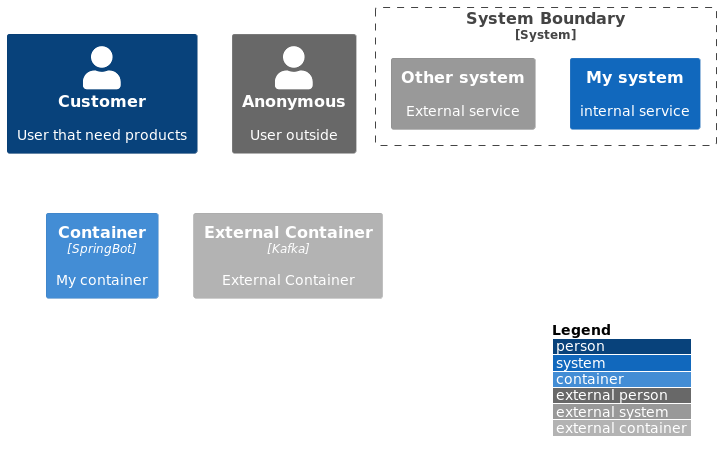
Defined Macros
C4 PlantUML introduces specific macros, including Person, Person_Ext, System, System_Ext, Container, Relationship, Boundary, and System_Boundary. These macros streamline the creation of C4 model elements in PlantUML syntax.

Customization with Icons
The tool allows customization with various icons, enhancing visual representation. Icon libraries such as plantuml-icon-font-sprites offer a broad selection to tailor diagrams to specific needs.
Infrastructure diagrams can be enriched with cloud icons using sprite libraries like Azure-PlantUML, AWS Icons, and GCP-C4 PlantUML.
- Azure-PlantUML: https://github.com/plantuml-stdlib/Azure-PlantUML
- AWS Icons: https://github.com/awslabs/aws-icons-for-plantuml
Google Cloud Platform icons: https://github.com/gamma-data/GCP-C4-PlantUML

IDE Integration
C4 PlantUML is supported by integration plugins for popular Integrated Development Environments (IDEs) like IntelliJ and Visual Studio, enabling a smooth workflow for developers.
Plugin links:
- Install plugin for Visual Studio
- JetBrains Rider
- plugin for vscode
To use these plugins graphviz library needs to be installed:
- Ubuntu: sudo apt-get install graphviz
- Windows: Graphviz Download
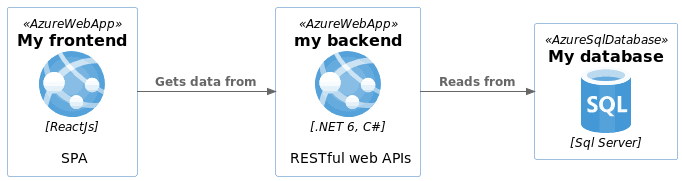
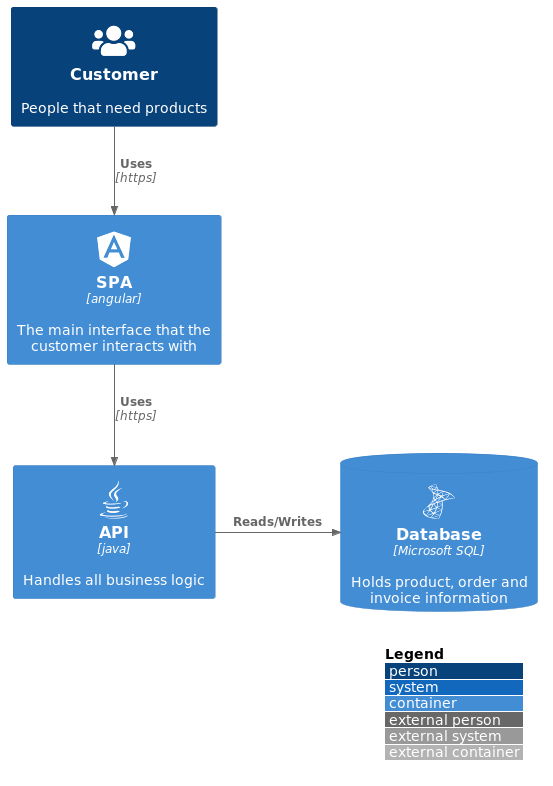
Let’s see here an example, a container diagram (level 2), explaining the main interaction. The code:
@startuml
!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
!define DEVICONS https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/devicons
!define FONTAWESOME https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/master/font-awesome-5
!include DEVICONS/angular.puml
!include DEVICONS/java.puml
!include DEVICONS/msql_server.puml
!include FONTAWESOME/users.puml
LAYOUT_WITH_LEGEND()
Person(user, "Customer", "People that need products", $sprite="users")
Container(spa, "SPA", "angular", "The main interface that the customer interacts with", $sprite="angular")
Container(api, "API", "java", "Handles all business logic", $sprite="java")
ContainerDb(db, "Database", "Microsoft SQL", "Holds product, order and invoice information", $sprite="msql_server")
Rel(user, spa, "Uses", "https")
Rel(spa, api, "Uses", "https")
Rel_R(api, db, "Reads/Writes")
@enduml
The resultant image:

Conclusion
In conclusion, C4 PlantUML emerges as a versatile and invaluable tool for developers seeking a seamless approach to crafting and managing software architecture diagrams. By marrying the expressive power of PlantUML with the structured elegance of the C4 model, this integration provides a convenient and efficient means of creating visual representations of complex systems.
What sets C4 PlantUML apart is its user-friendly nature, allowing for the easy generation of diagrams that can be effortlessly manipulated and updated. With a palette of defined macros, customization options with icons, and integration plugins for popular IDEs, it empowers developers to streamline the documentation process.

In essence, C4 PlantUML not only simplifies the creation of architectural diagrams but also transforms them into dynamic and living artifacts. As the software development landscape continues to evolve, having a tool that adapts with agility becomes paramount. C4 PlantUML stands at the intersection of simplicity and effectiveness, embodying a new standard for software architecture visualization. Embrace the power of C4 PlantUML to articulate, iterate, and communicate your architectural vision with finesse.
Author
-

Experienced Full Stack Engineer with a demonstrated history of working in the information technology and services industry. Skilled in PHP, Spring Boot, Java, Kotlin, Domain-Driven Design (DDD), TDD and Front-end Development. Strong engineering professional with a Engineer's degree focused in Computer Engineering from Universitat Oberta de Catalunya (UOC).
View all posts
More to Explore









