Table of Contents
Initially, when we are faced with a new language or framework, our priority is usually to learn and assimilate as quickly as possible the necessary knowledge to carry out the tasks or projects derived from it.
On many occasions, either due to the urgency of the project or personal apathy, one of the main factors in the development of differential software, good practices, is forgotten.
In this article we will try to centralise the best practices related to the VUE framework by exposing third party and own solutions with the desire that the community gets involved, providing their vision and examples for this purpose.
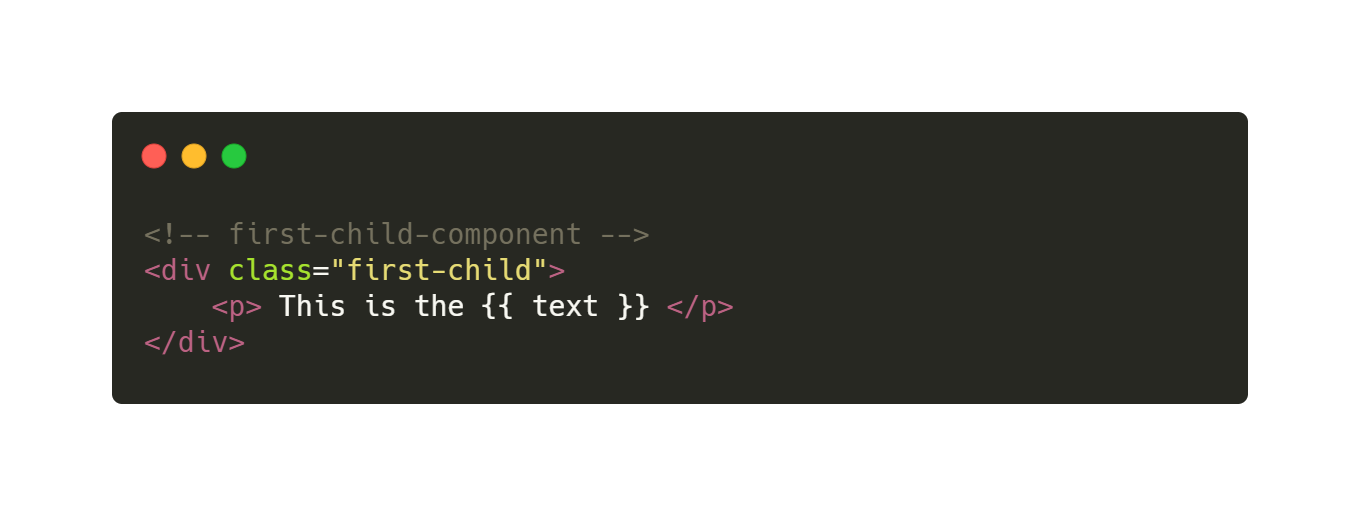
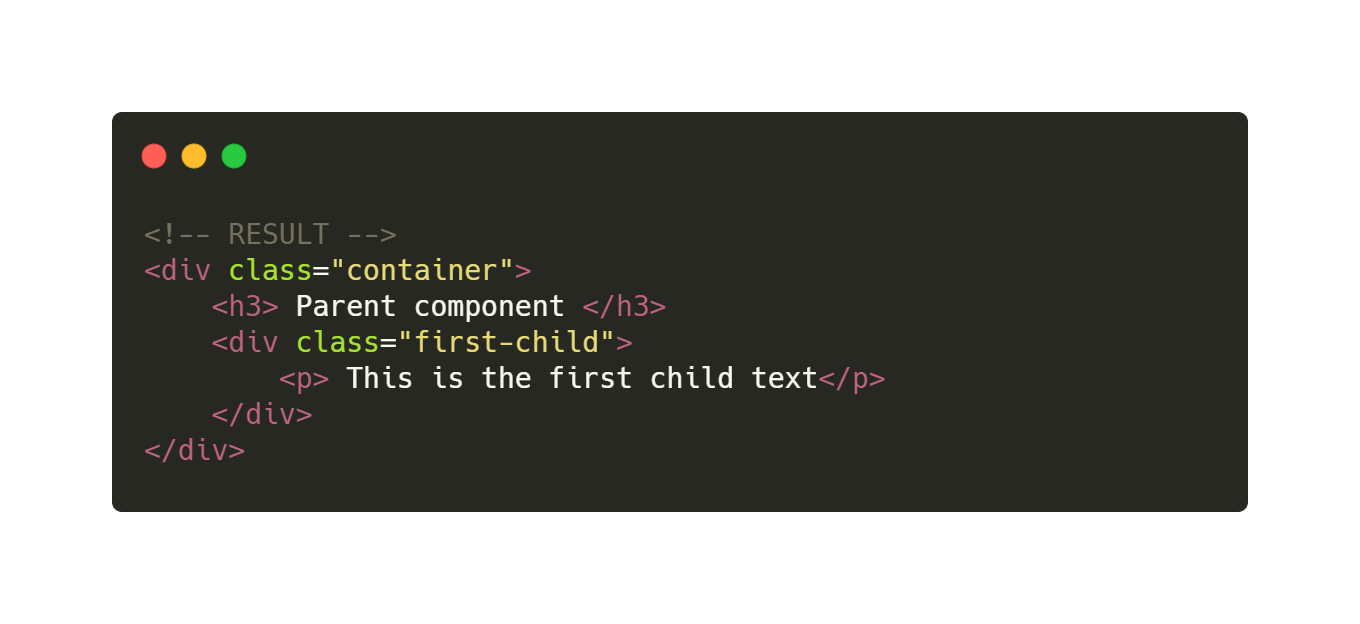
The importance of using Slots
A Slot is a portion of a component into which content can be injected. This allows Vue components to be nested, facilitating component reuse.Another advantage is the reduction of events for parent-child communication.



Vuex helps you
Vuex is the Vue state manager (similar to Redux or NgRx).
With it we can centralise all the necessary information of our application, through a store, where all the components can interact in a reactive way.
Its use is highly recommended in medium and large projects, since, for example, we will save a lot of time in the maintenance phase, by substantially reducing the number and complexity of flows related to events.
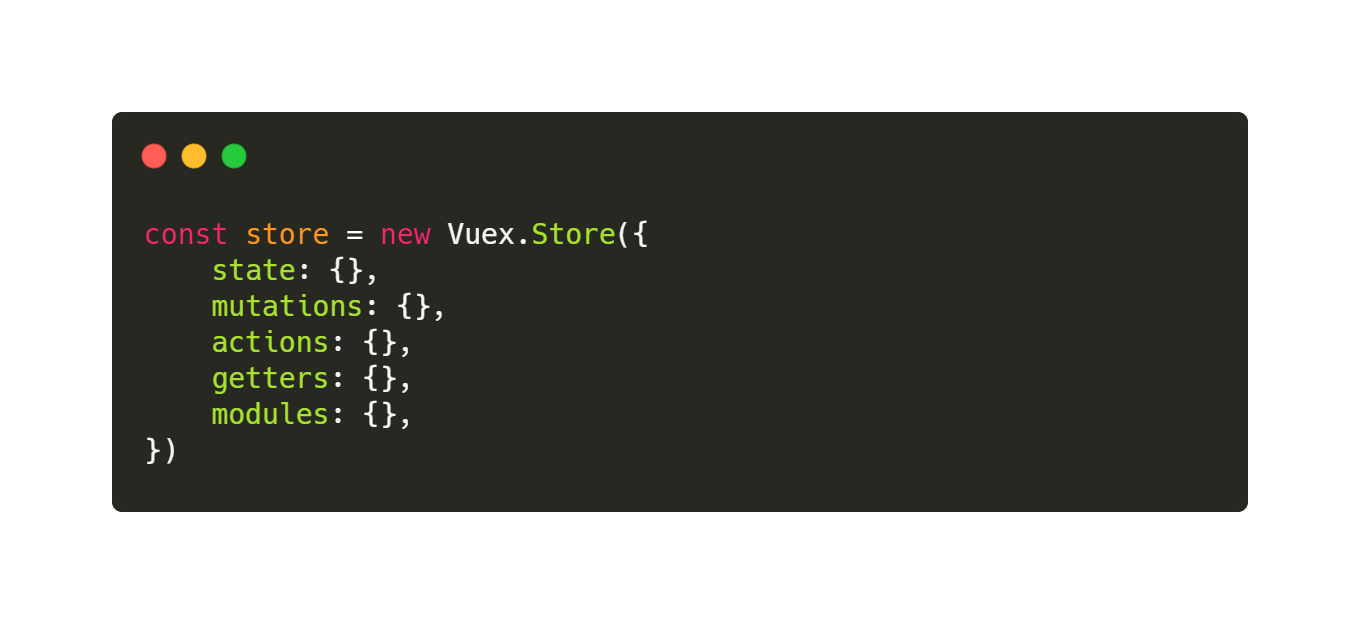
There are 5 main components of a Vuex store:
States: Used to persist the state information in the app’s store.
Getters: These are used to access the different states from outside the store.
Mutations: They are always used to modify the state, by means of “commit”.
Actions: Used to invoke mutations (commit) or other actions (dispatch).
Modules: It is convenient to use them to facilitate the scalability of the app.

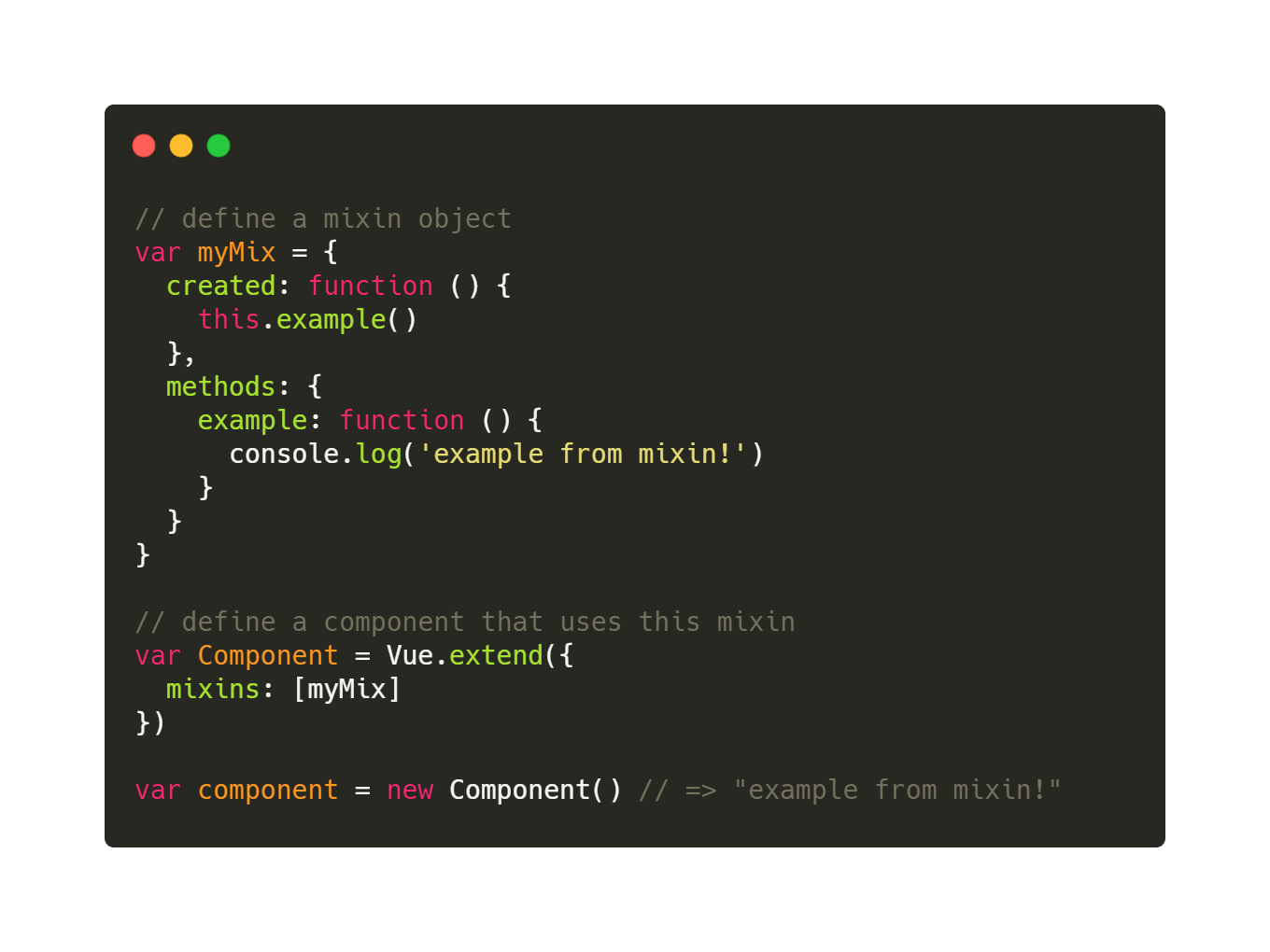
Mixin or not mixin, that is the question
When an application created with Vue is growing, and it is observed that certain functionalities, contained in one or several components, could be reused by other components, it is a signal to start migrating to Mixins. In my opinion it is more advisable to use Mixins than a native JS file, since the cohesion will be greater in the project as it will not stop using the structure and options of a Vue component.

Use PascalCase
The most widely used naming convention in the community is PascalCase. It has several advantages over other naming conventions, for example, it is proven to be more effective for searching and displaying names in this format and it is compatible with the auto-completion function of most IDEs.
I would like to say that regardless of the above, what is important in this case is the cohesion and coherence of the nomenclature to be used, and therefore, regardless of the nomenclature used, it should be changed.


Fat-free directives
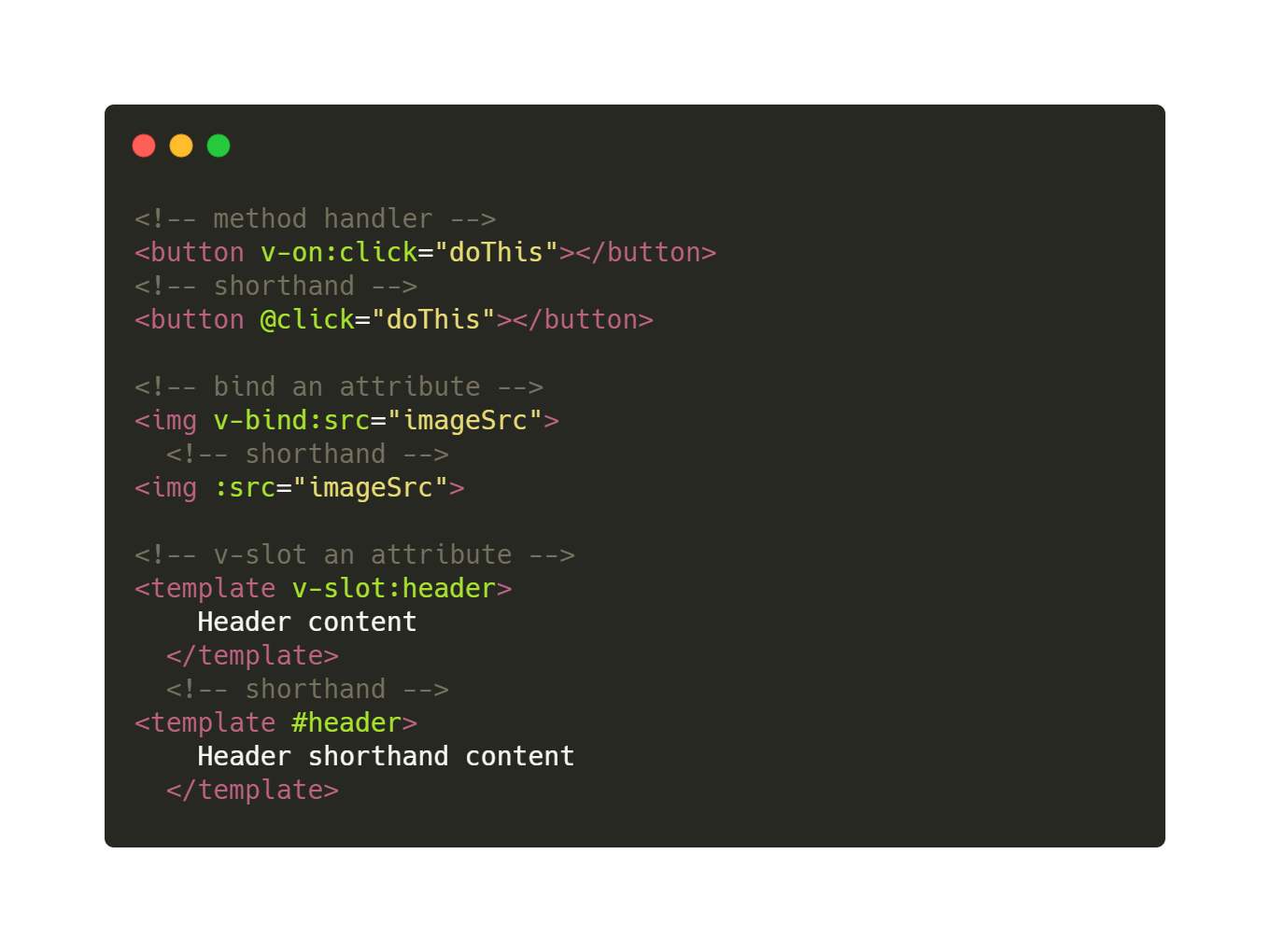
The use of abbreviations for directives would be a must for a cleaner and leaner code. But more important than this is to use them always or never, but not to mix them up, as the opposite will be the case.
@ is the abbreviation for v-on:
: is the abbreviation for v-bind
# is the abbreviation for v-slot

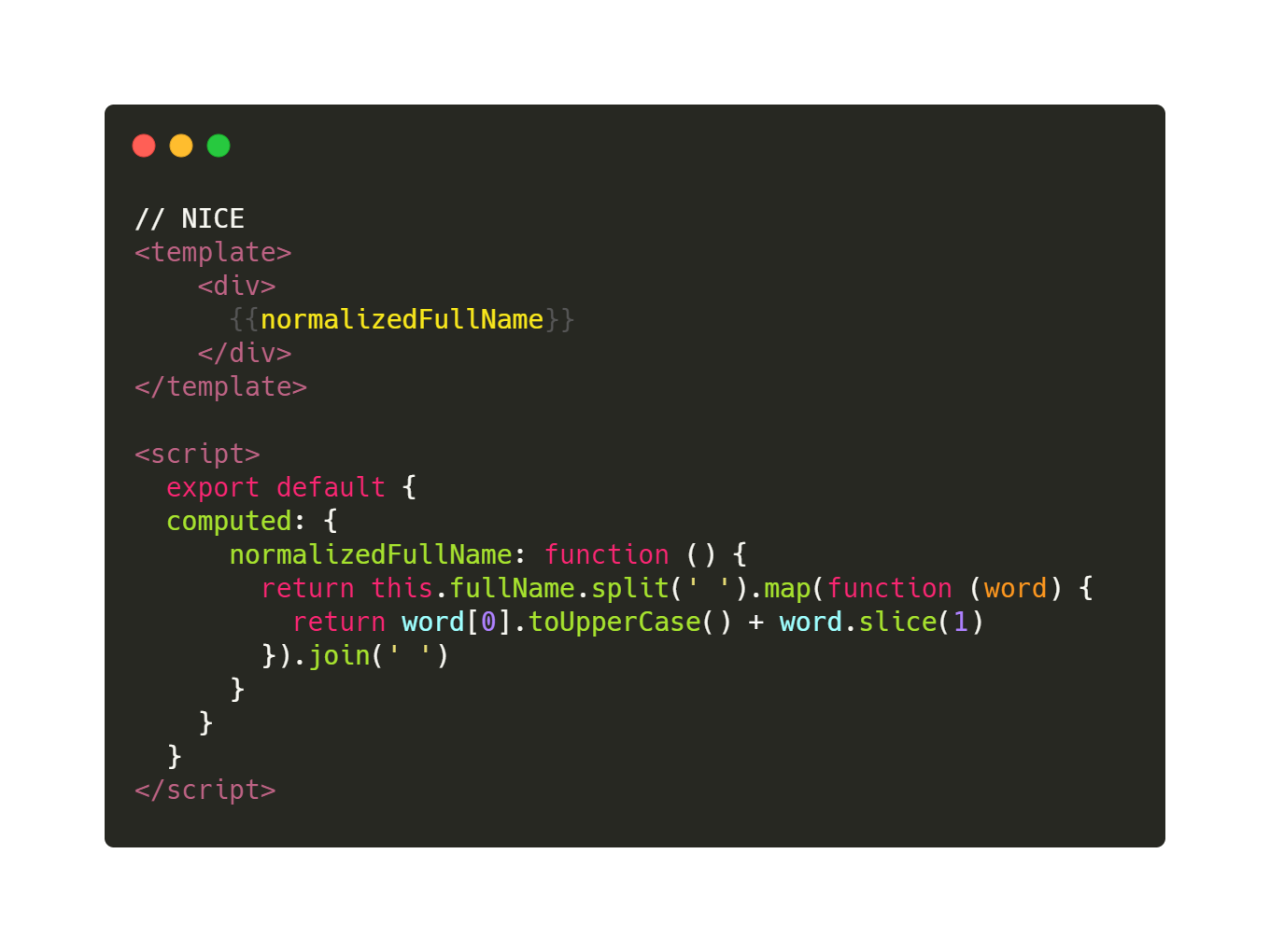
Want to save a kitten? Be declarative
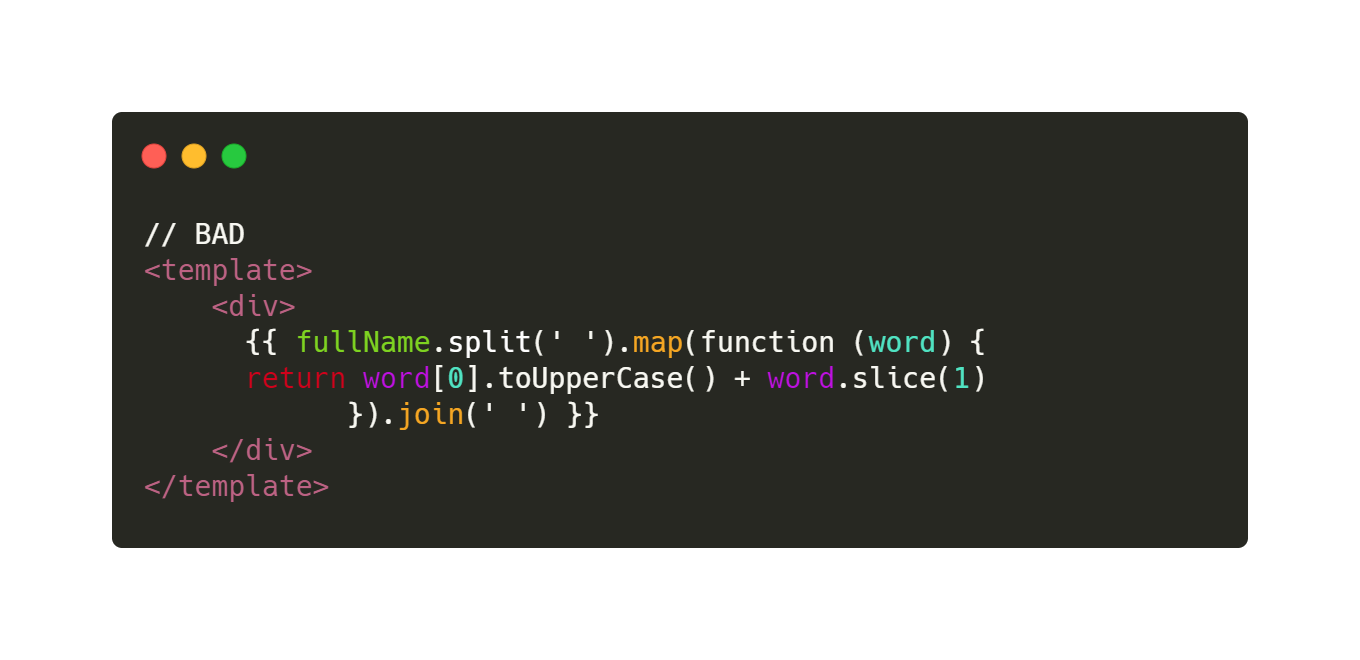
The idea is to include as little functional code as possible inside our templates.
To achieve this in Vue we have multiple possibilities, but in my opinion the easiest and optimal would be to declare a computed property in which to implement the functionality and then instantiate this property in the place of the template we need. With this we will make the code much more understandable, the reuse will be very simple and its maintenance will be much less expensive in the future.


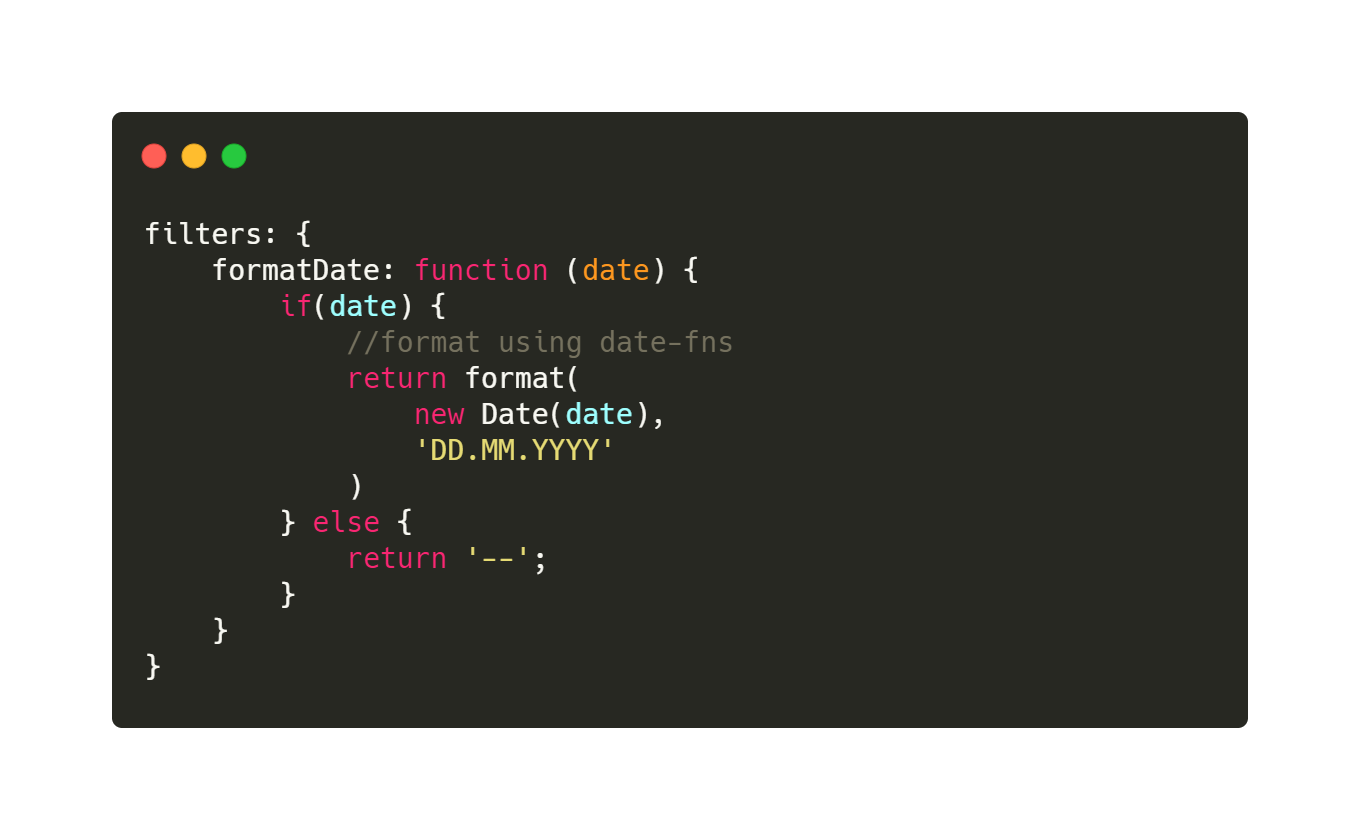
Give me a Filter, I’m in a hurry
Something as common as formatting text becomes child’s play when using Filters in vue. That’s why their use is highly recommended as it saves time and code.











One Comment
Dai Software
Thank you for sharing such a nice and informative Blog.
food ordering app development