Table of Contents
A few days ago while I was working on the frontend of a new project, I found myself in a situation where I needed to simulate different responses from the backend to check some functionalities and behaviour in different browsers. This has encouraged me to write this articles about the NodeJs simulate browser.
At this point, where a vast amount of companies (Apiumhub among them) placing their bets on TDD, functional testing is a mere routine for the server side, but tables do turn on when it comes to the frontend development. With some promising tools in the game (Selenium comes off the top of my head), developers do prefer to leave some testing to ‘humans’ to perform. Why does this happen? Due to a lack of solid support community, or insufficient number of documentation and guides, maybe. But this discussion is not to be held in this post.
Coming back to my original need, it could be an option to do some temporary quick changes in our backend, and that would be it. But what happens if we do not have the control of it? I mean, its development is being held by others, and all we do is work against a REST API. If that’s your case, here’s a solution that might help: a ‘dumb’ server whose behaviour is controlled from the frontend.
To accomplish that, we will use NodeJS with ExpressJS. We are going to build a server, whose response code and headers will be configured from a single POST call. Here’s a quick guide you can follow:
GETTING STARTED WITH NODEJS
First thing we will need is to get Node.
– To install it from the command line run:
apt-get install -g nodejs
– Then, from our IDE of choice, create a new NodeJS project, and install Express:
npm install express
– At last, but not least, something that will make our life much easier, bodyParser:
npm install body-parser
BASIC SETUP
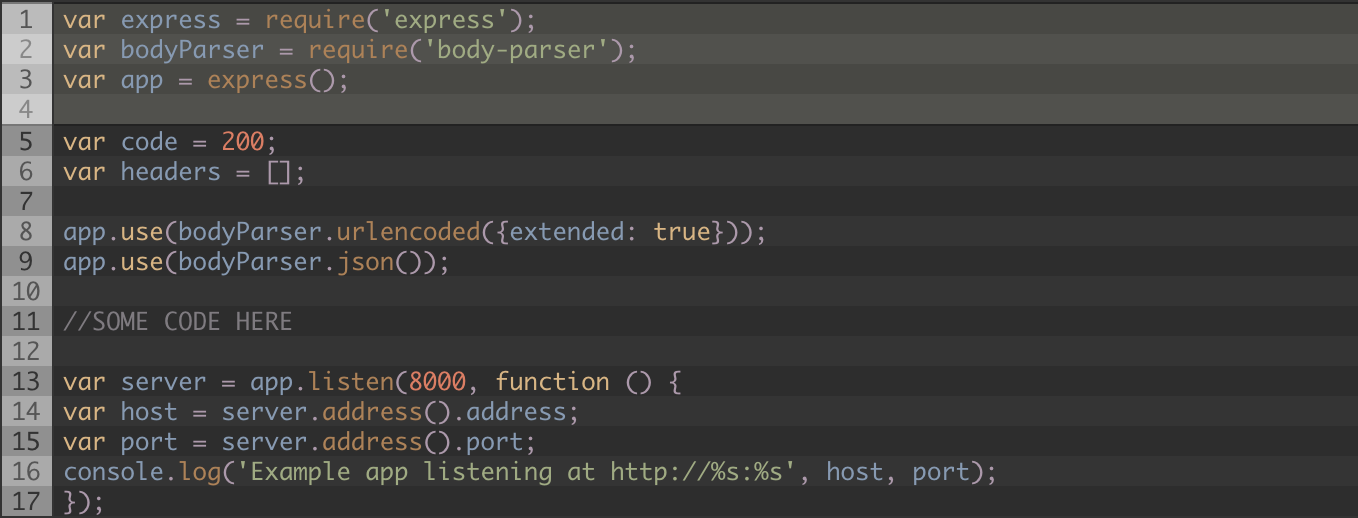
Now we can start with our copycat server. This is a demo code you can find usefull:

As you can see above, we will use 2 variables, to set the response code and headers, with default value: “200 OK” with no headers. Our server will be listening in port 8000.
CONFIGURATION CALL
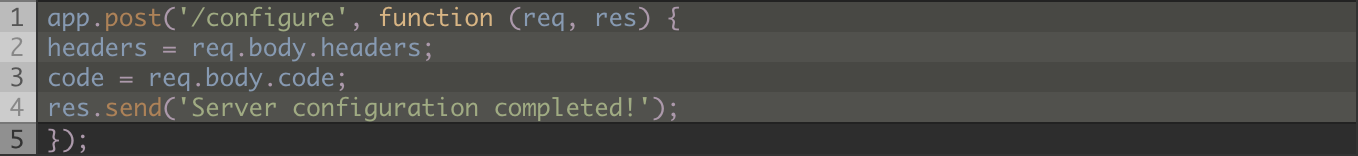
It’s about time to put some useful code in it. We will create a POST call, that receives and saves the response code and an array of headers it will be answering with for now on. This route will be called from the frontend every time we need to change the behaviour of our server.

In other words, we can set the response we want to get from the server, making a POST request to 127.0.0.1:8000/configure. Once we have done that, we will proceed with a new call, never mind its method or payload, to which the response will be the one we configured. The body this call expects is, in json format:
{“headers”: {
“header 1″: “content”,
“header 2″: “content”,
…
},
“code”: “200”
}
*Note: in ‘code’, add the 3 digits code you need. The above lines are just an example.
DEFAULT ROUTING
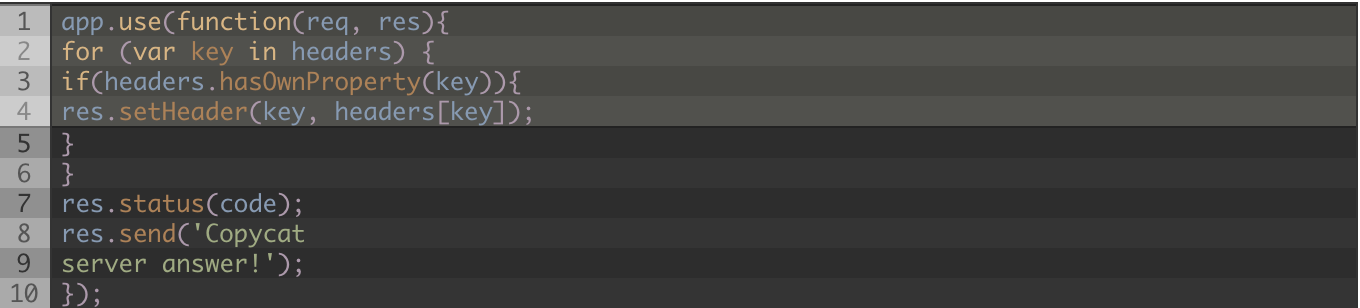
– Just one thing left: a default route, what will use the variables we set in the configuration:

– This function will be executed for any route, as long as it is different from “POST/configure”, and the response will be the one stored in our global variables ‘code’ and ‘headers’.
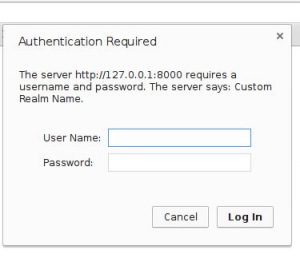
That’s all we’re going to need. That means it’s about time to test it. In this particular case, I will be using Postman, a great Chrome extension, to perform the configuration POST call, and will try to see the default browser’s dialog that is displayed during Basic access authentication, displayed when the server’s response is ‘401 Unauthorized’, with a header similar to: ‘WWW-Authenticate: Basic realm=something’.
First, we must run our server. Locate the .js file that contains our code and execute in the command line:
node ourFileName.js
Now, in Postman, we select POST method, set the URL to 127.0.0.1:8000/configure, add a the Content-Type header to application/json, and add a body that will be compatible with our copycat server, like:
{“headers”: {
“WWW-Authenticate”: “Basic realm=\”Custom Realm Name\””
},
“code”: “401”
}
Finally, open any browser and go to http://127.0.0.1:8000/
RESULTS


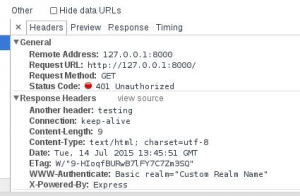
The server response in browser’s console
To sum up, in this post we saw an easy way to improve our web development using some popular and well documented tools as NodeJS and ExpressJS,
Being able to emulate any server behaviour without changing a single code line in the backend. In order to do so, we created our own server, which has a simple configuration, performed directly from the frontend.
Articles you might be interested in:
How to become a software developer
9 Code editors for software developers
Top Software development blogs









