Table of Contents
Last week, we got the chance to attend the Inbound marketing day BCN, an event that gathered 10 influential figures in the sector of inbound marketing. We got the chance to learn about various topics, one of them which I will develop on in this article; Growth Driven Design.
Inbound marketing day BCN 2nd edition
So what does the methodology of Inbound marketing consists of? It combines various techniques that will direct the customers to your brand. Instead of going towards them, you are there where they look for you. How do you get to that? One of the main ways is to create content of high quality. Going back to the event, there were great speakers like Alex Lopez from Sartia Retail, Jordi Esquerigüela from Jevnet and Lorena Salagre from King eClient (I won’t name them all but you could give it a look here). Personally, my favourite topic was about growth-driven design by Luke Summerfield from HubSpot. Maybe due to the fact that I am a big fan of Agile methodologies and that I found Scrum sprints to be an extremely productive and efficient way of working.
Growth Driven Design
If you think about it, in online marketing, the biggest asset we’ve got is our website, it’s often the first thing potential clients see. But website redesign is quite scary right? It can imply a lot of work, endless planning, accumulation of work, priority disagreements, usability testing, wireframes, frustration and… more frustration. And the worst part is that many times, people end up wasting a lot of time (and obviously money) on their website without really bringing it towards its highest potential. The traditional way of website redesign indeed represents a headache to many of us. Costs are very high and you have to pay from the beginning of the project. It takes a lot of resources, time and energy and is actually not accurate and changes are not really welcomed. It’s actually very similar to the problems of the traditional methods in software development. In fact the solution I am talking about, Growth Driven Design, comes from Scrum, an amazing framework of the Agile methodology.
3 principles of Growth Driven Design
In growth driven design, the focus is based on 3 principles
- Minimizing risks of redesigns: The idea is to have lower risks compared to the traditional web design process by using an iterative method that reduces timeframes and basically the time to launch.
- Continuous improvement: There is always some research & testing done to get to know better the visitors of a website, collecting user data and to therefore do constant improvements based on those insights.
- Informing marketing & sales: As mentioned, we learn many things about visitors. That helps inform and improve marketing and sales, making the strategies stronger.
Process of Growth Driven Design
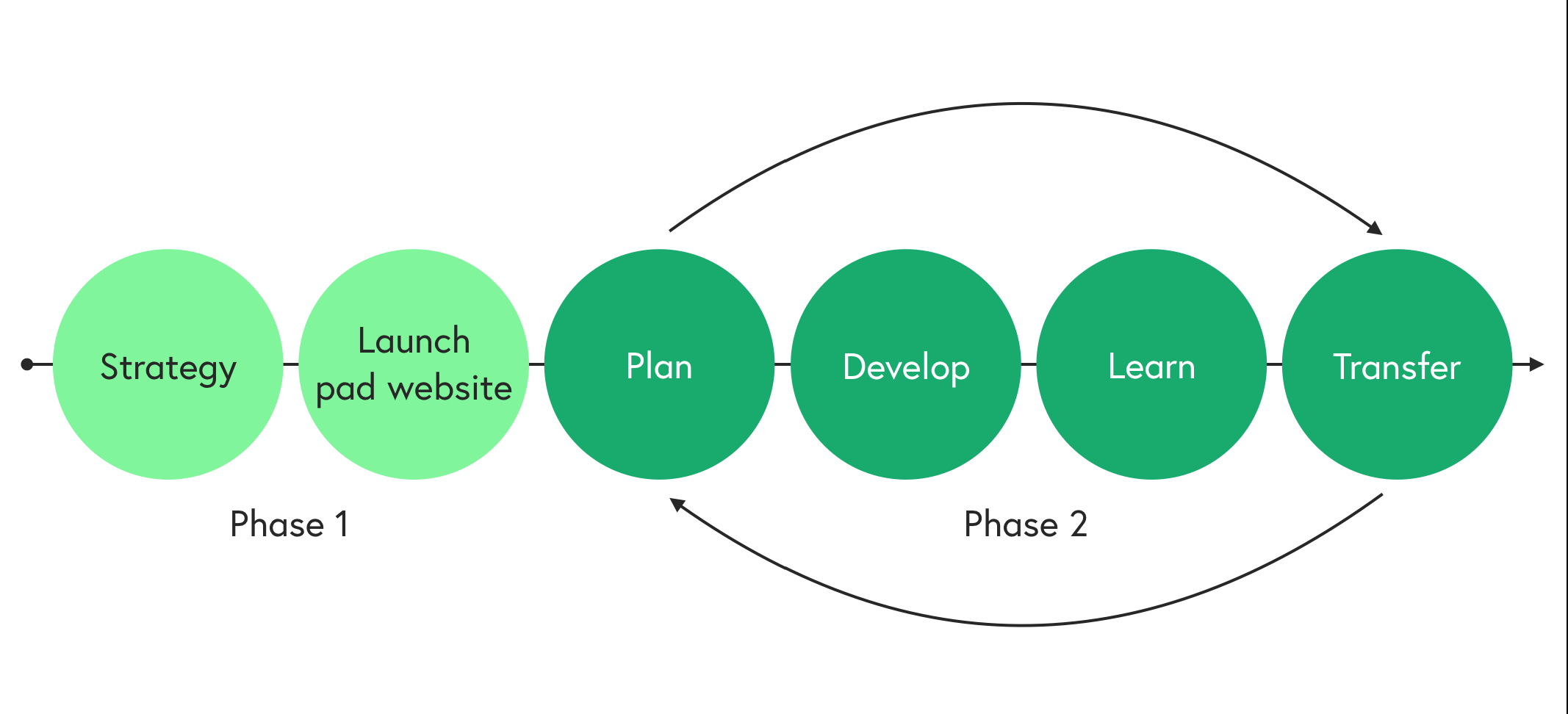
There are 2 main phases in the methodology of GGD
Phase 1: Strategy, wish list & launch pad website.
In this phase we start by working on the strategy for the Web, always including the key elements for your company, we then create a wish list of thing we would like to realize in the future and we end by building and launching what we call a “Launch Pad website”.
- Strategy: the idea is to get a base to start building the process. Quantitative & qualitative research needs to be done. You need to determine what are the goals and what needs to be improved? Who is the buyer persona and are there different ones?
- Wishlist: as it’s name says it, we need to create a wish list, with ideas of what we would like to include on the site that would help to reach the goals. The wish list should be done with a brainstorm and after, you can go ahead and rate each idea in terms of importance, making some of them the priority and others will follow later on during the process. A wish list should be Agile and flexible, you can always add some ideas and take some out!
- Launch Pad Website: instead of launching the website at the end, we launch a web that has basic features as quickly as possible. Of the wish list, we make a short list of the most important things to launch and then work on it, always improving it little by little. After choosing the most important ideas, we do what has always been done during the implementation; content, UX & architecture, wireframes, development, QA & testing, etc.
Phase 2: Continuous improvement.
In the 2nd phase there are 4 steps in which the items that are on the wish list are developed and tested. The visitors of your site becomes a very important part, we want to know the impacts of each update we do, if users like it or not, get some feedback to adjust following what works and what doesn’t.
- Plan: Here it’s about deciding what will be implemented during the sprint. We compare the performance of the website with the goals set. After that, you have to some more research and collect additional data that might help choosing which items to add to the wish list. Always stay in touch with the marketing & sales departments because the insights you get from them might help a lot in the decisions taken during the process. Maybe some actions they have done can give you more information regarding the personas. As we said, it’s all about continuous improvement. Brainstorm again with the new information collected, it will help re-prioritize the wish list and get new ideas. Adapt.
- Develop: Here we start developing and implementing. We also have to verify how actions impact the performance of our site. This implies determining metrics of course. A good tip is to develop some campaigns that would drive traffic to what needs to be tested.
- Learn: The time has come to review all the data that has been collected. What have we learned about the visitors? Which assumptions were right and which ones weren’t? Why?
- Transfer: Any information that has some sort of impact needs to be transferred to the other teams. Everyone should meet, talk about the findings and find a way to integrate these “ideas” in various departments.
The cycle/sprint is done. Now we repeat, we re-plan the next cycle, doing iterations on the last cycle, learning more and more about users and adjusting the product over and over again, always improving.
Growth driven design inspired by Agile scrum
During the presentation of Luke Summerfield, I kept on thinking to myself that everything he was saying, the whole process of GDD was extremely similar to the way we work. In fact, when we got the chance to chat a bit, he confirmed that the origin of this way of working was Agile scrum. As I mentioned earlier, I am a huge fan of Agile & scrum. I believe that it’s much more efficient to follow this methodology and that with a bit of creativity, it could be applied to any department.
So how are they so similar? Well, the idea behind is the same.
- Scrum emphasizes on collaboration, so does GDD by encouraging to work closely with marketing & sales
- Both processes are pro-flexibility, making you always ready to face changes
- Reducing timeframes & risks is one of the main principles for both
- Working in short cycles that have a beginning and an end and that is repeatable. For example in GDD starting with the plan & finishing with the transfer of information. In Scrum, once the sprint is done, we start the next sprint with the same process.
- The idea is to release at the end of each sprint a product that is shippable, in the case of GDD, a Launch Pad Website. The most basic and important features, and we add little by little.
- Both are iterative and feedback driven, collecting more data and understanding better how users interact with the product.
- Testing is key.
- In GDD we have a wish list, in Scrum we have a product backlog list. In GDD we prioritize ideas on the list and develop them during a cycle and so on, and during a scrum sprint, we move the most important user stories into the sprint backlog, end the sprint and so on.
- We always want to continuously improve processes as well as the product.